آیکون سایت چیست؟
آیکون سایت یا Favicon همان تصویر 16 پیکسل در 16 پیکسل کوچکی است که مرورگرها برای معرفی گرافیکی برند در کنارآدرس سایت نمایش میدهند. نام آیکون سایت یعنی Favicon در ابتدا توسط مایکروسافت و برای مرورگر اکسپلورر معرفی شد و مخفف دو کلمه Favorite و Icon بود زیرا برای آیکون سایت را در کنار صفحات شاخص (bookmark) به نمایش میگذاشت.
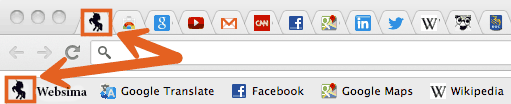
به تصویر زیر دقت کنید که آیکون سایت وبسیما را در میان سایتهای دیگر نشان میدهد.

نمایش آیکون سایت توسط مرورگر
همانطور که در تصویر بالا مشاهده میکنید صفحات زیادی در مرورگر باز شده است که تشخیص آنها فقط از طریق آیکون سایت ممکن است. با توجه به زیاد بودن صفحات اسم و آدرس صفحات دیده نمیشود و کاربران تنها از روی ایکون سایت میتوانند به صفحه مورد نظرشان بروند. زمانیکه شما صفحه ای را bookmark یا نشانه گذاری میکنید آیکون سایت در کنار نام آن نمایش داده میشود. این تصویر از مرورگر کروم گرفته شده ولی آیکون سایت در تمام مرورگرها به همین شکل نمایش داده میشود.
طراحی آیکون برای سایت موارد زیر را بهمراه خواهد اشت:
- برندینگ
- شناسایی سریع صفحه شما از روی آیکون سایت برای کاربران
- ظاهر مناسب و حرفه ای برای سایت
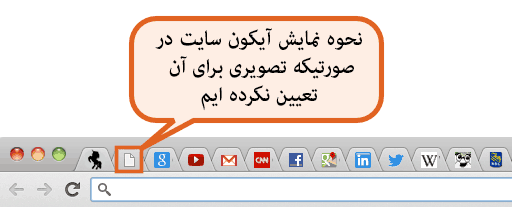
در کنار عواملی مانند برندینگ و شناسایی توسط کاربران، طراحی آیکون سایت ظاهر زیباتر و حرفه ای به سایت شما میبخشد. اگر آیکون سایت نداشته باشید چیزی که مرورگر برای کاربران نمایش میدهد تصویر یک فایل خالی است مانند تصویر زیر:

نحوه نمایش در مرورگر بدون آیکون سایت
سایتی که در تصویر فاقد favicon است اتفاقا پیج رنک بالایی نیز دارد ولی در نگاه اول این حس را منتقل میکند که این سایت در مقایسه با بقیه حرفه ای نیست و به نکات ظریف طراحی در آن دقت نشده است. برای طراحی آیکون سایت روشهای معمولی وجود دارد که به مهمتربن آنها به ذکر مثال میپردازیم:
1- تصویری شامل بخشی از لوگو بعنوان آیکون سایت مانند وبسیما
2- حرف اول نام سایت یا شرکت مانند Wikipedia
3- استفاده از تصویری که به نوعی به موضوع سایت اشاره میکند برای آیکون سایت مانند Google Analytics
4- ترکیبی از مورد دوم و سوم مانند سایت Amazon
نکاتی برای ساخت آیکون سایت
برای ساخت Favicon خود در نظر داشته باشید که در نهایت باید تصویری ساده بوده و به طریقی نشانگر سایت شما با استفاده از رنگهای سایتتان باشد. طراحی آیکون برای سایت و افزودن آن بیشتر از چند دقیقه از وقت شما را نخواهد گرفت.
برای ساخت آیکون سایت خود مراحل زیر را طی کنید:
- یک تصویر مربعی مناسب از لوگو یا حرف اول برند خود آماده کنید.
- از ابزارهای آنلاین و رایگان طراحی آیکون سایت مانند Favicon.cc و favicon-generator.org استفاده کنید.
- یک تصویر 16 در 16 از آیکون سایت خود بسازید.
- فایل آیکون خود را که با پسوند ico. است را دانلود کنید. استفاده از پسوندهای دیگری مانند jpg، gif و png نیز مجاز است ولی توجه داشته باشید که مرورگر اکسپلورر قادر به تشخیص پسوند png نیست.
- فایل آیکون سایت خود را در ریشه یا root هاست خود آپلود و ذخیره کنید.
- پس از این مراحل باید آدرس آیکون سایت خود را از طریق هدر صفحه به مرورگرها معرفی کنید. برای اینکار نام سایت خود را بجای yoursite.com در کد زیر قرار داده و فایل را ذخیره کنید. بطور مثال برای وردپرس یا جوملا میتوانید کد را در header.php و بین در دستور <head> کپی کنید و برای سایتهای html در فایل index.php.
پس از طی تمام مراحل ایکون سایت خود و نحوه نمایش آن را در مرورگرهای مختلف بررسی کنید. توجه داشته باشید که کاربردی بودن سایت از نظر بازدیدکنندگان یکی از مهمترین فاکتورهای سئو محسوب میشود.
بیشتر بخوانید: میزبانی وب به زبان ساده




ممنون خیلی مفید بود
مطلب مفیدی بود ، موفق باشید
You (click to change)
salam doste aziz man yeki az neveshtehaye shoma ro ba zekr manbaa copy kardam eshkali ke nadare?
نه دوست عزیز بازنشر مقالات وبسیما با ذکر و لینک منبع هیچ مشکلی ندارد.
با تشکر از شما