
Bootstrap چیست؟
Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب و نرم افزارهای تحت وب است که شامل دستورات HTML، CSS و توابع جاوا اسکریپت جهت تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان های مورد نیاز طراحی وب می باشد.
Bootstrap در ابتدا توسط مارک اتو و جاکوب تورنتون و در جهت ایجاد یک چارچوب ظاهری مشخص و یکسان در ابزارهای توییتر طراحی و نوشته شد. قبل از شروع این پروژه نمونه های زیادی با همین رویکرد ایجاد شده بود که همگی با سرنوشتی مشابه و عدم استقبال طراحان وب دنیا مواجه شده بودند. به دلیل وجود مشکلات اساسی در نمونه های دیگر، سازنده اصلی توییتر یا همان مارک اتو تصمیم به ساخت یک سیستم داخلی و قدرتمند برای خود با نام Bootstrap گرفت.

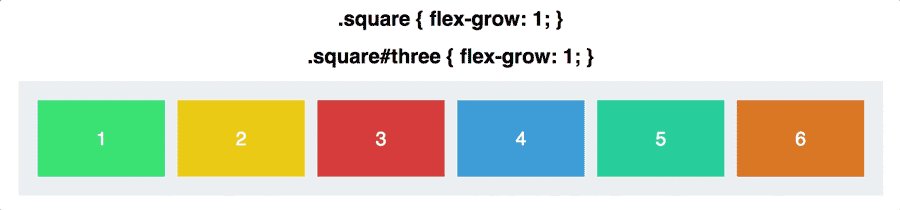
نمونه ای از المان های پیش فرض Bootstrap
در اگوست سال 2011، توییتر Bootstrap را بصورت متن باز و رایگان به عنوان یک فریم ورک طراحی وب سایت در اختیار دیگران قرارداد و در فوریه 2012 به محبوب ترین پروژه در سایت Github تبدیل شده بود.
تاریخچه کلمه Bootstrap چیست؟
جدای از بحث مربوط به طراحی وب و موارد مربوط به آن، عبارت Bootstrap به تنهایی به معنی “خود راه انداز” بوده و کلمه Bootstraping به معنی راه اندازی یک فرآیند بصورت مستقل و بدون استفاده از منابع خارجی می باشد. این عبارت در علم کامپیوتر کمی کوتاهتر شده و با عنوان Booting بکار میرود، که نشان دهنده فرآیند راه اندازی سیستم و واردسازی اطلاعات اولیه نرم افزار در حافظه کامپیوتر می باشد.
کلمه Boot در زبان انگلیسی به معنی پوتین یا چکمه می باشد، برخی از پوتین ها زبانه کوچکی در انتهای خود دارند که هنگام پوشیدن پوتین برای قرارگرفتن بهتر پا در آن استفاده میشود (چیزی شبیه به پاشنه کش) این زبانه با نام Bootstrap شناخته میشود.
معرفی امکانات Bootstrap
این چارچوب یا Framework با تمامی مرورگرهای استاندارد همخوانی داشته و حتی در نسخه های قدیمی تر مانند اینترنت اکسپلورر 8 نیز ظاهر زیبای خود را حفظ میکند. از نسخه دوم Bootstrap به بعد طراحی واکنشگرا یا رسپانسیو نیز در آن لحاظ شد که موجب نمایش مناسب صفحه در تلفن های هوشمند و تبلت ها میگردد. برای آشنایی بهتر با طراحی واکنشگرا میتوانید به مقاله ای با عنوان طراحی Responsive چیست مراجعه نمایید.
Bootstrap متن باز بوده و در سایت Github برای دانلود رایگان قرارگرفته است. امکان همکاری در این پروژه و شخصی سازی امکانات و ظاهر آن فراهم شده است و تاکنون مستندات مربوط به آن به چندین زبان دنیا ترجمه شده است.
با توجه به راست چین بودن نوشتار فارسی و تفاوت چیدمان مطالب با سایت های انگلیسی نیاز به تغییرات اساسی در کدهای CSS و توابع jQuery احساس میشود که با جستجو در اینترنت سایت Bootstrap فارسی را یافتیم. این سایت علاوه بر تغییر کدهای اولیه مستندات و آموزش های مربوط به Bootstrap را نیز به زبان فارسی ارائه داده است که میتواند برای شروع به کار بسیار مناسب باشد.
Bootstrap به زبان ساده!
شاید هنوز هم با امکانات و توانایی های Bootstrap بخوبی آشنا نشده باشید و یا دقیقا متوجه کاربرد آن نشوید. در این بخش کمی ساده تر امکانات و توانایی های آن را بررسی خواهیم کرد.
بزرگترین مشکل طراحان وب و کدنویسان قدیمی، ایجاد ظاهری زیبا و مناسب است! بله دقیقا مشکل اساسی اینجاست. اصول کدنویسی و ایجاد زیربنا و ساختار مناسب برای یک سایت بسیار مهم و پیچیده است ولی نمایش صحیح خروجی کار و ایجاد یک فضای کاربرپسند نیز اهمیت بسیار بالایی خواهد داشت.
Bootstrap قصد دارد که خلاء میان طراحی و کدنویسی را از میان برداشته و کدنویسان را ترغیب به استفاده از طراحی های پیش فرض و استاندارد نماید. به همین منظور دستورات CSS و توابع jQuery مورد نیاز را برای شما فراهم کرده است تا شما بتوانید با استفاده از دستورات پیش فرض و رعایت اصول متناسب با طراحی Bootstrap زمان راه اندازی یک پروژه را تا حد زیادی کاهش داده و خروجی آن را متناسب با استانداردهای روز دنیا پیش ببرید.
اگر طراحی سایت را به آشپزی تشبیه کنیم، دستورات php همانند مواد اولیه در پخت یک غذا بوده و وظیفه تامین مواد غذایی لازم را برعهده دارد، کدهای HTML همانند دستورالعمل پخت غذا است که خروجی مورد نظر شما را از مواد اولیه ایجاد میکند. دستورات CSS شباهت زیادی به نحوه کشیدن غذا در ظرف و نحوه ارائه آن در سفره دارد! خوشمزه ترین غذای دنیا نیز اگر در ظرف پلاستیکی و بصورت نامناسب سرو شود ممکن نیست که رضایت افراد را جلب کند ولی ارائه مناسب و زیبای یک غذای ساده میتواند اشتهای سخت گیرترین افراد را نیز برانگیزد.
Bootstrap به شما در نحوه ارائه غذا و بهبود نمایش صفحات وب بسیار کمک میکند، مهمتر از هرچیز دیگر سرعت بالای کار با آن است که زمان راه اندازی و اتمام یک پروژه را حتی تا 80 درصد کاهش میدهد.
مشکل Bootstrap چیست؟
پروژه Bootstrap با هدفی مشخص و ایده ای ستودنی راه اندازی شده است و در این مسیر سومین نسخه خود را تجربه میکند. طراحان زیادی از استانداردهای آن بهره میبرند و افراد زیادی استفاده از Bootstrap در طراحی سایت شرکتی یا طراحی فروشگاه اینترنتی را یک مزیت مهم میدانند ولی مشکل اصلی زمانی ایجاد میشود که شما وابستگی زیادی به طراحی اولیه آن داشته باشید.
امروز شاهد سایت های زیادی هستیم که همگی ظاهر نسبتا یکسانی داشته و به راحتی میتوان ردپای Bootstrap را در آن دید. بعنوان مثال رنگ مشکلی هدر سایت، حاشیه های 1 پیکسلی خاکستری و دکمه های آبی و قرمز با ظاهری مشخص نشان دهنده بکارگیری Bootstrap در یک سایت هستند، در حالیکه با کمی تغییر میتوان ظاهری جدید و متفاوت به هریک از این بخش ها داده و رنگ بندی های دلخواه خود را در آنها ایجاد نمود.
اگر روند استفاده از Bootstrap به همین شکل ادامه پیدا کند ممکن است در آینده تشخیص سایت های اینترنی از یکدیگر کمی دشوار شده و همگی دارای ظاهری یکسان و تکراری گردند. این مسئله به معنی مخالفت ما با این سیستم و امکانات آن نیست بلکه منظور آن است که بیایید تا این امکانات را در راستای بهبود فضای اینترنت بکار گرفته و خلاقیت خود را فراموش نکنیم.
بوت استرپ 4 تحولی در ستون بندی صفحات
نسخه جدید بوت استرپ 4 سال بعد از انتشار اولین نسخه آن معرفی شد. مهمترین تغییر در نسخه جدید را میتوان استفاده از Flex در ستون بندی ها دانست. در نسخه 2 بوت استرپ سایز بندی ستون ها براساس پیکسل انجام میشد که در نسخه 3 برای انعطاف پذیری بیشتر به درصد تغییر یافت. در نسل چهارم فریم ورک بوت استرپ نیز ستون بندی ها براساس درصد انجام میشود با این تفاوت که شما دیگر محدود به درصد هایی خاص نیستید.
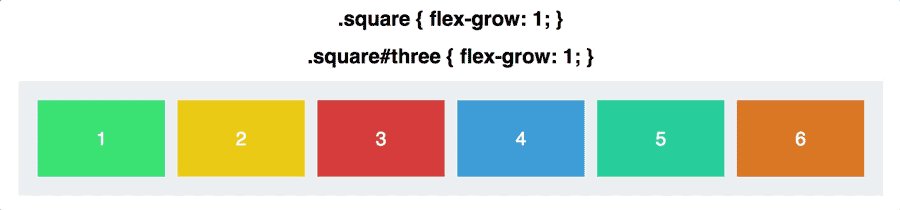
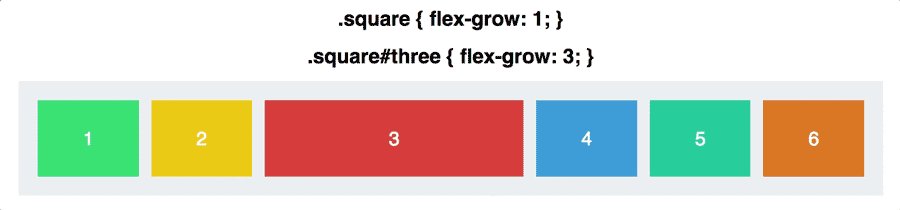
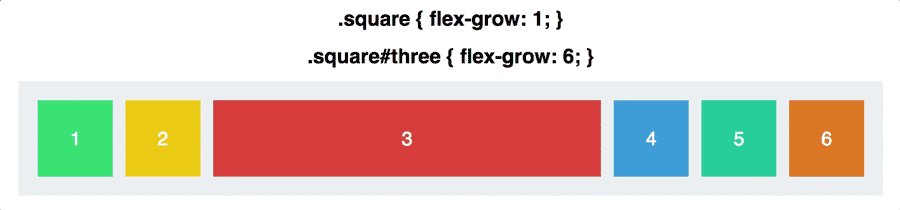
استفاده از Flexbox در بوت استرپ 4 موجب شده است که شما بتوانید المان ها و ستون هایی طراحی کنید که ابعاد آنها براساس سایر محتوای موجود در صفحه تعیین شود. به عنوان مثال اگر 3 ستون در یک بخش باشد عرض هر کدام از آنها یک سوم فضا خواهد بود ولی اگر 4 ستون باشد به صورت اتوماتیک فضایی معادل یک چهارم را اشغال خواهند کرد.
به عبارت دیگر هر المان در یک بخش میتواند سهمی مساوی از فضا را در اختیار بگیرد. البته قابلیت های flex به همین جا ختم نمیشود و شما میتوانید سهم هر المان از فضا را مشخص کرده و فضای باقی مانده را بین سایر المان ها تقسیم کنید. همین تغییر به ظاهر ساده موجب میشود که هنگام طراحی وب سایت آزادی عمل بیشتری داشته باشیم و نحوه نمایش نسخه موبایل را متناسب با سایز صفحه پیش بینی کنیم.

اطلاعات و تجربه شما در کار با Bootstrap را با ما و دیگران به اشتراک بگذارید و اگر منابع فارسی مناسبی برای آموزش این سیستم می شناسید در بخش نظرات همین سایت معرفی کنید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.







سلام بابت مطالب آموزندتون
یک سوال دارم و اونم اینکه می خوام بدونم به منوی سایت در طراحی با بوت استرپ چه کلاسی بدم که در زمان کوچک شدن صفحه منو از حالت لیست خارج بشه و به صورت زیر منو در بیاد.
دموی نمونه :http://up.7learn.com/mk/rwd-bootstrap3/
سلام دوست عزیز، این حالت که در طراحی رسپانسیو ازش استفاده میشه در واقع از دو منوی مجزا تشکیل شده، یکی منوی اولیه و اصلی یکی هم منوی دکمه ای یا آبشاری، با توجه به کلاس های موجود در فایل responsive.min.css با توجه به عرض صفحه نمایش از یک جایی به بعد منوی اولیه نمایش داده نمیشه و این منو به حالت نمایش در میاد. در واقع همیشه هردو منو در سایت هستن ولی در زمان مناسب نمایش داده میشن.
کدهایی که باید قرار بدید دقیقا در این صفحه موجود است و دقیقا برای وردپرس نوشته شده:
http://stackoverflow.com/questions/10270819/twitter-bootstrap-and-mobile-navbar
یک دنیا تشکر
من هر وقت از شما سوالی پرسیدم سریع جواب دادید ممنون بابت اهمیت دادن به کاربراتون…
خواهش میکنم دوست عزیز، خیلی خوشحال میشیم اگر کمک کوچیکی کرده باشیم.
دوست عزیز واقعا عالی و کاربردی بود.
شما واقعا برای هر مطلب جدید که ارسال می کنید زحمت زیادی می کشید.
این خود جای تقدیر و تشکر فراوان دارد.
با تشکر و احترام
سلام دوست عزیز، نظرات شما دوستان رو که میبینیم انرژی بیشتری میگیریم. واقعا تهینه مقالات کامل زمان زیادی میگیره ولی ارزشش رو داره که این اطلاعات در اختیار دیگر دوستان هم قرار بگیره
نحوه استفاده از بوت استریپ به چه صورت است؟
من که از سایت فارسیشم زیاد سر در نمیارم
برای اینکه بتونید استفاده کنید باید تسلط خوبی به HTML و CSS داشته باشید.
بعد از فراخوان فایل های CSS و JS در هدر صفحه باید کدهای HTML و کلاس های CSS اونها رو مطابق با استانداردهای از پیش تعیین شده در Bootstrap و مطالبق با مثال های ارائه شده بنویسید.
سلام و ممنون از مطالب مفید کلی قسمت وبلاگ سایتتون .
چند تا مورد در این باره لازم شدش بگم ::
1- موضوعی بیان کردید درباره اینکه الان تقریبا همه سایت ها شبیه به هم هستش ، و تقریبا اشاره کردید که این خوب نیستش ، راستش حرفتون قبول دارم اما باید این رو در نظر داشته باشید که تقریبا همه در حال حاضر کسانی که رو به حرفه ای گرایی پیش می روند ،دیگه زیاد سمت سایت هایی که دارای گرافیک های به صورت bitmap یا تصویری هستش نمی روند و رو به طراحی های فلت که با استفاده از رنگ می باشد رو میارن ، به دلیل اینکه تصاویر و bitmap ها حال واکنشگرایی ندارند اما رنگ ها چون فقط از رنگ استفاده شده خوب به هر اندازه که میخواهید حالت واکنش گرایی دارند .
2 – من خودم به شخصه چیزی حدود دو سال وقتم با بوت استرپ گذراندم … نظر شخصی خودم این هستش که اگر میخواهید سایتتون خیلی زود طراحی و قالب بندی کنید از بوت استرپ استفاده کنید ، امکان کاستومایز کردن اون هم وجود داره خیلی هم راحت هستش … اما خوب مشکلات خاص خودش رو هم در پی داره . مثلا شما برای طراحی قالب های برای سیستم های وردپرس و جوملا اگر قرار باشه از بوت استرپ استفاده کنید تقریبا باید سواد کد زنی در حیطه جاوا اسکریپت یا جی کوئری کامل داشته باشید . چون بعضی مواقع باید از طریق جی کوئری فرایند دادن کلاس ها به آیتم ها را داشته باشید چون دسترسی مستقیم به اون دستورات ندارید . اما برای طراحی سایتهایی که با استفاده از سی.ام.اس های تجاری شرکتی تهیه می شود استفاده از بوت استرپ یک مزیت هستش اون هم به دلیل اینکه خودتون می دونید چه کدهایی و کجا استفاده کردید ..
3 – یه مشکلی که بوت استرپ داره فایل JS اون هستش ، که تقریبا من از هر ده پلاگین یا افزونه ای که برای وردپرس و جوملا نصب میکردم یکی یا دو تا با فایل JS بوت استرپ تداخل داشتش و اجازه اجرا شدنش نمیداد …
4- یکی از موضوعات که برام خیلی جالب بودش از اکثر همکاران و کاربرانی که با بوت استرپ کار میکردن دلیل کار با این فریم ورک پرسیدم همگی به خاطر استفاده از ساختار Responsive بودن این فریم ورک از آن استفاده میکردن که جا داره بگم این کاملا اشتباه هستش … مثل این میمونه که تو بری یه ماشین بی.ام.دبیلو بخری و لاستیک زاپاسش بندازی رو پیکان و سوار پیکانت بشی !!!
اگر دوستان قرار هستش که فقط خاصیت ریسپانسیو گرایی استفاده کنند کافی هستش که در اینترنت سرچ کن به نتایج بهتری می رسن .
5- در کل خودم زیاد از بوت استرپ خوشم نمیادش اونم به دلیل اینکه کامل تنبلت میکنه … در حالت عادی نیاز به سواد کد زنی خاصی نداره و این خیلی بده . اینکه شما مثلا برای سایت تب خودتون درگیر jQery کنید و چیزی یاد بگیرید بهتره یا اینکه فقط یه دستور HTML با یک کلاس خاص وارد کنید ؟؟؟
من تجریبات و نظرم گفتم دیگه با خود دوستان که آیا استفاده کنن یا نکنن
!!
بازم ممنون بابت مطالب مفید و خوبتون .
سلام دوست عزیز، قبل از هرچیز باید تشکر کنم از اینکه تجربیات خودتون رو بصورت کامل با ما و دیگران به اشتراک گذاشتید.
بنظر من ایده Bootstrap باعث میشه که آدم به فکر بیفته تا یه همچین چیزی رو بصورت شخصی برای خودش داشته باشه. مثلا اگر شما یکبار یه اسلایدر طراحی میکنید میتونید کدهارو به شکلی بنویسید که با رعایت یک سری اصول هر جایی بشه ازش استفاده کرد.
بطور کلی بخش JS بوت استرپ به نسبت CSS خیلی ضعیفه و هنوز جای پیشرفت زیادی داره چون خیلی جاها دیدم که افراد با این بخش مشکل دارن و کارایی لازم رو نمیتونن ازش بگیرن.
با توجه به تجربه و سابقه شما در این زمینه خیلی عالی میشه اگر آموزش هایی برای کار با Bootstrap ارائه بدید و اگر تمایل داشته باشید میتونیم این آموزش ها رو در بخشی جداگانه از وبسیما ارائه بدیم.
موفق و پیرزو باشید
برای بنده مشکلی نداره اما موضوع اینجاست که واقعا بوت استرپ آموزش خاصی نداره … تمام راهنما های آن داخل سایت خودش موجود هستش و مثال های هم برای هر قسمت زده شده . متاسفانه باید بگم برخی سایت ها از سواد کم کاربران میشه گفتش یه جورائی سوء استفاده میکنن و برخی کلاس ها و ورکشاپ هایی تحت این عنوان می گذارند که وقتی داخل کلاسشون می شوی متوجه میشی که طرف سایت اصلی بوت استرپ باز کرده و داره قسمت هاش به ترتیب توضیح میده ، البته مقصر این موسسات نیستن ، بیزینس هستش و راهی برای پول درآوردن :دی !!! لازم هستش که به دوستان بگم هر فریم ورکی برای خودش قاعده وقانون داره و هر شخص یا شرکتی که این فریم ورک طراحی کرده مطمئنن بخش آموزش و داکیومنت هم براش قرار داده که کاربران به راحتی می توانند به این بخش بروند و یادگیری فریم ورک فرا بگیرین .
تنها مشکلی که شاید اکثر کاربران ایرانی دارند کم سوادی در رابطه با زبان انگلیسی می باشد والا اینترنت مهد یادگیری بودن هیچ هزینه ای می توانید به بهترین نتیجه ها برسید . خدا بیامرزه سازنده یوتیوب که هر جا من مشکل داشته باشم داخل اون یاد داده !!!
به هر حال یه چند وقت هستش که سرم یه مقداری شلوغ هستش اما تایم که خالی بشه منم خیلی خوشحال میشم که اطلاعاتم در سایت پرطرفداری مثل سایت شما به اشتراک بگذارم .
درباره موضوع فریم ورک هم باید عرض کنم که یه گرید بندی خیلی ساده با استفاده از CSS برای خودم تهیه کردم که با استفاده از اون سایت های ریسپانسیو طراحی میکنم …
بازم ممنونم که نظرات بنده خوندید .
حرف شما کاملا درسته، اگر کسی زبانش خوب باشه و مراجع مناسب آموزشی رو بشناسه خیلی راحت میتونه هر چیزی رو یاد بگیره. منابع آموزشی به زبان انگلیسی خیلی زیاد هستن و بهترین معلم برای یادگیری. البته اگر کسی بیاد یک جمع آوری کنه و با استفاده از تجربیات و علم خودش یک آموزش فارسی ارائه بده میتونه سرعت آموزش رو برای دیگران خیلی بالا ببره و افراد زیادی حاضرن هزینه این زمان صرفه جویی شده رو بپردازن.
به هر حال امیدوارم فرصتی بدست بیارید تا تجربیات خودتون رو به دیگران منتقل کنید، این کار باعث تسلط بیشتر خودتون هم میشه.
موفق و پیروز باشید
من خلاقیتم رو دوست دارم.
استفاده از این ابزار ها وقتی حال میده که دنبال یه کد خاص باشی که خودت نمیتونی درستش کنی! “البته خودم اینو قبول ندارم.”
هر چند این Bootstrap ضعیف به نظر میاد اما کاربردیه؟مگه نه؟
همون UI kit خودمون هست دوستان درسته؟
http://www.getuikit.com یا ir
یه مدل دیگه هم هست الان یادم نمیاد.
مدل های مشابه زیادی هست توی اینترنت ولی هیچ کدوم موفقیت Bootstrap رو نداشتن و تعداد کاربراشون به این تعداد نرسیده. شاید یکی از دلایل موفقیت این سیستم هم این باشه که تحت نظر توییتر داره فعالیت میکنه و پشتیبانی تبلیغاتیش قویه.
نمیشه گفت Bootstrap ضعیفه، چون امکاناتی که ارائه میده برای راه اندازی صفر تا صد یک وبسایت متوسط رو به بالا کافیه. ولی اگر بخواید یک سایت متفاوت یا با کارایی خاص طراحی کنید حتما نیاز به خلاقیت و کدنویسی های اضافی خواهید داشت.
سلام
مطلب بسیار زیبایی تهیه شده بود
متشکرم
عالی بود، ممنون
جالب بود
میتوانید نسخه راست چین را در لینک زیر دریافت کنید.
https://github.com/imrahmani/bootstrap-rtl
ممنون از لینک شما
توضیح کاملی بود بسیار ممنون
خواهش میکنم دوست عزیز؛ موفق باشید
Bootstrap یک فریم ورک هست؟
توابع php رو نداره؟
با کیک php میشه استفاده کردش؟
Bootstrap یک فریم ورک به حساب میاد ولی برای HTML و CSS ،شما میتونید با کدهای Php و یا ASP ترکیبش کنید. در واقع خروجی سایت شمارو میسازه و اطلاعات میتونه از هر سیستم کدنویسی دیگه ای دریافت بشه.
با تشکر و خسته نباشيد سايت خيلي خوب و مفيدي داريد موفق و پيروز باشيد
ممنون از شما دوست و همکار عزیز
سلام ببخشید میخواستم قالبم در حالت فارسی از فایل bootstrap و وقتی انگلیسی میکنم از فایل bootstrap-rtl بخونه.چه جوری باید اینکارو بکنم؟
سلام، بستگی به کدنویسی هسته سایت داره، فارسی و انگلیسی رو چجوری از هم جدا کردید؟
از سیستم های مدیریت محتوا مقل وردپرس استفاده میکنید؟
با سلام داداش من مي خوام بالاي صفحه سايتم رو مثل سايت شما كه يگ خط مشكي داره و وقتي روي سه خط قرمز كليلك ميكنيم باز ميشه ، طراحي كنم اگه ممكنه اسمش يا كدش رو مي تونين بهم بدين ؟
ممنونم
با سلام
فکر کنم اگر responsive menu button یا Mobile Menu button جستجو کنید نمونه های جالبی پیدا خواهید کرد.
با سلام.میخواستم بدونم که استفاده از بوت استرپ کلا برنامه نویس را از یادگیری جی کوئری و سی اس اس بی نیاز میکند در طراحی اپلیکیشن ؟با سپاس
سلام، اگر امکانات اولیه بوت استرپ نیاز شما رو برطرف میکند بله ولی اگر بخواهید موارد بیشتری به آن اضافه کنید و تغییراتی ایجاد کنید باید علم مورد نظر را داشته باشید
مقالاتی که می نویسید فوق العاده است . من از مثالی که در زمینه بوت استرپ و تشابه آن به آشپزی استفاده کردید سر کلاس خودم استفاده خواهم کرد . سپاس فراوان از شما
خواهش میکنم دوست عزیز، خوشحالیم که مورد توجه و استفاده شما قرار گرفته
سلام
میخواستم ازتون بپرسم بنطرتون منظور : “رعایت اصول بوت استرپ در المان های یک صفحه ” چی هست؟ برای استفاده از بوت استرپ باید اصول خاصی تو صفحه رعایت بشه؟
و این که برای رسپانسیو کردن یک صفحه باید همه ی المان هاش ازکلاس های بوت استرپ استفاده کنند ؟
ممنون میشم
سلام
یعنی شما از کلاس ها و نحوه کدنویسی بوت استرپ پیروی کنید. شما میتونید کلاس های اضافه داشته باشید و با اونها دیزاین اولیه رو تغییر بدید ولی کلاس های اصلی bootstrap رو هم باید توی کدنویسی استفاده کنید.
واقعا مطالبتون مفید و جامع هست.
من با bootstrap کار کردم مقداری،اینکه گفتید اکثر سایت ها شبیه هم شدند واقعا درسته! کارهایی که خودم انجام دادم هم بعضا شبیه بودند :دی
شاید از بی حوصلگی طراحان به این حالت دراومده!!
ممنون دوست عزیز
بله، ابزار خوبیه به شرطی که خلاقیت رو فراموش نکنیم
سلام به تیم پر تلاش وب سیما.
من دارم روی سئو سایت کار میکنم خطای ۴۰۴ بوت استرپ رو توسط یه سایت آنالیز وب پیدا کردم(سایتgtmetrix.com).
چطور میتونم این مشکل رو حل کنم؟
پیشاپیش از تلاش و لطف شما سپاسگزارم.
سلام
شما فایل bootstrap-rtl.css رو در هدر سایت فراخوان کردید ولی آدرسی که دادید درست نیست و فایل در اونجا قرار نداره به همین دلیل خطا میگیره از شما. باید جایی که این آدرس تعریف شده رو در قالب پیدا کنید و آدرس صحیح رو بدید.
سلااااااام.خوبید؟
واو تم جدید عالیییییه خیلی حال کردم
موفق باشید
سلام مرسی
ممنون از شما به خاطر اظهار نظر و لطفی که دارید.
سلام. من تاازه وارد کار طراحی سایت شدم. در واقع دارم یاد میگیرم. میخوام یک سایت فروشگاه آنلاین طراحی کنم. برای طراحی گرافیکش واااقعا گیج شدم. bootstrap یا ترکیب فوتوشاپ و اچ تی ام ال و css یا…
نمیدونم چیو برم یاد بگیرم. میخوام ظاهر سایتم حرفه ای باشه.
خواااهش میکنم راهنماییم کنید
سلام
بحث طراحی و کدنویسی کاملا جدا از هم هستند. بهتره که از یک طراح و گرافیست حرفه ای کنار شما باشه تا ترکیب کار نتیجه مناسب رو ایجاد کنه. یادگیری bootstrap خیلی خوبه ولی به تنهایی کمکی به شما در طراحی حرفه ای نمیکنه.
با سلام
وبسایتتون یکی از جذاب ترین وبسایت هایی هست که در عین سادگی طراحی خیلی هم کاربر پسنده.جدای از ظاهر , مطالب رو خیلی زیبا و مفهومی توضیح دادین که برای کسی مثل من که وقت کم و مطالب زیادی برای یادگیری داره خیلی خیلی مفیده.
امیدوارم روز برسه که برای همه ی تاپیک ها تو رنکینگ گوگل ردیف اول ببینمتون.
شاد و پیروز باشید
سلام دوست عزیز
از لطف و توجه شما سپاس گزارم، موفق باشید
خیلی تشکر از ویب سیما
من خیلی مطالب را در انترنیت راجع به هر چیزی جستجو کردم و خواندم اما هیچ مطالبی را ندیدم که مثل شما واضع و روشن شرح داده باشد!
امید هر مطلبی را واضح و روشن شرح بدهید!
خیلی ممنون!
خواهش میکنم دوست عزیز، تلاش ما هم همین بوده
متن مطلب بسیار ساده، روان، مفید مختصر و پر معنی نوشته شده است که این روزها بسیار کمیاب است.
خسته نباشید
درود !
چند ماهی هست که نسخه 4 بوت استرپ هم منتشر شده که البته جای پیشرفت و .. داره .
نظرتون در مورد استفاده از این نسخه چی هست !؟
من جدیدا میخوام قالب سایتم رو شخصا بازطراحی کنم و تصمیم بر این بوده که از بوت استرپ استفاده کنم ولی حقیقتا با کمی جستجو به دنبال نسخه RTL کاملا سردرگم شدم که از چه نسخه ای استفاده، کدام نسخه بهتر هست ..
در مورد نسخه 4 که فقط یک سایت یافتم که با افزونه، راستچین کرده !
در مورد نسخه 3 هم که راستچین فراوان هست و سوالی که برای من پیش اومده اینه که استایل RTL رو میشه روی نسخه های بالاتر هم استفاده کرد ؟ چون آخرین نسخه3، 3.3.6 هست ولی آخرین نسخه RTL که پیدا کردم 3.1 بود، سایتی که شما معرفی کردید هم که نسخه 2.3.2 رو راستچین کرده ..
تشکر ..
سلام
پیشنهاد میکنم که از آخرین نسخه همیشه استفاده کنید و راست چین رو خودتون متناسب با سایت انجام بدید، اصلا کار سختی نیست و سریع میتونید راست چینش کنید.
درود !
همیشه به سرعت و کیفیت پاسخگویی شما ایمان داشتم، خیلی ممنونم (:
خواهش میکنم دوست عزیز، موفق باشید
سلام
ممنون از توضیحاتتون در مورد این نرم افزار
من کاملا با فتوشاپ مسلطم و html رو بلدم و css
البته منظورم از بلد بودن اینه که کدها رو بلدم فتوشاپ رو هم بلدم
اما بلد نیستم چطوری اونها رو با هم مخلوط کنم که مثلا یه قالب برای جوملا یا وردپرس
بسازم که درست روش سوار بشه
آیا نرم افزار bootstrapاین مشکل رو حل کرده
خیلی ها رو دیدم که با ترکیب فتوشاپ واچ تی ام ال ال سی اس اس طراحی قالب رو انجام میدن و ترکیبشون با دریم ویور اما من همه این ها رو بلدم مام ترکیبشون رو نمیدونم bootstrap این ترکیب رو آیا میتونه جبران کنه
ممنون از پاسختون
Bootstrap یک فریم ورک HTML و CSS و jQuery است که هیچ ارتباطی با وردپرس یا جوملا نداره. عملا تبدیل فایل ها طراحی به کد رو سرعت میبخشه برای تبدیل اون به قالب وردپرس شما نیاز به شناخت کامل وردپرس و فراگیری آموزش های بیشتری دارید.
سلام.
ممنون بابت توضیحاتتون.
یه سوال!
فرق بین bootstarp و dreamweaver چی هستش؟!
اصلا نوع کاربردشون به هم ربطی داره؟
من تازه وارد دنیای طراحی سایت شدم…
پیشاپیش ممنونم بابت پشتیبانی خوبتون
سلام
Bootstrap یک فریم ورک برای کدنویسی به زبان HTML است و dreamweaver یک نرم افزار که این کدها رو توش مینویسیم. مثل نرم افزار Word که برای نوشتن متن و مقاله استفاده میشه.
salam mamnon
سلام اصن چطوری ازBoot strapاستفادهکنم
سلام دوست عزیز
آیا با کدنویسی HTML و CSS آشنا هستید؟
عرض سلام و احترام خدمت همه ی شما عزیزانی مه حتی کوچکترین قدمهارو برای این سایت برداشتین.
بدنبال گشت و گزار جهت آشنایی با بوت استرپ ! جوری جذابیت و کلاسیک بودن سایت زیبا بود که شوق یادگیری داد …
و در ادامه تمام مطالب هم عالی و روان .
لینک های قرار داده شده بجا ، از دغدغه ما خیلی کم کردین .
شنیدین میگن هیچ جا خونه خود آدم نمیشه !! دقیقا اینجا حس راحتی و امنیت خاطر رو ب ما میده ک هیچ سایتی مثل اینجا نمیشه ♥ .
براتون آرزوی بهترین هارو دارم …
اما !
کسی که در حد خیلی کمی HTML بدونه اما شوق ب طراحی سایت داشته باشه .
میتونه با کمی تلاش و تجربی از همین بوت استرپ شروع کنه ؟ تا دستش بیاد ب چ شکل هست یا نه !؟
و اگر نمیشه تجربی ، ب ترتیب بگید که از کجا و کدام نوع شروع کنیم تا بیشترین بازدهی رو داشته باشه !؟
سلام دوست عزیز
واقعا دلگرم شدیم که این مطالب مورد استفاده شما قرار گرفته و اینچنین نسبت به ما لطف دارید. براتون آرزوی موفقیت دارم.
میشه کار رو از همینجا شروع کرد و اصلا درستش هم همینه که از اینجا شروع بشه. در زمینه طراحی سایت تجربه کاری خیلی ارزشمندتر از دانش آکادمیک محسوب میشه. پیشنهاد میکنم یک صفحه موجود بر روی وب رو انتخاب کنید (از سایت هایی که هر روز سر میزنید) و اون صفحه رو با استفاده از bootstrap بازنویسی کنید. برای یادگیری هم میتونید از آموزش های خود bootdtrap یا w3schools استفاده کنید.
با سلام ، مطلب فوق العاده آموزنده ای بود
در ضمن استفاده زیادی از کتاب هاتون کردم لطفا بخش اموزش ویدئویی رو نیز به سایت بیفزایید
سلام دوست عزیز
بخش آموزش ویدئویی همین الان هم راه اندازی شده شما میتونید به آدرس school.websima.com مراجعه کنید
با سلام و خسته نباشید .
بنده سایت پربازدیدی داشتم اما مثل اینکه امروز متوجه شدم دیگه هیچ مطلب و ایندکسی در گوگل ندارم.
یعنی فکرکنم گوگل سایت من را کلا حذف کرده .
آدرس سایتم موجوده . لطفا بررسی و پاسخی برای حذف کلی سایتم بدید.
متن گوگل وبستر ارور :
Sneaky mobile redirects detected on ***
لطفا راهنمایی کنید .
ممنون .
سلام دوست عزیز
لطفا سوالات خودتون رو در مقالاتی مطرح کنید که به موضوع مورد سوال شما مرتبط باشه نه اینکه هر مقاله ای رو باز کنید و یک سوال بپرسید.
همونطور که گوگل وبمستر اعلام کرده وقتی کاربر با موبایل وارد سایت شما میشه بدون اینکه متوجه بشه ریدایرکت میشه به آدرس ها دیگه ای غیر از سایت شما. با توجه به اینکه شما در جریان نیستید حدس میزنم که سایت شما هک شده بوده یا ممکنه خودتون کدی استفاده کرده باشید که مثلا اگر کاربر با موبایل اومده بود به کانال تلگرام وصل بشه. به همین دلیل گوگل برای حمایت از کاربران دیگه سایت شما رو در نتایج جستجو پیشنهاد نمیده.
سلام. چه تفاوتی بین bootstrap.css و boostrap-theme.css و bottstrap-min.css وجود دارد؟
سلام
این از اون سوالای خوب بود. bootstrap.css همه طراحی های پایه رو در خودش داره و هسته اصلی فریم ورک محسوب میشه. bootstrap-theme.css سایه ها و انیمیشن های اضافی رو در خودش داره و کمی دیزاین اولیه رو تغییر میده. و bootstrap-min.css در واقع نسخه کم حجم شده فایل اصلیه که برای مرحله نهایی پروژه مورد استفاده قرار میگیره
مطلب خوبی بود ممنون
ممنون از سایت خوبتون و مطلب مفیدتون…
سلام.وبسایتتون فوق العادس.به کارتون ادامه بدین
سلام.واقعا وبسایت خوبی دارید
سپاس بخاطر مقاله خوب
یک ایراد
وقتی کسی نظر میذاره و شما پاسخ میدید، پاسخ شما بالاتر از نظر طرف ثبت میشه! و این گیج کننده س! من اولش وقتی نظر شما رو دیدم گفتم این در پاسخ به چه سوالیه! بعد پایین رو دیدم که نظر اونجاست!
سلام دوست عزیز
متشکرم از پیشنهاد و انتقادی که داشتید. اگر یکم با وبسیما کار کنید این مورد براتون عادی میشه، ما به این شکل قرار دادیم که نظرات جدیدتر بالاتر نمایش داده بشن و کاربرها بتونن به سرعت آخرین صحبت ها رو مطالعه کنند.
گرافیک سایتتون عالی دیزاینش عالیتر.
ممنون دوست عزیز، لطف دارید
سلام علیکم،
شما که این همه از اشکالات بوت استرپ فرمودید، پس چرا خود را از این قائده مستثنی نکرده اید؟
شما هم همانند دیگران از بوت استرپ استفاده کرده اید با ظاهری یکسان جز رنگ و آرمی متفاوت.
وگرنه همان است و همان.
خودتان را نیز در نظر بگیرید.
یا علی.
سلام دوست عزیز
ایرادات بوت استرپ را معرفی کردیم ولی اعلام کردیم که اگر حرفه ای باشید میتوانید تغییراتی اساسی در آن ایجاد کنید و متفاوت باشید. بعید میدونم سایت وبسیما آینه ای از بوت استرپ باشه یا کاربر در نگاه اول المان های آن را مشاهده کند. بنظر شما سایت وبسیما شبیه بوت استرپ است و فقط رنگ و لوگو در آن تغییر کرده؟
مرسی از توضیحات کامل و خوبتون
با سلام.به محض اینکه وب سایتتون رو دیدم گفتم چه طراحی منحصر به فردی.من 25 سالمه .کارشناسی IT.در حال حاضر دارم دوره طراحی سایت یا همان ciw رو میگزرونم.خیلی دوست دارم برای همچین شرکت هایی توی بخش مربوط به رشته م کار کنم تا بتونم توی زمینه طراحی سایت تجربه کسب کنم.به خصوص طراح همچین سایتی.حتی شاید به عنوان کارآموز
سلام دوست عزیز
از توجه و لطف شما سپاس گزارم. ما معمولا دوره های کارآموزی سه ماهه تعریف میکنیم. میتونید رزومه ارسال کنید و در صورت خالی بودن موقعیت کارآموزی در کنار ما باشید.
عالییییییییییییییییییییییییییییی
ممنون عالی بود
اگر امکان دارد بفرمایید لاراول بهتر است یا بوت استرپ و چه تفاوتی با هم دارند ؟
سلام دوست عزیز
لاراول یک فریم ورک برنامه نویسی بر پایه php است و برای طراحی Back-end سایت استفاده میشود ولی بوت استرپ یک فریم ورک HTML,CSS,JS است که برای طراحی Front-end و نمای بیرونی سایت کاربرد دارد. در نتیجه مقایسه آنها با یکدیگر درست نیست و ممکن است در یک پروژه از هر دو استفاده شود.
من HTML و css رو در حد متوسط میدونم
میخواستم بدونم ، آیا با تمرین روی بوت استرپ۴ میتونم روی HTML CSS هم مسلط بشم یا اینکه باید قبلش این دو زبان رو مسلط بشم؟؟؟
سلام دوست عزیز
دستورات بوت استرپ بسیار ساده و کاربردی هستند و حتی با دانش کم هم میتوانید از آن استفاده کنید. ولی برای آنکه یک طراحی حرفه ای و متفاوت داشته باشید پیشنهاد میکنیم تسلط کافی بر CSS و HTML نیز داشته باشید تا سایت شما شبیه به دمو خام bootstrap نباشد.
با سلام ممنون بخاطر مطالب مفید و طراحی زیبای سایتتون
میخواستم بدونم شما به چه زبان هایی وبسایت خودتون رو طراحی کردین
ممنون
سلام دوست عزیز
این سایت بر بستر وردپرس و با استفاده از فریم ورک بوت استرپ طراحی شده است