طراحی سایت Responsive
Responsive design به معنی طراحی یک سایت برای نمایش مناسب در تمام مرورگرها و دستگاه های احتمالی کاربران است. در این روش ظاهر سایت با توجه به ابعاد صفحه نمایش کاربر تغییر کرده و سایر بخش ها متناسب با آن تنظیم میشود. شاید 5 سال پیش که اثری از گوشی های موبایل هوشمند، تبلت و گجت های متنوع نبود نیازی به Responsive design احساس نمیشد ولی با ورود مدل ها و برندهای متنوع و استقبال کاربران از این دستگاه ها طراحی سایت نیز دچار تغییراتی اساسی و مهم شد.
در اولین قدم سایت های اینترنتی برای جلب رضایت کاربرانی که با گوشی موبایل خود وارد صفحات میشدند اقدام به ساخت سایتی دیگر متناسب با صفحه نمایش گوشی های موبایل تحت عنوان نسخه موبایلی کردند و در مرحله بعدی بسیاری از سایت ها به ساخت نرم افزاری مخصوص برای دسترسی به محتوای سایت خود روی آوردند. ولی تجربه نشان داد که کاربران اینترنتی علاقه زیادی به این روش و تجربه مناسبی هنگام کار با نسخه های موبایلی سایت ها نداشتند.
در طراحی سایت Responsive کاربرانی که با کامپیوتر شخصی یا لپ تاپ وارد سایت میشوند محتوای کامل صفحه با تمام جزئیات آن را مشاهده خواهند کرد. ولی با کوچکتر شدن صفحه نمایش کاربران، بطور مثال در تبلت یا گوشی، بخش های غیر ضروری سایت حذف شده و فقط مهمترین قسمت های آن نمایش داده خواهند شد.
تفاوت Responsive design و نسخه موبایل
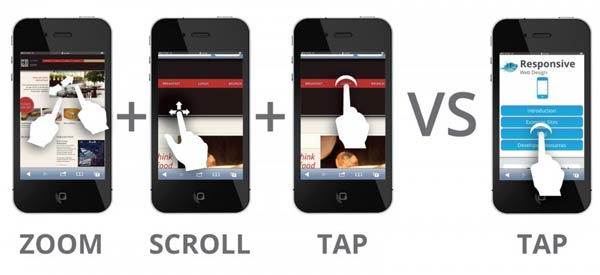
گشت و گذار در اینترنت بوسیله گوشی های همراه نیازمند دسترسی آسان به اطلاعات و سرعت بالای بارگذاری صفحات است. در روش Responsive design کاربران نیازی به Zoom کردن در بخش خاصی نداشته و محتوای مورد نظر خود را به راحتی در دسترس خواهند داشت. در طراحی سایت Responsive ممکن است شما مجبور به حذف بخش هایی از سایت یا صفحات شوید. بطور مثال در حالتیکه کاربر گوشی همراه خود را بصورت عمودی در دست گرفته است بهتر است سایدبار سایت نشان داده نشود و فضای محدودی که در اختیار دارید را به محتوای اصلی اختصاص دهید. همچنین برای خوانایی بیشتر مطالب سایز متن کمی بزرگتر میشود.
با استفاده از Responsive design و بکارگیری صحیح دستورات CSS، شما بدون طراحی و ساخت یک نرم افزار جانبی برای سایت خود، تجربه ای مشابه یک نرم افزار موبایل را به کاربران خواهید داد. به شکلی که کاربران نیازی به اسکرول افقی و زوم کردن در بخش خاصی از صفحه را احساس نکنند.
نگاهی به آینده در طراحی سایت
Responsive design نه تنها به کاربری سایت شما مطابق با دستگاه های امروزی توجه دارد بلکه شما را برای روبرویی با هر تکنولوژی جدید و هر سایز صفحه آماده خواهد کرد. کسی به درستی نمیداند که در سال های پیش رو ابعاد صفحه تصویر گوشی های موبایل و تبلت ها بزرگتر میشوند یا کوچکتر، حتی ممکن است که استاندارد جدیدی برای سایز نمایشگرها معرفی شود.
ساخت یک نرم افزار مستقل نیازمند بروزرسانی مستمر و ایجاد همخوانی با سیستم عامل گوشی های مختلف و نسخه های جدید آندروید خواهد بود. در صورتیکه اگر طراحی سایت را مطابق با اصول Responsive design انجام دهید نحوه نمایش آن در سیستم های مختلف تنها وابسته به سایز صفحه نمایش کاربر بوده و بصورت مستقل از نوع سیستم عامل گوشی یا تبلت عمل خواهد کرد.
تاثیر Responsive design بر سئو
استفاده از این روش تشخیص محتوای سایت برای موتورهای جستجو را بسیار راحت کرده و دیگر نیازی به بازتولید صفحات سایت نیست، در حالیکه طراحی یک نسخه موبایل برای سایت شما به معنای کپی کردن مطالب صفحات در آدرسی دیگر و ایجاد محتوای تکراری است.
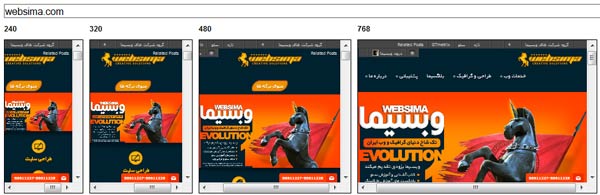
بررسی نحوه نمایش سایت در سایزهای مختلف
اگر میخواهید بدانید که سایت شما تا چه اندازه کارایی داشته و یا نکات مربوط به Responsive design در آن رعایت شده است میتوانید با مراجعه به صفحه Responsive Design Test و وارد کردن آدرس مورد نظر نحوه نمایش آن را در سایزهای مختلف بررسی و مقایسه کنید.

بررسی نحوه نمایش سایت در سایزهای مختلف صفحه نمایش
توجه داشته باشید که شما زمان و هزینه زیادی را برای جذب کاربران به سایت خود صرف می کنید که ممکن است از طریق سئو یا تبلیغات انجام گیرد، در حالیکه عدم توجه به کارایی سایت و دسترسی افراد به مطالب میتواند موجب هدر رفتن زحمات شما و خروج کاربران از سایت گردد. بررسی های آماری حاکی از آن است که افراد علاقه زیادی به استفاده از گوشی های هوشمند و نمایشگرهای لمسی هنگام استفاده از اینترنت دارند و هر روز بر تعداد کسانی که از این تکنولوژی بهره میبرند افزوده میشود. عدم توجه به این مهم میتواند در آینده ای نه چندان دور مشکلات زیادی را برای شما بهمراه داشته باشد.









عالیییییییییییییییییییی بود ممنوننننننننننننننننننن
سلام .روز بخیر
ی سوال داشتم .
من معمولا در طراحی سایتم از سایت بیتوته الگوبرداری می کنم و نسخه موبایل سایتم هم می خواستم شبیه نسخه موبایل بیتوته باشه
وقتی نسخه موبایلش رو بررسی کردم، دیدم قسمت انتهای آدرس با آدرس اصلی صفحه ش متفاوته، خیلی برام سوال بود که چرا سایت بیتوته این کارو کرده و اصلا کار درستی هست یا نه و آیا گوگل این نسخه موبایل رو به عنوان یه سایت جدید نمی شناسه؟
نسخه موبایل
***
سلام
خود گوگل توصیه کرده که بجای اینکار از طراحی ریسپانسیو استفاده کنید. گوگل ایرادی به این مسئله نمیگیره چون توی نسخه موبایل همیشه آدرس سایت اصلی در تگ خاصی قرار میگیره و گوگل متوجه میشه که این نسخه موبایل اون سایت است.
اسکرول افقی سایت در نسخه موبایل از چی میتونه باشه
ممنون؟
از اینکه یک المانی خارج از دید قرار گرفته و عرض کلی صفحه از عرض صفحه موبایل بیشتره. باید اون المان رو پیدا کنید و مشکل رو برطرف کنید
ببخشید یه سوال برام پیش اومده
برای ساخت یه باکس مربع شکل که توی همه رزولوشن ها 50% عرض صفحه رو بگیره باید چیکار کرد ؟! ارتفاع باکس رو چطور باید مقدار دهی کرد ؟!
خیلی ممنون
سلام
برای این کار دوتا تکنیک هست، اولی استفاده از دستورات jquery است که شما عرض باکس رو دریافت میکنید و ارتفاع رو هم بر همون اساس تعیین میکنید و دومی بکاگیری تصویر مخفی. یعنی یک تصویر مربعی درون باکس قرار میدید با عرض 100 درصد و ارتفاع auto اینجوری همیشه ارتفاع با عرض برابر میشه. سپس اون تصویر رو hidden میکنید تا در سایت دیده نشه.
خیلی ممنون اگه یه سایت طراحی خوب تو ایران باشه فقط وبسیماست
هیچ کدوم جواب درست و حسابی نمیدن به آدم
خواهش میکنم دوست عزیز، شما به وبسیما لطف دارید.
همه همکاران ما در طراحی سایت و سئو برای ما محترم هستند، هر کس به نوبه خودش داره توی زمینه فعالیت و تلاش میکنه.
عالی
با سلام خسته نباشید
ی سوال responsive کردن فقط با css ؟؟؟ یعنی راه دیگه ای نداره؟؟؟؟
سلام،
رسپانسیو تنها با css انجام میشه ولی روش های دیگه ای برای نمایش نسخه موبایل سایت هست که مسیر متفاوتی دارند.
من وبلاگ دارم و الان که با تبلت یا با گوشی رفتم صحفه رو به طور کامل نشون داد ,آیا بازم لازمِ responsive کنم قالبم رو؟
من امروز از سایت شما خیلی بهره بردم ممنون .
سلام
نمایش صفحه مهم نیست، اگز نشون نده که کلا سایت مشکل داره. باید نمایش متناسب با موبایل باشه یعنی متن ها بدون زوم کردن قابل مطالعه باشند و لینک ها به راحتی قابل کلیک.
کلا رسپانسیو یعنی کاربر بدون زوم کردن یا اسکرول افقی بتونه کل سایت رو مشاهده کنه.
پیشنهاد میکنم مقاله تست نسخه موبایل سایت رو مطالعه کنید.
هزینه تقریبی یه سایت responsive چقدر میشه؟
با سلام
هزینه سایت براساس رسپانسیو بودنش تعیین نمیشه، خیلی بستگی به امکانات سایت و طراحی گرافیکی اون داره، رسپانسیو هم بخشی از کار میشه
ممنونم از مقالتون
الان سایت فقط سایتمون رو میزنیم توو چنتا ای فرم نشون میده و هیچی تنظماتی نمیکده بهمون بزاریم توو سایت و یا فزونهو پلاگینی که نداره
پس ما باید چکار کینم؟
این فقط برای نمایش سایت شما در سایزهای گوناگون است. برای رسپانسیو کردن سایت شما باید کدهای زیادی در فایل CSS خودتون اضافه کنید و عملا سایت رو بازنویسی کنید.
http://mattkersley.com/responsive/
بابت معرفی این سایت بسیار ممنون
خواهش میکنم، امیدوارم به دردتون بخوره و امیدوارم که همه مثل شما به Responsive Design اهمیت بدن