طراحی سایت حرفه ای
میلیون ها وبسایت تا کنون ساخته شده اند و هرروز صدها یا شاید هزاران طراحی سایت جدید انجام میشود. نکته اساسی آن است که معیارهای اصلی در طراحی سایت و تعیین کیفیت آن چیست؟
در طراحی سایت باید بصورت همزمان زیبایی و کارایی آن را مدنظر قرار دهیم، زیبایی و خلاقیت در طراحی سایت حرفه ای بسیار تاثیرگذار است ولی اگر کارایی لازم را نداشته و بازدیدکنندگان شما نتوانند بخوبی از امکانات آن بهره مند شوند ارزشی نخواهد داشت. در این مقاله قصد داریم 7 نکته اساسی که طراحان و کدنویسان در طراحی سایت به آن توجهی نمیکنند بررسی کرده و راه پیشگیری از آنها را به شما آموزش دهیم.
1- جستجو در سایت
اینترنت مانند آرشیوی از اطلاعات است، اگر سایت شما دارای مطالب روزانه و یا وبلاگ است امکان جستجو در آن امری ضروری خواهد بود، طراحی سایت باید به شکلی باشد که بازدیدکنندگان خیلی سریع به اطلاعات مورد نیاز خود دست یابند و جستجو در سایت یکی از بهترین روش ها برای این کار است.
پیشنهاد:
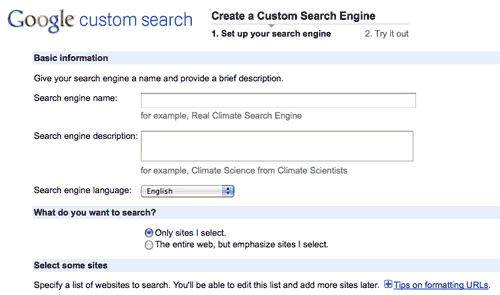
- موتور جستجوی گوگل قویترین موتور در حال حاضر می باشد که امکانی به نام Custome Search Engine یا همان موتور جستجوی شخصی را برای استفاده در طراحی سایت ارائه کرده است. شما پس از ثبت نام، کد HTML گوگل را دریافت کرده و در سایت خود قرار میدهید به این ترتیب یک موتور جستجوی قدرتمند در سایت خود خواهید داشت.

طراحی سایت با نوار جستجوی گوگل
- کد زیر یک نمونه فرم HTML است برای نمایش جستجوی گوگل بر روی سایت بدون تغییر در طراحی سایت شما استفاده میشود. تمام کاری که باید انجام دهید قرار دادن آدرس سایت خود در کد زیر است، همچنین میتوانید عبارت مربوط به دکمه جستجو را تغییر دهید.
<form action=”http://www.google.com/search” method=”get”>
<br> <fieldset>
<br> <input type=”hidden” name=”sitesearch” value=”https://websima.com/blog/” />
<br> <input type=”text” name=”q” size=”25″ maxlength=”255″ value=”” />
<br> <input type=”submit” value=”جستجو در وبسیما” />
<br> </fieldset>
<br> </form>





سلام
1. نوشتهاید “طراحی سایت و کدنویسی آن همخوانی لازم با تمام مرورگرها را دارد؟” باید با کدام ورژن مرورگرها همخوانی داشته باشه مثلاً من سایت را تو سایت browsershots چک کردم تو بعضی از ورژنهای مرورگرها درست نشان داده نمیشه حالا آیا باید تو این مواقع برویم ببینیم اشکال چی بوده یا بیخیال کاربرهایی شویم که با مرورگر قدیمی روی سایت میآیند؟
2. جایی هست که بفهمیم اکثر کاربرها با چه ورژنی از کدام مرورگر روی سایتمان میآیند؟
سلام دوست عزیز
سوال اول را با سوال دوم جواب دادید. باید ببینید که این مرورگرها به چه میزان پرطرفدار هستند و چند درصد از کاربران شما از آنها استفاده میکنند. چنین اطلاعاتی را میتوانید از گزارشات تخصصی Google Analytics دریافت کنید.
عالی بود…
خیلی مفید بود.ممنون
خیلی خوب بود
نکات خوبی بود
ممنون از سایت خوب و جالبتون 🙂