
تکنیک طراحی سایت intrinsic
هر صنعت یا زمینه تخصصی اصطلاحات و عبارات مخصوص به خود را دارد که تعریف آنها برای افرادی که در آن حوزه فعال هستند مشخص و قابل درک است. ولی همین مفهوم ممکن است برای کسانی که دانش تخصصی در این حوزه ندارند دشوار یا نامفهوم باشد. طراحی سایت نیز از این قاعده مستثنی نیست. در این مقاله تلاش می کنیم مفهوم جدید Intrinsic Web Design یا “طراحی سایت ذاتی” که در طراحی سایت رایج شده است را به شما معرفی کنیم.
اصطلاحات جدیدی که در زمینه طراحی سایت ایجاد میشوند را میتوان به دو دسته اصلی تقسیم نمود. دسته اول مربوط به تکنیک هایی است که پیش از آن وجود نداشته و همراه با یک نام جدید به این صنعت معرفی می شوند. طراحی سایت ریسپانسیو را میتوان یکی از این اصطلاحات دانست که تا پیش از معرفی کمتر کسی در مورد آن اطلاع داشت.
در نقطه مقابل تکنیک هایی هستند که توسط طراحان یا کدنویس ها مورد استفاده قرار میگیرند ولی عنوان مشخصی برای آنها در نظر گرفته نشده است. با رایج شدن این تکنیک ها معمولا برای آنها نامی انتخاب میشود تا سریعتر بتوان در مورد آنها صحبت یا جستجو کرد. به عنوان مثال طراحی سایت فلت یک اصطلاح رایج است که پیش از انتخاب نام توسط بسیاری استفاده می شده است.
Intrinsic Web Design را میتوان جزو دسته دوم دانست زیرا همین حالا بسیاری از تکنیک های آن توسط طراحان وب استفاده میشود و در بسیاری از نمونه کارهای وبسیما طی یک سال اخیر میتوانید نمونه هایی موفق از آن را پیدا کنید.
حالا این تکنیک به قدری مورد توجه قرار گرفته است که جامعه جهانی طراحی وب سایت در نظر دارد نامی مشخص برای آن انتخاب کند. اصطلاح Intrinsic اولین بار توسط Jen Simmons مطرح شد. او یک طراح رابط کاربری سایت است که با شرکت های بزرگی مانند W3C، گوگل و دروپال همکاری داشته و پروژه های بزرگی را نیز به صورت فریلسنر انجام داده است.
Intrinsic Web Design چیست؟
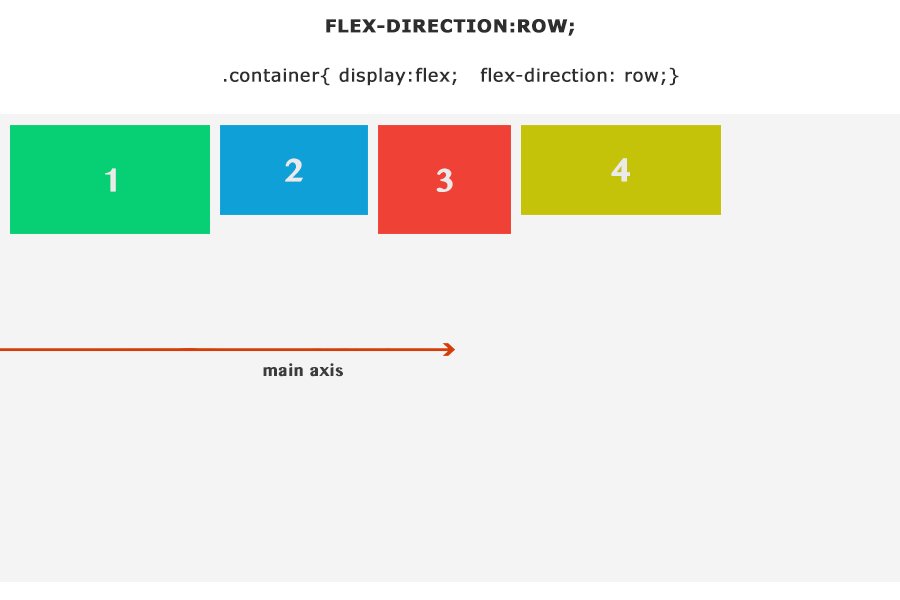
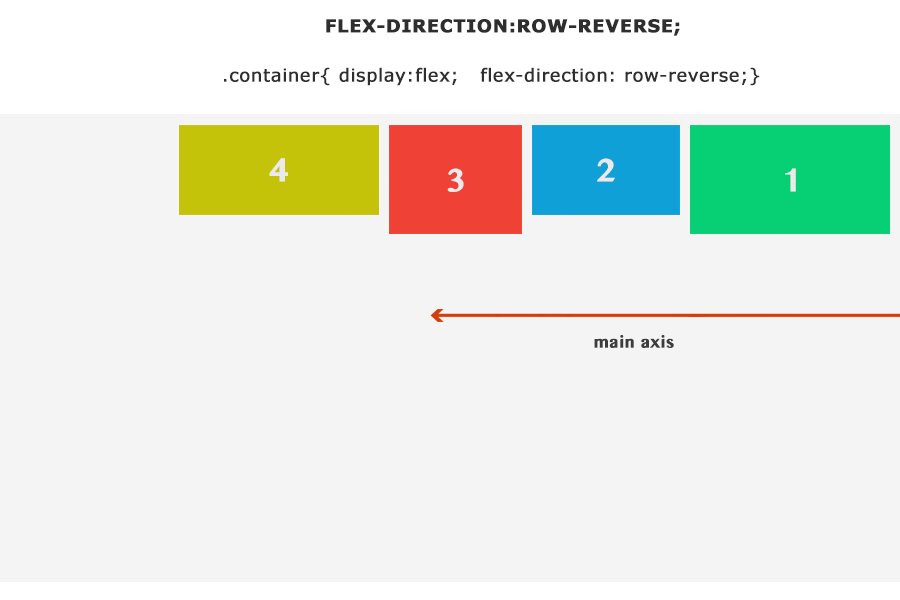
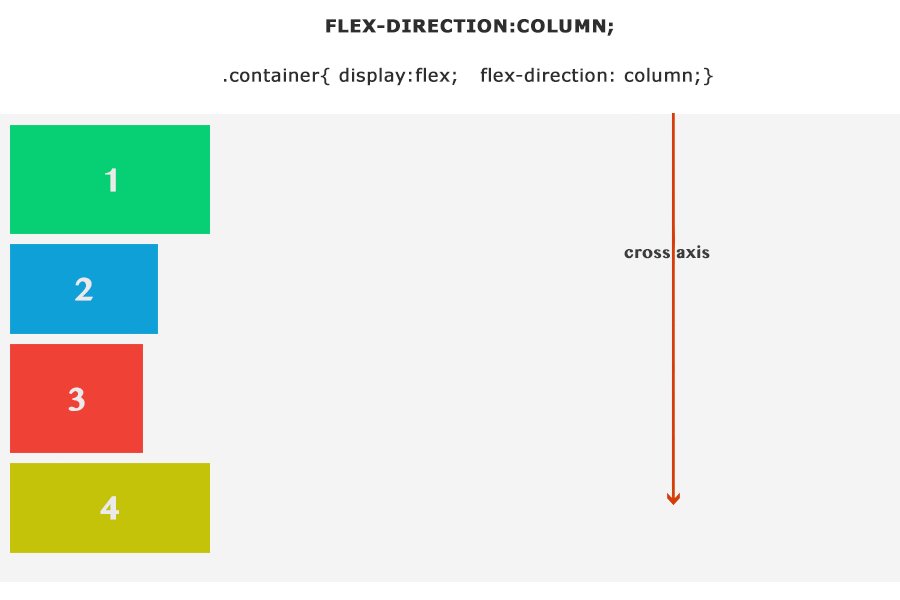
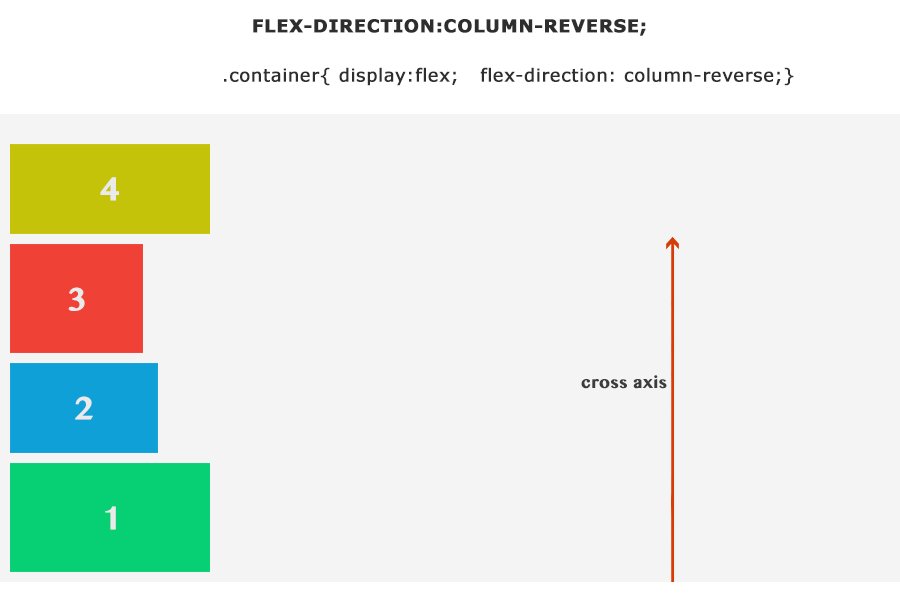
همه چیز در این تکنیک جدید با معرفی ماژول های Flexbox و CSS Grid در CSS آغاز شد. مدت ها پیش استفاده از Table برای ایجاد ساختار و چیدمان سایت رایج بود ولی امروز کمتر کسی از آن استفاده میکند.
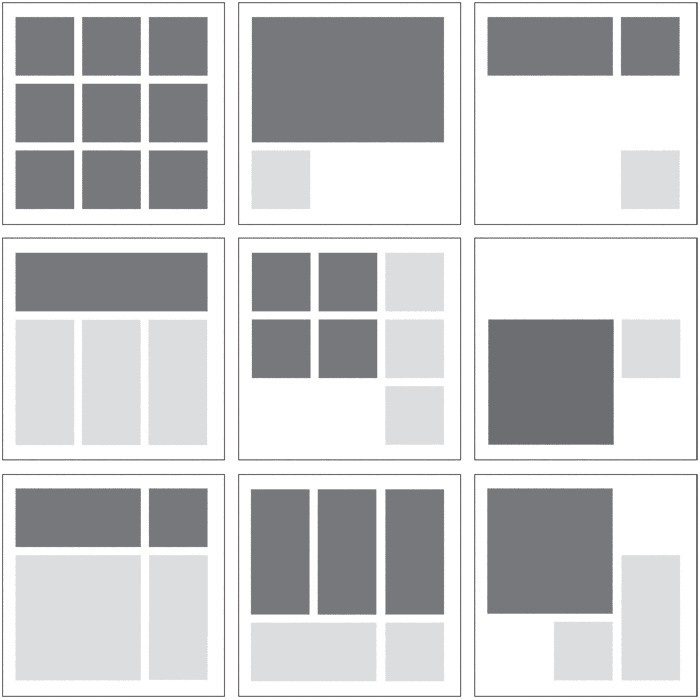
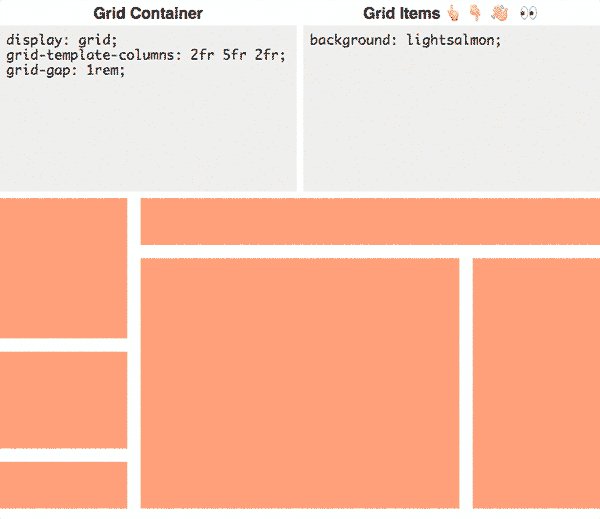
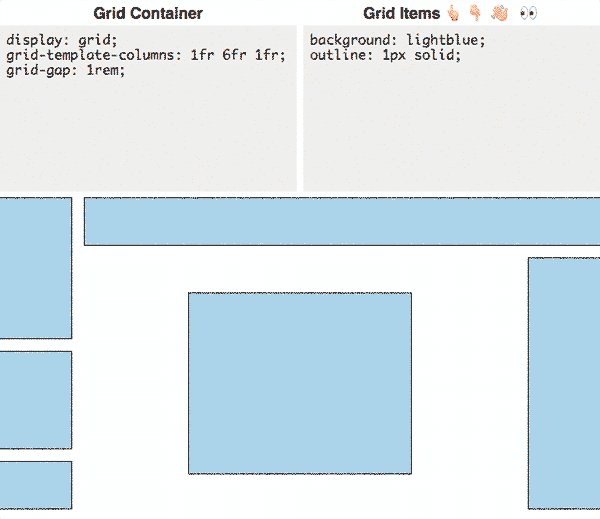
پس از مدتی استفاده از float و به کارگیری دستورهای fixed و absolute برای تعیین موقعیت یک المان در صفحه مورد توجه قرار گرفت که به ما اجازه میدهد نحوه نمایش محتوای صفحه را پیچیده تر و و البته زیباتر طراحی کنیم. ولی امکانات این روش در مقایسه با ماژول های جدید بسیار محدود است. تصویر زیر برخی از ساختارهایی که به راحتی میتوان با تکنیک جدید ایجاد نمود را نمایش میدهد.

بعنوان مثال فریم ورک بوت استرپ در نسخه های ابتدایی خود و با استفاده از float توانست ساختاری قابل قبول و کاربردی برای طراحی صفحات وب ایجاد نماید. اما در نسخه 4 بوت استرپ توجه ویژه ای به flex و تکنیک های جدید چیدمان محتوا شده است.
نکته مهم در همه این تکنیک ها استفاده از خلاقیت برای نمایش المان های صفحه در موقعیت های گوناگون بود. در این روش ها هیچ ساختار مشخص و از پیش تعریف شده ای برای جایگیری المان ها از طریق CSS وجود نداشت و این تجربه و دانش طراح سایت بود که در چیدمان صفحه مورد استفاده قرار میگرفت.
با معرفی ماژول های جدید در CSS دیگر نیازی به تکنیک های خلاقانه برای طراحی چیدمان و جایگیری المان های صفحه نخواهیم داشت. از این به بعد میتوانیم به راحتی با استفاده از دستورات رایج CSS ساختار مورد نظر خود را طراحی کرده و در مورد نحوه نمایش آن در موبایل و تبلت برنامه ریزی کنیم.
در حال حاضر 4 ماژول جدید CSS به ما کمک میکنند تا ساختار دوبعدی چیدمان محتوا در صفحه را تعیین کنیم. این ماژول ها عبارتند از Flow، Flex، Grid و Multicolumn که هریک ویژگی ها و امکانات منحصر بفردی در اختیار شما قرار میدهند.
تفاوت طراحی سایت intrinsic با Responsive
در طراحی سایت های ریسپانسیو با استفاده Media Queries مشخص میکنیم که نحوه نمایش سایت در سایزهای مختلف به چه صورت باشد.
با استفاده از ماژول های جدید مانند Grid و Flex دیگر شما نیازی به استفاده از Media Queries و تقسیم بندی براساس سایز صفحه نخواهید داشت. با استفاده از یک دستور مشخص می توانید نحوه نمایش محتوا در سایزهای گوناگون را به راحتی مدیریت کنید.

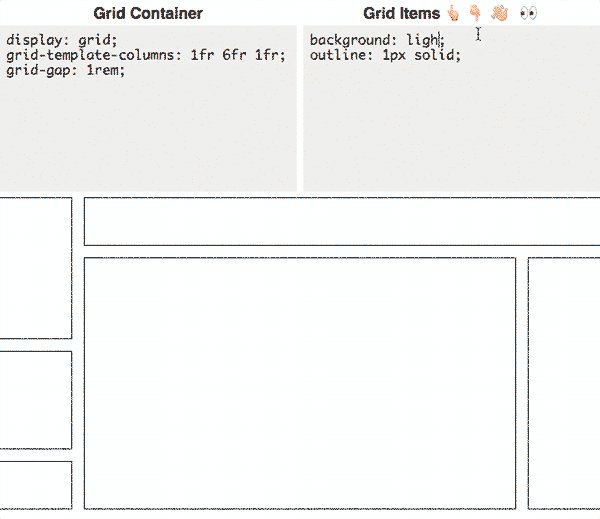
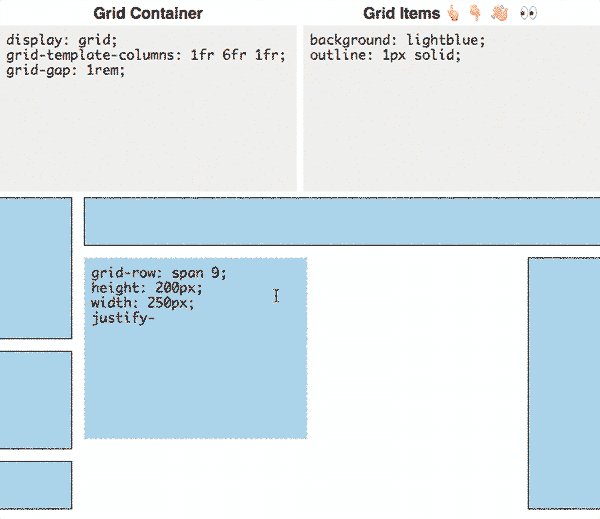
در طراحی ریسپانسیو ما ستون بندی های شناور داریم یعنی بخش هایی که عرض آنها با تغییر سایز صفحه تغییر میکند. ولی در طراحی ذاتی با استفاده از Grid علاوه بر ستون ها می توانیم ردیف ها را نیز مدیریت کرده و محتوا و ابعاد آنها را شناور کنیم. تصویر زیر نمونه ای جذاب از کاربرد CSS grid در طراحی صفحات وب است.

به طور خاص میتوان به نمایش تصاویر اشاره کرد. در طراحی ریسپانسیو تصاویر بزرگ از فضایی که برای آنها تعریف کرده ایم خارج میشوند مگر آنکه ابعاد آنها را از عرض محدود به سایز فضای بالایی کنیم و ارتفاع به صورت خودکار محاسبه شود.
در طراحی ذاتی با استفاده از دستور object-fit میتوانیم تصویر را متناسب با فضایی که در آن قرار گرفته نمایش دهیم و خود مرورگر تصویر را متناسب با ابعاد فضای مادر نمایش میدهد.
چه زمانی از طراحی intrinsic استفاده کنیم؟
همین امروز، بسیاری از طراحان وب در سراسر دنیا از تکنیک ها و ماژول های جدید در طراحی صفحات وب بهره میبرند و در بسیاری از پروژه های طراحی سایت های شرکتی جدید وبسیما میتوانید نمونه هایی اجرا شده از آن را مشاهده کنید.
این مفهوم جدید تنها برای اشاره مستقیم و صریح به این تکنیک معرفی شده است و زمان مشخصی برای استفاده از آن در نظر گرفته نشده. طراحی سایت به مرور به سمت استفاده بیشتر از این ماژول های جدید خواهد رفت و چه بهتر که شما در این زمینه پیش رو باشید.
بوت استرپ 4 را میتوان یک مثال عینی از حرکت جهانی به سمت طراحی سایت های ذاتی یا intrinsic دانست. شاید نسخه 5 کاملا از طراحی ریسپانسیو و استانداردهای آن فاصله گرفته باشد.
اگر دوست دارید اطلاعات بیشتری در مورد این ماژول های جدید کسب کنید پیشنهاد میکنیم برای آشنایی با Flex Box به سایت flexboxfroggy.com و برای کسب اطلاعات بیشتر در مورد CSS Grid به سایت آموزشی cssgridgarden.com مراجعه کنید.
بنظر شما طراحی سایت با تکنیک ها و ابزارهای جدید کار درستی است؟
آیا میتوان از این ابزارها برای ارتقای کار خود بهره بگیریم یا بهتر است از همان تکنیک های قدیمی که بر آنها مسلط هستیم در پروژه های خود استفاده کنیم؟





پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.