
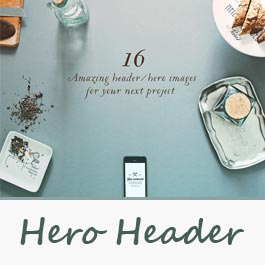
Hero Header در طراحی سایت
یکی از بروزترین و محبوب ترین تکنیک های طراحی سایت استفاده از تصاویر بزرگ در بخش بالایی سایت می باشد.

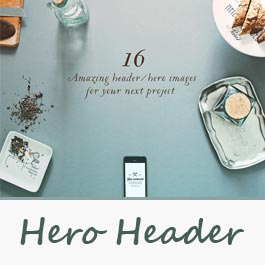
یکی از بروزترین و محبوب ترین تکنیک های طراحی سایت استفاده از تصاویر بزرگ در بخش بالایی سایت می باشد.

کاربردهای کد QR کاربرد کد QR هر روز بیشتر از گذشته میشود و شما نمونه هایی از آن را بر […]

Bootstrap چیست؟ Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب و نرم افزارهای تحت وب است که شامل […]

آموزش فعال سازی Offline Web Applications چند هفته پیش در مقاله ای با عنوان “Offline Web Applications چیست؟” به معرفی […]

طراحی روان یا Liquid Design انتخاب روش طراحی سایت و تکنیک شما در میان طراحی روان، ثابت یا Responsive بستگی […]

Infinite Scrolling یا صفحات بی پایان استفاده از Infinite Scrolling یا صفحات بی پایان تجربه کاربری بهتری به بازدیدکنندگان سایت […]

طراحی سایت Responsive Responsive design به معنی طراحی یک سایت برای نمایش مناسب در تمام مرورگرها و دستگاه های احتمالی […]

فضای منفی در طراحی چیست؟ فضای منفی یا همان Negative Space تکنیکی قدرتمند در طراحی سایت است که به تازگی […]
طراحی تخت چیست؟ طراحی تخت یا Flat Design در چند ماه اخیر مورد توجه بسیاری از طراحان وب در سراسر […]

روانشناسی رنگها در طراحی سایت تاثیر رنگ بر انسان و انتقال احساسات و معانی گوناگون با استفاده از روانشناسی رنگها […]

صفحه 404 به معنی عدم وجود آدرس در سایت است. ارور 404 ممکن است به دلیل تغییر آدرس صفحه ، حذف همیشگی نوشته و یا اشتباه کاربر در وارد کردن آدرس مشاهده شود و ...

HTML5 چیست؟ HTML5 جدیدترین نسل از زبان hyper text market مورد استفاده در طراحی سایت بوده و مورد تایید کنسرسیوم […]