
طراحی سایت ریسپانسیو بهتر است یا انطباق پذیر
در مقالات قبلی وبسیما تکنیک طراحی سایت ریسپانسیو یا همان Responsive Design را به شما معرفی کرده ایم در اینجا قصد داریم این روش را با روش طراحی انطباق پذیر یا همان Adaptive Design مقایسه کنیم.
برهیچ کس پوشیده نیست که میزان استفاده کاربران از تلفن های هوشمند هر روز بیشتر شده و تنوع سایز و صفحه نمایش آنها گسترده تر میگردد؛ در نتیجه نمایش صحیح سایت شما به کاربران موجب جلب رضایت کاربرانی خواهد شد که با موبایل یا تبلت وارد سایت شما میشوند. همچنین براساس الگورتیم های جدید گوگل سایت هایی که مناسب موبایل یا Mobile Friendly هستند شانس بیشتری برای کسب جایگاه در نتایج گوگل خواهند داشت.
این دو دلیل موجب شده است که امروزه طراحان وب سایت اهمیت و جایگاه طراحی ریسپانسیو را درک کرده باشند و مشتریان نیز هنگام مراجعه به آنها خواهان استفاده از این قابلیت در سایت خود باشند. در مقابل طراحی انطباقی در ایران زیاد استفاده نشده است و کمتر کسی به آن علاقه نشان میدهد. هردو تکنیک طراحی وب سایت نمایش سایت در موبایل را بهینه سازی میکنند ولی با روش هایی کاملا متفاوت، پیش از مقایسه بهتر است هرکدام را بخوبی بشناسیم.

طراحی سایت رسپانسیو چیست؟
در طراحی سایت با تکنیک ریسپانسیو مهم نیست که سایز صفحه نمایش یا نوع دستگاه کاربر چه بوده باشد. بطور کلی طراحی ریسپانسیو روشی برای بهینه سازی نمایش سایت در موبایل با کمترین تغییر سایز صفحه توسط کاربر، منوی سریع و آسان و کمترین اسکرول شناخته میشود. این کار با استفاده از شبکه بندی شکل پذیر و استفاده از ابعاد بصورت درصدی ممکن میشود.
در تکنیک طراحی سایت ریسپانسیو ساختار صفحه و کدهای لود شده در همه دستگاه ها یکسان بوده و تنها نمایش آنها متفاوت است.
مهم نیست سایز صفحه نمایش شما چقدر باشد، المان های مختلف صفحه ابعاد خود را براساس درصدی از این سایز تعیین میکنند. همچنین ممکن است بخش هایی از صفحه در سایزهای مختلف پنهان یا پدیدار شود. بعنوان مثال اسلایدر صفحه اصلی در موبایل ظاهر مناسبی نخواهد داشت، در نتیجه با استفاده از تکنیک طراحی ریسپانسیو آن را در سایزهای کوچک حذف خواهیم کرد. فریم ورک های بوت استرپ و متریال دیزاین را میتوان شناخته شده ترین نمونه ها از بکارگیری تکنیک طراحی ریسپانسیو و دلیل اصلی محبوبیت آن دانست.
طراحی سایت انطباقی چیست؟
طراحی سایت Adaptive برخلاف طراحی Responsive از یک ساختار یکسان برای همه سایزها استفاده نمیکند، بلکه چندین ساختار متفاوت برای سایزبندی های پیش بینی شده تهیه میشود که در زمان مناسب نمایش داده خواهند شد.
عموما طراح سایت برای دسکتاپ، تبلت و موبایل ساختارهای متفاوتی طراحی میکند؛ با ورود کاربر به سایت و براساس سایز صفحه نمایش تصمیم گرفته میشود که کدام چینش و طراحی باید به اون نمایش داده شود. در تکنیک طراحی انطباقی به جای درصد از پیکسل و ابعاد ثابت برای هر بخش استفاده میشود. این تکنیک میتواند در طراحی سایت شرکتی بسیار کارآمد باشد.
مقایسه Responsive Design با Adaptive Design
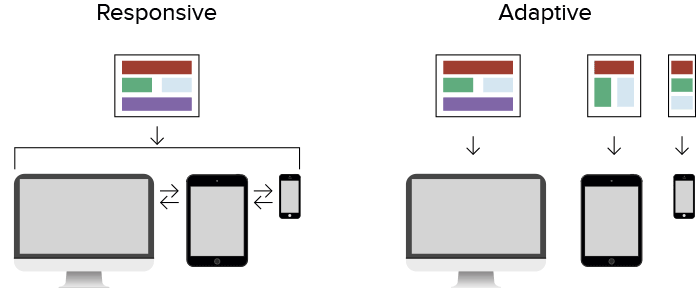
در این بخش دو تکینک اصلی در طراحی سایت را مقایسه می کنیم تا نقاط ضعف و قوت هر یک را بهتر بشناسیم. در تصویر زیر نحوه نمایش هر دو روش با تغییر سایز صفحه نشان داده شده است. نمونه بالایی Responsive و پایینی Adaptive است.

طراحی رسپانسیو سخت و زمانبر است
اگر تکنیک طراحی ریسپانسیو را انتخاب کنید کار شما دشوارتر است. زیرا ایجاد یک ساختار واحد و کسب اطمینان از نمایش صحیح آن در همه سایزها نیازمند کدنویسی های دقیق و استفاده از دستورات پیچیده CSS است. در مقابل با بکارگیری تکنیک انطباقی شما نهایتا 3 یا 4 ساختار متفاوت را برای سایت خود طراحی میکنید که میتوانید از کلاس دهی های جدید برای هرکدام بهره بگیرید.
طراحی انطباقی گستره کمتری را پوشش میدهد
شما نهایتا 3 یا 4 سایز اصلی را طراحی میکنید در حالیکه هم اکنون تنوع سایز تلفن های هوشمند و تبلت ها بسیار زیاد شده و هر روز بر تعداد آنها افزوده میشود. هرچقدر سایز صفحه نمایش کاربر با سایز طراحی شده شما فاصله داشته باشد احتمال خطا و نمایش نادرست سایت نیز بیشتر خواهد شد. در مقابل طراحی ریسپانسیو برای هر سایز صفحه نمایشی کاربرد داشته و با تولید و معرفی گوشی های جدید نیازمند بازبینی در طراحی و کدنویسی نخواهد بود.
تکنیک طراحی ریسپانسیو سرعت سایت را افزایش میدهد
در تکنیک انطباقی چندین ساختار متفاوت هنگام اتصال کاربر به سایت بررسی و لود میشوند در حالیکه در طراحی ریسپانسیو تنها یک ساختار وجود دارد. معمولا فایل استایل سایت های ریسپانسیو سنگین تر است و در مقابل زمان اولیه برای بارگذاری صفحه در طراحی انطباقی بالاتر است. در نتیجه برای سایت هایی که تعداد صفحات آنها زیاد است طراحی ریسپانسیو موجب افزایش سرعت کلی سایت خواهد شد و برای سایت هایی با تعداد صفحات کمتر از 20 طراحی انطباقی انتخاب بهتری خواهد بود. یکی از جاهایی که سرعت سایت اهمیت بسیار زیادی خواهد داشت طراحی فروشگاه اینترنتی است.
تلفیق دو تکنیک در طراحی سایت
هرکدام از این دو تکنیک معایب و محاسن خود را دارند که نمیتوان از آنها چشم پوشی کرد. بهترین راه تلفیق این دو و ایجاد یک روش جدید برای بهره گیری از همه محاسن است. در تکنیک طراحی سایت ریسپانسیو معمولا هنگام طراحی بخش هایی مانند منوی سایت بسیار دشوار خواهد بود زیرا ظاهر آن بطور کلی در سایزهای متفاوت تغییر خواهد کرد. در مقابل ساختار محتوای مقالات و صفحات عموما نیازمند تغییر اساسی نیست که در تکنیک انطباقی مجبور به انجام این کار و بازتولید این بخش در سایزهای گوناگون هستیم.
بهترین تکنیک استفاده از طراحی ریسپانسیو است به شرطی که بخش های خاصی از صفحه مانند منوی اصلی، فوتر یا حتی هدر سایت را براساس سایز صفحه نمایش کاربر و با استفاده از تکنیک طراحی انطباقی لود کنیم. در اینصورت نکات مثبت هر دو تکنیک را در سایت خود استفاده کرده ایم.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





مقاله بسیاری خوبی بود.به نظر من هم با توجه به گشترش استفاده از تلفن های همراه تلفیق این دو روش بسیار ضروری و یکی از اساس اصلی طراحی سایت می باشد.
بله کاملا درسته و البته توجه کنیم که کار ساده ای هم نیست
وبسیما به یک نکته هم اشاره نکردی و اون این که این نوع طراحی (آداپتیو) سختی داره که تشخیص بده ورودی از چه دستگاهی و متناسب با اون نمایش انجام بشه در صورتی که در طراحی ریسپانسیو دیگه نیاز به چنین عملیاتی نیست و به محض ورود سایز مناسب نمایش داده میشه.
بله کاملا درسته، البته گفتیم که در لحظه ورود کاربر به سایت موجب کند شدن میشه و دلیلش همین هست که شما ذکر کردید. البته این مسئله رو یکبار که بنویسید دیگه میتونید همیشه ازش استفاده کنید.
سلام
بابت مطالب مفیدتون ممنونم
در مورد دیدگاه ها چون سایت را از بالا به پایین می بینیم به نظرم منطقی تر اینه که اول دیدگاه کاربران باشه و بعد پاسخ شما (ولی الان برعکس هست)
سپاس
یا علی
سلام دوست عزیز
نکته جالبی بود ولی اینجوری همیشه دیدگاه های قدیمی بالاتر قرار میگرفتن. باید فکری برای این موضوع بکنیم
آیا انصافه ما همه چیو بر اساس الکسا میبینیم؟
سایت *** سایتش از نظر محتوا از سایت من سطحش خیلی پایین تره ولی چون بازدید میخره رتبش بالاس و تمام جایگاه های تبلیغش پره وتبلیغ کننده ها دارن گول میخورن ولی من چون پول ندارم بازدید بخرم باید حرس بخورم ادمین سایت هارو ببین مقایسه کن
الکسا واقعا معیار مناسبی نیست ولی خب خودتون چرا بهش توجه میکنید؟ کار خودتون رو انجام بدید و هدفتون افزایش بازدید واقعی باشه
من برنامه نویسم. امروز بعد از چند سال تازه مفهوم این دو تا رو خوب متوجه شدم. با اون عکس که گذاشته بودین دقیقا متوجه شدم. خیلی خیلی خیلی خیلی ممنونم.
خواهش میکنم دوست عزیز
خیلی خوشحالیم که این مطلب تونسته برای شما مفید باشه
سلام
از نظر سئو و گوگل کدومشون بهتره؟
سلام دوست عزیز
تفاوتی از نظر سئو ندارند.
من شیفته ظاهر سایت شما شدم.
چند ماهه خودم سایتی رو راه اندازی کردم. واقعا از بابت ریسپانسیو کردنش کلافه شدم. چون کدنویسی بلد نیستم. ولی با توضیحات شما مثل اینکه باید بوت استرپ رو یاد بگیرم
سلام دوست عزیز
خوشحالیم که سایت وبسیما مورد توجه شما قرار گرفته است
استفاده از بوت استرپ به شما کمک میکند که بخش مهمی از استانداردهای طراحی ریسپانسیو را در سایت پیاده سازی کنید ولی در نهایت برای داشتن ظاهری زیبا در کنار حفظ کارایی نیازمند تغییراتی در نمایش و کدنویسی اختصاصی خواهید بود.