
8 قانون طلایی در طراحی رابط کاربری
به گزارش Intechnic، آژانس جهانی طراحی سایت و UX دیزاین، 79 درصد از کاربران فضای وب، پس از برخورد با سایتی که UX و UI آن را نمیپسندند، بدون لحظهای درنگ، اقدام به خروج میکنند!
پس مهم نیست مشغول طراحی محصول هستید یا طراحی رابط کاربری یک اپلیکیشن را در دست دارید؛ دانستن یک سری قوانین ثابت و طلایی، مسیر دیزاین شما را دگرگون خواهد کرد.
در این مقاله از وبلاگ وبسیما، با 8 قانون طلایی از بن شاندرمن، دانشمند علوم کامپیوتر استاد و دانشگاه مریلند آمریکا که در زمینه تعامل انسان و کامپیوتر (Human-Computer Interaction) فعالیت میکند، آشنا میشویم. با ما همراه باشید تا با رعایت 8 نکته ساده اما کاربردی، جرقهای در تحوه تعامل خود با کاربرانتان ایجاد کنید.
قانون اول؛ یکپارچه و سرراست باشید
رنگ، فونت، تصاویر، راهنماها و جملات کوتاه و بلند در سراسر سایت و تمامی عناصر حواسپرتی دیگر را درنظر بگیرید. در یک دنیای مملو از هیجانات و رنگهای مختلف و کال تو اکشنهای جذاب اما سرسامآور، مجالی برای تفکر و انتخاب باقی نمیماند. پس در چنین شرایطی کاربر بازگشت به نقطه امن خود را انتخاب میکند. صفحه نتایج گوگل؛ جایی که از هیاهو خبری نیست!
استفاده از یک پالت رنگی مشخص، فونت استاندارد، سیستم هدایت و ناوبری سرراست و حفظ هارمونی در دیزاین UI اولین نکتهایست که باید در طراحی سایت، محصول یا اپلیکیشن رعایت کنیم. یک دیزاین چشمنواز، نه تنها حس رضایت را در کاربر افزایش میدهد، بلکه در قدم اول اشتیاق او را برای ماندن و گشتن در صفحات وبسایت ما، بالا میبرد.
قانون دوم؛ میانبرها را دست کم نگیرید
دنیای خستهکننده بدون CTRL+C و CTRL+V را تصور کنید! کلیدهای میانبر نقشی اساسی در ایجاد یک تجربه کاربری موفق دارند. هرچقدر هم که سایت یا محصول شما ساده و قابل دسترس باشد، بدون داشتن کلیدهای میانبر نمیتوانید راحتی دلخواه کاربر را به او هدیه کنید.

تعبیه فرمانهایی برای سادهترکردن حرکت کاربر در سایت یا اپلیکیشن، سبب میشود فرصت عمیقشدن کاربر در امکانات و قابلیتهای سایت و اپلیکیشن، فراهم باشد.
نیاز مشتری و کاربر را بشناسید و بدون تلفکردن وقت، او را به مقصد مورد نظرش هدایت کنید.
قانون سوم؛ فیدبکهای آموزنده بدهید
هیچگاه از هدایت کاربرانتان غافل نشوید. راهنماییهای کوتاه میتوانند استفاده از قابلیتهای مختلف سایت را برای کاربران سادهتر کنند.
مثلاً در انتخاب پسورد، هر سایت ممکن است شرایط مخصوص به خود را داشته باشد. پسوردهای قابل قبول برای وبسایتهای مختلف ممکن است به حروف کوچک و بزرگ نیاز داشته باشند یا کاراکترهایی بیشتر یا کمتر از 10 عدد را بپذیرند. جملات کوتاهی برای اعلام این ویژگیهای خاص به کاربران، میتواند آنها را از سردرگمی تجات دهد.
قانون چهارم؛ کاربرانتان را در حدس و گمان قرار ندهید
تصور کنید در یک مسابقه دو هستید و و با فاصله زیادی از بقیه شرکتکنندگان، به انتهای خط مسابقه میرسید. در این لحظه انتظار چه چیزی را دارید؟ بنری برای تبریک اولشدن در مسابقه، دست و جیغ تماشاگران و حتی شاید حلقه گلی که به نشانه بُرد، بر گردن شما آویخته میشود.
حال در چنین شرایطی، اگر خط پایان را رد کنیم و صدایی جز سکوت نشنویم، نه تنها به بردمان شک میکنیم، حتی ممکن است به درستیِ مسیری که در آن دویدهایم هم مشکوک شویم.
بیایید جای دونده خوشاقبال را با یک کاربر مشتاق به فعالیت در سایتمان جابجا کنیم. کاربر فضای وب مانند یک دونده، نیاز دارد پس از اقداماتی مانند ثبت نام در سایت یا خرید از آن، با پیامی مواجه شود که نشانه اتمام پروسه باشد.
با مطلعکردن کاربر از اتمام فرآیند عملیات، نه تنها فرصتی برای تقدیر و تشکر از او ایجاد میکنید، بلکه کاربر را برای آغاز یک فرآیند جدید آماده و هدایت خواهید کرد.

پس پیشنهاد میکنیم کاربرانتان را در حدس و گمانِ رسیدن به خط انتهایی قرار ندهید و پیش از رسیدن به مرحله گیجی و نگرانی، با یک صفحه جدید یا پیام کوتاه، پایان عملیات را اعلام کنید.
قانون پنجم؛ راهحلهای ساده برای رفع ارورها را فراموش نکنید
آیا ارور خاطرهانگیز ویندوز XP را بهخاطر دارید؟ یک صفحه تیره، ساختهشده از اعداد و کدهایی که حتی نمیدانستیم چه معنایی میدهند. در مواجهه با آن ارور نامفهوم، تنها راه نجات دکمه esc بود که طبق یک قانون نانوشته، همهمان از آن استفاده میکردیم و بهطرز جالبی، نتیجه میگرفتیم!
اما بهمرور و با شناختهشدن اهمیت تجربه کاربر، ارورها برای کاربرهای مختلف قابل فهمتر و حتی گاهی خلاقانه شدند.

اگرچه ممکن است در نگاه اول صفحات و پیغامهای ارور و خطا چندان بااهمیت بهنظر نرسند، با این حال نقش بسیار پررنگی در تجربه کاربر خواهند داشت. بدترین کاری که میتوانید بکنید آن است که صفحات یا پیغامهای ارور را تخصصی و با زبان اختصاصی کدنویسی نمایش دهید. در این صورت کاربر نه تنها مشکل پیشآمده را نمیفهمد، بلکه راه حلی مناسبی هم برای رفع آن پیدا نخواهد کرد.
قانون ششم؛ کاربران را با «شروعِ از اول» تنبیه نکنید!
در طراحی و دیزاین UI ابتدا سعی کنید با هدایت صحیح کاربر، اشتباهکردن را به حداقل برسانید. با این حال این جمله نباید در ذهن شما موجب آن شود که کاربر را از اشتباهکردن بترسانید!
فرض کنید کاربر یک سایت هستید و پس از صرف چندین دقیقه زمان برای پرکردن یک فرم چند صفحهای، به خاطر میآورید بهطور تصادفی برخی اطلاعات را اشتباه وارد کردهاید. اگر سایت یا اپلیکیشنی که درحال استفاده از آن هستیم UI مناسبی نداشته باشد، ممکن است با خطایی مواجه شویم که ما را مجبور به پرکردن مجدد فرمها میکند؛ آن هم از صفحه اول! احتمالاً میتوانید تصور کنید این شرایط چقدر آزاردهنده و خستهکننده خواهد بود.
اشنایدرمن در کتاب خود اینگونه توضیح میدهد: «توجه به قانون ششم، اضطراب کاربران را تسکین میدهد. زیرا آنها میدانند که خطاها قابل بازگرداندن هستند. به همین دلیل حتی به کاوش در گزینههای ناآشنا نیز تشویق میشوند.»
پس بهتر است به کاربرانتان اجازه دهید به صفحات برگردند و اشتباهات خود را بهراحتی تصحیح کنند؛ بدون اینکه نیازی به شروع دوباره داشته باشند.
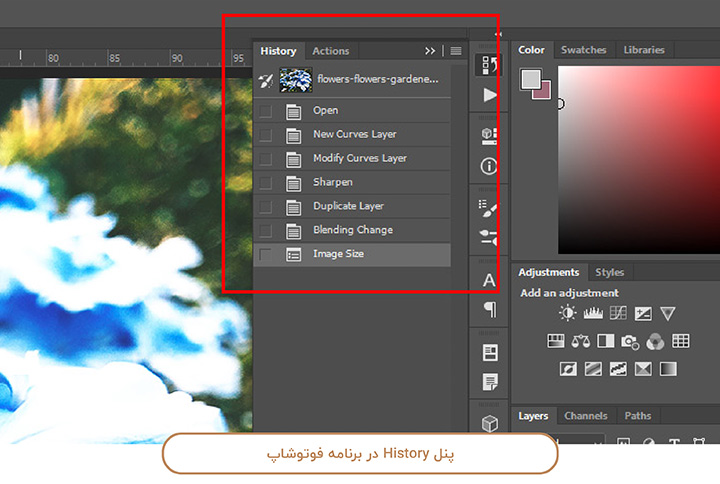
یکی از بهترین نمونههای این گزینه، آپشن Undo و دسترسی به تاریخچه فعالیتها در برنامههای ادوبی است. تصور کنید درحال طراحی یک پوستر در محیط Photoshop هستید؛ بخش History در این ابزار محبوب، به ما اجازه میدهد بدون آنکه نگران از بین رفتن اطلاعاتمان باشیم طراحی کنیم و درصورت نیاز، به چندین حرکت قبلی خود بازگردیم.

قانون هفتم؛ کنترل اوضاع را به دست کاربر بدهید
کاربران باتجربه شدیداً مایلند هنگام کار با یک محیط جدید، احساس کنند مسئول فضا هستند و مدیریت آن را خودشان در دست گرفتهاند. اشنایدرمن در این باره میگوید: «کاربران غافلگیری یا تغییر در الگوهای رفتاری آشنا را نمیخواهند. آنها از سختیِ دریافت اطلاعات حیاتی، ناتوانی در بهدستآوردن نتایج دلخواه و توالیهای خستهکننده برای ورود دوباره و دوباره اطلاعات متنفر خواهند بود!»
بهتر است در طراحی User Interface مسیر را به گونهای بچینید که کاربر احساس کند خود او کنترل اوضاع را در دست دارد و مسیر برای او از پیش نوشتهشده نیست.
یکی از بهترین و موفقترین نمونههای ایجاد حس کنترل برای کاربر، پیغامهای خروج از برنامه در مایکروسافت آفیس است. پس از آنکه شما برای خروج دکمه Exit یا ضربدر را میزنید، سیستم از شما سؤال میکند آیا قصد خروج از صفحه را بدون ذخیرهکردن کار را دارید یا خیر. این نه تنها باعث می شود کاربر احساس کنترل کند، بلکه تضمین میکند که در صورت خروج تصادفی، زحمات او از بین نخواهد رفت.
قانون آخر؛ بر روی حافظه کوتاهمدت کاربر پافشاری نکنید
به نقل از گزارشگر Live Science، تفاوتی ندارد بسیار باهوشید یا فردی با میزان هوش معمولی هستید؛ حافظه فعال شما در هر بار بهخاطر سپردن اطلاعات، با یک محدودیت 3 الی 4تایی مواجه است. این بدان معناست که ما بهعنوان طراحان UI باید تا جای ممکن بار بخاطرسپردن اطلاعات مختلف را از روی دوش کاربران برداریم.
اما چگونه؟
برای واضحترشدن منظور شاندرمن، با چند مثال ساده در این مبحث عمیقتر میشویم.
آیا برای شما پیش آمده است که با هربار ورود به وبسایت دلخواهتان، اطلاعات کاربری شما از نو درخواست شود؟ معمولاً کلافگی ناشی از واردکردن اطلاعات، میتواند سبب پشیمانی کاربر از حضور در سایت و نهایتاً خروج او شود.
کاربران را مجبور نکنید هر بار که از وبسایت شما خرید می کنند اطلاعات شخصی خود را دوباره وارد کنند یا هر بار که وارد وبسایت شما می شوند آدرس ایمیل و نام خود را از نو اعلام کنند. البته قانون حافظه کوتاهمدت فقط به اطلاعات حساب کاربری خلاصه نمیشود و میتواند به هر شکلی در طراحی شما جای خود را پیدا کند.

یکی از جالبترین روشهای استفاده از این نقص انسانی، راه حل اپل برای گوشیهای هوشمند خود است. اگر تابهحال آیکونهای گوشی موبایل خود را جابجا نکردهاید، حتماً در صفحه اصلی آن، سه یا چهار آیکون اصلی تماس، پیامک، گالری و دوربین (ممکن است این آیکونها متفاوت باشند) را میبینید.
چیدمان این آیکونها براساس همین اصل بهیادداشتن سه یا چهار چیز در زمان واحد، انجام گرفته است که با هوشمندی شرکت اپل آغاز شد و امروزه تقریباً بهصورت پیشفرض در تمامی گوشیهای موبایل اندروید و ios دیده میشود.
پس سعی کنید مختصر و هوشمندانه اطلاعات بدهید تا در ذهن مخاطبانتان ماندگار شوید!
بهدنبال ایجاد ارتباطی دوستانه، صمیمی و انسانی باشید!
در این مقاله از وبلاگ وبسیما، 8 قانون طلایی از زبان بن اشنایدرمن را با هم یاد گرفتیم. هرچقدر بیشتر درباره اصول طراحی UI و UX مطالعه کنیم و بخوانیم، در نهایت به همان اصل اولیه و پایه برمیگردیم؛ راحتی و دسترسی کاربران را در اولویت خودتان قرار بدهید.
آیا این 8 قانون طلایی از اشنایدرمن برای شما مفید بود؟ از شما دعوت میکنیم نظرات و سؤالات خود را در قسمت پرسش و پاسخ همین مقاله بنویسید.





پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.