افزایش استفاده از ویدیو در طراحی سایت
در سال های اخیر استفاده از انیمیشن در طراحی سایت به عنوان دکمه هایی جذاب در لیست افزایش بسیاری یافته است. اخیرا استفاده از تصاویر پس زمینه ی متحرک یا استفاده از ویدیو در طراحی سایت برای جذب بازدیدکنندگان و افزایش زمان بازدید آن ها ترند شده است. البته شرکت ها باید در استفاده از این ترند مراقب باشند تا صدمه ای به عملکرد سایت نزنند و باعث کاهش سرعت سایت یا تاثیر منفی بر تجربه کاربری آن نشوند. در ادامه به معرفی ۵ سایت که در پس زمینه از ویدئو و تصاویر متحرک استفاده کرده اند خواهیم پرداخت.
خلاصه این مقاله بصورت یک فایل صوتی برای شما تهیه شده است، لطفا تجربه خود از وبلاگ صوتی وبسیما را با ما درمیان بگذارید.
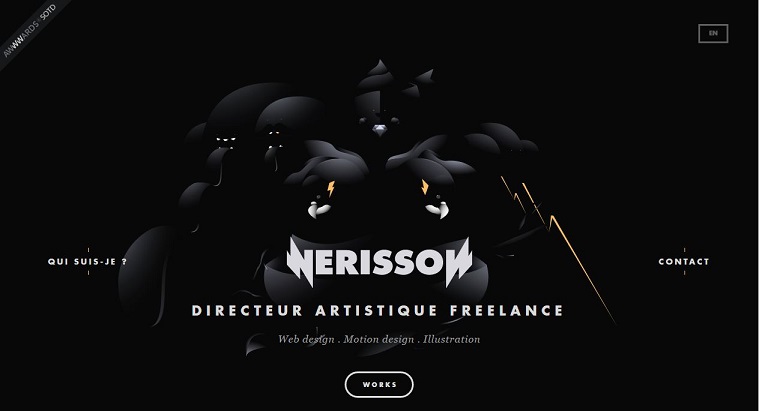
کاربرد تصویر متحرک در طراحی سایت نریسون
توجه به نحوه نمایش سایت در صفحات موبایل این روزها اهمیت بسیاری یافته است. موبایل ها پیشرفت های بسیاری داشته اند و از امکانات بسیاری پشتیبانی می کنند. اما هنوز از ویدئوهای استفاده شده در طراحی وب سایت به خوبی پشتیبانی نمی کنند. در برخی موارد دکمه های پخش به صورت بلنک ظاهر می شوند و در برخی موارد پس زمینه اصلا بارگیری نمی شود. به جای استفاده از ویدئو در موبایل ها و ریسک دستیابی به نتایج نامطلوب، استفاده از طراحی های متفاوت برای موبایل توصیه می شود.
سایت Nerisson یک نمونه موفق در این زمینه به شمار می آید. در وبسایت این شرکت از تصاویر محرک به طرز نامحسوس برای افزایش تعامل مخاطبان با سایت استفاده شده است. اما زمانی که به سراغ نسخه موبایل این سایت می روید مشاهده می کنید که تصاویر ثابتی که با سایت هماهنگ هستند جایگزین تصاویر متحرک شده اند. به کمک جاوا اسکریپت توسعه دهنده سایت شما می تواند به تنظیمات سمت کاربر دسترسی پیدا کند و ویدئو را از دستگاه های اندرویدی و iOS حذف کند.

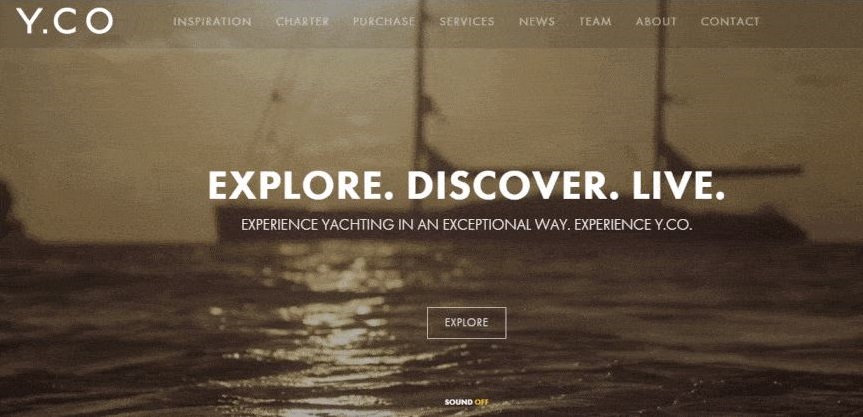
استفاده از تصویر متحرک در طراحی سایت وای کو
مسئله ی دیگر خوانایی نوشته ای است که بر روی ویدئوی بک گراند قرار می گیرد. از رنگی استفاده کنید که با طراحی کل سایت شما به خوبی ترکیب شود و هارمونی داشته باشد اما با ویدئوی پس زمینه دارای تضاد باشد، با این کار باعث خواناتر شدن آن می شوید. اگر هیچ رنگی ویژگی های بالا را نداشت می توانید از یک باکس نمایش متن برای ایجاد تمایز بین نوشته و ویدئو استفاده کنید تا نوشته ی شما خوانا باشد.
سایت Y.CO یک نمونه خوب در استفاده از این تکنیک است. سایت Y.CO نشان داده که یک طراحی خوب حتما نیاز به ایجاد تضاد در سایت ندارد. این سایت توانسته با استفاده از نوشته ای با فونت برجسته، حروف بزرگ و به رنگ سفید سایت جذابی را طراحی کند. سادگی استفاده از سایت نقشی بسیار مهم در رضایت کاربر دارد و استفاده از فونت خوانا نیز عامل موثری در این امر است.

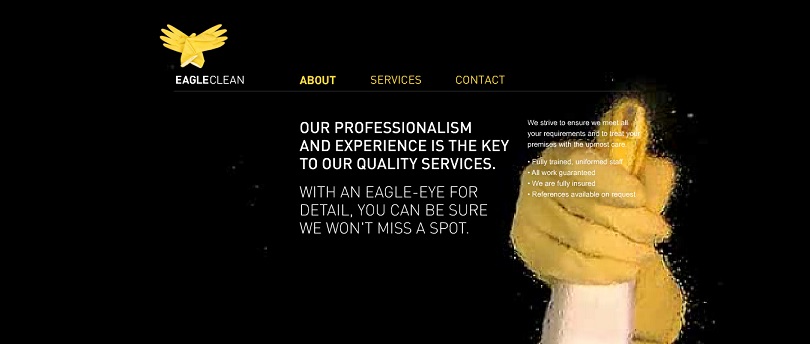
کاربرد ویدیو در طراحی سایت ایگل کلیین
در طراحی سایت، طراحان باید هویت برند را نیز در نظر بگیرند. آنچه که آن ها خلق می کنند باید با هویت برند نیز متناسب باشد. برخی سایت ها به خوبی از ویدئو در طراحی سایت استفاده می کنند، در حالی که برخی دیگر بیش از حد از آن استفاده می کنند و باعث کاهش کیفیت سایت و تجربه ی کاربری (UX) آن می شوند.
سایت EagleClean سایتی است که به خوبی توانسته معیارهای گفته شده را رعایت کند. در ویدئو پس زمینه این سایت از یک دستکش زرد که در لوگوی این شرکت نیز وجود دارد استفاده شده است. ویدئو یک بار اجرا می شود و دیگر تکرار نمی شود که همین باعث ایجاد جذابیت و بامزه شدن آن شده است. EagleClean یک شرکت ارائه سرویس نظافتی است و این موضوع (تمیزبودن) در طراحی وب سایت آن نیز رعایت شده است.

استفاده از ویدیو در طراحی سایت مک لن
فرناندو مک لن (Fernando J. Maclen) طراح سایت کالیفرنیایی از یک تکنیک جالب در طراحی سایت خودش استفاده کرده است. فرناندو از ویدئوهایی از خودش در طراحی سایت استفاده کرده و منوهایی در کنار و پایین آن قرار داده است. چیزی که ویدئوی فرناندو را متفاوت می کند، تار بودن عمدی آن است.
استفاده از این تکنیک در سایت فرناندو چند پیامد مثبت دارد. اول اینکه تار و صامت بودن ویدئو باعث برانگیخته شدن حس کنجکاوی مخاطب می شود. همچنین پس از کشف اینکه چه چیزی در ویدیو اتفاق می افتد، توجه مخاطب به سمت نوشته های درون سایت جلب می شود. سایت مک لن یک نمونه عالی از ایجاد علاقه در مخاطب بدون پرت کردن حواس اوست. اگر شرکت شما می خواهد از ویدئویی استفاده کند و حجم آن بالاست، استفاده از تکنیک هایی مانند تار کردن ویدئو در طراحی سایت می تواند راه گشا باشد.

استفاده از ویدیو در طراحی سایت پروونس
صفحه ی اصلی سایت پروونس شامل ویدیویی است که از به هم چسباندن فیلم هایی که هنرمندان در شهر گرفته اند ایجاد شده است. با وجود زیبایی، بعضی از فیلم ها با کیفیت و شفاف نیستند. سایت My Provence با قرار دادن یک لایه نوشته بر روی ویدئو این مساله را به خوبی مدیریت کرده است. قرار دادن این لایه باعث شده تا مخاطب خیلی درگیر تفاوت کیفیت میان فیلم های به کار رفته نشود.
راه های دیگری نیز برای حل این مشکل وجود دارد. یکی از این راه ها استفاده از لایه های نیمه شفاف برای پنهان کردن تصاویر دانه دار بدون فاصله گرفتن از محتوای مورد نظر است. فراموش نکنید استفاده از ویدئوهای بی کیفیت می تواند بسیار آزار دهنده باشد و تاثیر نامطلوب زیادی بر تجربه ی کاربری سایت شما بگذارد.
با توجه به پایین بودن سطح عمومی سرعت اینترنت در ایران، نظر شما در مورد استفاده از ویدئو در طراحی سایت چیست؟ آیا کاربر ایرانی در مواجه با ویدئو در طراحی سایت حس منفی پیدا نمی کند؟
نظرات خود را با ما در میان بگذارید.







سایت y.co و eagleclean.co برای من چیز متحرکی نشون نمی داد. نمی دونم تو مرورگر من این طور بود یا تصاویر ثابت جایگزین کردن.
سلام دوست عزیز
احتمالا این سایت ها به تازگی بازطراحی کرده و این بخش را حذف نمودند
مثل همیشه بی نظیر بود.
مطلب بسیار مفیدی در مورد اهمیت و نقش ویدیو ها در وب سایت های امروزی بود.
با تشکر از مقاله خوبتون
بسیار عالی ! وبسیما قدم خوبی برای متمایز کردن وبلاگش با سایر وب سایت ها برداشته و با ارائه صوتی خلاصه محتوای مقاله کمک زیادی به افزایش آگاهی مخاطبانش میکنه
تصور میکنیم که این کار میتونه سرعت انتقال محتوا را افزایش داده و درک محتوا را ساده تر کند. اگر فیدبک مناسبی از شما عزیزان دریافت کنیم این مسیر را ادامه خواهیم داد
سلام. یک سوال ازتون داشتم. در سورس کد این صفحه، article:modified_time به میلادی هست. ولی برای من شمسیه. اینو چطوری می شه به میلادی تبدیل کرد؟
ممنونم ازتون
سلام دوست عزیز
این مسئله به سیستم مدیریت سایت شما بستگی داره، در php میشه فانکشن هایی برای تبدیل تاریخ ایجاد نمود