
استفاده از گرادیان رنگ در طراحی سایت
از 3 سال پیش طراحی فلت (Flat Design)، متریال دیزاین گوگل و استفاده از فضای خالی به مرسوم ترین سبک های طراحی وب سایت تبدیل شده اند. ولی در طراحی بسیاری از سایت های جدید استفاده از سایه و گرادیان رنگ را می بینیم که برای خلق جلوه های بصری چشم نواز و همچنین جلب توجه کاربران به کار گرفته شده اند. ظاهراً این تکنیک که گرادیان (Gradient) نام داشته و مدت ها از مد افتاده بود دوباره توجه طراحان را به خود جلب کرده است.
اگر از طرفداران استفاده از گرادیان نیستید بهتر است این مقاله را بخوانید. در ادامه 8 دلیل قانع کننده برای استفاده از گرادیان در طراحی سایت آورده می شوند که می توانید از آنها برای طراحی سایت خود در سال جاری استفاده کنید.
1. چشم نواز شدن بک گراند صفحه
استفاده از گرادیان در طراحی بک گراند صفحه موجب حرکت چشمان کاربر در تصویر میشود؛ مردمک چشم کاربر به یک نقطه از تصویر متمرکز می شود و به خاطر تغییر در طیف رنگ ها و سایه ها، چشمان او ناخودآگاه از یک طرف صفحه نمایش به سمت دیگر هدایت می شوند. گرادیان ابزار خوبی برای مجذوب کردن کاربران بوده و طرح های خسته کننده را زیبا و دلنشین می کند.
روش های مختلفی برای به کارگیری گرادیان در طراحی سایت وجود دارد، اما یکی از محبوب ترین روش ها گرادیان کردن پس زمینه سایت و قرار دادن تصویر، متن یا اِلمان های دیگر روی آن است، مثل تصویر زیر:

وقتی به این تصویر نگاه می کنید گرادیان از خسته کننده شدن تصویر جلوگیری می کند و چشمان را ناخودآگاه از بالای صفحه به گوشه پائین سمت راست جایی که نوشته شده Discover More می برد. در کل صفحه این سایت از گرادیان استفاده شده و مثل یک راهنما در مسیریابی به کاربر کمک می کند.
2. گرادیان شانس خوانده شدن متن را افزایش میدهد
علاوه بر استفاده بهینه در پس زمینه، میتوان از گرادیان در متن هایی که روی پس زمینه قرار گرفته اند نیز استفاده کرد. در این روش اگر هدف شما تمرکز به متن است نه تصویر، می توانید پس زمینه را ساده و با متن را همراه با گرادیان رنگ نمایش دهید تا توجه کاربران را به خواندن متون جلب کنید. این روش برای طراحی سایت شرکتی و خلاقانه توصیه میشود.
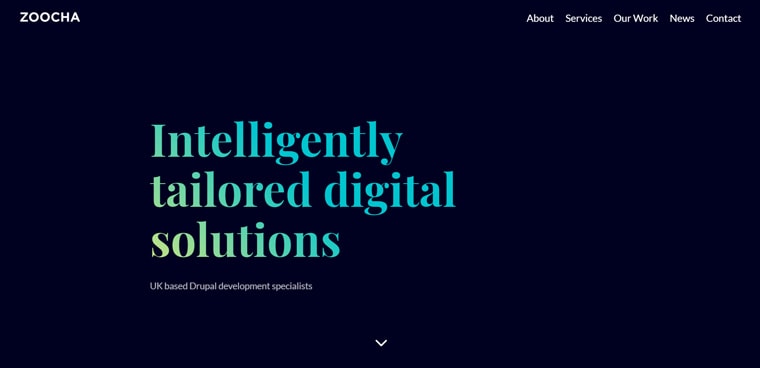
برای این کار کنتراست رنگ ها را زیاد کنید تا متن ها خوانا شوند. در سایت زیر از این تکنیک استفاده شده است:

3. عکس های معمولی را جذاب می کند
اگر گرادیان را روی یک تصویر معمولی overlay کنید نتیجه کار باورنکردنی می شود! البته منظور از تصویر معمولی عکس بی کیفیت یا با رزولوشن پایین نیست، بلکه عکس های خسته کننده ای هستند که هیچ هیجانی در کاربر ایجاد نمی کنند.
در این روش استفاده از رنگ های روشن بهتر از رنگ های خنثی جواب می دهد. این تکنیک سایت و عکس اصلی آن را بسیار زیبا می کند ولی مشکل اصلی استفاده بیش از حد طراحان از این روش است. بنابراین اگر می خواهید از بقیه متمایز شوید بهتر است کمی خلاقیت چاشنی کار کنید تا طرح شما تکراری به نظر نیاید.
در تصویر بالا قسمت پایینی تصویر به کمک گرادیان کاملاً محو شده است و یک نوار نارنجی رنگ زیبا بوجود آمده است. علاوه بر این به کاربر اعلام میکند که با اسکرول به پایین صفحه اطلاعات مهمتری دریافت خواهد کرد.

4. گرادیان مسیر حرکت چشم کاربر را مشخص میکند
یکی از فاکتورهای مهم در طراحی وب سایت توجه به تجربه کاربری و دسترسی سریع به محتوا است. الگوی کاربران برای خواندن متن شبیه به حرف F است. یعنی از قسمت بالا سمت چپ شروع کرده و از وسط صفحه به سمت پایین می آیند.
برای حرکت دادن چشمان کاربر و جلب توجه او به قسمت های مختلف صفحه از قسمت های روشن گرادیان به عنوان نقطه شروع استفاده کنید و نگاه او را به سمت مراحل پایانی یا دکمه هدف هدایت کنید.
مردمک چشمان ما به طور ناخودآگاه اول قسمت روشن تر را دیده و بعد به قسمت تاریک توجه می کند. تصویر زیر یک مثال عالی برای استفاده از گرادیان رنگ در طراحی سایت و نمایش مراحل کار به کاربر است. این تکنیک را میتوان در طراحی سایت فروشگاهی و برای نمایش مسیر خرید یا ارسال استفاده نمود.

5. بر برندینگ شما تاکید بیشتری می شود
اگر رنگ های برند شما به گونه ای هستند که می توان آنها را با هم ست کرد، به کمک گرادیان آنها را با هم ترکیب کنید. این تکنیک روش خوبی برای نمایش رنگ های سازمانی شما و حک کردن آن در ذهن مخاطب است. از گرادیان تولید شده در کمپین های تبلیغاتی، سایت، شبکه های اجتماعی یا متریال های چاپی خود استفاده کنید. وقتی از یک سبک یکسان در همه جا استفاده کنید ثبات خود را نشان داده و کاربران شما را با آن رنگ تشخیص می دهند.
در سایت زیر دقیقاً چنین کاری انجام شده است؛ انتخاب رنگ ها جالب است، گرادیان استفاده شده روی عکس و همچنین منو به ماندگار کردن رنگ ها در ذهن کاربر و ارتباط دادن آنها به برند کمک میکند.

6. استفاده از گرادیان در طراحی سایت راحت است
امروزه دسترسی به ابزارهای گرافیکی بسیار آسان شده است و شما به راحتی می توانید به کمک فتوشاپ گرادیان مورد نظر خود را ایجاد کنید. برای این کار از ابزار Gradient Tool فتوشاپ استفاده می کنیم که در منوی سمت چپ برنامه قرار دارد.
دست شما در انتخاب نوع گرادیان باز است؛ مثلاً می توانید به صورت جهت دار (Directional) یا دایره ای (Radial) آنها را بسازید. همچنین می توانید با ترکیب کردن این دو نوع گرادیان طرح هایی زیبا و خلاقانه ایجاد کنید.
انتخاب رنگ مناسب برای گرادیان یکی از سخت ترین کارهاست، ساده ترین کار انتخاب کردن رنگ های قرار داده شده از پنل چرخ رنگ فتوشاپ است ولی همیشه نمی توان چنین کاری کرد، در بعضی اوقات باید آنقدر با رنگ ها بازی کنید تا نتیجه دلخواه به دست بیاید.
ابزارهای رایگان ایجاد Gradient
اگر به هر دلیلی نمی خواهید از فتوشاپ استفاده کنید می توانید از سایت های زیر که به طور رایگان گرادیان تولید می کنند استفاده کنید:
کتابخانه ای از 150 گرادیان رنگی زیبا و کارآمد در فرمت های CSS و عکس

ابزاری برای ساختن گرادیان رنگی بر روی دکمه های سایت و انیمیشن زیبا برای حالت hover

ابزاری برای تولید گرادیان موجی در رنگ های مختلف
7. گرادیان رنگی الهام گرفته شده از طبیعت است
محوشدگی ها و سایه هایی که به کمک گرادیان ایجاد می شوند حس طبیعی بودن را به بیننده منتقل میکنند، علت هم این است که هیچ چیزی در طبیعت یک رنگ نیست و زندگی مملو از سایه ها و محوشدگی هاست.
اگر قصد دارید جلوه هایی طبیعی و منطبق با دنیای واقعی خلق کنید، اولین انتخاب گرادیان خواهد بود. در تصویر زیر به کمک تکنیک گرادیان یکی از زیباترین جلوه های طبیعت (تغییر رنگ آسمان از تیره به روشن) به بهترین شکل به تصویر کشیده شده است.

8. استفاده از گرادیان در طراحی سایت ترند شده است
گرادیان ها دم دست ترین و راحت ترین راه حل برای چاشنی کردن عناصر بصری چشمگیر به تصاویر هستند و از گیج شدن کاربران سایت جلوگیری می کنند. با انواع مختلفی از تکنیک های گرادیان که بالاتر گفته شدند می توانید تصاویر شگفت انگیزی ایجاد کنید.
اگرچه استفاده از گرادیان در طراحی وب سایت در سالهای گذشته روندی سینوسی داشته و در مقاطعی از مد افتاده است، ولی پس از مدت کوتاهی و با پیشرفت تکنولوژی های طراحی سایت دوباره وارد عرضه طراحی وب سایت شده و نظر طراحان را به سمت خود جلب کرده است.
به نظر شما استفاده از گرادیان در طراحی سایت خوب است یا اینکه چنین تکنیکی را مناسب طراحی سایت نمی دانید؟ نظرات و سؤالات خود را در بخش کامنت های این مقاله با ما در میان بگذارید.




پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.