
استفاده از اسکرول در طراحی سایت
اگر نگاهی به سایت های جدید و ترندهای طراحی وب سایت داشته باشید در خواهید یافت که دوره وب سایت های تک صفحه ای رو به اتمام است. وب سایت های طویل که برای مشاهده محتوا باید به طور مداوم اسکرول کنید تا به انتهای صفحه برسید، به سرعت در حال محبوب شدن هستند زیرا این تکنیک به خوبی در تلفن های همراه جواب می دهد.
فراگیر شدن استفاده از تلفن همراه میان کاربران نقش بسیار مهمی در محبوب شدن تکنیک اسکرول طولانی یا همان long scroll داشته است. هر چه صفحه نمایش کوچکتر باشد، اسکرول طولانی تر خواهد بود.
استفاده از این روش دست طراح را در طراحی وب سایت باز می گذارد اما این تکنیک ضعف هایی نیز دارد. در این روش طراح باید دقت بسیار زیادی به محتوا، دسترسی و انیمیشن داشته باشد. در این مقاله به 5 ترفندی که سبب می شوند کاربر وب سایت را با اشتیاق اسکرول کند می پردازیم.
1- محتوای اصلی را در ابتدای صفحه قرار دهید
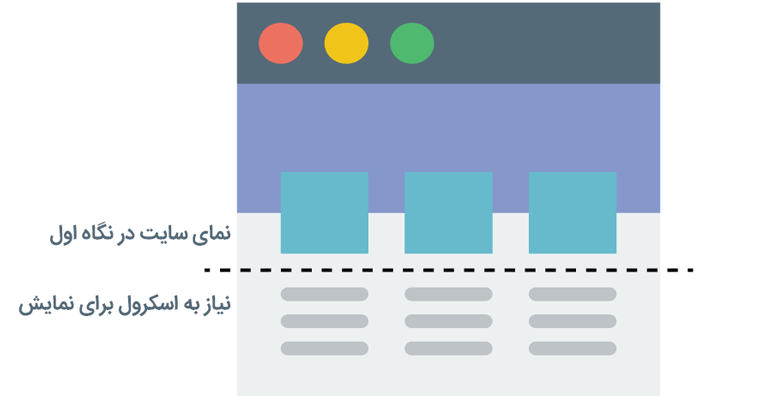
طبق تحقیقات صورت گرفته کاربران به محض بارگذاری صفحه، اسکرول می کنند. بنابراین توجه به محتوای بخش بالای صفحه اصلی بسیار مهم است. محتوای قرار گرفته در این قسمت به سرعت توسط کاربر دیده شده و سبب شکل گیری برداشت اولیه یا impression از وب سایت شما می شود. کاربر کیفیت وب سایت را از این قسمت می سنجد. اگر محتوای قرار گرفته در این بخش جذابیت و کیفیت لازم را داشته باشد کاربر مشتاق به اسکرول کردن و بازدید از دیگر بخش های وب سایت خواهد شد.

علاوه بر تاثیر این کار بر جلب نظر مخاطب، میتوان بر تاثیر آن بر سئو صفحه نیز اشاره نمود. محتوایی که در نگاه اول به کاربر نمایش داده میشود از نظر گوگل بسیار با اهمیت است و همواره پیشنهاد کرده است که عنوان صفحه و توضیحاتی از محتوای آن در این بخش برای کاربر در دسترس باشد.
برای آنکه از اسکرول کردن کاربر اطمینان حاصل کنید، باید محتوایی ارائه کنید که جالب توجه باشد. برای اینکار جذاب ترین محتوای خود را در بخش بالایی صفحه نخست قرار دهید. مثلا نکات جالبی را بگذارید که می دانید کاربر را مجذوب خود خواهند کرد. از تصاویر دلنشین در طراحی وب سایت خود استفاده کنید، بازدید کنندگان توجه زیادی به تصاویر می کنند.
2- با المان های گرافیکی مسیر حرکت کاربر را مشخص کنید
بعضی اوقات بهترین روش برای تشویق کاربران به اسکرول، درخواست کردن از آنهاست. به طور صریح به آنها بگویید که محتوای بیشتر در پایین صفحه قرار گرفته است. یک ترفند زیرکانه قرار دادن فلشی که به سمت پایین نشانه رفته یا قرار دادن متن “لطفا اسکرول کنید” است، با این کار به کاربر اطلاع می دهید که بخش اعظم محتوا در پایین صفحه قرار دارد.
اگر المان قرار گرفته در این بخش متحرک باشد جلب نظر بیشتری برای کاربر خواهد داشت. همچنین میتوانید از رنگ دیگری برای این تصویر یا متن استفاده کنید تا از محتوای دیده شده در صفحه متمایز باشد. اگر المان تشویق کننده برای اسکرول قابل کلیک باشد کاربر میتواند به راحتی به بخش مورد نظر شما راهنمایی شود.
3- منوی سایت را همیشه در دسترس قرار دهید
منوی سایت عاملی تعیین کننده در تجربه مثبت یا منفی کاربر از وب سایت دارد. یکی از ریسک های استفاده از تکنیک اسکرول طولانی در طراحی وب سایت، سردرگم نمودن کاربر است. اگر هنگام اسکرول کردن منو ناپدید شود، کاربر برای دسترسی به منو باید دوباره به صفحه اول سایت اسکرول و مسیر رفته را برگردد. این عمل کاربر را گیج کرده و حوصله او را سر خواهد برد.
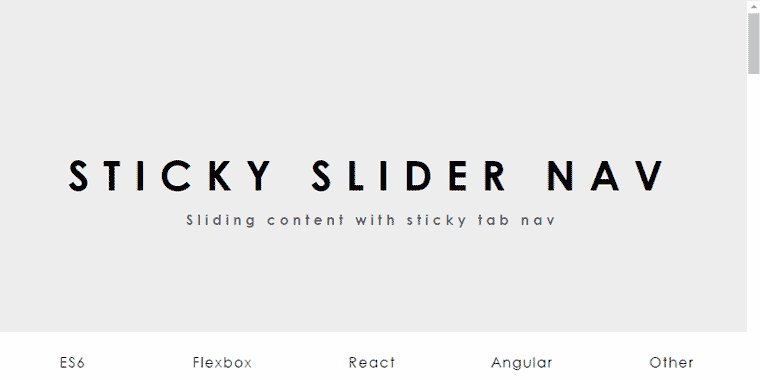
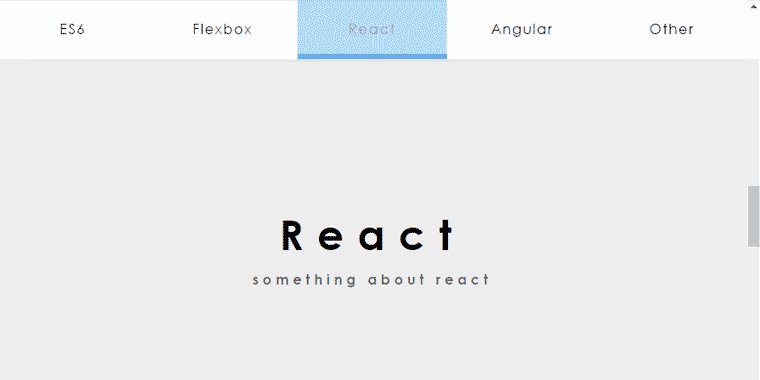
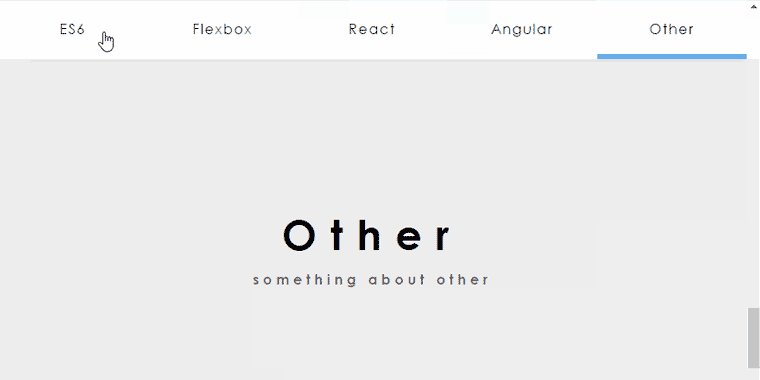
راه حل استفاده از یک منوی استیکی sticky در طراحی وب سایت است که به کاربر نشان می دهد در حال حاضر در کدام بخش از سایت قرار دارد و چطور میتواند به سایر بخش ها دسترسی داشته باشد.
چون صفحه نمایش موبایل کوچکتر از صفحه نمایش کامپیوتر است، استفاده از منوی استیکی بخش اعظم صفحه را اشغال خواهد کرد. یکی از راه حل های این موضوع، برنامه نویسی منو به گونه ای است که وقتی کاربر به پایین اسکرول می کند تا مطالب بیشتری را بخواند منو ناپدید شده و هنگام بازگشت به بالا منو پدیدار شود.

4- از انیمیشین های کاربردی برای جذب کاربر استفاده کنید
استفاده از افکت های زیبای بصری مانند parallax scrolling و انیمیشن هایی که با اسکرول کاربر به نمایش در می آیند سبب مجذوب کردن کاربران خواهند شد. استفاده از آنها اسکرول کردن را به کاری فرح بخش تبدیل می کند. کاربر پس از هر بار اسکرول و نمایش انیمیشن کنجکاو شده و به اسکرول کردن ادامه میدهد تا انیمیشن های بعدی را هم ببیند.
مثلا می توانید سایت خود را به قسمت های قابل اسکرول مختلف تقسیم کنید و در هر قسمت محتوای خود را با استفاده از انیمیشن های خلاقانه معرفی کنید. با هر اسکرول انیمیشن ها به نمایش درآمده و با حرکتی خلاقانه کاربر به قسمت بعدی راهنمایی می شود.

پارالاکس افکت محبوب دیگری است که سبب لذت بخش نمودن اسکرول می شود. استفاد از این افکت سبب عمق دهی به تصاویر شده و اینطور به نظر می رسد که عکس پس زمینه با سرعت کمتری از متن روی آن حرکت می کند. اگر می خواهید وب سایتی خلاقانه طراحی کنید که راوی داستانی خطی است، استفاده از تکنیک اسکرول طولانی همراه با افکت پارالاکس سبب ایجاد تجربه ای لذت بخش برای کاربر خواهد شد.
5- از Scroll Hijacking استفاده نکنید
وب سایت هایی که از اسکرول های جکینگ scroll hijacking استفاده می کنند کنترل اسکرول مرورگر را به دست گرفته و عملکرد آن را تحت الشعاع قرار می دهند. استفاده از این تکنیک خوب نیست چون کاربر دیگر کنترل کاملی بر اسکرول صفحه نداشته و نمی تواند رفتار آن را پیش بینی کند. تعامل کامل کاربر با اسکرول نباید قربانی تجربه روایت صفحه شود.
جمع بندی
استفاده از اسکرول طولانی می تواند منجر به تجربه ای مجذوب کننده برای کاربر شود. می توان مسیر سفر را همانند مقصد لذت بخش نمود. زمانی که کاربران محتوای سایت را پسندیده و رابط کاربری را خلاقانه بیابند، به طول صفحه توجهی نخواهند کرد. ولی در مقابل باید به حجم صفحه و مدت بارگذاری آن نیز دقت کنید. طولانی بودن اسکرول نباید زمان انتظار کاربر برای لود شدن کامل صفحه را افزایش دهد. برای مشاهده نمونه های بیشتر پیشنهاد میکنیم به بخش نمونه کارهای طراحی سایت در وبسیما مراجعه نمایید.
تکنیک هایی مانند Lazy Images به شما کمک میکند تا تصاویر را تنها هنگامی که در دیدرس کاربر هستند لود کنید و با این روش زمان اولیه لود صفحه را کاهش دهید.
اگر شما هم تجربه ای در استفاده از اسکرول طولانی در طراحی سایت و تاثیر آن بر رفتار کاربران داشته اید در بخش نظرات همین مقاله با ما به اشتراک بگذارید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





با سلام و تشکر از وبسایت خوب وبسیما
بعضی از مواقع برای من پیش آمده که در سایتی هستم که به صورت اتفاقی اثری از اسکرول نمی بینم ومجبور میشوم که به صفحه نخست برگردم و این عمل برای من کاربر خیلی خوشایند و جالب نیست آیا این عمل میتواند نشانگر سئو ضعیف سایت مورد نظر باشد یا عوامل دیگری در این امر دخیل است؟با تشکر
سلام دوست عزیز
این مورد بیشتر به طراحی و تجربه کاربری سایت مربوط میشود. چنین فاکتورهایی به صورت مستقیم بر سئو سایت تاثیرگذار نیستند بلکه در درازمدت و با عدم اقبال کاربران جایگاه خود را از دست میدهند
با سلام و ممنون از مقاله ی مفیدتون.
می خواستم بدونم سرعت اسکرول شدن صفحه فقط وابسته به لود شدن محتوایی هست که داخل صفحه قرار گرفته یا موارد دیگری هم در این موضوع تاثیرگذارند؟
سلام دوست عزیز
سرعت اسکرول شدن به لود شدن محتوا مرتبط نیست. ولی برای آن که کاربر بتواند در صفحه اسکرول کرده و محتوای آن را مشاهده کند ابتدا باید محتوای صفحه به خوبی لود شده باشد.
با سلام و ممنون از مقاله ی مفیدتون.