
معرفی Material Design و کاربرد آن
پس از موفقیت چشمگیر فریم ورک بوت استرپ و توجه طراحان سایت در دنیا به قابلیت ها و استانداردهای آن که از طرف توییتر معرفی و گسترش داده شد، حالا نوبت به گوگل رسیده است. Material Design که در ابتدا تنها یک راهنمای مفهومی در جهت ایجاد ساختاری استاندارد در طراحی وب بود یک قدم بزرگ به جلو برداشته و با معرفی Material Design Lite به یک راهکار عملی در طراحی وب تبدیل گشته است.

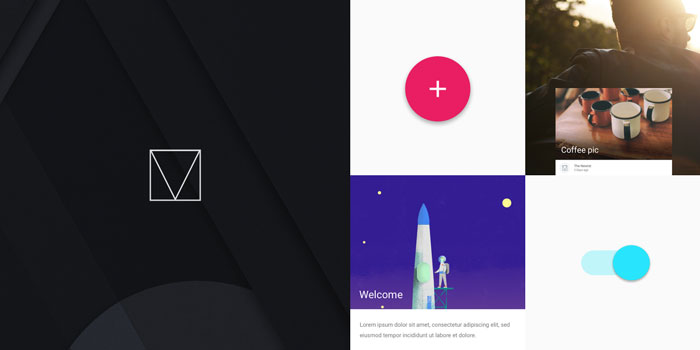
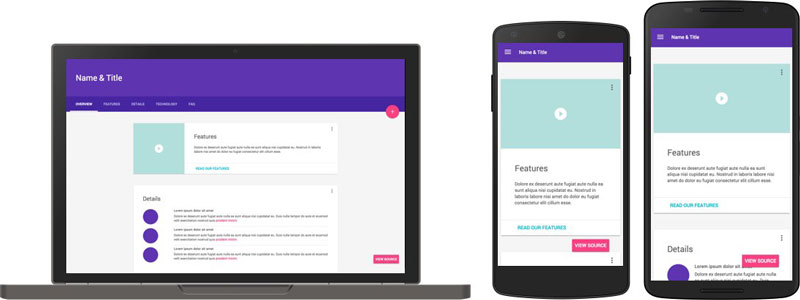
همواره طراحان وب سایت با این چالش مواجه اند تا یک زبان بصری برای کاربران به وجود آورند که علاوه بر همگام بودن با اصول طراحی کلاسیک ، شامل امکانات و فن آوری های نوین و خلاقانه باشد. گوکل در سال 2014 متریال دیزاین را با هدف ارائه راهنمایی در جهت طراحی زیبا، رابط کاربری مناسب و طراحی ریسپانسیو منتشر کرد.
هدف از طراحی و معرفی Material Design ترکیب اصول کلاسیک طراحی با امکانات و تکنولوژی های روز می باشد. همچنین متریال دیزاین تعادلی خاص میان زیبایی و کاربری ایجاد کرده و راه حلی مناسب برای تولید وب سایت های مدرن را ارائه می دهد.
چرا از Material Design گوگل استفاده کنیم؟
اصول طراحی متریال دیزاین بر مبنای حرکت و جلب توجه بیننده می باشد. عناصر اصلی در هر وبسایت مانند تایپوگرافی، رنگ، فضا های خالی و فاصله ها همگی به گونه ای طراحی شده اند که توجه بیننده را به خود جلب می کنند. این ترکیب موجب تمرکز چشم کاربر بر روی مفاهیم می شود.
انتخاب آگاهانه ی رنگ، نمایش متن در سایز مناسب، المان های گرافیکی زیبا، فضاهای خالی همگی باعث بوجود آمدن تصاویری گرافیکی چشم نواز می شوند. حرکت نقش مهمی در زیبایی و جذابیت خروجی خواهد داشت و برای هر حرکتی مفهوم و کاربردی مشخص در نظر گرفته شده است.

در اوایل جولای 2015 (همین سه هفته پیش) گوگل فریم ورک جدید خود را، با نام Material Design Lite منتشر کرد. فریم ورک متریال دیزاین دارای قابلیت نصب آسان، بارگذاری راحت و حجم 25 کیلو بایت (به صورت فشرده) می باشد. متریال دیزاین شامل کتابخانه ای از کامپوننت ها و تم ها در قالب کد های HTML , CSS و Js می باشد.
گوگل چند قالب استاندارد و پیش فرض برای شروع کار به شما پیشنهاد میدهد که همگی شامل عناصری مانند خلاقیت و زیبایی در کنار طراحی رسپانسیو و کاربری آسان می باشند.

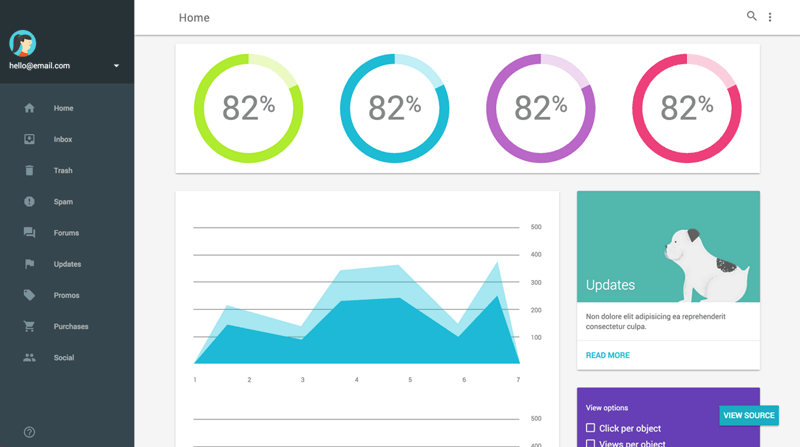
نمونه قالب پنل مدیریت با Material Design
کتابخانه متریال دیزاین شامل طیف عظیمی از کامپوننت های مختلف می باشد که می توانیم به دکمه، تولتیپ، صفحه بندی ریسپانسیو و … اشاره کنیم. این کامپوننت ها همگی براساس استانداردهای تعریف شده و با اصولی مشخص تهیه و ارائه شده اند. توسعه کنندگان Material Design وعده داده اند که بر این نمونه کدها اضافه خواهند کرد و امکانات جدیدی به آن اضافه خواهد شد.
برای دسترسی به فریم ورک متریال دیزاین و دانلود منابع آن می توانید به منبع اصلی متریال دیزاین در سایت GitHub مراجعه کنید و یا مستقیما به سایت Material Design Lite رفته و آخرین نسخه را دریافت نمایید.
طراحی متریال در مرورگر های مدرن مانند اپرا، فایر فاکس، گوگل کروم و … به آسانی کار میکند. ولی در اینترنت اکسپلورر ورژن 9 کمی با مشکل روبرو است.
آیا تجربه استفاده از Bootstrap و طراحی سایت با آن را داشته اید؟ پس حتما از Material Design نیز لذت خواهید برد. ورود چنین فریم ورک هایی موجب میشود تا این خلا بزرگ میان طراحی و کدنویسی از میان برود.
افراد بسیاری هستند که قدرت تحلیل و کدنویسی بسیار بالایی دارند ولی نتیجه کار آنها معمولا در زیر یک طراحی زشت و ناکارآمد پنهان می ماند. بکارگیری Material Design راه حلی مناسب برای رفع این نقیصه خواهد بود.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





محصولات گوگل واقعا بی نظیر هستند یعنی هیچ محصولی از گوگل بد نبوده
البته با استثناء گوگل پلاس
🙂
باهاتو موافقم، بخصوص روی گوگل پلاس!
ممنووون. مفید بود
خواهش میکنم، موفق باشید
واقعا عاليه
اما مثل هميشه تحريم براي كاربران ايراني …
بله متاسفانه، ایشالا که بزودی برطرف بشه
سلام و خسته نباشید.
عالی هستی.
با سلام. میشه منو راهنمایی کنید؟ تو دوره ی آموزشی طراحی سایت هستم.تو قسمت بوت استرپ.اما خیلی گیج شدم تو این دوره.اونم به خاطر تدریس بد استادمون.واقعا راهنمایی میخوام.ناامید شدم از ادامه ی دوره.الان این مطلب شمارو خوندم دیدم واقعا چقد گستره ی وسیعی داره و من تو همینش موندم. اگه خودم بخوام ادامه بدم چه کار کنم.چون واقعا با کلاس نمیتونم پیش برم.از تدریس استادمون چیزی عایدم نمیشه.فوق العاده مزخرف تدریس میکنن. لطفا راهنماییم کنید که خودم چه جوری یاد بگیرم. خیلی غمگینم.لطفا راهنماییم کنید.
سلام دوست عزیز
برای یادگیری طراحی سایت و کدنویسی بهترین کار این است که شما یک پروژه فرضی برای خود تعریف کنید و با مطالعه آموزش های سایت اصلی بوت استرپ سعی کنید اون صفحه رو بسازید. اینجوری خیلی سریع و دقیق یاد میگیرید. مثلا همین صفحه ای که الان توش هستیم رو سعی کنید با بوت استرپ بسازید.
وبسیما، اصلاً خراب این جمله شدم: افراد بسیاری هستند که قدرت تحلیل و کدنویسی بسیار بالایی دارند ولی نتیجه کار آنها معمولا در زیر یک طراحی زشت و ناکارآمد پنهان می ماند.
یعنی زدی تو خال. یکیش خودم!
راستی یه فکری به حال این کپچای کامنت بکنید. سوتی زیاد داره! یه دکمه رفرش بزارید براش
امروز نوشته بود: …+ 7 = 3 !!!! جوابش میشه -4! عجب!
بله، عدم هماهنگی بین طراحی و کدنویسی مشکل بسیار رایجی در این زمینه کاری محسوب میشه. این فریم ورک ها هم دقیقا به همین دلیل تولید شدند و با استقبال روبرو شدند.
بله کپچا یه وقتایی اشتباه میکنه و یک سیستم جدیدی طراحی کردیم که به زودی جایگزین سیستم کنونی خواهد شد.
با سلام و وقت بخیر . میخواستم بگویم که تیم ما وب سایتی دارد طراحی میکند . آیا مشکلی دارد که از طرح هایی از وب سایت شما الهام بگیریم و استفاده کنیم یا خیر؟ ممنون میشوم پاسخ دهید
سلام دوست عزیز
بله، این طرح حاصل زحمت چندماهه یک گروه طراحی و فنی بوده و از نظر ما نباید توسط شخص یا شرکت دیگری مورد استفاده قرار گیرد
با سلام . میخواستم بگویم که ما وب سایتی داریم طراحی میکنیم . این طرح وب سایت را قرار است به یک مسابقه وب سایت نویسی ارسال کنیم و نمیخواهیم وبسایت را در هاست آپلود کنیم . آیا مشکلی دارد که از طرح هایی از وب سایت شما الهام بگیریم و استفاده کنیم یا خیر؟ ممنون
سلام دوست عزیز
لطفا از طرح ها و ایده های وبسیما استفاده نکنید. برای شرکت در مسابقه باید از نوآوری و خلاقیت خودتون بهره بگیرید
سلام.مطالبتون مثل همیشه خواندنی و جالب است.امیدوارم همینطور خوب بمانید.
موفق و پیروز باشید
سلام، ممنون از شما دوست عزیز، با حمایت شما همینطور خواهد بود.
سلام
بله همونطور که فرمودید بعضی مواقع کد نویسی های پیشرفته و سطح بالا زیر طراحی نادرست باقی میمانند ولی این هم باید در نظر بگیریم که از Bootstrap لذت میبریم باید به فکر مشکل یکی شدن سایت با ظاهر سایر سایت ها هم باشیم و Material Design هم از این قاعده مستثنی!!!
و در یکی از خطوط هم جای کلمه “تند” اشتباه شده
“همگی به گونه ای طراحی شده تند که توجه بیننده را به خود جلب می کنند.”
با آرزوی موفقیت و سر افرازی 🙂
سلام دوست عزیز
بله کاملا درست میفرمایید. خلاقیت و ذوق در طراحی میتونه این ضعف متریال دیزاین و بوت استرپ را پوشش دهد
سلام عالی بود. شما هم در سایتتون از متریال دیزاین استفاده کردین؟ این افکت های حرکتی خیلی زیبا و جالب هستن؟
میتونم بپرسم آیا با افزونه خاصی پاپ آپ مربوط به عضویت در خبرنامه در بالای سایت رو ایجاد کردید؟ اگر بله لطفا نامش رو بفرمایید تهیه کنم. ممنون
سلام دوست عزیز
در سایت وبسیما از استانداردهای متریال دیزاین استفاده نشده و این طراحی و حرکت ها به صورت اختصاصی برای این سایت نوشته شده است.
اگر منظور شما سرویس Web Push است با استفاده از سرویس سایت onesignal راه اندازی شده است.