انتخاب ترکیب رنگ مناسب وبسایت
در دنیای بزرگ فن آوری اطلاعات و اینترنت انتخاب رنگ و ترکیب رنگ مناسب می تواند نوید بخش تمایز و نشان دهنده تفاوت های چشمگیر وبسایت شما با رقبایتان باشد. مطمئنا انتخاب ترکیب رنگ در طراحی وبسایت، طراحی لوگو، دکوراسیون محل کار ودیگر ملزومات برندینگ یک فعالیت نو یکی از سخت ترین چالش های پیش روی شما خواهد بود. گزینه های زیادی پیش روی شماست و انتخاب یک ترکیب رنگ مناسب می تواند برای شما شکوفایی و پیشرفت خارق العاده ای به ارمغان بیاورد، اما روی دیگر سکه شرایط متفاوت و خطرناکی را برای یک تجارت نوپا رقم می زند. متاسفانه در کشور ما به دلیل وجود ضریب ریسک پذیری پایین در مشاغل نوپا معمولا به این مورد اساسی یعنی انتخاب و استفاده از ترکیب رنگ مشخص ،کم توجهی شده و با نگاهی گذرا به آن می نگرند. یکی از روش های مرسوم در گزینش ترکیب رنگ برای برندینگ در ایران، انتخاب رنگهای قدرتمندترین رقبا بدون اندکی تغییر و تفاوت است که بی شک نمی تواند پاسخگوی نیازهای درازمدت و دور اندیشی یک شرکت و یا مجموعه نوپا باشد.
حال چه باید کرد؟ تعیین رنگ بندی سایت در اولین مرحله می تواند از انتخاب یک رنگ اصلی به عنوان پایه آغاز شود. مطمئنا در نگاه اول گزینه های زیادی وجود ندارد، اما می توان با دقت بیشتر به گزینه های بیشتری دست پیدا کرد، مثلا رنگ آبی خود شامل رنگ های آبی متفاوتی خواهد بود، از آبی آسمانی و لاجوردی گرفته تا نقره آبی، همگی آبی هستند و هر کدام حال و هوای متفاوتی دارند. ضمن این که ما معمولا برای برندینگ به دو یا چند رنگ نیاز داریم که بتواند تمام نیاز های ما را بر طرف کند. اینجا دقیقا محل مناسب برای اشتباه بزرگ است. چگونه از رنگ پایه به ترکیب رنگ متمایزی برسیم ؟ چالش بزرگ همین است.
راهکارهای متفاوتی برای رفع این مشکل وجود دارد، مانند مشاوره با یک طراح گرافیک و یا استفاده از ترکیب رنگ های معمول مثل رنگ آبی با رنگ سفید و یا زرد با قرمز، اما این راه ها نمی تواند تفاوت های چشمگیری برای شما ایجاد کند. ما در این مطلب سعی کردیم ضمن معرفی نمونه های جالب و جذاب از ترکیب رنگ های مختلف به شما راهکاری عملی و جذاب را برای بدست آوردن بهترین هارمونی در رنگها قرار دهیم.
پیشنهاد ترکیب رنگ با موضوع میوه ها
الهام از طبیعت می تواند راهگشای مناسبی برای انتخاب رنگ بندی سایت توسط شما باشد. مغز انسان با توجه به دیدن رنگهای مختلف در طبیعت بسیاری از هارمونی ها را پذیرفته و نسبت به آنها حس مشخصی را در بدن ایجاد می کند. از این تکنیک معمولا در بسته بندی مواد غذایی و نوشیدنی ها استفاده می شود. مثلا یک نوشابه لیمویی در بسته بندی لیمویی قرار می گیرد و یا یک آدامس دارچینی در یک بسته قهوه ای. پس می توانیم از این روش برای ایجاد ترکیب رنگ و هارمونی های مناسب استفاده کنیم .
در اینجا با معرفی ترکیب رنگ ها در میوه های مختلف می خواهیم هر چه بیشتر شما را با این تکنیک آشنا کنیم تا از آن در طراحی لوگو، وبسایت و برندینگ بهره بگیرید.
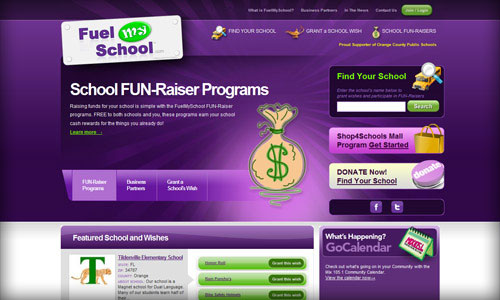
رنگ بندی سایت با الهام از انگور

ترکیب رنگ انگور برای طراحی وبسایت

طراحی و رنگ بندی سایت با الهام از انگور
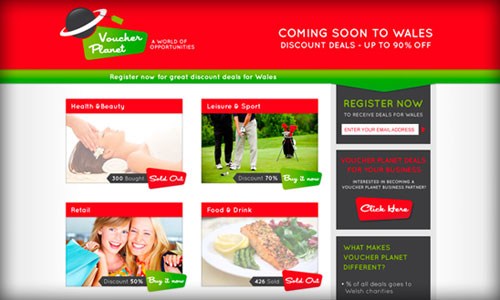
ترکیب رنگ سایت با الهام از هندوانه

ترکیب رنگ هندوانه برای طراحی وبسایت

طراحی و رنگ بندی سایت با الهام از هندوانه
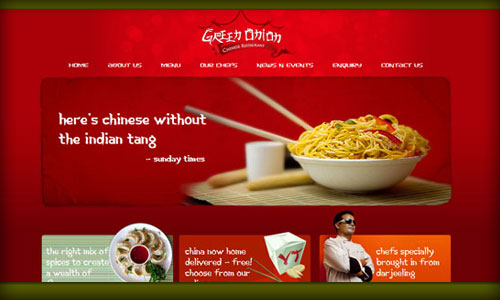
رنگ بندی سایت با الهام از لیمو ترش

ترکیب رنگ لیمو برای طراحی وبسایت

طراحی و رنگ بندی سایت با الهام از لیموترش
ترکیب رنگ سایت با الهام از توت فرنگی

ترکیب رنگ توت فرنگی برای طراحی وبسایت

طراحی و رنگ بندی سایت با الهام از توت فرنگی
برای انتخاب رنگ بندی سایت میتوانید از ابزارهای دیگری نیز بهره بگیرید و المان های مختلفی را متناسب با موضوع سایت خود در آن بگنجانید، یکی از محبوبترین ابزارها در میان طراحان Adobe Kuler است.
بیشتر بخوانید: انتخاب مناسب رنگ سایت





سلام خسته نباشید
اگر سایتی داریم که میخوایم رنگ های اصلیش با الگو برداری از پرنده فلامینگو طراحی بشه و رنگ های اصلیش صورتی و سیاه و طلایی باشن (پر هاش و نوکش) ایا هارمونی مناسبی برای رنگ بندی سایت هست؟
سلام دوست عزیز
الهام گیری از طبیعت و پرندگان برای انتخاب رنگ بندی یک سایت ایده بسیار جذابی است. معمولا رنگ های سیاه و طلایی ترکیب بسیار زیبایی را در کنار هم تشکیل میدهند ولی انتخاب رنگ سیاه برای هر سایتی مناسب نیست. اگر سایت شما یک محصول یا برند لوکس را معرفی میکند رنگ سیاه جذابیت های بصری آن را افزایش میدهد ولی اگر در زمینه ارائه محتوا و اطلاعات مفید به کاربر فعالیت میکند بهتر است زمینه اصلی رنگ شما سفید باشد و 20 درصد از المان های صفحه را به رنگ سیاه اختصاص دهید.
انتخاب رنگ صورتی به عنوان مکمل سیاه و طلایی چندان مناسب نیست مگر آنکه استفاده از آن به صورت هوشمندانه و تنها در آیکون ها و المان های کوچک صفحه انجام شود.
مطلب خوبی بود
ولی طراحی سایتتون فوق العاده است
خیلی زیبا و هوشمندانه طراحی شده
سلام دوست عزیز
خیلی خوشحالیم که مورد توجه شما بوده و از لطف شما سپاس گزاریم
سلام
داداش این ها رنگ نیستن بلکه کد عکس هستند
اگر که می توانید کد رنگ و یا کد عکس بگذارید
سلام دوست عزیز
توی باکس هر رنگ کد هم نوشته شده میتونید از همون استفاده کنید
درود !
مقاله مفیدی بود، تشکر (:
راستی بابت تغییرات واقعا جالب و به جای وبسیما هم تبریک میگم، گشت و گذار در قالب جدید واقعا لذتبخش هست ..
موفق باشید
ممنون از شما دوست عزیز
خوشحالیم که تغییرات از نظر شما مثبت و قابل توجه بوده
سلام برای یک سایت با موضوع علمی و درسی برای گروه سنی 7 تا 18 سال چه رنگی را پیشنهاد می کنید
آبی روشن
سلام خیلی عالی بود من از ترکیب بندی که گفته بودید سایتم را طراحی کردم حتما ببینید خیلی خوشگل شد
ممنون از شما
با تشکر از مطالب ارزشمندتون
میخواستم بدونم برای سایت هایی در خصوص اتوماسیون صنعتی از کدوم ترکیب رنگها استفاده کنم که مرتبط با موضوع باشه؟
آبی و طوسی روشن
مطالبتون خیلی مفید بود.ممکنه نمونه های حرفه ای کارت ویزیت را در سایتتون ببینیم؟
پیشنهاد میکنم مقاله طراحی کارت ویزیت رو هم مطالعه کنید. برای دریافت نمونه کارهای میتونید با بخش فروش شرکت تماس بگیرید.
سلام
ممنون من از رنگ سایتی که از انگور الهام گرفته خوشم اومد مطلب خوبی بود
موفق باشید التماس دعا
سلام دوست عزیز، خواهش میکنم
موفق باشید
مطلبتون خیلی خوب بود ، مرسی
سلام، مرسی از مطلب خوبتون
به نظر شما بهتره که اول رنگ های اصلی سایت رو انتخاب کنم و بعد ترکیب رنگ رو از روی همون بسازم یا اینکه از همون اول بریم از بین ترکیب رنگهای موجود یکی رو انتخاب کنیم؟
بستگی زیادی به نوپا یا قدیمی بودن شرکت داره، اگر رنگ های خاصی در دکوراسیون داخلی، محصولات، کارت ویزیت و یا سربرگ استفاده شده بهتره از هونا استفاده کنید و ترکیب رنگ رو بر همین پایه بسازید در غیر اینصورت تفاوت زیادی نمیکنه و از هر دو روش میشه استفاده کرد.
این بخش برای من خیلی مفید بود، واقعا ترکیب رنگ لیمو رو دوست داشتم و تا حالا به این شکل نگاه نکرده بودم بهش. حتما توی طرح های آینده که خواهم زد ازش استفاده میکنم.
مرسی خیلی جالب بود
امکانش هست در مورد مفهوم هر رنگ و تاثیر ترکیب رنگ از نظر روانشناسی توضیحاتی بدید؟
بله حتما دوست عزیز، در مقالات بعدی به این موضوعات هم میپردازیم
خیلی عالی !
لطفا ترکیب رنگ های دیگه هم معرفی کنید.
مرسی
خواهش میکنم
حتما دوست عزیز، قصد داریم بخش خاصی برای معرفی ترکیب رنگ ها ایجاد کنیم.
در وبسایت رنگ های که استفاده می کنیم فقط باید از یه دسته بندی باشن یا اینکه میشه از ترکیب های دیگه ای هم استفاده کرد؟ مثلا ترکیب رنگهای سرد با رنگ های گرم برای مخاطب جذابتر نیست؟
ترکیب رنگ بر عهده شماست فقط کافیه که ظاهر شکیل و معناداری به سایت شما بده. فقط سعی کنید برای شکل دهی ترکیب رنگ سایت از حداکثر 2 یا 3 رنگ اصلی و 3 تا 4 رنگ کمکی استفاده کنید.