
پاسخ ویژه یا Featured Snippet در گوگل چیست؟
بسیاری مواقع هنگام جستجو در گوگل با یک باکس متنی ویژه در بالای نتایج جستجو مواجه میشویم که با ظاهری متفاوت پاسخ سوال ما را در یک پاراگراف نمایش میدهد. عموما Featured Snippet هنگام جستجوی عبارات طولانی و با لحنی پرسشی نمایش داده میشود که در حال حاضر موفق نشده ایم نمونه ای از آن به زبان فارسی بیابیم ولی نمونه های خارجی آن بسیار به چیم خورده است. برای آنکه بهتر با مفهوم Featured Snippet آشنا شویم به راهنمای گوگل برای معرفی پاسخ برجسته در گوگل مراجعه کرده ایم.
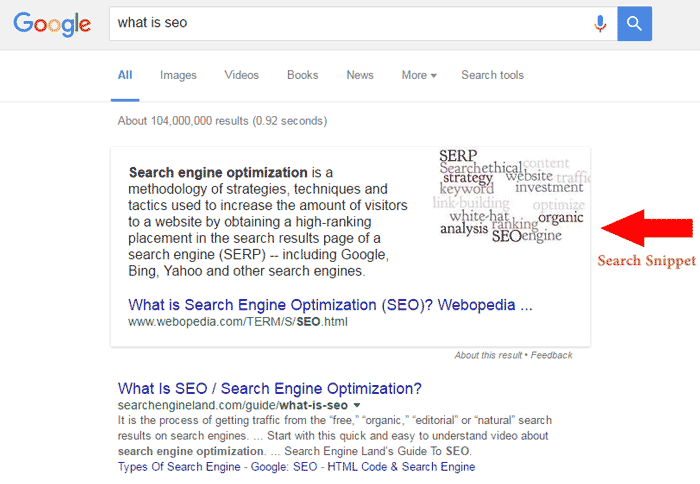
زمانیکه شما سوالی را در باکس جستجوی گوگل مطرح میکنید. ممکن است پاسخ شما بصورت یک باکس حاوی پاسخی برجسته در بالای نتایج گوگل نمایش داده شود. این باکس شامل توضیحاتی مختصر در پاسخ به سوال شما است که از یک صفحه اینترنی معتبر دریافت شده. همچنین عنوان صفحه، تصویر شاخص و لینک آن نیز در این باکس نمایش داده خواهد شد. یک باکس Featured Snippet میتواند به شکل زیر باشد.

جواب featured snippet از کجا برداشت میشود؟
گوگل اعلام کرده است که این جواب با الگوریتم هایی مشخص از صفحات وب دریافت میشود ولی در بسیاری موارد بنظر میرسد که بصورت دستی و توسط انسان تعیین میشوند زیرا عبارت هایی در آن به کار میروند که بعضا در متن اصلی وجود ندارد. این باکس به هدف جلب توجه سریع کاربران و پاسخ گویی سریعتر به پرسش آنها طراحی شده و صفحه مرجع از میان صفحات برتر در آن کلمه کلیدی تعیین میشود.
میشود از نمایش سایت در باکس پاسخ برجسته جلوگیری کرد؟
بله، شما میتوانید با اضافه کردن یک تگ متا در صفحه خود مانع نمایش آن در باکس پاسخ برجسته توسط گوگل شوید! البته این کار خیلی منطقی بنظر نمیرسد ولی اگر جایی به آن احتیاج داشتید کافیست کد زیر را در هدر سایت خود اضافه نمایید.
<meta name=”googlebot” content=”nosnippet”>
چگونه صفحه خود را در باکس featured گوگل قرار دهیم؟
گوگل اعلام کرده است که راه مشخصی وجود ندارد. شما نمیتوانید گوگل را مجبور به انتخاب سایت شما و نمایش آن در باکس پاسخ برجسته کنید مگر با کیفیت بالای محتوای خود و توجه زیاد کاربران به آن. گوگل صفحه ای را انتخاب میکند که پاسخ گوی سوال کاربران در رابطه با آن مفهوم یا پرسش باشد. مهم نیست که این صفحه اولین نتیجه گوگل در آن عبارت هست یا نه! حتی ممکن است سایت شما رتبه پنجم را در رتبه بندی گوگل برای عبارت جستجو شده داشته باشد ولی آنقدر پاسخ گوی سوال مورد نظر باشد که در این باکس به کاربران نمایش داده شود.
شما میتوانید با هدف گذاری روی یک پرسش رایج و تهیه یک محتوای مفید و مرتبط شانس خود را برای حضور در Featured Snippet افزایش دهید. دقت کنید که محتوای شما بهتر است:
- بصورت پرسش و پاسخ مطرح شده باشد
- مختصر باشد ولی کاملا پاسخ دهنده به سوال مورد نظر باشد
- از هدینگ، لیست و جدول در آن استفاده شده باشد
بررسی آماری Featured Snippets
در یک بررسی آماری یک میلیون عبارت جستجو شده و نتایج آنها بررسی گردید. این مطالعات نشان میدهد که:
- در 9.28 درصد جستجوها باکس پاسخ برجسته نمایش داده میشود و در 70 درصد از آنها صفحه پیشنهاد شده رتبه اول در نتایج گوگل را دارا نیست.
- 28.4 درصد از نمونه های نمایش داده شده به صورت Featured Snippet دارای تصویر بوده اند، 26.3 درصد بصورت لیست نمایش داده شدند و 17.7 درصد از آنها شامل جدول هستند.
- هرچقدر تعداد کلمات در عبارت جستجو شده بیشتر باشد شانس نمایش باکس ویژه نیز بیشتر خواهد شد. 25 درصد حالت هایی که این شرایط را شامل میشوند جستجو با عبارات شش کلمه ای بوده است.
- صفحات انتخاب شده میزان اشتراک گذاری بیشتر نسبت به متوسط صفحات در وب داشته اند. به این معنی که کاربران بیشتر آنها را در شبکه های اجتماعی انتشار داده بودند.
- و در پایان عبارت هایی که میزان جستجوی روزانه و ماهانه آنها بیشتر است شانس بیشتری برای نمایش باکس پاسخ برجسته خواهند داشت. احتمالا دلیل آن است که، اطلاعات گوگل از داده های آماری گسترده تری برای نتیجه گیری بدست آمده است.
آیا شما هم تاکنون نمونه های مشابهی در نتایج جستجوی گوگل دیده اید؟ اگر نمونه فارسی از Featured Snippet میشناسید کلمه کلیدی و سایت مرتبط با آن را در بخش نظرات معرفی کنید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





عالی بود تشکر
من که نمونه فارسی زبانی ندیدم اما با نمونه های خارجی زیادی روبه رو شدم اگه اشتباه نکنم این الگوریتم بر خلاف زبان لاتین برای فارسی زبانان به خوبی کار نمیکنه
یه سوال داشتم به موضوع مطلب ربطی نداره در مورد طراحی سایتتون هستش عذر خواهی میکنم چون جای دیگه ای برای پرسیدن سراغ نداشتم .
برای صفحه اصلی سایتتون از کتابخانه های آماده موجود استفاده کردین یا خودتون کدشو نوشتین ؟! حالت پیمایش بین بخش های صفحه اصلی منظورم هستش ….
اگه از کتاب خانه های آماده استفاده کردین معرفی کنین بی زحمت ممنون
بله. البته ما تغییرات زیادی روی کدهای اولیه ایجاد کردیم که با نیازمون سازگار بشه ولی هسته کار از fullpage.js استفاده شده