
آیا سایت شما از نظر گوگل منطبق با استانداردهای mobile friendly است؟
گوگل در ژوئن سال 2009 ابزاری عمومی برای اندازه گیری سرعت و قابلیت های صفحات سایت را به نام page speed tool منتشر کرد. در ماه ژانویه 2015 گوگل نسخه دوم از این ابزار را با نام page speed insights منتشر کرد که علاوه بر بررسی سرعت و بهینه بودن صفحات وب به صاحبان سایت ها کمک می کند تا سایتی متناسب با استانداردهای mobile friendly داشته باشند. این ابزار، پلت فرمی است که بر تطبیق وب سایت هایی متناسب با استانداردهای mobile friendly و تعیین عملکرد آن ها تمرکز می کند.

طراحان وب، کارشناسان سئو و بازاریابان دیجیتالی، همه و همه شروع به استفاده از این ابزار کرده اند تا خود را با استانداردهای mobile friendly منطبق کنند.
با این حال اگر سایت خود را با ابزار insight page speed مبنی بر استانداردهای mobile friendly تنظیم کنید، باز هم ممکن است موتورهای جستجو گوگل قادر به بررسی آن ها نباشند، چرا که گوگل در حال ارائه الگوریتم جدید خود، به نام Mobilegeddon می باشد.
مشکلات تطبیق بر الگوریتم های mobile friendly گوگل
الگوریتم mobile friendly گوگل در 21 آپریل منتشرشده است. این الگوریتم تنها روی نتایج جستجو که توسط موبایل انجام می شود تاثیر دارد. با به روزرسانی الگوریتم های mobile friendly گوگل، سایت هایی که متناسب با موبایل نباشند جایگاه خود را در رتبه بندی موتورهای جستجو از دست می دهند و برعکس سایت هایی که mobile friendly طراحی شده باشند جایگاه بالاتری در رتبه بندی موتورهای جستجو کسب می کنند. در نتیجه سایت هایی که منطبق بر الگوریتم های mobile friendly گوگل نباشند کاربران خود را از دست می دهند.
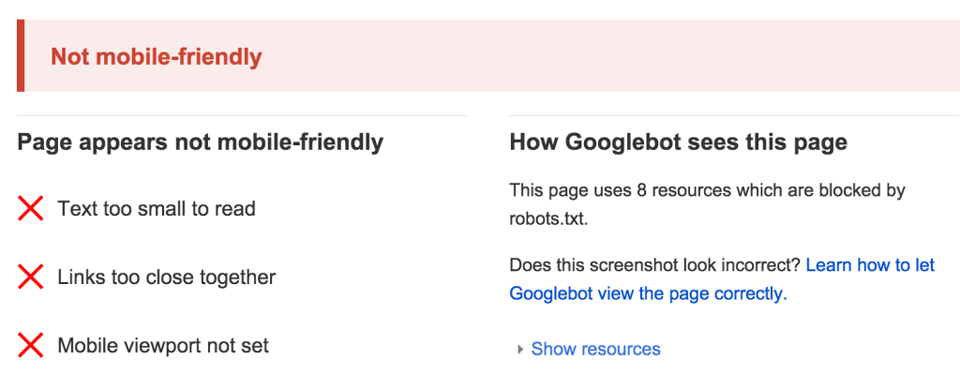
اگرچه ابزار page speed insight به ما کمک می کند که سایتی متناسب با استانداردهای طراحی رسپانسیو داشته باشیم، ولی این ابزار از ربات های گوگل و قواعد فایل robots.txt برای بررسی صفحات استفاده نمی کند، بلکه صفحات را مبنی بر چگونگی مشاهده سایت توسط کاربران واقعی بررسی می کند.
به طور حتم در آینده تطبیق سایت ها با استانداردهای mobile friendly بر پایه ربات های گوگل خواهد بود. به طور مثال اگر محدودیت هایی در فایل robots.txt وجود داشته باشد، ربات های گوگل ممکن است در تشخیص این که سایت متناسب با استانداردهای mobile friendly است یا خیر، به مشکل برخورد کنند.
مسائلی از این دست موجب شده است که؛ داشتن یک آدرس مجزا برای نسخه موبایل سایت دیگر بهترین گزینه نباشد. هم اکنون گوگل تاکید ویژه ای بر استفاده از طراحی رسپانسیو برای نسخه موبایل سایت ها می باشد.
چگونه سایت خود را برای نمایش در موبایل آماده کنیم؟
برای تطبیق با الگوریتم های mobile friendly گوگل از ابزار دیگری به نام Mobile Friendly Test هم می توانید استفاده کنید. این ابزار همانند ابزار page speed insight می باشد ولی از ربات های گوگل تقلید می کند. این ابزار به شما کمک می کند که فایل های مهمی را که در robots.txt مسدود شده اند را پیدا کنید. چرا که این فایل ها باعث عدم ارائه سایت هایی مناسب جهت نمایش در موبایل می شوند. احتمال می رود که گوگل در حال تست ورژن 3 از ابزار insight page speed باشد. ابزاری که از ربات های گوگل تقلید می کند تا سایتی متناسب با استانداردهای mobile friendly داشته باشیم.

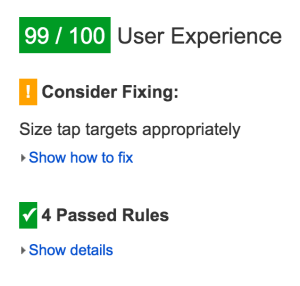
پس از وارد کردن آدرس سایت به شما اعلام میگردد که ایا این سایت استانداردهای لازم جهت نمایش مناسب محتوا در صفحات موبایل و تبلت را رعایت کرده است یا خیر.
اگر یک سایت نمره قبولی در این بخش بگیرد زمانیکه لینکی از آن در نتایج جستجوی انجام شده با موبایل ظاهر میشود عبارت Mobile Friendly در کنار آن دیده خواهد شد که کاربران را ترغیب به کلیک بر روی این نتیجه میکند.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





متشکرم، مثل همیشه بسیار مفید بود.
خواهش میکنم دوست عزیز، موفق باشید
تبریک سایتتون شیک و کاربردی تر شده .هرچند کمی رنگ سرمه ای برای من غریبه است! خیلی رسمیه! هیچ جای این صفحه به من نگفت که وبسیما طراح سایت وبهبود دهنده سایت برای مشتری است با اینحال مطلب بالا هم مطلب خوبی برای طراحان سایت است.
مرسی از شما دوست عزیز، بخش وبلاگ ما چند ساله که تنها به هدف ارائه آموزش ها و اخبار روز فعالیت میکنه و برای جنبه تبلیغاتی نداره.
برای طراحی و اجرای این سایت چند ماه تلاش کردیم و از بین ترکیب رنگ های مختلف در نهایت به این قالب رسیدیم. همین غریبه بودنش موجب شده که توجه شما جلب بشه و به این معنیه که ما به هدف اصلیمون که حفظ حلاقیت و تفاوت است دست پیدا کردیم.
الان که به صفحه اصلی رفتم چیزهایی دیدم از خلاقیت ونوآوری های کاربردی در طراحی که واقعا شگفت زده شدم. دمتون گرم جایگاه برتر درجهان حقتونه
ممنون از شما، لطف دارید
خیلی ممنون از توضیحات خوبتون!
خواهش میکنم دوست عزیز، موفق باشید
سلام . ممنون از سایت خوبتون و آموزش های کاربردی بی نقصتون
سوالی داشتم ازتون ، اینکه من با ابزاری که تو پست ذکر کردید سایتم رو انالیز کردم و پیغام Awesome! This page is mobile-friendly. دریافت کردم . ولی در نایج گوگل در کنار پست ها mobile-friendly نمایش داده نمیشه . و در مرورگر موبایل نتایج صفحه دوم هستم . ممنون میشم راهنمایی کنید برای رفع این مشکل
سایت بنده : Tanin.in
سلام
اینکه در چه جایگاهی هستید فقط به mobile friendly بودن سایت شما بستگی نداره. این عبارت هم فقط زمانی نمایش داده میشه که کاربر در تلفن همراه خود جتسجو کرده باشه. در این حالت هم عبارت Mobile Friendly در کنار نام سایت شما نمایش داده نمیشه؟
سلام و ممنون از قراردادن این مطلب مفید. من وبلاگم در میهن بلاگ هستش و در جستجو گوگل هم موبایل فرندلی نیست. با توجه به اینکه بنده یک هسات متعلق به خودم نداشته و از یک سرویس دهنده میهن بلاگ استفاده میکنم؛ چطور میتونم این قابلیت را بر روی وبلاگ خود فعال نمایم؟
سلام دوست عزیز
طراحی واکنشگرا به هاست شما مربوط نمیشه. شما باید کدنویسی قالب رو مطابق با اصول طراحی رسپانسیو بازنویسی کنید
با سلام
چطور میشه از این ابزار استفاده کرد در صورتیکه پیغام میده که در کشور شما قابل اجرا نیست
با تشکر از شما و مقالات خوبتون
سلام دوست عزیز، با استفاده از تغییر آی پی و فیلتر شکن میتونید دسترسی داشته باشید
با سلام ، یک سوال داشتم ، تصویر شاخص (وردپرس) وبسایت در حالت عادی روی Medium هست و وقتی زوم یا به رسپانسیو تغییر شکل ظاهری میده ، تصویر پست ، همون تصویر اصلی آپلود شده هست که چند برابر از تصویر Medium برزگتر هست ! ، چطور میشه این مشکل رو حل کرد؟ با تشکر
سلام دوست عزیز
احتمالا نسخه ریسپانسیو شما مناسب نیست که کیفیت تصویر کم میشه. برای این که در هر سایز تصویر مناسب نمایش داده شود نیاز به کدنویسی های پیشرفته تری دارید
چند روزی نسخه موبایل سایتم خراب شده سمت چپ فضای خالی ایجاد شده و پایین سمت چپ هم لینک یک سایت هست چطور پیدا کنم پاک کنم تو w3c هم یک ارور مربوط به استایل اومده لطفا کمک کنید ورودی های موبایل شایتم کم شده لطفا کمک کنید باید تو کدوم فایل دنبال این مشکل بگردم
سلام دوست عزیز
ممکنه سایت شما هک شده باشه. پنل گوگل وبمستر را بررسی کنید.
سلام
من صفحات محصول سایتم رو با mobile friendly test که گذاشتین میزنم نتیجه قبولی میگیره ولی تو سرچ کنسولم و نتایج سایت در گوگل میزنی که mobile friendly نیست .
مثل این صفحه
***
سلام دوست عزیز
ممکن است در مقاطع زمانی خاصی دسترسی به سایت شما توسط ربات های گوگل با اختلال همراه باشد و برخی از فایل های CSS و JS به درستی دریافت نشده باشند. این مساله باعث میشود که شما با چنین خطایی مواجه شوید. اگر صفحه را به دقت بررسی کرده و مشکلی مشاهده نکردید این مورد را نادیده بگیرید.
عرض سلام و خسته نباشید
توی سایت gtmetrix امتیاز سرعت سایت من رو خیلی خوب نشون میده اما توی page speed insight نمره نارنجی ودر حدود ۶۰ هست علت این اختلاف زیاد چیه
سلام دوست عزیز
معیارهای این دو ابزار با یکدیگر متفاوت است، به عنوان مثال گوگل زمان دریافت اولین پاسخ از سرور را در امتیازدهی لحاظ میکند ولی gtmetrix تمرکز خود را بر روی بهینه بودن منابع قرار داده است. پیشنهاد میکنیم نمره ارائه شده توسط گوگل را معیار ارزیابی خود قرار داده و در جهت بهبود آن اقدام کنید.