
مهمترین Meta Tag های قابل فهم برای گوگل
متا تگ ها (meta tags) ابزار بسیار مناسبی برای شما هستند تا به کمک آنها صفحات سایت خود را به موتورهای جست جو معرفی کنید. گوگل در بخشی از راهنمای خود به معرفی Meta tag های قابل درک برای خود پرداخته و کاربرد هریک از آنها را توضیح داده است.
هر یک از این تگ ها میتوانند کاربرد متفاوتی داشته باشند، برخی برای معرفی بهتر صفحه به گوگل و برخی دیگر برای حذف دسترسی آن به محتوای صفحه استفاده میشوند. تگ های متا عموما در بخش head صفحات HTML قرار میگیرند و نمایی مانند تصویر زیر دارند.

با توجه به این که تگ های متا در head قرار میگیرند تاثیری بر نمایش محتوای صفحه و دسترسی کاربر به آن ندارند ولی ربات های گوگل زمانی که برای بررسی صفحه شما اقدام میکنند پیش از هرچیز به این بخش و محتوای موجود در آن توجه میکنند. پیشنهاد میکنیم با مطالعه مقاله موتورهای جستجو چگونه کار میکنند اطلاعات خود را در مورد ربات های خزنده و عملکرد آنها افزایش دهید.
در این مقاله مهمترین تگ هایی که در صفحات وب استفاده میشوند را به شما معرفی کرده و تاثیر هرکدام بر سئو سایت و رفتار ربات گوگل در آن را با هم بررسی میکنیم.
تگ Meta Description
به کمک تگ توضیحات (description) می توان توضیحات کوتاهی در مورد محتویات صفحه نوشت. گوگل از متن قرار گرفته در این تگ برای نمایش اطلاعات سایت در نتایج جست و جو استفاده می کند. یکی از فاکتورهای تاثیرگذار بر تعیین کلمه کلیدی صفحه و رتبه شما در نتایج جستجو همین متن توضیحات متا است.
توضیحات متا برای هر صفحه باید به صورت کاملا اختصاصی و متناسب با محتوای موجود در صفحه نوشته شود. اگر متن قرار گرفته در این تگ از نظر موضوعی با محتوای صفحه متفاوت باشد گوگل آن را نادیده گرفته و خودش با استفاده از الگوریتم Rank Brain متن مناسبی به کاربر نمایش میدهد. در حال حاضر میتوان تا 320 کاراکتر برای توضیحات متا درج کرد. اگر متن شما بیش از این مقدار باشد به صورت خودکار توسط گوگل بریده خواهد شد.

برای کسب اطلاعات بیشتر در مورد تگ توضیحات متا و تاثیر آن بر سئو صفحه پیشنهاد میکنیم مقاله 5 نکته کلیدی در نگارش توضیحات متا را مطالعه کنید.
تگ Title یا همان عنوان صفحه
Title اصالتاً یک متا تگ نیست، اما معمولاً همراه با تگ بالایی (توضیحات) استفاده می شود. لینک آبی رنگی که در نتایج جستجو نمایش داده می شود و همچنین نوشته ای که در نوار مرورگر برای هر صفحه می بینیم، همان عنوان صفحه است. یکی از نکات بسیار مهم برای عنوان صفحه اختصاصی بودن آن است. هیچ دو صفحه ای از سایت شما نباید عنوان مشابه داشته باشند.

تگ Title اولین جایی است که ربات گوگل برای شناسایی موضوع صفحه به آن توجه میکند، همچنین کاربران هنگام جستجو در گوگل این عبارت را برای هر نتیجه به صورت یک متن آبی رنگ لینک شده مشاهده میکنند. همین دو دلیل برای آنکه بدانیم تگ Title تاثیر زیادی بر سئو صفحه دارد کفایت میکند. برای اینکه تاثیر آن بر سئو را افزایش دهید پیشنهاد میکنم مقاله سئو عنوان صفحه را مطالعه کنید.
تگ Meta Robots و حذف دسترسی گوگل به صفحه
این تگ ها می توانند بر crawl و Index ربات های خزنده موتور جستجو را کنترل کنند. تگ robots تمام موتورهای جست و جو را تحت تأثیر قرار می دهد اما تگ googlebot مختص گوگل است. متغیرهای این دو تگ به طور پیش فرض index, follow هستند و نیازی به تغییر توسط کاربر ندارند. به عبارت دیگر تا زمانیکه قصد محدود کردن محتویات صفحه برای گوگل را نداشته باشیم لزومی به استفاده از این تگ در head سایت وجود ندارد.

متغیرهایی که می توان از آنها تگ Robots استفاده کرد عبارت اند از:
noindex – این مقدار موجب میشود صفحه شما توسط گوگل ایندکس نشده و در نتایج گوگل نمایش داده نشود.
nofollow – از دنبال کردن لینک ها توسط ربات گوگل جلوگیری می کند. یا به عبارت دیگر همه لینک های موجود در صفحه از نظر ربات نوفالو میشوند.
nosnippet – این تگ توضیحات متنی برای ویدئو، صفحه یا تصویر را حذف میکند و همچنین اطلاعات جانبی مانند تاریخ و امتیازدهی را نمایش نمیدهد.
noarchive – گوگل به صورت پیش فرض یک نسخه کش از همه صفحات تهیه و ذخیره میکند. این تگ موجب میشود دسترسی به این صفحه از طریق نتایج جستجو ممکن نباشد.
unavailable_after:date – با استفاده از این تگ میتوانید تاریخ مشخصی برای حذف صفحه از ایندکس گوگل تعیین کنید. این تگ میتواند برای سایت های آگهی و یا سایت هایی که محتوای آنها بعد از مدتی بی ارزش میشوند مناسب باشد.
noimageindex – استفاده از این تگ به شما اجازه می دهد تا از نمایش لینک وب سایت خود پس از نمایش عکس در نتایج جست و جو جلوگیری کنید.
none – یعنی همان noindex و nofollow.
همچنین می توانید این اطلاعات را بجای استفاده از Robots به کمک تگ X-Robots-Tag در هدر صفحه خود وارد کنید. این کار برای محدود کردن index صفحاتی که فرمت آنها HTML نیست (مثل فایل های گرافیکی و دیگر فایل ها) بسیار کاربردی است.
تگ nositelinkssearchbox برای غیرفعال کردن باکس جستجو
برای سایت هایی که صفحات بسیار زیاد و البته مخاطبین بی شماری دارند بخشی در نتایج جستجو اضافه میشود که به شما اجازه جستجوی مستقیم در آن سایت را میدهد. با استفاده از این تگ شما به گوگل دستور میدهید که این باکس را برای سایت شما نمایش ندهد. البته اگر چنین قابلیتی به سایت شما اضافه شده باشد باید خوشحال باشید ولی به هر حال امکان غیرفعال کردن آن را نیز خواهید داشت.

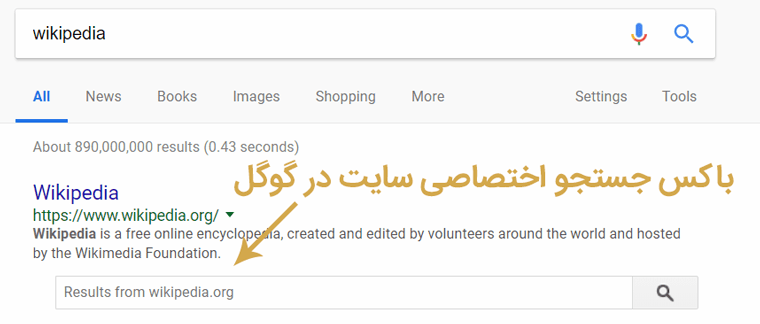
تصویر زیر نمونه ای از نمایش یک باکس جستجوی اختصاصی برای سایت ویکی پدیا در نتایج گوگل است. با استفاده از تگ nositelinkssearchbox میتوانید این بخش را برای سایت خود غیرفعال کنید.

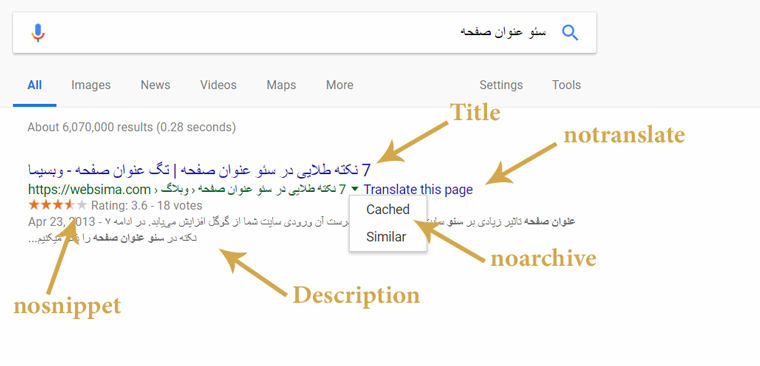
تگ notranslate
یکی از گزینه هایی که در نتایج جستجوی گوگل به کاربر نمایش داده میشود عبارت Translate this page است که به کاربر اجازه میدهد نسخه ترجمه شده همان صفحه را مشاهده کند. شاید بنظر غیرکاربردی برسد ولی شما میتوانید این بخش را نیز برای صفحه یا سایت خود غیرفعال کنید. تصویر زیر نمونه ای از کاربرد این تگ در سایت است.

تگ google site verification برای معرف سایت به گوگل
این تگ در قسمت head صفحه استفاده شده و برای تایید هویت شما به عنوان صاحب سایت به گوگل استفاده میشود، با استفاده از این تگ شما میتوانید به پنل گوگل وبمستر سایت دسترسی داشته باشید. توجه کنید که متغیرهای name و content باید دقیقاً وارد شوند (با رعایت حروف کوچک و بزرگ). پیشنهاد می کنیم برای اطلاعات بیشتر به مقاله ثبت سایت در گوگل مراجعه نمایید.

تگ Charset برای تعیین نوع کاراکترهای صفحه
این تگ نوع محتوا و کارکترهایی که قرار است در صفحه استفاده شوند را مشخص می کند. پیشنهاد می شود تا آنجا که می توانید از Unicode یا UTF-8 استفاده کنید.

تگ refresh برای ارجاع به آدرس دیگر
از این تگ برای redirect کردن کاربر به صفحه دیگر بعد از مدت زمان مشخصی استفاده می شود. همه مرورگرها از این تگ پشتیبانی نمی کنند. کنسرسیوم جهانی وب استفاده از این تگ را پیشنهاد نمی کند. توصیه می شود به جای آن از یک ریدایرکت 301 سمت سرور استفاده کنید.
برخی از سایت های از این تگ برای رفرش مجدد صفحه و افزایش تعداد صفحات بازدید شده توسط کاربر استفاده میکنند. این کار هم برای کاربران آزاردهنده است و هم از طرف گوگل بعنوان اسپم شناخته میشود.
عدد اول در این تگ مدت زمانی است که ارجاع به صفحه جدید را به تاخیر می اندازد. بعنوان مثال در تصویر زیر کاربر بعد از 5 ثانیه به صفحه دیگری ارجاه داده میشود. اگر بخش URL خالی باشد همان صفحه ای که کاربر در آن قرار دارد مجدد لود خواهد شد.

نکات دیگری که باید به آنها توجه کرد:
- گوگل در همه حالت ها می تواند تگ های HTML و XHTML را بخواند. بنابراین فرقی نمی کند که از چه کدی در صفحه استفاده شده است.
- به غیر از تگ verify، بزرگ یا کوچک بودن حروف در متا تگ مهم نیست.
لازم به ذکر است که تگ های دیگری نیز میتوان به این لیست اضافه نمود که برای موتورهای جستجو و گوگل قابل درک هستند. در این بخش سعی کردیم مهمترین تگ ها را به شما معرفی کنیم.
تصویر زیر نمایی کلی از تگ های تاثیرگذار بر نحوه نمایش نتایج جستجو در گوگل را به شما نشان میدهد و مشخص کرده است که هر یک از آنها بر چه بخشی از نتایج تاثیرگذار هستند.

اگر اطلاعات موجود در این مقاله برای شما مبهم بوده یا در مورد بخش هایی از آن سوال دارید میتوانید در بخش نظرات همین صفحه مطرح نموده و پاسخ خود را از کارشناسان وبسیما دریافت نمایید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.




سلام وقت شما بخیر
من سوالی راجع به تبدیل سایت وردپرس به php داشتم.
ما یه سایت وردپرس داریم به ادرس *** میخوایم این سایت رو از حالت وردپرس خارج کنیم و به سایت جدیدمون به ادرس *** که با php نوشته شده ببریم. لطفا توضیح بدید که چطور میشه این کار رو انجام داد؟ ایا این کار منطقی هست یا نه؟ چقدر زمان میبره که لینک ها به گوگل شناخته بشن ؟
دلیل این کار ما هم اینه که خیلی از کارهایی که میخوایم انجام بدیم تو وردپرس به سختی انجام میشه و پاسخگوی نیازهای ما نیست!
با تشکر از شما
سلام دوست عزیز
صفحاتی که در سایت اول موجود هستند و جایگاه خوبی کسب کرده اند را در سایت جدید نیز ایجاد کرده و با ریدایرکت 301 به آدرس جدید منتقل کنید. با توجه به تفاوت های اساسی این دو سایت امکان انتقال همه صفحات و اطلاعات به صورت یکجا را ندارید. بهترین کار ایجاد صفحات روی سایت جدید و ریدایرکت از سایت قدیم به آن است.
سلام
با تشکر از شما
ایا تاثیر منفی روی سئوی سایت خواهد داشت؟
با این کار عملا شما اعتبار و جایگاه سایت قبلی را به سایت جدید منتقل میکنید. اگر این فرآیند با حوصله و دقیق انجام شود تاثیر منفی نخواهد داشت.
سلام مجدد
با تشکر از پاسخ های شما.
یک سوال دیگه داشتم.
همین سایت وردپرس ما رو در نظر بگیرید.(***) الان توی گوگل رتبه 1 هست و سئوی خیلی خوبی داره. ما میخایم این سایت رو از حالت وردپرس خارج کنیم اما نمیخایم به یه جای خوب وصل کنیم. چیزی که من به ذهنم میرسه اینه:
1- یک پوشه توی دامنه ملک مشهد ( ***) ایجاد کنیم به نام مثلا new_site و بعد یک سایت با php رو اونجا بارگذاری کنیم و صفحات ملک مشهد رو به اونجا ریدایرکت کنیم.
یه نکته دیگه اینکه کل صفحات سئو شده سایت ما 20 تا بیشتر نیست.
ممنون میشم راهنمایی بفرمایید.
سلام دوست عزیز
این روش درست است ولی اگر سایت را در یک فولدر بسازید آدرس صفحات شما همه شامل نام آن فولدر خواهد بود.
سلام وقت بخیر
آیا مقاله ی آموزشی برای قرار دادن امتیاز در بالای توضیحات سایت درنتایج گوگل دارید؟
اگر ندارید امکان دارد سایتی معرفی کنید که این موضوع را آموزش داده باشد؟
سلام دوست عزیز
این کار برای هر سایت و صفحه ای متفاوت است و شما باید براساس استانداردهای گوگل آن را انجام دهید. بهترین راهنما برای شما بخش Google Structured Data است که به خوبی کدنویسی آن را آموزش داده است.
با سلام
دوست عزیز
برای ستاره دار کردن مطالب(که اصطلاحا به آن rich snippet گفته میشه) افزونه های زیادی هستند .مثل wp-review .
اگر در کوتاه مدت (3 روز بعد از انتشار مطلب)می خواهید که مطالبتان بصورت ستاره دار نمایش داده شود، از افزونه Rich Snnipet استفاده کنید . با یک سرچ ساده میتوانید این افزونه را از سایت های فارسی دانلود کنید .
سلام وقت بخیر
چطور میشه کاری کرد که به جای لینک در نتایج گوگل برد کرامپ نمایش داده بشه ؟ { دقیقا مثل ساختار سایت خودتون : ) }
سلام دوست عزیز
برای اینکار باید از نشانه گذاری استاندارد یا همان Schema استفاده کنید و breadcrumbs سایت را به گوگل معرفی کنید. پیشنهاد میکنم در کارگاه آموزش سئو تکنیکال شرکت کنید که به صورت کامل این موارد آموزش داده میشود.
سلام وقت بخیر
متاسفانه به دلیل کمبود وقت امکان شرکت در کلاس حضوری را ندارم شما اموزش ویدیو ای یا یک منبع برای این مورد ندارید که معرفی کنید ( که بتوان یاد گرفت تمام ارور های اسکیما را رفع کرد و از ان ها استفاده کرد و ….. )
سلام دوست عزیز
بهترین مرجع برای یادگیری Structured Data آموزش های خود گوگل است که در developer.google.com به صورت کامل ارایه شده است. ولی شرکت در کارگاه میتواند زمان یادگیری شما و درصد اشتباه را کاهش دهد.
سلام خسته نباشید
چند ماه پیش گوگل نمایش متا تگ یا توضیحات سایت رو به مقدار حداقل 300 کاراکتر افزایش داده بود ولی من چند روزی میشه میبینم دوباره توضیحات به 155 بازگشته شما هم متوجه شدید؟
سلام دوست عزیز
بله در بیشتر موارد برگشته به همون تعداد قبلی ولی هنوز در برخی جستجوها داره تعداد کاراکتر بیشتری رو نشون میده.
توی تگ title سایت من عنوان خود مطلب و در اخرش یک خط تیره و اسم سایت هست
اما یه عبارت اضافی هم گوگل بعد اسم سایتم تو همه نتایج تقریبا نشون میده
بررسی کردم و دیدم که توی inspect element اصلا اون قسمتی که تو گوگل میاد وجود نداره
بنظر شما مشکل چیه و چطور میتونم حلش کنم
ادرس سایت من *** هست (به جاش نقطه بزارید توی کامنتا معلوم نباشه)
سلام دوست عزیز
گوگل متوجه نام برند شما نشده است. عبارت انتخابی تا حدی عمومی است. پیشنهاد میکنم در منوی اصلی سایت یک لینک دقیقا با نام برند خود به صفحه اصلی سایت بدهید تا از این طریق مطمئن شود این عبارت نام برند شماست.
اگه امکانش هست ببنید درست انجام شده یا نه
***
بله دوست عزیز
به درستی انجام شده. یک هفته صبر کنید تا گوگل متوجه تغییرات در تمام صفحات سایت بشود.
سلام وقت بخیر
با سرچ کلمات و مخصوصا محصولات برخی اطلاعاتی که نمایش داده میشود از جدول های موجود در سایت ها است. برای سایتی که وردپرس است پیشنهاد شما استفاده از چه پلاگینی برای ایجاد جدول است که گوگل در درک جدول مشکل نداشته باشد؟
سلام دوست عزیز
برای نمایش جدول نیاز به هیچ افزونه ای در وردپرس نیست. شما میتوانید جدول مورد نظر را در اکسل ایجاد کرده و در بخش ویرایشگر دیداری وردپرس کپی کنید.
سلام
محصولات سایت من مانتو هست
اوایل اسم محصولات رو میزاشتم “مانتو سوفیا کد 1234″ – سوفیا که اسم برندم هست. فقط کدهای محصولات با هم تفاوت میکرد. الان جدیدا یه اسم یونیک برای محصولات میزارم. مثلا ” مانتو مشکی آستین توردوزی شده، کالکشن تابستانه سوفیا دیزاین، کد 98144 ” – قسمت دوم اسم (کالکشن تابستانه سوفیا دیزاین) برای تمام مانتوها یکسان است. کلمه کد هم که یکسان است فقط عدد کدهاشون فرق داره. میخواستم بپرسم این مدل اسم نویسی برای محصولات استاندارد هست؟
یه مورد دیگه ای که میخواستم از خدمتتون بپرسم اینه که محتوای محصولاتم هم تقریبا برای همشون یکسان هست. برای این محتوای یکسان نمره منفی میگیرم؟
سلام دوست عزیز
پیشنهاد میکنم اون بخش انتهایی که تکراری هست را حذف کنید و فقط کد محصول را قرار دهید تا عنوان محصولات شما کمترین شباهت را به هم داشته باشند.
با توجه به اینکه عنوان محصولات بسیاری طولانی بوده و کلمه کلیدی ارزشمندی را هدف گذاری نمیکنند مهمترین هدف گذاری شما برای صفحات دسته بندی و برچسب خواهد بود و نیازی به تولید محتوای طولانی و اختصاصی برای هر مانتو به صورت مجزا نیست. همین که به جنس پارچه، مدل و کاربرد آن اشاره کنید کفایت میکند.
ممنون.
اینکه میفرمایید هدفم رو بزارم رو دسته بندی و برچسب، دقیقا چکاری باید انجام بدم؟
من از افزونه یواست استفاده میکنم. لزومی داره برای هر محصول کلمه کلیدی انتخاب کنم؟
سلام دوست عزیز
یعنی در صفحه دسته بندی خود یک بخش محتوایی کوچک در حد 300 کلمه داشته باشید و لینک سازی های داخلی (منوی سایت) و خارجی را بر روی این صفحه متمرکز کنید. با توجه به شبیه بودن محصولات نیازی به انتخاب کلمه کلیدی یا تولید محتوای اختصاصی و زیاد برای هرکدام ندارید.