
تاثیر فضای خالی در طراحی سایت
فضای خالی همیشه به معنی فضای از دست رفته نیست. به ویژه در طراحی سایت های مدرن، استفاده درست از فضاهای خالی میتواند تاثیر بسزایی در انتقال پیام به مخاطب داشته باشد.
کاربران فضای وب امروز رفتار متفاوتی از خود نشان میدهند و تلاش میکنند در سریعترین زمان ممکن محتوای صفحه را بررسی کنند. معمولا کاربران ابتدا تا پایین صفحه اسکرول کرده و بخش های مختلف محتوا را تحلیل میکنند. صفحات شلوغ و متون به هم نزدیک مانع این بررسی شده و موجب میشود کاربر نتواند به درستی از محتوای موجود در صفحه آگاه شود.
یکی از راه حل های جلب توجه کاربران استفاده از سادگی و البته فضای خالی در اطراف المان های مهم صفحه است.
در این مقاله تلاش میکنیم مفهوم فضای خالی یا همان Whitespace در طراحی وب سایت را درک کرده و تاثیر آن در زیبایی و سادگی سایت را بررسی کنیم.
فضای خالی در طراحی سایت چیست؟
فضای خالی لزوما به معنی بک گراند سفید نیست بلکه میتواند با هر طرح و رنگی پیاده سازی شود. در عمل فضای خالی به معنی ایجاد فاصله مناسب میان المان های موجود در صفحه است. این کار به کاربر کمک میکند مرزبندی محتوای صفحه را به سرعت تشخیص داده و محتوای مورد نظر خود را در آن پیدا کند.
تحقیقات بسیاری در این زمینه انجام شده است که همگی آنها بر یک نتیجه تاکید دارند؛ نبود فضای خالی و فاصله میان المان های صفحات وب موجب تشویش ذهن و سردرگمی کاربر میشود. مغز انسان به طور ناخودآگاه حس منفی جذب کرده و نمیتواند به درستی محتوا را آنالیز میکند. در این شرایط عموما کاربران تصمیم به ترک صفحه یا سایت میگیرند.
چرا به فضای خالی نیاز داریم؟
احتمالا شما هم تجربه کار با دیکشنری های جیبی یا دفتر تلفن های بزرگ یا حتی صفحات آگهی روزنامه ها را داشته اید. در این فضاها محتوا به صورت فشرده و با سایز کوچک نمایش داده شده و برای پیدا کردن اطلاعات درست نیازمند خودکار و ماژیک هستیم تا مسیر پیموده شده توسط چشم را علامت گذاری کنیم. این ابزارها به گونه ای طراحی شده اند که بیشترین اطلاعات را در کمترین فضا به کاربر برسانند. در حالیکه در طراحی وب سایت هدف ما رساندن پیام های کوتاه و مهم در کمترین زمان به کاربر است.
نمایش موضوعات مطرح شده در صفحه
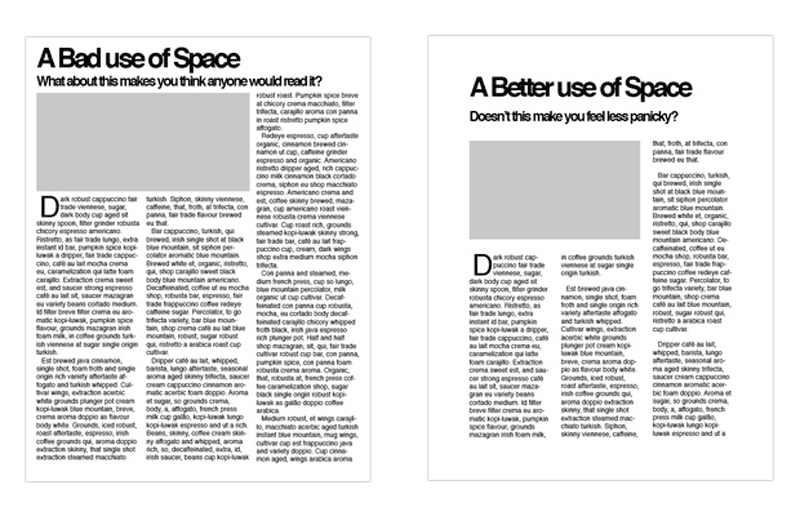
برای اینکه تاثیر فضای خالی را بهتر درک کنیم به تصویر زیر نگاه کنید. این تصویر نمونه ای از بکارگیری فضای خالی در طراحی صفحه یک روزنامه را نمایش میدهد. تغییراتی به ظاهر کوچک در ابعاد ستون ها و فاصله بندی عنوان، تصویر و محتوا موجب شده است خوانایی و کارایی صفحه به طور چشم گیری افزایش یابد. شما به عنوان یک کاربر کدام یک از این طرح ها را می پسندید؟
در طراحی وب سایت همواره به انتقال سریع پیام توجه میکنیم و یکی از المان های مهم در انتقال پیام عنوان یا هدینگ های موجود در صفحه هستند. به همین منظور همواره تلاش میکنیم فضای خالی مناسب در اطراف یک عنوان جدید در صفحه به کار بگیریم تا هنگام اسکرول سریع صفحه، کاربر بتواند به سرعت موضوعات مطرح شده در آن را شناسایی کند.

دسترسی سریع به اطلاعات تماس سایت
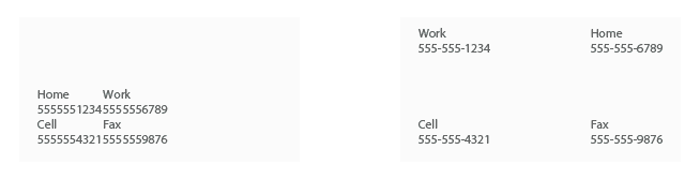
در بخش هایی از سایت که اطلاعات کاربردی مانند شماره تماس یا ایمیل در اختیار کاربر قرار داده میشود؛ بهتر است با استفاده از فضاهای خالی خوانایی و دسترسی به محتوا افزایش داده شود. تصویر زیر یک نمونه بسیار ساده و اولیه از نحوه نمایش اطلاعات تماس در صفحه است. در عکس سمت راست فواصل میان شماره های تماس به گونه ای طراحی شده است که کاربر بتواند در سریعترین زمان ممکن اعداد و ارتباط آنها با عنوان را تشخیص دهد.

دکمه های راهنما یا پیام های تبلیغاتی
یک تحقیق اینترنتی نشان داده است که استفاده صحیح از فضای خالی در طراحی سایت و المان هایی مانند دکمه خرید و مشاوره میتواند میزان کلیک کاربران را تا ۲۰ درصد افزایش دهد. به همین دلیل هر زمان قرار است یک پیام مشخص را به کاربر القا کنیم یا با استفاده از یک دکمه او را به بخش مورد نظر خود راهنمایی کنیم از فضای خالی استفاده میکنیم.
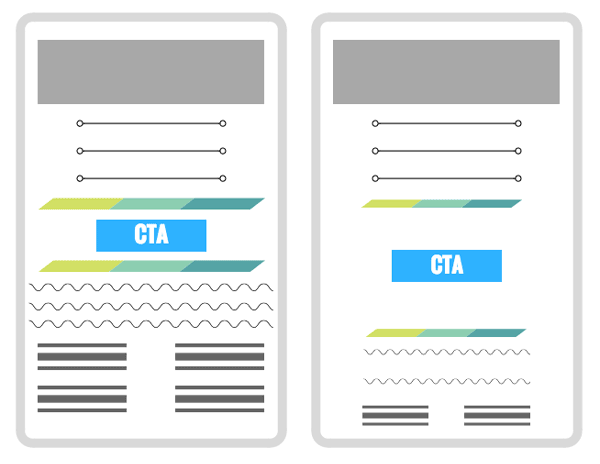
تصویر زیر نحوه استفاده از فضای خالی هنگام طراحی Call to Action را نمایش میدهد. با همین تغییر کوچک تاثیر این پیام بر مخاطب افزایش خواهد یافت. همچنین در صفحه نمایش کوچکتر مانند موبایل و تبلت این فضای خالی به کاربر کمک میکند که هنگام حرکت در صفحه به اشتباه دکمه یا المان دیگری را کلیک نکرده و مستقیما به بخش مورد نظر خود دسترسی داشته باشد.

به طور استاندارد در طراحی وب سایت برای موبایل فاصله میان دو دکمه باید حداقل ۱.۵ برابر عرض انگشت اشاره باشد.
در نظر داشته باشید که ایجاد فضای خالی در اطراف این المان های موجب میشود میزان اسکرول صفحه افزایش یافته و بخشی از محتوا به فضای پایین تری از صفحه منتقل شود. در استانداردهای طراحی سایت مدرن این موضوع ایراد محسوب نمیشود و کاربران به خوبی نحوه استفاده از صفحات طولانی را یاد گرفته اند. لزومی ندارد که همه محتوا در نگاه اول برای کاربر نمایان باشد.
نمونه طراحی سایت با استفاده از فضای خالی
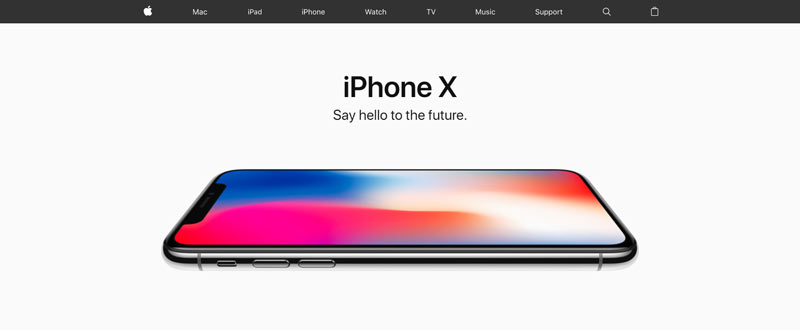
وب سایت های بسیاری در فضای وب هستند که از تکنیک فضای خالی در طراحی خود بهره میبرند. در این میان میتوان به سایت apple.com اشاره کرد که همواره بعنوان یکی از برجسته ترین نمونه های طراحی شناخته شده و تجربه کاربری در آن بسیار مناسب است. تکنیک استفاده از فضای خالی در این سایت به خوبی اجرا شده است.

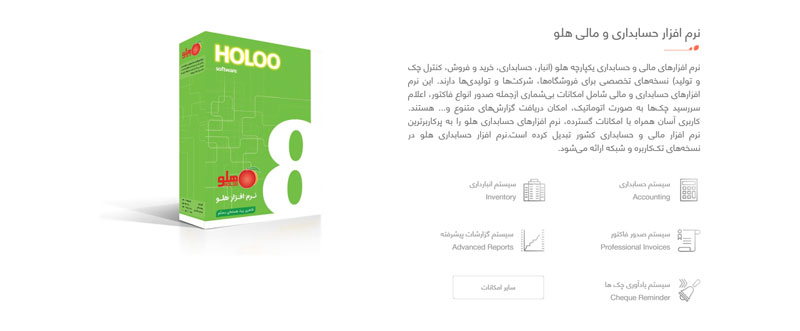
در میان نمونه کارهای طراحی سایت وبسیما نیز نمونه های بسیاری از این دست وجود دارند که شاخص ترین آنها طراحی سایت شرکتی هلو است که با بهره گیری از فضای خالی محتوای هدفمند را در اختیار کاربر قرار میدهد.

نظرات خود در مورد تکنیک فضای خالی در طراحی سایت و تاثیر آن بر تجربه کاربری را در بخش نظرات همین مقاله با ما در میان بگذارید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.




سلام ببخشید استفاده از فضای خالی ایا مترادف با کم کردن محتوای صفحه است؟ یا منظور بیشتر تمرکز بر روی طراحی زیبای سایت با استفاده از فضاهای خالی می باشد؟
سلام دوست عزیز
هدف در اینجا زیبایی بیشتر صفحات و البته افزایش خوانایی محتوا برای کاربر است. فضای خالی به کاربر کمک میکند تا سریعتر محتوای صفحه را درک کرده و بخش های مختلف ان را شناسایی کند.
سلام خدمت شما. آیا قوائد خاصی برای قرار گیری این فضای خالی وجود دارد؟ این فضاهای خالی در کدام قسمت ها احساس بهتری را به کاربر منتقل می کند؟
سلام دوست عزیز
معمولا فضای خالی برای ایجاد فاصله بین دو بخش از صفحه استفاده میشود. بعنوان مثال برای ایجاد فاصله میان متن یک مقاله و بخش نظرات یک فاصله مشخص و ملموس قرار میدهیم که کاربر متوجه پایان بخش قبلی و شروع یک بخش جدید بشود.
سلام ، در گذشته ما خیلی از برچسب های زیاد استفاده میکردیم تا اینکه با مقاله های شما اشنا شدیم و تصمیم گرفتیم که تمام پست ها را ویرایش کنیم و برچسب های اضافی و نامرتبط را از پست ها حذف کنیم.
سوال بنده این است ایا بعد از اینکه برچسب های نامربوط به به مطالب را از هر مقاله حذف کردیم، این برچسب ها را به طور کلی از سایت نیز حذف کنیم ؟ خیلی از این موراد در گوگل ایندکس شده هستند و ما رتبه اول هستیم اما مشکلی که هست یا در حوزه کاری سایت ما نیست یا مواردی است که به نظر من برای برند صدمه میزند
ممنون میشم در این زمینه کمی بنده را راهنمایی بفرمایید.
سلام محمود عزیز
بله این برچسب ها را از سایت حذف کنید ولی دقت کنید که حذف آنها به صورت ناگهانی و یک باره نباشد. در فواصل زمانی مناسب آنها را حذف کرده و در صورتی که در عبارت مناسبی جایگاه دارند به صفحه متناظر در سایت خود ریدایرکت کنید. مثلا میتوانید طی یک بازه دو ماهه تقسیم بندی کرده و روزانه تعدادی از آنها را حذف کنید.
سلام متشکرم…
عالی