
طراحی سایت با Bootstrap
استقبال طراحان وبسایت از فریم ورک Bootstrap طی چند سال اخیر موجب شده است که نام آن برای همه ی کسانی که در حوزه وب فعال هستند آشنا باشد. البته این همه گیر شدن به این معنی نیست که طراحی سایت با Bootstrap برای همه مناسب باشد. قبل از استفاده از بوت استرپ بهتر است معایب و مزایای آن را به خوبی بشناسیم.
در مقالات گذشته وبسیما در مورد موضوعاتی مانند Bootstrap چیست و مقایسه بوت استرپ و متریال دیزاین صحبت کرده ایم. در این مقاله تلاش میکنیم نکات مثبت و منفی طراحی سایت با Bootstrap را بررسی کنیم.
برخی از سایت های شناخته شده و پربازدید در دنیا که از فریم ورک Bootstrap در طراحی سایت خود بهره میبرند عبارتند از؛ Paypal, Aliexpress, Shetterstock, Upwork, Netflix.
چرا طراحی سایت با Bootstrap را انتخاب کنیم؟
برای استفاده از بوت استرپ دلایل بیشماری میتوان یافت، برخی از آنها اهمیت بالایی دارند و برخی دیگر ممکن است در کار شما حایز اهمیت نباشند. در این بخش مهمترین دلایل انتخاب Bootstrap را بررسی میکنیم.

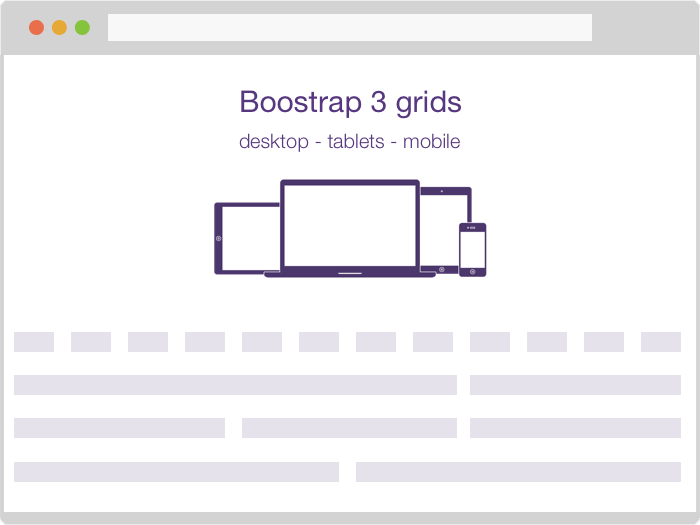
1- ساختار جدول بندی ساده و طراحی ریسپانسیو
فریم ورک بوت استرپ براساس ساختار جدول بندی 12 ستونه نوشته شده است و نحوه نمایش المان های مختلف در موبایل و تبلت به خوبی پیش بینی شده است. با این ساختار گرید بندی شما قادر هستید یک المان را در سایزهای مختلف مدیریت کنید. بعنوان مثال یک باکس محصول میتواند در دسکتاپ یک چهارم فضا را اشغال کند، در تبلت یک دوم و در موبایل تمام عرض صفحه را، حتی میتوانید به راحتی المان های گوناگون را در سایزهای متفاوت پنهان کنید.
ساختار 12 ستونه و طراحی ریسپانسیو را میتوان مهمترین دلیل افراد برا طراحی سایت با Bootstrap دانست. قابلیتی که به تنهایی سرعت راه اندازی یک سایت جدید را تا 30 درصد افزایش میدهد.
2- پیش بینی المان های مختلف در طراحی سایت
قابلیت های بوت استرپ به ساختار جدول بندی ختم نمیشود و سایر المان های مهم در طراحی سایت نیز مورد توجه توسعه دهندگان Bootstrap بوده است. المان هایی که به راحتی قابل تغییر هستند و شما میتوانید آنها را با طراحی مورد نظر خود به کاربران ارائه دهید.
مهمترین المان های پیش بینی شده توسط این فریم ورک عبارتند از؛ منو، دکمه، منوی آبشاری، فرم ها، اخطارها و پیام ها، نوار پیشرفت و …
3- افزونه های جاوا اسکریپت
علاوه بر المان های HTML و دستورات CSS پیش بینی های مورد نیاز برای افزونه های Javascript نیز در بوت استرپ انجام شده است. ابزارهایی ساده ولی کارآمد شامل اسلایدر، تب و آکاردئون به شما کمکم میکنند به سرعت المان های Interactive را به سایت خود اضافه کرده و به راحتی محتوای خود را در صفحه مدیریت کنید.
4- آموزش های دقیق و منابع گسترده
با یک جستجوی ساده در سطح وب متوجه میشوید که آموزش های متنوعی برای آموزش طراحی سایت با Bootstrap تهیه و منتشر شده است. آموزش هایی که به شما کمک میکند جزئیات کار با این فریم ورک را به سرعت بیاموزید. همچنین منابع گسترده ای برای نمونه کدها و قالب های طراحی شده با Bootstrap در دسترس است که نقطه شروعی قابل اتکا برای وبمستران خواهد بود.
این جامعه گسترده و دسترسی به منابع بسیار حتی از امکانات هسته بوت استرپ با اهمیت تر است، زیرا عملا منابعی نامحدود با سلیقه های مختلف را در اختیار شما قرار میدهد.
چرا از Bootstrap در طراحی سایت استفاده نکنیم؟
در بخش قبلی نکات مثبت طراحی سایت با بوت استرپ را بررسی کردیم ولی همیشه هم این فریم ورک انتخاب مناسبی برای پروژه طراحی وب سایت شما نخواهد بود. همچون سایر فریم ورک ها میتوان نکات منفی هم برای آن در نظر گرفت که مهمترین آنها را در این بخش بررسی خواهیم کرد.

1- بوت استرپ بهترین و بهینه ترین راه نیست
یکی از مهمترین ایرادات بوت استرپ آن است که المان های گوناگون آن همیشه براساس استانداردهای طراحی وب و بهینه سازی نیستند. در نتیجه شما مجبور میشوید از برخی المان ها چشم پوشی کنید یا تغییراتی اساسی در آنها ایجاد کنید.
یکی از مشکلات بوت استرپ استفاده از کلاس بندی های متعدد و بعضا بیش از اندازه است. بعنوان مثال ممکن است برای یک دکمه ساده در صفحه شما مجبور به استفاده از 4 کلاس مختلف بشوید و همین امر نسبت متن به کد در صفحات شما را کاهش میدهد.
2- کدهای Bootstrap برای یک طراحی سایت عمومی سنگین است
فریم ورک بوت استرپ در نقطه راه اندازی همراه با 126 کیلوبایت css و 29 کیلوبایت javascript خواهد بود. اگر شما از font-awesome نیز استفاده کنید این عدد خیلی بیشتر خواهد شد. این اعداد زمانی آزاردهنده است که بدانید بیشتر کدها برای المان ها و شرایطی نوشته شده است که ممکن است هرگز در پروژه شما استفاده نشوند.
به این اعداد باید کدنویسی های انجام شده برای طراحی های اختصاصی و تهیه خروجی متناسب با طرح اولیه را نیز اضافه کنیم. در نتیجه سایت شما نمایش درستی در موبایل و تبلت خواهد داشت ولی تعداد زیادی از کاربران به دلیل سرعت پایین ممکن است سایت شما را ترک کنند.
3- Bootstrap خلاقیت را از شما میگیرد
طراحی سایت به دو بخش اصلی تقسیم میشود که عبارتند از طراحی و کدنویسی، برای ایجاد یک خروجی ایده آل باید هردو به خوبی کار خود را انجام داده و البته هماهنگ با یکدیگر باشند. زمانی که طراح شما محدود به طراحی سایت با Bootstrap باشد ناخودآگاه از خلاقیت خود می کاهد تا المان های سایت متناسب با امکانات این فریم ورک باشد.
بسیاری از وبمستران معتقدند که طراحی سایت با Bootstrap موجب شده سایت های بسیاری در اینترنت شبیه به یکدیگر و در نتیجه کسل کننده باشند. ایرادی که تا حد بسیار زیادی وارد است.
استفاده از بوت استرپ نباید موجب از بین رفتن خلاقیت شما شود، هدف استفاده از آن افزایش سرعت کدنویسی است ولی این موضوع نباید موجب تغییر در طراحی های شما شود.
از بوت استرپ استفاده کنیم یا نه؟
تمام مواردی که برای نکات مثبت و منفی طراحی سایت با Bootstrap ذکر کردیم ممکن است برای شما کم اهمیت یا پر اهمیت باشند. پیشنهاد ما آن است که قبل از بکارگیری، این ابزار را به خوبی بشناسیم.
اگر تازه کار هستید یا خیلی حرفه ای بوت استرپ بهترین انتخاب برای شماست!
- برای تازه کارها، بوت استرپ المان های HTML بسیاری را پیش بینی کرده و طراحی ریسپانسیو را بسیار ساده کرده است. به آنها کمک میکند سریع و قابل اعتماد باشند.
- برای حرفه ای هم برخورداری از یک فریم ورک محترم و شناخته شده میتواند نقطه قوت محسوب گردد. حرفه ای ها به راحتی نکات منفی طراحی وب با بوت استرپ را رفع میکنند و از ویژگی های مثبت آن بهره میبرند.
در حال حاضر نزدیک به 80 درصد نمونه کارهای طراحی سایت وبسیما با استفاده از فریم ورک بوت استرپ انجام میشود.
تجربیات خود از بوت استرپ، ویژگی ها و محدودیت های آنها را با ما در میان بگذارید. استفاده از این فریم ورک تاثیر مثبتی در کار شما داشته یا مشکلاتی پیش بینی نشده را فراهم آورده است؟
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.




در متن اشاره کردید به ایم مطلب که “فریم ورک بوت استرپ در نقطه راه اندازی همراه با 126 کیلوبایت css و 29 کیلوبایت java خواهد بود. اگر شما از font-awesome نیز استفاده کنید این عدد خیلی بیشتر خواهد شد. این اعداد زمانی آزاردهنده است که بدانید بیشتر کدها برای المان ها و شرایطی نوشته شده است که ممکن است هرگز در پروژه شما استفاده نشوند.”
اولاً باید گفت که قابلیت customize کردن تمام کتابخانه ها و بخش ها وجود داره و خوب یه طراح حتی مبتدی هم به راحتی میتونه بخش های مورد نیاز رو در پروژه خودش وارد کنه ( البته اگر حاال اینکار رو داشته باشه ) خخخ
وب سیما یکی از دلایلی که من خود از bootstrap اتفاده می کنم المان های جذابه در صورتی که گهگاهی منبع خوبی به صورت پروژه های آماده از المان ها و افکت های CSS و … دیدم. میتونید به من منابعی برای این نوع المان ها و افکت ها معرفی کنید؟
راستی یه تیک خیلی ساده برای ارسال پاسخ ها به ایمیلمون کنار این ربات نیستم بزارید خوب میشه. حالا اونم نخواستیم که به bounce rate شما آسیب بزنه! حداقل یه آلارمی چیزی که به نظمون جواب داده شد!
مرسی.
زیاد گفتم ببخشید.
سلام دوست عزیز
بله قابلیت Customize برای بوت استرپ هست ولی آموزش آن از بحث این مقاله خارج بود. از یادآوری شما سپاس گزاریم.
در مورد نظرات حق با شماست. در آینده این قابلیت را اضافه خواهیم کرد و برنامه جالبی برای اون داریم
من اولین جایی که طراحی وب رو شروع کردم میگفتن از بوت استرپ استفاده نشه !! بعد که دنبال کار میگشتم اکثر جاها میخواستن بلد باشیم!! الان که یاد گرفتم بازم میبینم ی سری ها هنوز میگن نه نباید از بوت استرپ استفاده بشه ! :))) واقعاً آدم میمونه ولی مقاله ی شما عالی بود الان استفاده از بوت استرپ دستم اومد سپااس
خیلی خوشحالیم که این مقاله مورد استفاده شما قرار گرفته. فکر کنم حالا دقیقا میدونید چه زمانی از بوت استرپ در طراحی سایت استفاده کنید و چه زمانی نکنید
شما خودت از پایه کد نویسی نمیکنی واسه طراحی، همش با بوت استرپ…بعد 1 تومن واسه هر سایت میگیری!!!! کسایی میشناسم که با 1 تومن بهترین سایت دنیا رو با کد نویسی پایه طراحی میکنن که اینقد قشنگ میشه تا صبح خوابت نمیبره..حالا اگه شما بخوای همچین چیزی طراحی کنی فکر کنم 5 تومن بگیری. خلاصه اینکه پول الکی گرون میگیری. البته آدمای احمق زیادن که فرق بعضی چیزا رو نفهمن. مطمئنا خوب منظورمو فهمیدی
سلام دوست عزیز
متوجه منظور شما نشدم ولی بنظر میرسه درک درستی از طراحی سایت و کدنویسی ندارید. پیشنهاد میکنم بیشتر در این حوزه مطالعه کنید و دانش و تجربه خود را بالا ببرید. بوت استرپ تنها پایه ای اولیه از ظاهر بیرونی سایت رو میسازه و کمپانی های معتبر جهانی هم از اون بهره میبرند.
ایم جور مطالب که شما زحمتش رو می کشی خیلی خوبه اما هیچ کس نمی تونه بگه واقعا بوت استرپ کجا استفاده بشه یا نشه،نمی دونم حرفم دسته یا نه ولی سلیقه ایه.
سلام دوست عزیز
بله استفاده از این فریم ورک بسته به سلیقه، تجربه کار با آن و نوع پروژه پیشنهاد میشود. نمیتوان گفت در چه شرایطی صد در صد مناسب هست یا نه.
سلام و وقت بخیر.
الان حدود دو سال از ارسال این پست میگذره اما برای من جالبه که هر چندنفری که تا حالا این پست رو خوندن، اشارهای به اشتباه محسوس و عجیبی که توی متن اتفاق افتاده (محسوس و عجیبه، اما زیاد پر اهمیت نیست) نکردن!
توی معایب بوت استرپ، توی شماره 2 (کدهای Bootstrap برای یک طراحی سایت عمومی سنگین است)، همون خط اول، به جای javascript نوشتین java که یه زبان برنامهنویسیِ مستقل هستش و هیچ ربطی به javascript نداره!
این کامنت فقط برای خودتونه، فقط اون اشتباه رو درست کنین، نیازی به پاسخگویی به این کامنت نیست.
تشکر، موفق باشین 🙂
عه راستی حالا که دستم به کامنت رفته اینم بگم و بپرسم که چرا برای قسمت کامنت، برای textarea امکان تغییر سایز رو غیرفعال نکردین؟ آخه زیاد جالب نیست این امکان! هرچند که محدود به تغییر ارتفاع کردین، اما بازم فکر میکنم اگه قابل تغییر سایز نباشه جالبتره. (این فقط پیشنهاد بود)
و اینکه با این حالتی که الان داره، با اینکه متن من طولانیه، اما امکان اینکه اسکرول کنم بین متنم، وجود نداره انگار! فقط با arrow keyهای روی کیبورد میتونم بین متنم حرکت کنم!
به هر حال خودتون طراحین و این حرفا، خودتون بهتر میدونین 🙂 بای
سلام دوست عزیز
از نکته به جایی که فرمودید سپاس گزارم و مورد پیشنهادی شما اصلاح شد.
در مورد بخش نظرات حق با شماست در صورتیکه محتوای نظر طولانی باشد مشکلاتی را ایجاد خواهد کرد. این مورد را نیز بررسی و مرتفع خواهیم کرد.
موفق و پیروز باشید.