
معرفی بوت استرپ ۴ و امکانات جدید آن
بعد از نزدیک به ۲ سال ارتقا و کدنویسی نسخه بوت استرپ ۴ توسط Mark otto و Jacob Thornton منتشر شد. نسخه ای که تغییرات اساسی به ویژه در ریسپانسیو سایت داشته است. Bootstrap 4 سایزبندی ریسپانسیو تغییرات اساسی داشته و بازه ۰ تا 576 پیکسل برای گوشی های همراه به آن اضافه شده که مشکلات بسیاری از طراحان وبسایت را برطرف خواهد کرد.
اگر تاکنون با این فریم ورک و قابلیت های آن آشنا نشدید پیشنهاد میکنیم مقاله بوت استرپ چیست را در وبسیما مطالعه کنید و پس از آن به ادامه مطالعه این مقاله بپردازید.
بررسی نسخه های پیشین Bootstrap
اولین نسخه بوت استرپ که ۴ سال پیش منتشر شد، امکانات کمی برای ریسپانسیو کردن همراه خود داشت و در طراحی آن از سایه ها استفاده شده بود. این نسخه چندان شناخته شده نبود و استقبال زیادی از آن نشد ولی بستری مناسب برای پیشرفت و ارایه نسخه های جدید فراهم کرد.

در نسخه دوم به صورت کامل طراحی ریسپانسیو پیاده سازی شد ولی در این نسخه کلیه کدها براساس پیکسل تعریف میشدند و عملا سایت های طراحی شده به جای ریسپانسیو انطباق پذیر یا همان Adaptive بودند. برای درک بهتر این موضوع به مقاله تفاوت طراحی سایت ریسپانسیو و انطباق پذیر مراجعه نمایید. همچنین در نسخه دوم دیگر اینترنت اکسپلورر ۷ توسط بوت استرپ پشتیبانی نمیشد.

انتشار بوت استرپ ۳ با موج عظیمی از رضایت کاربران و رویکرد مثبت طراحان همراه بود و به قدری همه گیر شد که در حال حاضر ۱.۵ درصد از سایت های دنیا با این فریم ورک طراحی شده اند. این ارقام زمانی جالب تر میشود که سایت های پربازدید و مطرح را بررسی کنیم زیرا ۱۳.۵ درصد از سایت هایی که رنک الکسا آنها زیر ۱۰ هزار است از فریم ورک بوت استرپ در طراحی خود استفاده کرده اند.

در این نسخه طراحی ظاهری کاملا فلت شده و سایه ها از کلیه المان ها حذف شدند. ساختار گرید بندی و ریسپانسیو نیز در آن بهبود چشم گیری داشته است. تقسیم بندی صفحه به صورت درصدی انجام میشد و عملا سایت شما در هر سایزی نمایش مناسبی داشت. این نسخه اولین نسخه ای بود که ۱۰۰ درصد ریسپانسیو محسوب میشد. ضعف اصلی بوت استرپ ۳ بازه بندی نسخه های موبایل و تبلت و دسکتاپ است زیرا در سایزهای کوچکتر از ۷۶۸ پیکسل سایت در همه دستگاه ها نمایش یکسانی دارد و طراحی شما برای موبایل و مینی تبلت شبیه هم میشود. یا باید سایز المان ها در تبلت خیلی بزرگ میشد یا در موبایل خیلی کوچک، بسیاری از طراحان وبسایت مجبور میشدند دستورات اضافی CSS برای نمایش صحیح در سایزهای کمتر از ۵۰۰ پیکسل بنویسند.
با ورود بوت استرپ ۴ به طوری کلی اینترنت اکسپلورر از لیست مرورگرهایی که با این فریم ورک انطباق دارند خارج شد زیرا این مرورگر از دستورات Flexbox پشتیبانی نمیکند و بستر اصلی نسخه ۴ براساس Flex نوشته شده است. میتوان گفت نسخه جدید بیشتر از آنکه ریسپانسیو باشد انعطاف پذیر است.
علاوه براین سایز بندی Media Query ها در نسخه جدید کاملا تغییر کرده و در بازه های ۵۷۶، ۷۶۸، ۹۹۲ و ۱۲۰۰ پیکسل تقسیم بندی شده است. این تقسیم بندی جدید به شما کمک میکند مرز مشخصی میان موبایل، تبلت و دسکتاپ داشته باشید.

طراحی سایت انعطاف پذیر چیست؟
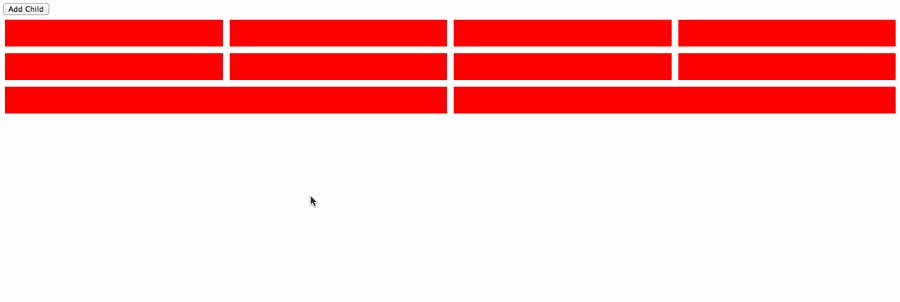
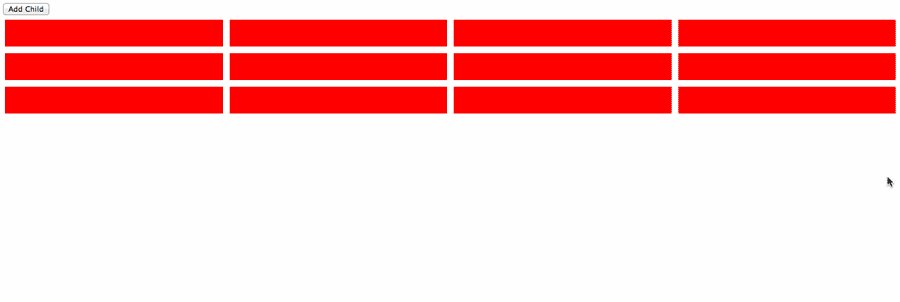
عبارت Flexbox که مخفف Flexible Box است را میتوان از آخرین دستاوردها کنسرسیوم جهانی وب دانست که در دستورات CSS3 اضافه شده است. این سیستم جدید به شما اجازه میدهد انعطاف بیشتری در ستون بندی محتوا داشته باشید. در بوت استرپ ۳ شما یک ساختار ۱۲ ستونه در اختیار داشتید که هرکدام عرض یکسانی داشتند و فاصله میان آنها ۱۵ پیکسل بود، با ترکیب چند ستون میشد باکس بندی های مختلفی ایجاد نمود ولی امکان نداشت که شما ۵ یا ۷ المان با عرض مساوی در صفحه ایجاد کنید. بعنوان مثال در طراحی سایت شرکتی و نمایش لوگوی مشتریان شما باید همیشه از تعداد زوج برای مشتریان استفاده میکردید.
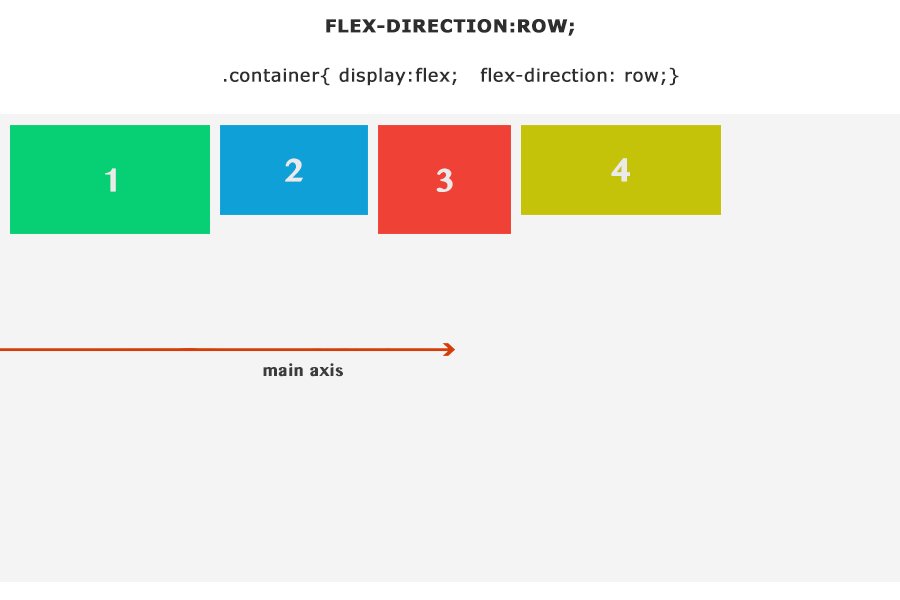
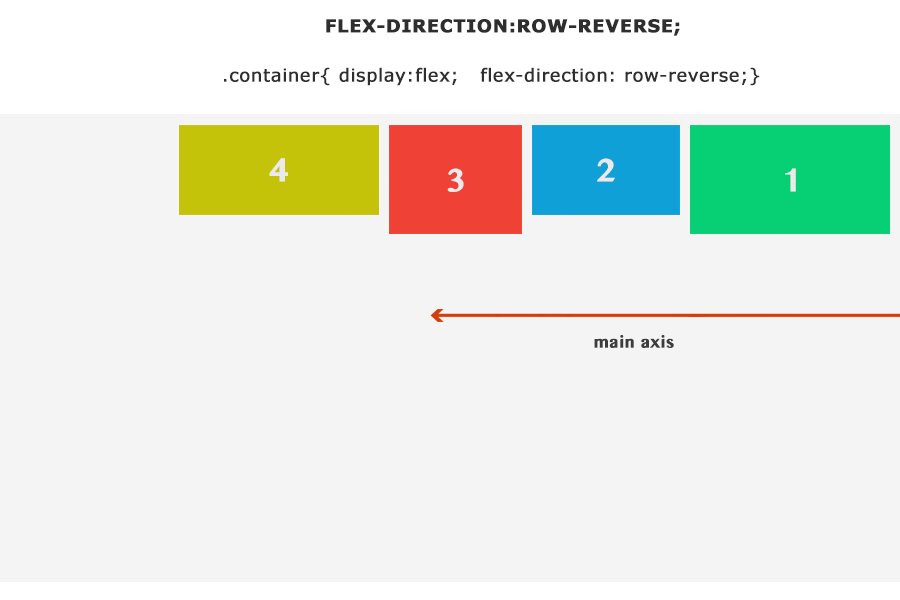
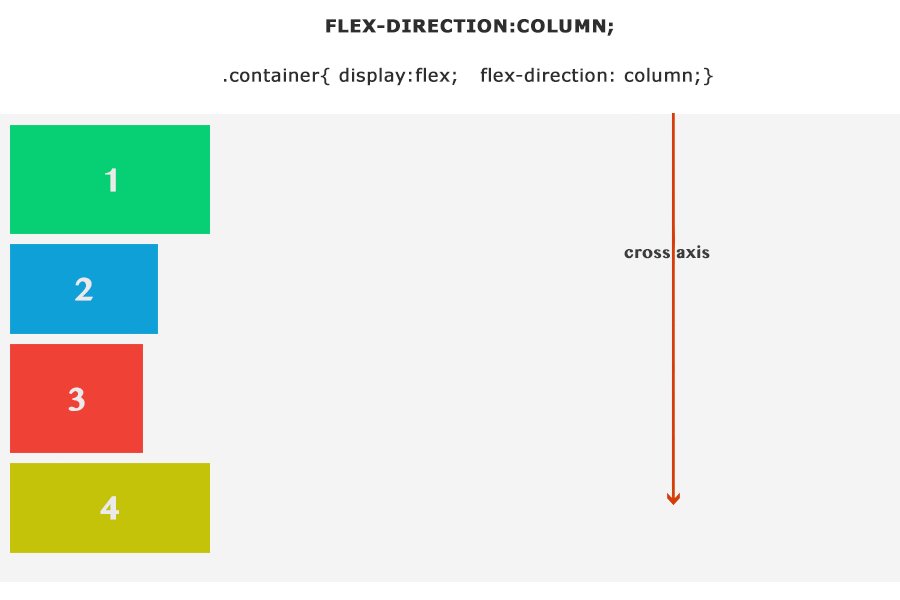
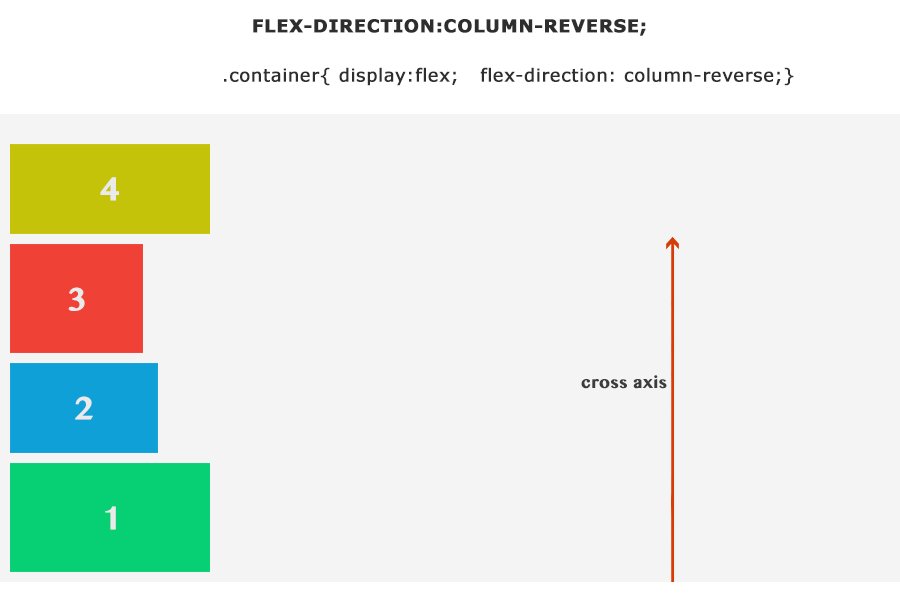
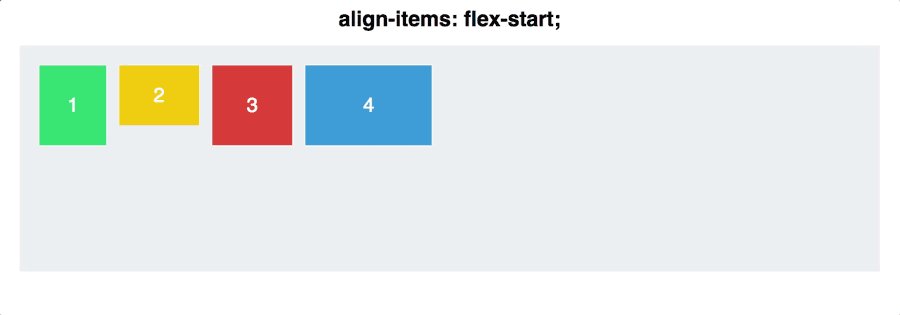
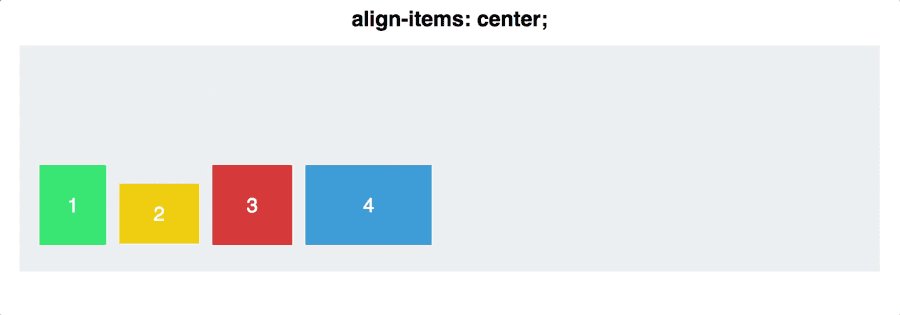
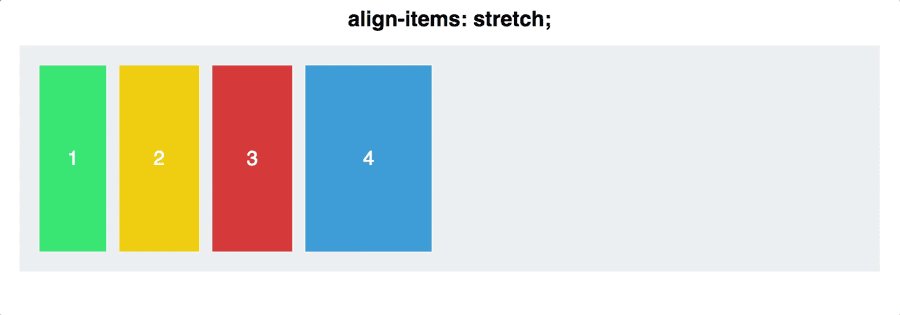
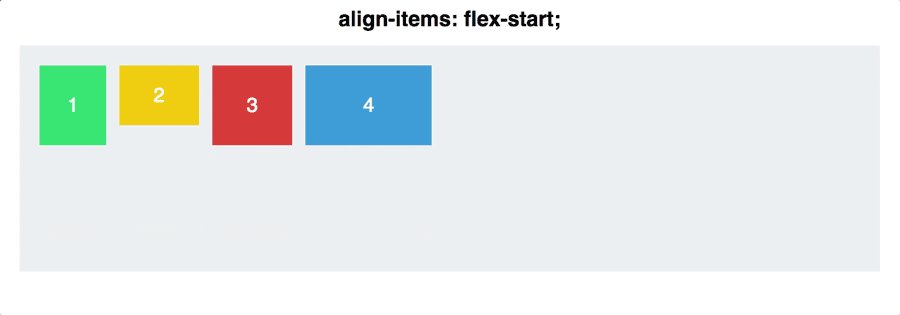
ولی طراحی انعطاف پذیر امکاناتی ایده آل برای ستون بندی و چیدمان المان ها در اختیار شما قرار میدهد. چند ویژگی مهم Flex به شرح زیر است:
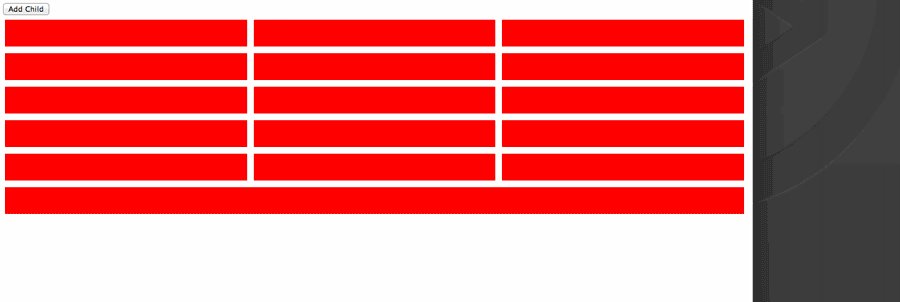
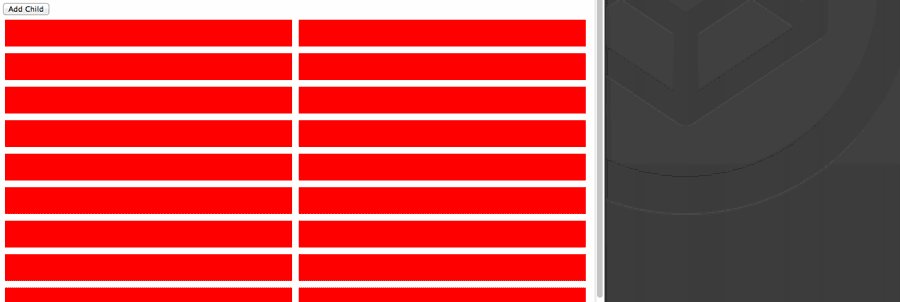
1- تعداد المان های موجود در یک ردیف محدود نیست و براساس عرض هر کدام چیدمان انجام میشود. همچنین فاصله میان المان ها و عرض هرکدام در یک ردیف براساس عرض صفحه و تعداد آنها محاسبه میشود و عملا شما در هر سایزی نمایش صحیح خواهید داشت.

2- میتوان ترتیب چیدمان محتوا را به راحتی تغییر داد. چیدمان المان ها در راستای عمودی و محل قرارگیری آنها نسبت به هم به راحتی قابل انجام است.


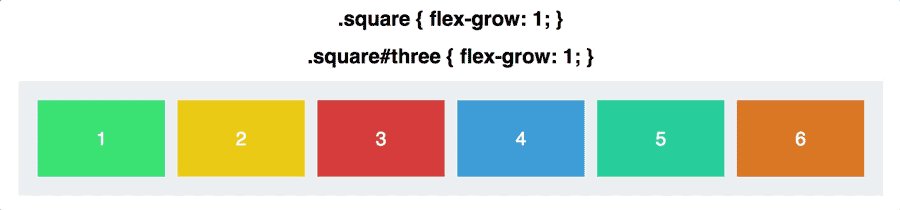
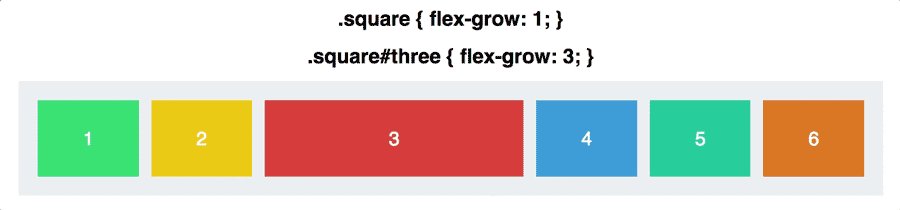
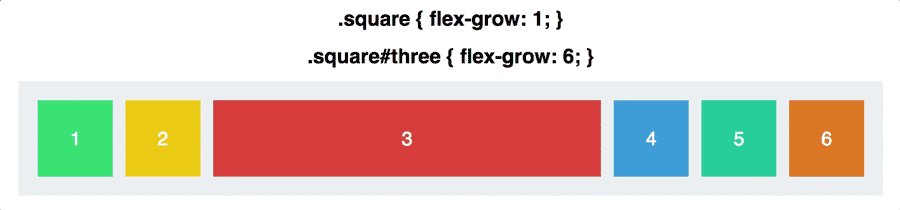
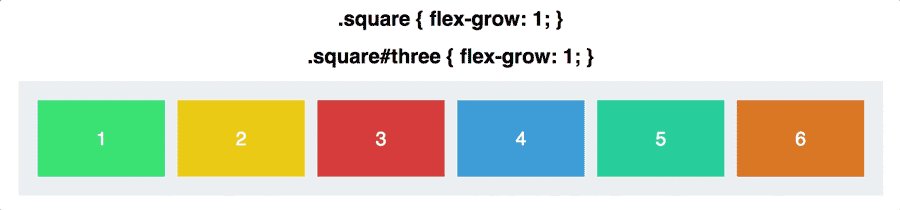
3- فضای اختصاصی داده شده به هر المان قابل تعیین بوده و فضای باقی مانده به صورت مساوی بین سایر المان ها تقسیم میشود.

اینها تنها نمونه ای از امکانات Flex در طراحی سایت بود که همگی به خوبی در بوت استرپ ۴ به کار گرفته شده اند. استفاده از این ساختار جدید و البته grid که نسخه دو بعدی همین Flex محسوب میشود به شما امکان میدهد سایت هایی پیچیده تر و مدرن تر بسازید.
با انتشار نسخه بتا و بعد از آن نهایی بوت استرپ ۴ در ماه های اخیر، کلیه پروژه های طراحی وب سایت در وبسیما براساس این فریم ورک و آخرین امکانات آن انجام میشود تا تجربه کاربری بهتری برای کاربرانی که موبایل و تبلت وارد سایت میشوند ایجاد گردد. با مراجعه به بخش نمونه کار طراحی سایت میتوانید برخی از آنها را مشاهده کنید.
اگر شما هم از قابلیت های بوت استرپ ۴ یا Flex در پروژه های خود بهره میبرید تجربیات تان را با ما به اشتراک بگذارید تا نقاط ضعف و قوت آن را بهتر بشناسیم.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.




درود،چگونه می توان در بوت استرپ مطالب راست چین درج کرد؟
سلام دوست عزیز
میتونید دستورات CSS مورد نظر خود را به بوت استرپ اضافه کنید یا در یک فایل جدید قرار داده و در صفحه لود کنید.
تگ هایی مانند float، text-align و direction باید جایگزین شوند.
همچنین نسخه های بوت استرپ راست چین نیز در اینترنت موجود است که میتوانید از آنها استفاده کنید.