
استانداردهای طراحی فرم جستجو در سایت
جستجوی سایت همانند یک مکالمه میان کاربر و سیستم عمل میکند. کاربران اطلاعات مورد نظر خود را در آن وارد کرده و در مقابل پاسخ مناسب را در قالب لیستی از نتایج مشاهده میکنند. برای سایت هایی که محتوای بسیاری ارایه میکنند استفاده از یک موتور جستجوی کارآمد امری ضروری است. بعنوان مثال باکس جستجو در سایت های خبری و فروشگاه های اینترنتی در مقایسه با سایر سایت های اینترنتی پرکاربردتر است.
در این مقاله تلاش میکنیم ۵ نکته مهم در طراحی باکس جستجوی سایت را به شما یادآوری کنیم. نکاتی که الزامی برای انجام آنها وجود ندارد ولی رعایت آنها میتواند تجربه کاربران در سایت شما را بهبود دهد.
1- باکس جستجو در جایی باشد که کاربر انتظار دارد
اگر کاربر برای پیدا کردن باکس جستجوی شما نیازمند دقت و جستجو در صفحه باشد حتما یک جای کار شما ایراد داشته است. به طور معمول کاربران در فضاهای مشخصی به دنبال باکس جستجو هستند زیرا تجربه آنها از حضور در سایت های محبوب و پربازدید این ذهنیت را برایشان ایجاد نموده است.
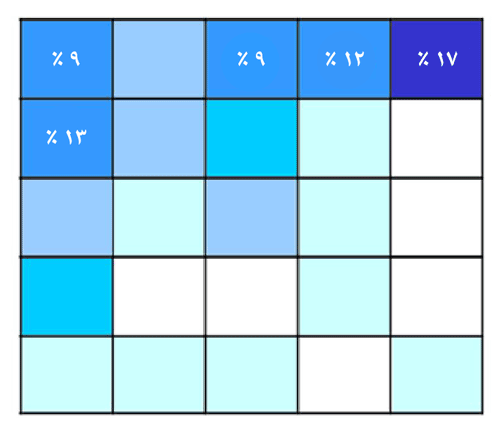
نمودار زیر براساس یک تحقیق علمی به دست آمده و نشان دهنده فضاهایی از صفحه است که کاربران انتظار حضور باکس جستجو در آنها را دارند. براساس نتایج این تحقیق، بهترین فضا برای نمایش فرم جستجو در بالای صفحه و سمت راست و چپ آن است و بهترین فضا سمت راست است.

در نتیجه طراحی سایت خود را به گونه ای انجام دهید که باکس جستجو در گوشه بالا سمت راست یا وسط صفحه قرار بگیرد.
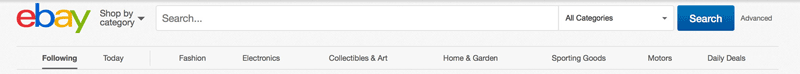
همچنین برای آنکه کاربران بتوانند سریعتر فضای جستجو را پیدا کنند میتوانید از آیکون های شناخته شده و تغییر رنگ فضای جستجو اضافه کنید. هرچقدر اهمیت جستجو در سایت شما بیشتر باشد این تغییر رنگ و در دسترس بودن فرم جستجو نیز شدیدتر میشود. بعنوان مثال در تصویر زیر نمونه باکس جستجو در سایت eBay را مشاهده میکنید که با قرار دادن جستجو در فضای مناسب و تفاوت رنگ آن با زمینه دسترسی را برای کاربران بسیار ساده کرده است.

2- فضای کافی برای باکس جستجو در نظر بگیرید
یکی از اشتباهات رایج در طراحی فرم جستجوی سایت، در نظر گرفتن فضایی کوچک برای تایپ کردن عبارت جستجو است. در صورتیکه کاربران عبارات طولانی تری را جستجو کنند بخشی از عبارت تایپ شده را مشاهده نخواهند کرد و برای ویرایش آن با مشکل مواجه میشوند.
فضای مورد نیاز برای جستجو بستگی مستقیم به نوع محتوای شما و رفتار کاربران در آن دارد. شما میتوانید طی یک بازه زمانی دو ماهه رفتار کاربران و عبارات جستجو شده را آنالیز کرده و فضای مورد نیاز برای فرم جستجو را تخمین بزنید. اگر در نقطه شروع طراحی وب سایت خود هستید و هنوز تخمین درستی از رفتار کاربران ندارید پیشنهاد میکنم باکس جستجوی شما حداقل برای تایپ ۲۷ کاراکتر فضا داشته باشد، در اینصورت بیش از ۹۰ درصد کاربران شما رضایت خواهند داشت.
3- مشخص کنید کاربر در چه نوع محتوایی جستجو میکند
سایت شما ممکن است بخش های متنوعی برای ارایه محتوا داشته باشد. بعنوان مثال سایت وبسیما دارای دو بخش مجزا برای ارایه مقالات و نمایش نمونه کارها است. با استفاده از عبارات مناسب میتوانید برای کاربران مشخص کنید که هنگام جستجو در کدام یک از این بخش ها نتایج را دریافت میکنند.
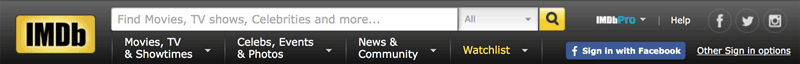
معمولا سایت هایی که تنوع محتوایی بالاتری دارند به کاربران خود اجازه میدهند نوع محتوای مورد جستجو را همزمان با وارد کردن عبارت انتخاب نمایند. این روش به کاربر اجازه میدهد جستجوی خود را به صورت تخصصی و دقیق انجام دهد.

باکس جستجو فضایی با عنوان placeholder دارد که به شما اجازه میدهد یک متن نمونه در آن قرار دهید که با شروع به نوشتن کاربر ناپدید میشود. بهتر است در این فضا از نمونه های مناسب برای جستجو استفاده نمایید تا کاربران یاد بگیرند به چه صورتی باید در سایت شما جستجو کنند.
4- عبارت جستجو شده به کاربر نمایش داده شود
پس از اینکه کاربر عبارت مورد نظر خود را تایپ کرده و دکمه جستجو را فشار میدهد معمولا به صفحه دیگری از سایت شما وارد میشود. در این صفحه شما مجدد فرم جستجو را به کاربر نمایش میدهید و بهتر است که در این باکس متن وارد شده توسط خود را مشاهد نماید.
اگر کاربر در اولین جستجوی خود نتیجه مورد نظر را پیدا نکند تلاش میکند تا عبارت جستجو را تغییر داده و مجدد فرآیند را تکرار کند، در این شرایط دسترسی به عبارت ابتدایی میتواند کار را بسیار ساده تر کند.
5- از پیشنهادات آنی و جستجوی Ajax استفاده کنید
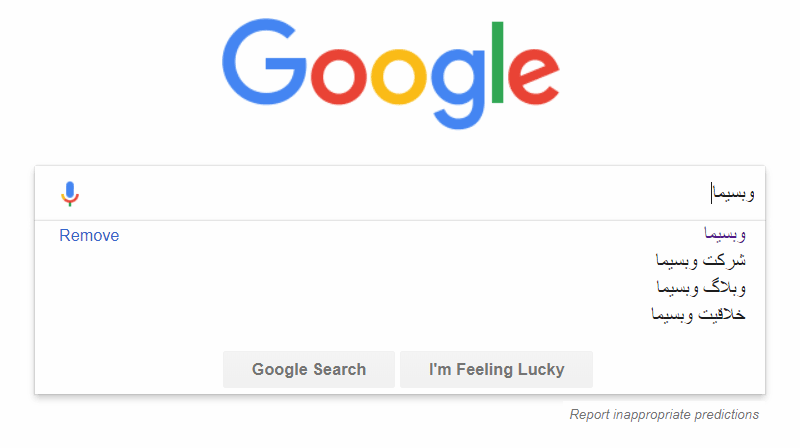
با ورود تکنولوژی های نو در طراحی سایت مانند angular و ajax دیگری نیازی نیست که کاربران برای نمایش نتایج جستجو به صفحه جدیدی از سایت ارجاع داده شوند. شما میتوانید نتایج متناسب با عبارت جستجو شده را به سرعت در پایین باکس جستجو نمایش داده و یا حداقل مسیرهای میانبر و پیشنهادات مناسب برای جستجوی دقیق تر را در اختیار کاربر قرار دهید.
تحقیقات نشان میدهد اگر کاربران در جستجوی اولیه خود نتایج مورد نیاز را کسب نکنند به ندرت در جستجوهای بعدی نیز موفق میشوند. ارایه عبارت های پیشنهادی به کاربر شانس او را برای یافتن نتایج درست افزایش داده و به شما کمک میکند مسیر دسترسی به مراحل بعدی را برای کاربر مشخص نمایید.

نتایج جستجو بهتر است خیلی سریع در اختیار کاربر قرار داده شوند و معمولا بعد از تایپ سومین کاراکتر از طرف کاربر جستجو در سایت انجام میشود. این موارد بهتر است کمتر از ۱۰ عدد باشند تا کاربر بتواند به سرعت گزینه مورد نظر خود را در میان آنها پیدا کند. همچنین با هایلایت کردن عبارت جستجو شده در نتایجی که نمایش میدهید میتوانید سرعت رسیدن به نتیجه نهایی را برای کاربران خود افزایش دهید.
جمع بندی
طراحی یک فرم جستجو همانند هر جزء دیگری از سایت شما میتواند بر تجربه کاربری و زمان حضور در سایت شما تاثیرگذار باشد. موارد ذکر شده ممکن است همگی برای سایت شما مناسب یا قابل اجرا نباشند ولی در نظر داشته باشید این موارد شانس شما برای جلب رضایت بیشتر کاربران را افزایش خواهند داد. شما نیز به خوبی میدانید که بهبود تجربه کاربری سایت میتواند در سئو آن نیز تاثیر مثبت داشته باشد.
اگر شما هم تکنیک های جذاب و مناسبی در طراحی فرم های جستجو مشاهده کرده اید در بخش نظرات همین مقاله با ما در میان بگذارید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.






ترجیحا طراحی باکس جستجو باید ساده باشد و یا فرقی نمی کند؟ از چه رنگ هایی برای نشان دادن دکمه جستجو استفاده کنیم بهتر است؟
سلام دوست عزیز
باکس جستجو بهتر است کارایی لازم را داشته باشد و زیبایی اولویت دوم با در طراحی آن است. برای علامت جستجو معمولا از آیکون ذره بین استفاده میکنیم که با رنگ اصلی سایت نمایش داده میشود. استفاده از رنگ سبز یا مشکی برای این آیکون مناسب است.