
۸ تکنیک کارآمد در طراحی سایت مدرن
هرساله شاهد تغییراتی در ذائقه طراحان و مشتریان طراحی سایت هستیم که موجب میشود المان هایی خاص به اصطلاح Trend شده و در سایت های بسیاری دیده شوند. برخی از این تکینک ها با هدف افزایش نرخ تبدیل بازدیدکننده به مشتری و برخی دیگر با هدف ارایه بهتر محتوا طراحی میشوند. به طور حتم همه ی آنها نمیتوانند انتخاب مناسبی برای شما باشند یا حتی اگر باشند استفاده از آنها در کنار هم کارایی لازم را نخواهد داشت.
در این مقاله تلاش میکنیم محبوب ترین تکنیک ها در طراحی سایت های مدرن را بررسی کرده و تاثیر هر یک از آنها در ارتباط کاربر با سایت را بررسی کنیم. در این بخش المان هایی مورد توجه قرار گرفته اند که در سایت های زیادی دیده میشوند و یا برای مدتی طولانی مورد توجه قرار گرفته اند.
1- استفاده از فونت اختصاصی با سایز بزرگ
در گذشته نه چندان دور فضای وب فارسی به چند فونت خاصی شامل arial، Tahoma و در مواردی BYekan محدود میشد ولی خوشبختانه در حال حاضر تنوع فونت های فارسی در دسترسی برای طراحی سایت بسیار زیاد شده است. با وجود تنوع زیاد، بسیاری از شرکت ها تلاش میکنند با طراحی یک فونت اختصاصی سایت و هویت برند خود را متمایز از دیگران ارایه کنند.
وبسیما طی دو سال اخیر ۴ فونت طراحی کرده که یکی از آنها در همین سایت قابل مشاهده است و سایر آنها در پروژه های طراحی سایت مشتریان به کار گرفته میشوند.
استفاده از فونت اختصاصی به کاربر کمک میکند که سریعا حضور در سایت شما را تشخیص دهد. این تکنیک در اولین بازدید موجب جلب توجه کاربران و در مراجعات بعدی روشی برای تثبیت هویت برند شما خواهد بود.
زمانیکه از فونت های اختصاصی در طراحی وب سایت خود استفاده میکنید بهتر است در فضاهایی از سایت یا صفحه اصلی، متن را با سایز بزرگ نمایش دهید تا ضمن جلب توجه کاربران نشان دهنده تفاوت های موجود در فونت شما باشد. یکی از شرکت هایی که با طراحی اختصاصی فونت توانسته فضای کاری خود را با رقبا متمایز کند سایت سامسونگ فارسی است.

مشکلات طراحی سایت با فونت اختصاصی
اگر به فکر طراحی فونت اختصاصی برای سایت خود هستید باید مشکلات و سختی های این کار را نیز بشناسید. طراحی یک فونت استاندارد نیازمند شناخت دقیق از استانداردهای طراحی فونت و البته اصول طراحی وب سایت است. صرف داشتن یک فونت اختصاصی به معنی برتری و تمایز شما نیست. این فونت باید به خوبی معرف برند شما بوده و البته خوانایی مناسبی داشته باشد.
فرمت فایل فونت برای مرورگرها و دستگاه های مختلف فرق میکند و شما باید فونت خود را به گونه ای طراحی کنید که در همه فرمت ها در دسترس بوده و در تمامی مرورگرها نمایش مناسبی داشته باشد.
2- تصاویر بزرگ و البته ریسپانسیو
تکنیک استفاده از تصاویر بزرگ در طراحی سایت که اصطلاحا با نام hero images شناخته میشود یکی از رایج ترین المان های موجود در سایت های مدرن محسوب میشود و مهمترین دلیل رواج آن کارایی بالا برای انتقال سریع و شفاف پیام به مخاطب است. میتوان گفت این تکنیک جایگزین مناسبی برای اسلایدر است که هم موجب میشود حجم صفحه بالا نرود و هم به جای نمایش چند اسلاید تمرکز آن بر روی یک پیام مشخص است.
در مقالات وبسیما در مورد تکنیک طراحی سایت با hero images پیشتر صحبت کرده ایم و پیشنهاد میکنیم برای آشنایی بهتر با این تکنیک مقاله اصلی را مطالعه کنید.
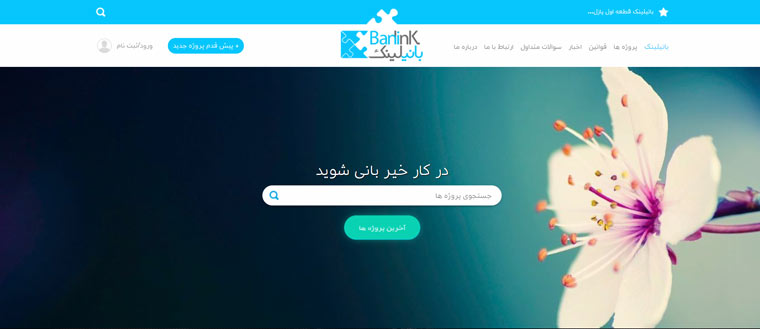
استفاده از تصاویر بزرگ به همراه متن یا عنوان بر روی آن به شما اجازه میدهد پیام خود را همراه با تصویر به کاربران منتقل کنید و در یک نگاه همه توجه کاربر را به این پیام معطوف کنید. اگر پیام شما واضح و البته جذاب باشد کاربر برای مشاهده ادامه صفحه و مطالعه محتوای آن ترغیب میشود. طراحی سایت بانیلینک را میتوان یک نمونه مناسب از بکارگیری تکنیک Hero Header دانست.

مشکلات استفاده از تصویر بزرگ در طراحی سایت
مهمترین چالشی که با آن روبرو خواهید بود سایز صفحه نمایش کاربران و تنوع تلفن های همراه است. ممکن است تصویر شما برای نسخه دسکتاپ سایت کاملا جذاب و قابل درک باشد ولی هنگام نمایش آن در موبایل یا باید در سایز کوچک نمایش داده شود و یا بخش هایی از آن بریده خواهد شد. در این صورت پیام شما به درستی به مخاطب منتقل نشده و نقطه قوت سایت به نقطه ضعف آن تبدیل میشود.
دقت کنید که حتما برای نسخه موبایل و تبلت سایت نیز تصاویر مناسبی تهیه کرده و براساس سایز صفحه نمایش به کاربر نمایش دهید یا سناریوی خود را در موبایل و تبلت به شکل دیگری طرح ریزی کنید.
3- استفاده از ویدیو بک گراند در صفحه اصلی
نمایش ویدیو در بک گراند صفحه اصلی معمولا در بالاترین بخش صفحه انجام میشود؛ جایی که کاربر اولین نمای سایت را مشاهده میکند. استفاده از ویدیو به عنوان بک گراند به نسبت تکنیک های دیگر جدید است و البته استفاده از آن محدود است زیرا موجب افزایش حجم صفحه و کاهش سرعت لود آن میشود.
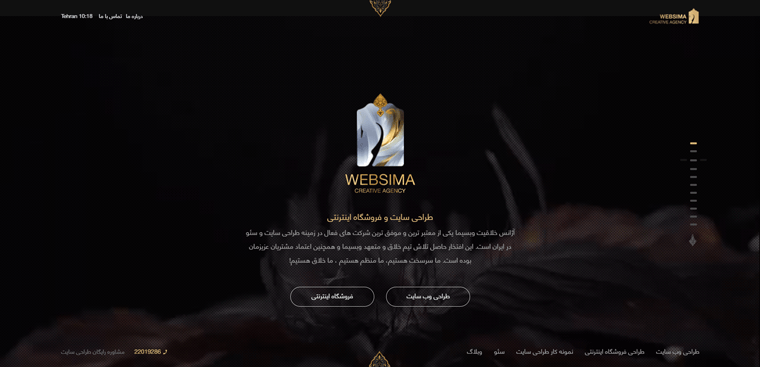
با وجود ایراداتی که ویدیوها از نظر حجم و سرعت دارند توانسته اند جایگزین مناسبی برای hero images در بسیاری از سایت های معرفی شرکت ها یا استارت آپ ها باشند. معمولا استفاده از ویدیو در طراحی سایت شرکتی یا مجموعه هایی که انسان ها نقش مهمی در کیفیت خدمات دارند استفاده میشود.
بعنوان مثال اگر شما یک شرکت ارایه دهنده خدمات هاستینگ هستید نمایش فضای کاری ، تیم فنی و نظم کاری موجود در شرکت میتواند موجب افزایش اعتماد مشتریان شود. البته نمایش اینها باید در چند ثانیه و به صورت هدفمند انجام گیرد.
مهمترین دلیل جذابیت ویدیو بک گراند آن است که کاربر را از همان لحظه اول با سایت درگیر کرده و زمان حضور او در سایت را افزایش میدهد. تحقیقات نشان میدهد درک انسان از ویدیو ۶۰ هزار بار سریعتر از مطالعه یک متن انجام میشود و عموما کاربران سایت علاقه زیادی به مطالعه متن های موجود در صفحه ندارند.
مشکلات استفاده از ویدیو بک گراند
پیش از آنکه به مشکلات این تکنیک اشاره کنیم پیشنهاد میکنم مقاله استفاده از ویدیو بک گراند در طراحی سایت را مطالعه کنید. مهمترین مشکل موجود در این تکنیک حجم بالای ویدیو است، اگر ویدیویی که استفاده میکنید همخوانی لازم با سرعت اینترنت کاربران را نداشته باشد شانس دیده شدن و تاثیرگذاری آن به شدت کاهش خواهد یافت. در حال حاضر وبسیما این تکنیک را به برخی از مشتریان طراحی سایت خود پیشنهاد میدهد و بیشتر برای افرادی کارایی دارد که ارایه دهنده خدمات یا محصولات لوکس هستند.

همانطور که در تکنیک تصویر بزرگ اشاره شد استفاد از ویدیو نیز باید در صفحه نمایش های گوناگون بهینه شود. با توجه به اینکه تهیه ویدیو امری زمانبر و گرانقیمت است و کاربرانی که با موبایل وارد سایت میشوند معمولا سرعت اینترنت بالایی ندارند پیشنهاد میشود از یک تصویر جایگزین برای نمایش در موبایل و تبلت استفاده شود. عملا اثرگذاری ویدیو بک گراند بیشتر در دسکتاپ خواهد بود.
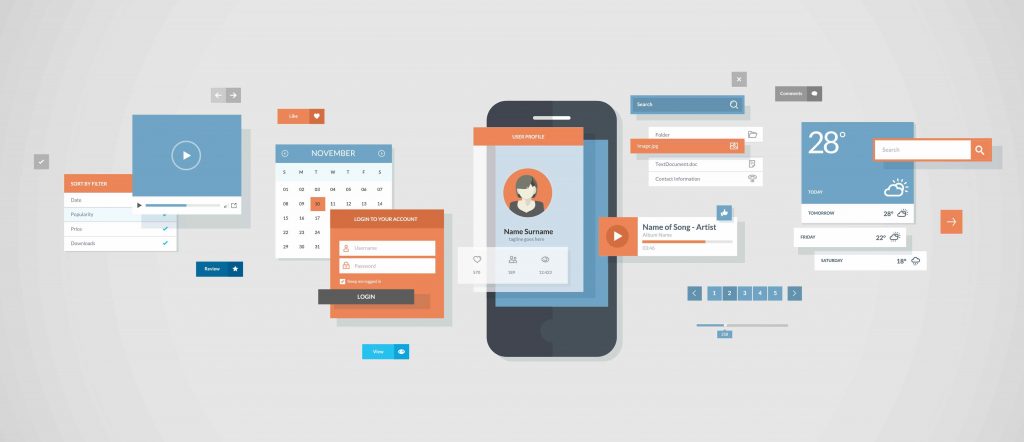
4- طراحی سایت با تکنیک نیمه فلت
در سال ۲۰۱۳ کمپانی اپل طراحی سایت خود را از پایه تغییر داده و از طراحی فلت در طراحی سایت خود استفاده نمود. طراحی فلت به معنی پرهیز از هرگونه طراحی سه بعدی در صفحه مانند سایه است. طراحی فلت موجب میشود درک کاربران از محتوای صفحه افزایش یافته و سرعت بارگذاری صفحه افزایش یابد.
بسیاری از شرکت ها مسیر اپل را دنبال کرده و به طراحی فلت روی آوردند ولی این تکنیک با توجه به سادگی در طراحی وابستگی زیادی به استفاده از تصاویر مناسب خواهد داشت. استفاده از تصاویر نیز موجب افزایش حجم صفحه میشود که با هدف اولیه طراحی فلت در تناقض است. به همین دلیل رفته رفته طراحی نیمه فلت جایگزین نسخه های ساده اولیه شده و به کارگیری سایه های کمرنگ و گرادیان های رنگی در آن رایج شد.
فریم ورک متریال دیزاین را میتوان یک نمونه مناسب از طراحی نیمه فلت با استفاده از سایه ها و انیمیشن های مناسب دانست که به سرعت مورد توجه بسیاری از طراحان وب قرار گرفت.

مشکلات تکنیک طراحی نیمه فلت
مهمترین ایراد این تکنیک سادگی بیش از حد المان های طراحی شده است که میتواند موجب خستگی کاربر و تکراری شدن صفحات شما شود. برای رفع این مشکل به کارگیری تصاویر مناسب و انیمیشن در طراحی وب سایت پیشنهاد میشود که میتواند تا حد زیادی طراوت را به سایت شما بازگرداند.
یکی از تکنیک های جانبی برای افزایش کارایی طراحی نیمه فلت استفاده از فضای منفی در صفحه است. فضاهای خالی که میان المان های مختلف قرار داده میشود به کاربر کمک میکند تا محتوای مورد نظر خود را سریعتر پیدا کرده و مرز بندی بخش های مختلف صفحه را درک کند.
در این مقاله ۴ تکنیک مدرن در طراحی سایت را به شما معرفی کردیم و برای جلوگیری از طولانی شدن متن باقی تکنیک ها را در مقاله دیگری به شما معرفی خواهیم کرد. تجریبات خود از به کارگیری هر یک از این تکنیک ها در طراحی سایت خود یا سایت هایی که به آنها مراجعه میکنید با ما به اشتراک بگذارید تا نقاط ضعف و قوت آنها را بهتر بشناسیم.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.






با سلام
ضمن تشکر و قدر دانی از وبسایت خوب وبسیما
میخواستم بدونم که برای طراحی یک وب سایت کاملا” انحصاری و مدرن شرکتی که جایگاه خوبی هم در گوگل داشته باشد آیا صرفا” رعایت همین 8 مورد کافیست؟
سلام دوست عزیز
این تکنیک ها به شما کمک میکنند که طراحی سایت خود را مدرن و کاربردی کنید. رعایت همه آنها در یک سایت ممکن است مورد نیاز نباشد و هر سایت به فراخور مخاطب و محتوای خود ممکن است از برخی از این تکنیک ها بهره بگیرد. رعایت این تکنیک ها بیشتر در زمینه طراحی و کاربری اهمیت دارد و در این مقاله توجهی به سئو نشده است.