
طراحی سایت رستوران
برای طراحی سایت مناسب و کاربردی از دید مشتریان باید خود را در جایگاه آنها قرار دهید، زمانیکه هدف طراحی سایت رستوران است به چه نکاتی باید توجه کنیم؟ چرا مردم به رستوران میروند؟ مشخص است؛ برای صرف یک غذای عالی در محیطی آرامش بخش و داشتن اوقاتی خوش در کنار دوستان. با توجه به این نکات و استفاده در طراحی سایت رستوران میتوان تاثیر بالای حضور در فضای اینترنت را بر این تجارت مشاهده کرد.
با رعایت اصول مناسب برای طراحی سایت رستوران ، مشتریان میتوانند با منوی غذا، محیط رستوران، سبک کاری و خدمات ارائه شده در آن آشنا شوند. در کنار این موارد، پیش بینی امکان سفارش آنلاین و رزرو میز در طراحی سایت رستوران شانس شما را برای جذب بیشتر مشتریان افزایش خواهد داد.
به همین دلیل قصد داریم در این مقاله 7 نکته اساسی در طراحی سایت رستوران و فست فود را به شما معرفی کنیم تا حداکثر بازدهی را برای شما بهمراه داشته باشد.

1- شناخت مشتریان رستوران
در اولین قدم برای طراحی سایت رستوران شما باید مشتریان بالقوه خود را بخوبی شناسایی کنید. اگر در نزدیکی کافه یا رستوران شما یک دانشگاه یا مرکز آموزش قرار گرفته است اکثر مشتریان شما دانشجویان و جوانان خواهند بود و یا اگر در نزدیکی یک پاساژ یا مرکز تجاری قرار گرفته اید باید توجه ویژه ای به قرارهای کاری و محیط رسمی در طراحی سایت رستوران خود داشته باشید. دقت در موقعیت جغرافیایی و گروه سنی مشتریان در شناخت مشتریان نقش بسزایی خواهد داشت.
بعد از شناخت مشتریان نوبت به طراحی سایت رستوران خواهد رسید. در این مرحله براساس سلیقه و ذائقه مشتریان خود ظاهر سایت را طراحی خواهیم کرد.
2- سادگی در طراحی سایت رستوران
وبسایت هر رستوران یا فست فودی باید شامل صفحات اصلی و مهمی مانند صفحه اصلی، منوی غذا، درباره ما و فرم تماس با ما باشد. وجود هریک از این صفحات در طراحی سایت رستوران اهمیت ویژه ای خواهند داشت و بدون هرکدام از آنها سایت شما ناقص خواهد بود. همچنین میتوانید همچون استانداردهای طراحی سایت شرکتی صفحه ای مجزا برای ثبت نظرات و تجربیات مشتریان درباره رستوران خود قرار دهید تا افرادی که به تازگی با رستوران شما آشنا میشوند دید بهتری نسبت به آن بدست آورند.
همچنین تلاش کنید تا در حد امکان سادگی را در طراحی سایت رستوران یا کافه در نظر داشته باشید و صفحات اضافی و غیر ضروری را از آن حذف کنید زیرا اگر بازدیدکنندگان با مشاهده حداکثر سه صفحه از سایت شما به آنچه در نظر دارند نرسند از سایت شما خارج خواهند شد.
3- ترکیب رنگ
اگر توجه کرده باشید بطور معمول چهار رنگ اصلی در طراحی سایت رستوران ها بکار گرفته میشوند که شامل قهوه ای، سفید، قرمز و مشکی میشود. البته میتوان موارد دیگری نیز مشاهده کرد که از ترکیب رنگ متفاوتی استفاده میکنند ولی انتخاب این چهار رنگ دلیل ویژه ای داشته است.
قهوه ای نشانگر قابلیت اطمینان، ثبات و پایبندی به سنت است، سفید حس تازگی، پاکی و آزادی را به بیننده منتقل میکند. استفاده از رنگ مشکی در طراحی سایت حسی مرموز را منتقل میکند و نشانگر قدرت خلاقیت شماست همچنین عکاسی صنعتی از غذا جلوه بیشتری با پس زمینه مشکی خواهد داشت. و در پایان رنگ قرمز که بیشترین کاربرد را در طراحی سایت رستوران و محیط داخلی فست فودها دارد و موجب ایجاد اشتیاق و شور در انسانها میشود. (عکس مربوط به سایت Backyard Burgers)

استفاده از رنگ مشکی در طراحی سایت رستوران
4- فرم تماس با ما
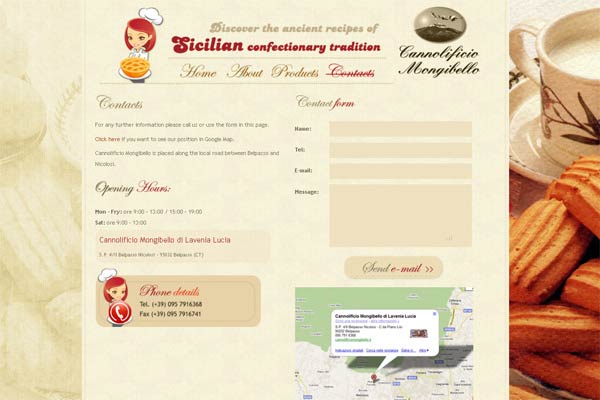
طراحی سایت رستوران شما باید شامل یک فرم تماس با ما یا فرم ثبت نام کاربردی و آسان باشد. قرار دادن شماره تماس و آدرس به تنهایی برای یک رستوران کافی نیست و قرار دادن یک فرم تماس این امکان را به بازدیدکننده میدهد تا بطور مشخص در زمینه ای خاص با شما در تماس باشد. (عکس مربوط به سایت Cannolificio Mongibello)

صفحه تماس با ما در طراحی سایت رستوران
همچنین فراموش نکنید که نقشه و کروکی محل رستوران را در صفحه تماس قرار دهید تا مشتریان براحتی مکان شما را پیدا کنند و از سوالات تکراری درمورد آدرس و جای پارک رهایی یابید.
5- استفاده از شبکه های اجتماعی
سایت ها و شبکه های اجتماعی زیادی وجود دارند که میتوانید از طریق آنها اخبار و اطلاعات خود را با مشتریان به اشتراک بگذارید و از این راه افراد بیشتری را با رستوران خود آشنا کنید. طراحی وب سایت رستوران باید بگونه ای باشد که امکان ایجاد و شکل دهی این ارتباطات را داشته باشد. ارتباط با مشتریان و ایجاد حس دوستی در آنها میتواند مشتریان دائمی و وفادار را برای شما بهمراه داشته باشد.
6- طراحی سایت رستوران با تصاویر مناسب
در فضای اینترنت مهمترین هدف جلب توجه بازدیدکنندگان و تشویق آنها به ورود به صفحات بیشتر و مورد نظر شماست. بنابراین طراحی وب سایت رستوران باید جذابیت بصری مناسبی داشته باشد. استفاده از تصویر پس زمینه بزرگ بهترین انتخاب برای وبسایت رستوران است. (عکس مربوط به سایت Easy Bistro)

استفاده از تصاویر مناسب
همچنین میتوانید تصاویر با کیفیت و حرفه ای به صفحه منوی رستوران اضافه کنید و به مشتریان نحوه سرو غذا و چیدمان آن را نشان دهید. استفاده از عکس برداری حرفه ای از غذاها در طراحی سایت رستوران میتواند اشتیاق زیادی را برای مراجعه حضوری در بازدیدکنندگان سایت ایجاد کند.
در پایان نمایش تصاویری از محیط رستوران و دکوراسیون داخلی کافه یکی از روشهای جلب مشتریان و تشویق به مراجعه حضوری خواهد بود.
7- خلاقیت برای صفحه درباره ما
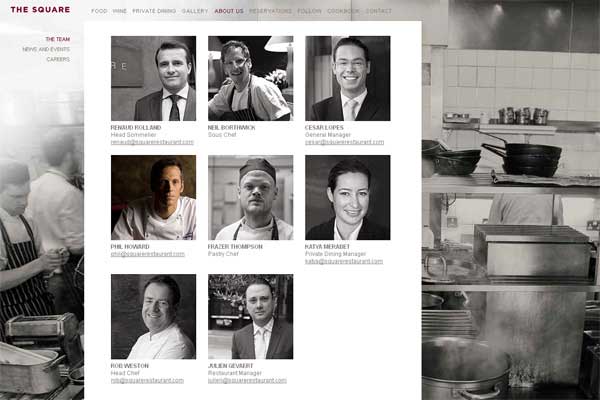
طراحی سایت رستوران به هدف ایجاد تفاوت میان شما و رقبایتان انجام میشود و خلاقیت در صفحه درباره ما به همراه ارائه اطلاعات تکمیلی میتواند این تمایز را برای شما تضمین کند. سرآشپز، کارکنان و تیم مدیریت رستوران را به مردم معرفی کنید و اجازه دهید تا احساس دوستی و نزدیکی بیشتری با شما داشته باشند. (عکس مربوط به سایت Square)

صفحه درباره ما در طراحی سایت رستوران
دید مردم به صفحات وب با کتاب و مجلات متفاوت است، در اینترنت چشم ها به دنبال عبارات کلیدی و مهم هستند و اطلاعات اضافی را دنبال نمیکنند؛ پس با برجسته کردن مطالب مهمتر مانند وظیفه هر یک از کارکنان یا رزومه سرآشپز میتوانید آنچه برای خودتان مهمتر است را به بیننده نشان دهید.
جمع بندی
ممکن است تمام موارد بالا را در طراحی سایت رستوران خود رعایت کرده باشید و بنظرتان بدیهی برسند ولی با نگاهی دوباره به هریک از این بخشها و بازبینی کاربردی بودن سایت متوجه اشکالاتی در آن خواهید شد. رعایت نکات ظریف و به حداقل رساندن اشکالات ممکن است قیمت طراحی سایت شما را افزایش دهد ولی بازدهی آن را افزایش داده و بر اعتبار مجموعه شما می افزاید.
بیشتر بخوانید: تبلیغات متنی هدف جدید پنگوئن
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.



خیلی جالب بود. هزینه طراحی یک وبسایت برای رستوران چقدر میشه؟ یه چیزه کامل و درجه یک
خواهش میکنم.
برای مشاوره و دریافت قیمت ها در crm.websima.com ثبت نام کنید، مشاوران ما با شما تماس می گیرند.
موفق و پیروز باشید.
یعنی به نظر شما حضور در شبکه های اجتماعی برای جلب مشتری بیشتر موثره؟
برای هر زمینه کاری حضور توی شبکه های اجتماعی میتونه موثر باشه. رستوران ها هم میتونن با اشتراک گذاری تصویرهای جالب و اشتهاآور کاربرها رو به انتشار اونها ترغیب کنن و به همین دلیل باید در طراحی سایت رستوران به این بخش هم توجه بشه