
تکنیک سینماگراف در طراحی سایت
در گذشته استفاده از فایل های gif در طراحی سایت و به ویژه بنرهای تبلیغاتی نقش بسیار پررنگی داشت ولی با تغییر الگوریتم های بهینه سازی و البته پیشرفت HTML5 و CSS3 بنرهای تبلیغاتی مدرن جایگزین آنها شدند.
رشد چشم گیر استفاده از تلفن های همراه و البته نرم افزارهای ساده و کاربردی که برای آنها تولید میشوند موجب شد تولید تصاویر متحرک در فرمت gif دوباره رونق بگیرد و در بسیاری شبکه های اجتماعی مانند تلگرام جایگزین فیلم های کوتاه شود. در این میان مفهوم جدیدی نیز میان کاربران رایج شده که همان سینماگراف یا Cinemagraph است.
حالا این تکنیک به قدری رایج و تاثیرگذار شده است که مجدد جای خود را در میان تکنیک های طراحی سایت بازکرده و میتواند انتخاب مناسبی برای طراحی سایت فروشگاه اینترنتی مد و پوشاک و البته سایت های خلاقانه باشد.

سینماگراف چیست؟
چشم انسان عاشق تحرک است. هر المان متحرک در سایت موجب جلب توجه کاربر و افزایش تعامل با آن خواهد شد. سینماگراف نه کاملا عکس است و نه کاملا ویدیو، همین امر موجب میشود که ناخودآگاه کاربر را به نگاه دوباره و دقت بیشتر ترغیب کند. در فضای پررقابت امروز هر المانی که بتواند بر تجربه کاربری تاثیر مثبت داشته باشد و موجب ماندگاری سایت شما در ذهن او شود ارزشمند است.
دلیل استفاده از ویدیو در طراحی سایت نیز همین جلب توجه کاربر و انتقال سریع محتوا بوده است ولی مشکل اصلی آن حجم بالاست. هرچقدر هم که شما ویدیوهای خود را بهینه سازی کنید همچنان موجب کاهش سرعت لودینگ صفحه و افزایش حجم آن خواهد شد. ولی با استفاده از سینماگراف در طراحی وب سایت خود میتوانید علاوه بر کاهش حجم صفحه ایده ای نو را در برابر چشمان کاربر قرار دهید.
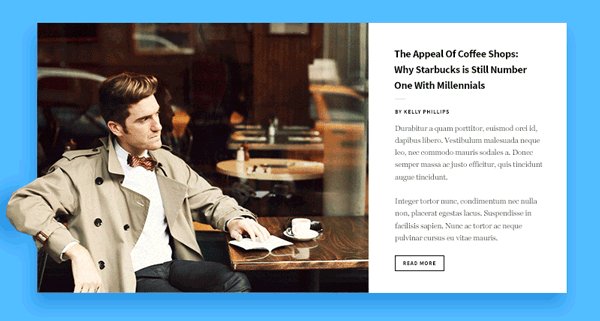
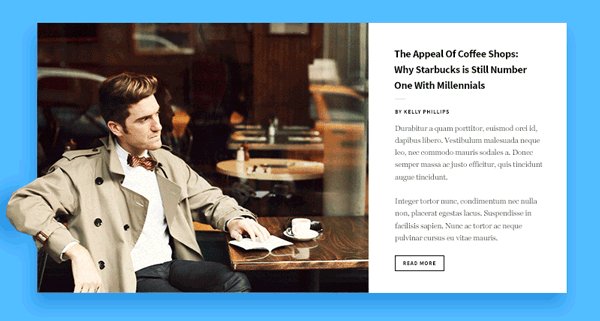
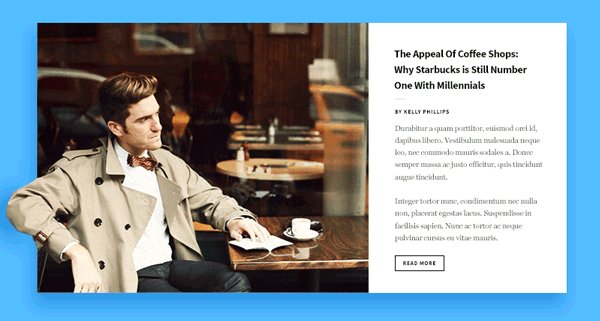
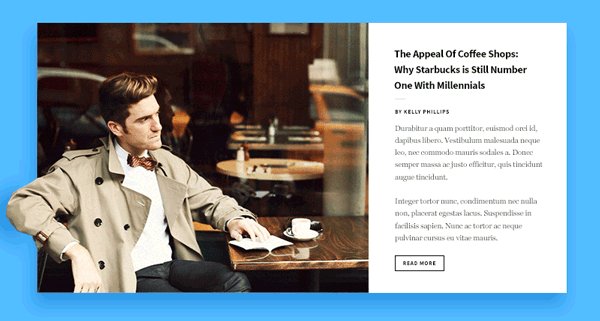
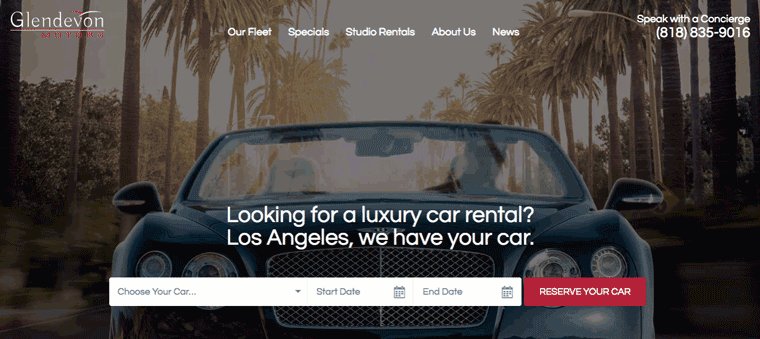
بعنوان یک نمونه موفق میتوان به سایت Glendevon Motors اشاره کرد که در طراحی صفحه اصلی سایت خود از ترکیب دو تکنیک Hero Header و سینماگراف استفاده کرده است. تصویر زیر به خوبی گویای اثربخشی استفاده از این تکنیک است.

سینماگراف مناسب از کجا تهیه کنیم؟
برای تهیه سینماگراف مناسب دو راه حل وجود دارد یا باید با جستجو در اینترنت سایت های فعال در این زمینه یک نمونه مناسب برای سایت و هدف خود پیدا کنید و یا یک سینماگراف اختصاصی برای خود بسازید.
برای پیدا کردن سینماگراف بهترین راه حل جستجو در گوگل است. سایت های بسیاری در این زمینه فعال هستند که از میان آنها میتوان به gallereplay.com اشاره نمود.
برای تولید سینماگراف شما نیاز به نرم افزار مناسب دارید برای ios استفاده از ابزارهای flixel.com و برای اندروید نرم افزار Loopsie پیشنهاد میشود.
نکات کاربردی برای استفاده از سینماگراف در طراحی سایت
به طور حتم مهمترین نکته برای انتخاب سینماگراف ارتباط معنایی و موضوعی آن با زمینه کاری شما و توانایی انتقال پیام مناسب به کاربر است. ولی برای افزایش کارایی آن پیشنهادات زیر نیز به شما کمک خواهند کرد.
1- حرکت در تصویر نامحسوس باشد
هدف اصلی استفاده سینماگراف یا همان تصاویر زنده در طراحی سایت ایجاد هیجان در کاربر و جلب توجه دوباره است. یک سینماگراف موفق نباید در نگاه اول قابل تشخیص باشد. فضای زیادی از تصویر باید ثابت بوده و تحرک تنها در بخش مهم آن اتفاق بیافتد.
2- فضا برای پیام خود باقی بگذارید
اگر قرار است از سینماگراف بعنوان یک بنر بزرگ در سایت خود استفاده کنید بهتر است که فضایی برای قرارگرفتن متن و دکمه های مورد نظر خود لحاظ کنید. این فضا نباید بر روی محتوای اصلی تصویر یا بخش متحرک آن باشد.
3- سینماگراف شما تکرار پذیر باشد
به منظور جلوگیری از افزایش حجم فایل و در نتیجه صفحه باید زمان فایل ویدیو یا gif خود را کوتاه کنید. این زمان کوتاه فرصت کافی به کاربر برای درک اتفاقات موجود در تصویر را نمیدهد به همین دلیل همیشه از ویدیوهایی استفاده کنید که تکرار پذیر بوده و انتها و ابتدای مشخصی ندارند. با این روش میتوان یک ویدیوی چند ثانیه ای را حتی برای چند دقیقه نگاه کرد و لذت برد.
4- در تصاویر خود از انسان استفاده کنید
تحقیقات نشان میدهد تصاویری که در آنها یک انسان حضور دارد جلب توجه بیشتری برای مخاطبین دارند. همچنین اگر فرد موجود در تصویر در حال نگاه کردن به فضای مورد نظر شما (دکمه خرید یا متن مهم) باشد شانس شما برای جلب توجه کاربر و ترغیب به کلیک افزایش پیدا خواهد کرد. تاثیر این تکنیک را میتوان در طراحی سایت شرکتی و یا سایت های خدماتی به وضوح مشاهده کرد.

5- فایل سینماگراف را بهینه کنید
بهترین راه حل برای شما کوتاه کردن طول ویدیو و البته تکرارپذیر بودن آن است. کاهش کیفیت یا حجم میتواند به کلی اثربخشی آن را از بین برده و حتی برای کاربر آزاردهنده باشد. مشکل حجم را ترجیحا با کوتاه کردن زمان برطرف کنید.
با این وجود ابزارهای متنوعی هستند که بدون کاهش ملموس کیفیت ویدیو حجم آن را تا حد زیادی کاهش میدهند. استفاده از آنها میتواند بر سرعت لود صفحه تاثیر چشمگیری داشته باشد.
اگر نمونه ای موفق از استفاده از تکنیک سینماگراف در طراحی سایت های ایرانی میشناسید با ما به اشتراک بگذارید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





با سلام و خسته نباشید از وبسایت بسیار خوب و مفید وبسیما
آیا سینما گراف حتما” بایدبا موضوع و زمینه فعالیت در طراحی وب سنخیت داشته باشد یا کاملا” اختیاری میباشد؟
سلام دوست عزیز
استفاده از تکنیک سینماگراف در طراحی سایت با هدف جلب توجه کاربر انجام میشود. ممکن است شما از یک تصویر خلاقانه ولی نامرتبط با موضوع سایت خود طوری استفاده کنید که همین تاثیر را داشته باشد. مهمترین نکته آن است که این تصویر مناسب این فضا بوده و منتقل کننده پیام شما باشد.
سلام. برای اینکه از سینماگراف های آماده استفاده کنیم احتیاج به ذکر منبع یا پرداخت آنلاین هست یا فایل های سینماگراف رایگان هستند؟
سلام دوست عزیز
خیلی از سایت ها هستند که سینماگراف رایگان ارایه میدن و شما میتونید به راحتی در طراحی سایت خود از آنها استفاده کنید. همچنین سایت هایی هم هستند که این سرویس را به صورت غیررایگان ارایه میدهند و برای دریافت آنها باید هزینه پرداخت کنید.
سلام و تشکر از مقاله مفیدتون
میخواستم بدونم که آیا استفاده از تکنیک سینما گراف در طراحی سایت صرفا” جهت تبلیغات و یا فقط در زمینه مد و پوشاک مربوط میشود؟ یا به طور کلی میشود که در هر زمینه ایی از آن استفاده کرد؟
سلام دوست عزیز
این قابلیت را در هر زمینه ای میتوانید استفاده کنید. تنها باید سینماگراف مناسب برای زمینه کاری خود تهیه کنید.
بسیار عالی