
مقایسه فریم ورک بوت استرپ با متریال دیزاین
همان طور که می دانید گوگل متریال دیزاین (Material Design) را همزامان با معرفی اندروید 5 ارائه داده است. پیش از معرفی رسمی Material Design Lite فریم ورک های مختلفی مانند UI Material جهت کاربردی کردن اصول ارائه شده توسط گوگل ایجاد شده بود ولی حالا با معرفی رسمی از طرف گوگل میتوان متریال دیزاین را یک رقیب جدی برای بوت استرپ در آینده ای نزدیک دانست.

در اوایل جولای 2015 گوگل یک فریم ورک جدید Material Design Lite منتشر کرد. این فریم ورک به راحتی قابل استفاده است و پیش بینی میشود که رقیبی جدی برای فریم ورک محبوب بوت استرپ باشد.
تفاوت های Material Design و Bootstrap
شاید در نظر خیلی ها این مقایسه از پایه اشتباه باشد زیرا Material Design یک استاندارد برای طراحی رابط کاربری است و Bootstrap یک فریم ورک به جهت طراحی صفحات رسپانسیو با سرعت بالا. ولی با معرفی نسخه Lite که عملا یک فریم ورک به حساب می آید رقابت بین این دو در آینده ای نزدیک بسیار داغ خواهد شد. در ادامه تفاوت های عمده این دو را بررسی خواهیم کرد.
فکر و ایده اولیه
بوت استرپ با هدف ساخت و طراحی وب سایت های ریسپانسیو توسط توییتر ساخته شد. بوت استرپ کامپوننت های گوناکونی را برای طراحی بخش های مختلف وبسایت در اختیار شما قرار میدهد که همگی براساس طراحی واکنشگرا تهیه و ارائه شده اند.
Material Design Lite یک راهکار عملی برای پیاده سازی مفاهیم متریال دیزاین در طراحی سایت است. متریال دیزاین المان های اولیه در طراحی وب را تهیه کرده و توسعه ی آنها را به برنامه نویسان واگذار کرده است.
روند گسترش و توسعه
بوت استرپ دارای مستنداتی دقیق و کامل می باشد که در طی چندین سال توسعه و بهبود یافته است. مثال ها و نمونه کدهای بسیاری وجود دارد که شما میتوانید به راحتی کپی کرده و در بخش های مورد نظر از طراحی سایت خود قرار دهید. همچنین برنامه های گوناگونی جهت کدنویسی و طراحی سایت براساس فریم ورک بوت استرپ موجود است که سرعت عملکرد شما را به شدت افزایش میدهد.
در مقابل متریال دیزاین در ابتدای راه خود قرار دارد و نمونه های موجود از آن بسیار محدود هستند. شما برای ساخت المان های گوناگون نیازمند ترکیب کلاس های بسیار و پیچیده هستید و همین امر کمی موجب سردرگمی خواهد شد.
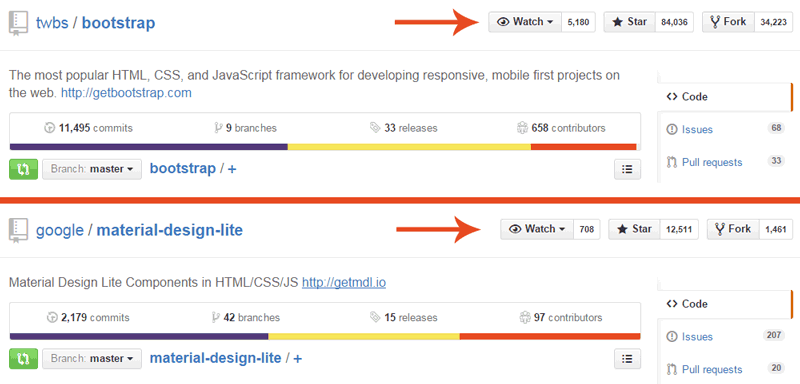
Bootstrap به خانواده ای بزرگ و پرجمعیت تبدیل شده که هر یک در گوشه ای از دنیا در حال گسترش و بهبود آن هستند و هر روز قالب ها و امکانات جدیدی برای آن ارائه میدهند حال آنکه Material Design در ابتدای راه خود بوده و هنوز مورد توجه عموم طراحان وب قرار نگرفته است.

مقایسه کاربران Bootstrap و Material Design در سایت Github
ساختار و شکل دهی صفحه
بوت استرپ شامل یک سیستم شبکه ای (Grid Layout) پیشرفته است که در کنار ستون بندی به شما امکان پنهان کردن ستون ها، تعیین محل قرارگیری و فاصله از اطراف را میدهد ولی متریال دیزاین دارای یک شبکه ابتدایی است که ستون بندی اولیه را می توان با آن انجام داد ولی ویژگی های پیشرفته را پشتیبانی نمی کند.

نمونه ستون بندی در Material Design
هر دو فضای صفحه را به 12 بخش تقسیم کرده و با استفاده از آن ترکیبات مختلف را ایجاد میکنند. در طراحی ستون بندی ها کلیه اصول طراحی رسپانسیو رعایت شده است و شما میتوانید با استفاده از کلاس های ساده سایز هر ستون را در ابعاد مختلفی از صفحه نمایش کاربران تعیین کنید.
سخن پایانی
بنظر میرسد که هردو امکانات و توانایی های مشابهی داشته باشند که مورد نیاز هر طراح و توسعه دهنده وب می باشد، در نتیجه انتخاب به سلیقه و پروژه شما مربوط خواهد شد. البته ساده تر آن است که شما یکی از این دو فریم ورک را انتخاب کرده و در آن حرفه ای شوید. در اینصورت اگر توانایی شما در طراحی و گرافیک بالاست از بوت استرپ استفاده کنید و اگر در طراحی ضعیف هستید و کدنویس توانمندی به حساب می آیید متریال دیزاین برای شما بهترین گزینه است.
بنظر شما کدام یک از این دو فریم ورک قویتر هستند و آینده موفق تری در فضای وب جهانی خواهند داشت؟ بطور کلی استفاده از چنین فریم ورک هایی برای طراحی سایت مناسب هستند؟
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





بعد از معرفي متريال ديزاين لايت براي قالب تك صفحه اي ازش استفاده كردم كه بنظرم نسبت به بوت استرپ كارايي راحت تر و حجم سبك تري داره اما به شخصه ترجيح ميدم كه براي پروژه هاي بزرگتر و پيچيده تر از بوت استرپ استفاده كنم , حرف آخرم :
بوت استرپ : مخصوص حرفه ايي ها …
متريال ديزاين : كار راه انداز و مناسب براي افراد مبتدي و سطح متوسط !!
حرف آخر واقعا کاربردی بود، بله با شرایط الان و تازه کار بودن متریال دیزاین نمیشه خیلی برای پروژه های بزرگ ازش استفاده کرد.
واقعا مطلب جالب و به روزی بود! بدون قصد توهین میپرسم ایده مقالات چجوری به ذهنتون میرسه؟
راستی یه وبسایت برای مدیریت پروژه ها مثل ترلوو پیدا کردم ک برای یه عده جون ایرانی ساکن لندن هستش! فارسی و بسیار روون خیلی هم ویژگی داره حتی بیشتر از ترلوو
taskulu.com
یه مقاله در بارش بزارید عالی میشه!
ممنون از شما دوست عزیز
ما هر روز آخرین اخبار و مقالات مرتبط با زمینه کاریمون رو مطالعه و بررسی میکنیم، بهترین ها رو جدا میکنیم و با ترکیب اطلاعات گذشته و جدید مقالات رو مینویسیم. بخش محتوای وبسیما زمان و انرژی زیادی رو برای این مقالات صرف میکنه.
تا حالا معرفی سایت نداشتیم توی وبسیما ولی این ایده توی ذهن خودمون هم بوده که سرویس های خوب رو معرفی کنیمو از پیشنهادتون متشکرم و ایده تون رو در نظر میگیریم.
همیشه این وب سیما با دیزاین های جدید سایتش منو شکه میکنه . واقعا به عنوان یه طراح سایت میگم که مدت ها سایتتون بررسی میکردم . روز به روز نسخه های جدید تر سایتتون زیبا و زیباتر میشه .
مخصوصا که در نسخه قبلی قالب در صفحه اصلی یه تیکه ویدیو قرار داده بودید که خیلی لود سایت زیاد میشد ، اما در این نسخه اون اسب که دربالای صفحه قرار دادید به خوبی و عالی جایگزین شده ، بهتون تبریک میگم بخصوص به گرافیستتون .
به هر حال از حرفهای بالا که بگذریم میریم به موضوع این پستتون با بررسی کلی درباره این فریم ورک گوگل به نظر شخصی من هنوز خیلی مونده به پای فریم ورک های بوت استرپ یا فاندیشن بررسه مخصوصا که این دو فریم ورک فوقالعاده طرفدار زیاد دارن و منابع آموزشی و مثالی زیادی دارن بخصوص بوت استرپ .
فریم ورک در حال حاضر گوگل من بیشتر به فریم ورک مخصوص شرکت یوتم به نام UiKit تشبیه میکنم که جای کار بسیار داره . مخصوصا که منابع آموزشی فعلا کمی داره .
درکل به کاربرهای عزیز پیشنهاد میکنم فعلا به سراغ این فریم ورک نرن تا منابع آموزشی قوی براش بیاد .
موفق باشید .
سلام دوست عزیز
از اظهار لطف و توجه شما سپاس گزاریم و واقعا خوشحال شدیم که سایت جدید مورد توجه شما قرار گرفته.
با نظرتون کاملا موافقم ولی این نکته رو هم باید در نظر داشت که اگر کسی الان کار با متریال دیزاین رو شروع کنه یک سال بعد و وقتی که به یک فریم ورک محبوب تبدیل شد میتونه حرف های زیادی برای گفتن داشته باشه.
اینکه متریال ie8 رو ساپورت نمیکنه خوب نیست. بوت استرپم خیلی سنگیه. من که بیشتر سیستم گرید و منوهاشو استفاده میکنم . سایت w3schools هم یکی داره به نام w3.css اونم بر اساس متریال هست جالب و سبکه
سلام
از سایت و آموزش های بسیار به روز و عالی شما تشکر میکنم و خداقوت میگویم
استاد محترم
سوالی از حضورتان داشتم
به نظرتان در طراحی اکثر سایت های نو و حرفه ای به عنوان مثال یک نمونه در آدرس زیر
http:// preclix.com
اگر مشاهده نمایید ، مثلا در همان اسلایدر اول صفحه اصلی ، در کنار متون ، تصاویری نیز وجود دارد. اما این تصاویر کاملا با متون یکی و ادغام هستند. مثلا نمیتوان تصاویر را به صورت جدا ذخیره و یا کپی نمود. این در حالی است که متون را میتوان کپی کرد. آیا به دلیل استفاده از فرمت اس وی جی در تصاویر است. اما وقتی از این فرمت هم استفاده میکنم، باز هم این چنین نیست.
میلطفا راهنمایی بفرمایید که چرا تصاویر در اسلایدر این سایت، قابل ذخیره نیستند. تشکر میکنم از سایت بسیار خوبتان
سلام
خواهش میکنم دوست عزیز
تصاویرش که قابل ذخیره هستند و میشه همه رو به راحتی گرفت، ولی فرقش اینه که این تصاویر در کدهای HTML وارد نشدند بلکه در CSS و بصورت تصویر زمینه فراخوان شدند. باید از طریق فایل های CSS آدرس تصاویر رو پیدا کنید.
سلام
بابت پاسخ سریع و کامل شما تشکر میکنم
کاملا حق با شماست – ممنونم
سلام
خواهش میکنم دوست عزیز. موفق باشید
سلام ضمن تشکر از مطالب مفیدی که گذاشتید در پاسخ به سوالتو باید بگم فریم ورک بوت استرپ قویتره هرچند با فریم ورک متریال دیزاین کار نکردم ولی در آینده ای نچندان دور متریال دیزاین برای خوش غولی میشه و توجه بسیاری رو به خودش جزب میکنه
موفق باشید
سلام مطلب خوبی بود فریم ورکی هست به نام material design for bootstrap این خیلی کامله و تقریبا بیشتر کلاس های متریال دیزاین پوشش درعین این که ساختار بوت استرپ و هم حفظ کرده درضمن سایت خیلی زیبایی دارید
سلام دوست عزیز
بله این فریم ورک رو دیدم. حتی قبل از خود متریال دیزاین بیرون اومده بود و امکانات جالبی هم داشت. ممنون که به این فریم ورک اشاره کردید چون واقعا مرتبط به این مطلب بود.