
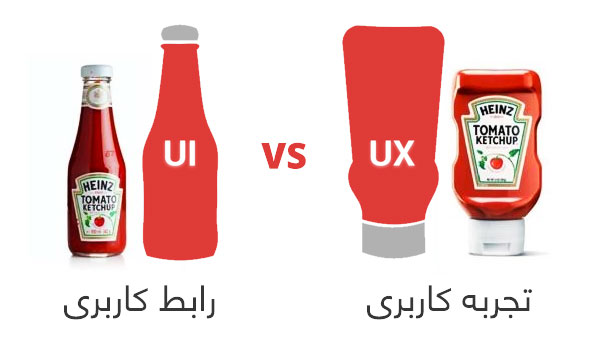
تفاوت طراحی رابط کاربری (UI) و تجربه کاربری (UX)
شاید برای شما هم پیش آمده که در صحبت های عامیانه بشنوید رابط کاربری سایت و یا برنامه ای خوب است اما تجربه کاربری ضعیفی دارد و یا مواردی مشابه. جالب اینجاست که اکثر این افراد اطلاعات چندانی در مورد رابط کاربری (UI)،تجربه کاربری (UX) و تفاوت آن ها باهم ندارند. ما می خواهیم در این مقاله به بررسی رابط کاربری،تجربه کاربری و تفاوت این دو بپردازیم.
طراح رابط کاربری (UI) و همچنین طراح تجربه کاربری (UX) هر دو برای دستیابی به محصول نهایی مناسب ضروری هستند و باید با یکدیگر همکاری داشته باشند. با وجود این نقش ها و وظایف این دو با یکدیگر تفاوت زیادی دارد. طراحی تجربه کاربری موضوعی تحلیلی و تکنیکال می باشد، در حالی که طراحی رابط کاربری بیشتر نزدیک به چیزی است که ما به عنوان طراحی گرافیک می شناسیم، گرچه وظایف بیشتر و پیچیده تری دارد.
اگر شما یک محصول را به مانند بدن انسان در نظر بگیرید، کدها همان استخوان هایی هستند که به بدن شکل می دهند. اندام ها نیز نمایانگر طراحی تجربه کاربری هستند که ورودی های بدن انسان را برای بقا اندازه گیری و بهینه سازی می کنند. طراحی رابط کاربری نیز مانند نمای بیرونی بدن است، مانند احساسات و عکس العمل ها و به طور کلی آنچه از بیرون دیده می شود.
راهول ورشنی از موسسین شرکت foster.fm در این باره می گوید:
طراحی رابط کاربری و طراحی تجربه کاربری از گیج کننده ترین بحث ها در کار ما است و بسیاری این دو مفهوم را اشتباه به کار می برند. یک رابط کاربری بدون تجربه کاربری مانند یک نقاش است که بدون هیچ ایده و تفکری قلمش را روی بوم می کشد.
در حالی که یک تجربه کاربری بدون رابط کاربری مانند یک قالب مجسمه تو خالی است. یک حس ایده آل ناشی از محصول با یک طراحی تجربه کاربری خوب شروع می شود، که در ادامه اش طراحی رابط کاربری خوب قرار می گیرد. هر دوی آن ها برای دستیابی به یک محصول موفق ضروری اند.

طراحی تجربه کاربری (UX) چیست؟
طبق تعریفی که در ویکی پدیا آمده است طراحی تجربه کاربر (UXD یا UED) فرایند بهبود رضایت مشتری و وفاداری او با بهبود قابلیت استفاده، سهولت استفاده و لذت های ارائه شده در تعامل بین مشتری و محصول است.
ممکن است در نظرتان این تعریف مبهم باشد، همچنین هیچ اشاره ای نیز به تکنولوژی و مفاهیم دیجیتال نکرده باشد. به طور کلی خلاصه کردن یک پروسه در قالب چند کلمه همیشه امری دشوار بوده است.
برخی از ابهامات در تعاریف به دلیل تازه و نو بودن این مفهوم است. دُن نورمن، دانشمند علوم شناختی و موسس گروه مشاوره طراحی نیلسون نورمن درباره اهمیت تجربه کاربری می گوید:
تجربه کاربری تمام جنبه های تعامل کاربر با شرکت، خدمات و محصولات شرکت را شامل می شود.
طراح تجربه کاربری (UX) باید به طور فعالانه در فرآیند تحقیق، ارزیابی، توسعه، محتوا و نمونه سازی برای ارزیابی کیفیت محصول مشارکت داشته باشد. طراحی تجربه کاربر یک مفهوم غیر دیجیتال و مرتبط با علوم شناختی است، اما به طور عمده در حوزه ی دیجیتال تعریف و به کار گرفته می شود.

طراحی رابط کاربری (UI) چیست؟
اگر چه طراحی رابط کاربری مفهومی قدیمی تر بوده و بیشتر از آن استفاده شده است، اما به علت برداشت های غلط بسیار، یافتن پاسخی برای سوال “طراحی رابط کاربری چیست؟” امری دشوار است. در حالی که تجربه کاربر، مجموعه ای از وظایف متمرکز بر بهینه سازی محصول برای استفاده همراه با لذت کاربر و افزایش کارایی است، طراحی رابط کاربری مکمل آن است و شکل و ظاهر، حس و جذابیت محصول را در بر می گیرد. همانند طراحی تجربه کاربری، طراحی رابط کاربری نیز نقشی چند وجهی و چالش برانگیز است. طراح رابط کاربری مسئول تبدیل محتوا،طرح و ظاهر یک محصول به تجربه ای جذاب برای کاربر است.
بر خلاف رابط کاربری (UI)، تجربه کاربری (UX) مفهومی کاملا دیجیتال است. نقش طراحی رابط کاربری برای هر رابط دیجیتال و کاربران آن در زمینه احساس ناشی از برند و اعتماد به برند نقشی بسیار مهم و ضروری می باشد. گرچه ارتقا حس ناشی از برند و اعتماد به برند به طور خاص وظیفه ی طراح رابط کاربری نیست، اما طراحی رابط کاربری محصولات برند بر این دو موضوع تاثیرگذار است.
آخرین وظیفه ی طراح رابط کاربری نیز پیاده سازی طراحی به کمک یک توسعه دهنده است. در گذشته تفاوتی میان طراح رابط کاربری و توسعه دهنده قائل نمی شدند. اما امروزه طراح وب (که در واقع همان طراح رابط کاربری است که توانایی کدنویسی دارد) به عنوان طراح رابط کاربری شناخته می شود. در حالی که طراح تجربه کاربری نیازی به کدنویسی ندارد. طراحی رابط کاربری امری است که بر پایه ساخت رابط کاربری هایی جذاب با گذر زمان تکیه دارد و با گذشت زمان دچار تکامل و تغییر می شود.
به طور کلی می توان گفت طراحی رابط کاربری سه بخش از محصول را تشکیل می دهد:
- Sense: شامل کنش و واکنش محصول در رابطه با ورودی کاربر و یا محیط های نمایش متفاوت است
- Skin : شامل نمایش بصری و گرافیکی محصول است
- Makeup :شامل دستورالعمل ها و نکات و راهنماهایی است که کمک می کند کاربر تجربه بهتری داشته باشد.
رابط کاربری (UI) و تجربه کاربری (UX)، مکمل یکدیگرند
UI و UX مکمل یکدیگر شناخته می شوند. هر دوی آن ها در محصول برای ایجاد تجربه ای دلنشین برای کاربر ضروری اند و نمی توان یکی را بر دیگری ارجح دانست.
هلگا مورنو ،طراح و کارشناس، در مقاله ی “فاصله بین UX و UI” و “تفاوت UI و UX” در اینباره می گوید:
چیزی که عالی به نظر می رسد اما کار کردن با آن دشوار است نمایانگر UI خوب و UX ضعیف است، و برخلاف آن چیزی که کارکردن با آن ساده است و ظاهری بد دارد، نمایانگر UX خوب و UI ضعیف است.
تازه های طراحی سایت
در ادامه ده مورد از متدهای طراحی سایت که در سال 2016 مورد استقبال طراحان سایت قرار گرفته است را برای شما لیست کرده ایم:
- Microinteractions
- Cards
- Minimalist Design
- Flat & Material Design Hybrid
- Rich Animations
- Dramatic Typography
- More Vibrant Colors
- Long Scrolling
- HD Visuals
- Illustrations
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.






سلام.ببخشید شاید سوالم یکم بی ربط باشه.شما از چه فونتی در این سایت استفاده میکنید؟
سلام دوست عزیز
Xerosans
از مقاله ای که قرار دادید ممنونم..
خواهش میکنم دوست عزیز، خوشحالیم که مورد توجه شما قرار گرفته
uiandux.ir
میتونه منبع خوبی برای اموزش اینا باشه
ممنون دوست عزیز
قسمت کامنت های این سایت گییج کنندست
اگر پیشنهادی دارید از اون استقبال میکنیم دوست عزیز