
CSS Sprite چیست؟ چه کارایی دارد؟ و چگونه انجام دهیم؟
آیا با مفهوم CSS Sprite آشنایی دارید؟ اسم آن میتواند تا حدی فریبنده باشد، احتمالا تاکنون با دکمه هایی که حالت روشن و خاموش آنها در یک تصویر قرار گرفته اند برخورد داشته اید که با تغییر مکان تصویر زمینه حالات مختلفی را نشان میدهند.
نمونه-ای از CSS Sprite
استفاده از این تکنیک را CSS Sprite مینامیم با این تفاوت که بجای قرار گرفتن دو عکس میتوانید تعداد نامحدودی عکس و آیکون را در یک تصویر بگنجانید. CSS Sprite اولین بار در بازی های کامپیوتری بکار گرفته شد که در آن با لود کردن یک تصویر و نشان دادن بخشهای مختلف آن در هر لحظه سرعت پردازش را تا حد زیادی در مقایسه با بارگزاری چندین عکس افزایش میداد.
چرا باید بوسیله CSS Sprite این همه عکس را یکی کنیم؟ آیا لود شدن تصاویر کوچکتر سرعت را افزایش نمیدهد؟
شما با استفاده از تکنیک CSS Sprite میتوانید سرعت سایت خود را تا حد زیادی افزایش دهید. تا همین چند وقت پیش همه طراحان سایت عکس ها را به تصاویر کوچکتر تقسیم میکردند تا صفحات سریعتر بارگزاری شوند ولی این تکنیک با فریب چشم انسان و نشان دادن تصاویر در هر گوشه از صفحه این حس را میدهد که سرعت بارگزاری افزایش یافته است ولی در واقع هرکدام از این تصاویر یک فراخوان از HTTP را بهمراه دارد و بازدهی صفحه شما را به شدت کاهش میدهد.
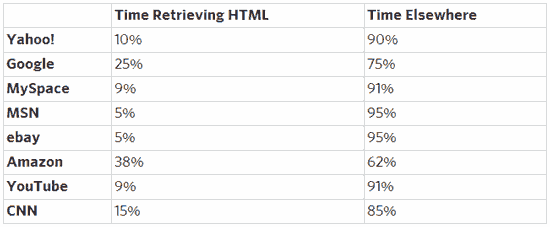
بررسی سایت های سرشناس نشان میدهد که تنها 5 تا 38 درصد از زمان لود شدن صفحات آنها صرف دانلود HTML شده و بقیه 62 تا 95 درصد صرف فراخوان HTTP و پیکربندی مطالب میشود (تصاویر، اسکریپت و استایل) با توجه به اینکه مرورگرها بین 2 تا 4 فراخوان بطور همزمان انجام میدهند تجربه نشان داده است که با افزایش تعداد فراخوان ها سرعت بارگزاری سایت به شدت کاهش می یابد.

نمونه سایت های معتبر
هر تصویر یا تصویر زمینه در سایت شما فراخوان HTTP جدایی ارسال میکند و میتوانید تصور کنید که بدون CSS Sprite چه مقدار سرعت را از دست میدهید.
CSS Sprite چگونه انجام میشود؟
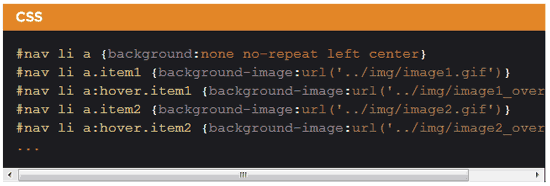
اجازه بدهید که قبل از توضیح روش CSS Sprite یک نمونه از تاثیر آن را بررسی کنیم. دقت کنید که در CSS زیر هرکدام از عکس ها بصورت جداگانه و با یک دستور فراخوان میشوند.

کد CSS قبل از تغییر
آیکون ها قبل از تکنیک CSS Sprite
با استفاده از CSS Sprite در مثال بالا میتوانیم بجای 10 تصویر مجزا (2 تصویر برای هر آیکون) یک تصویر بزرگتر داشته باشیم. تصویری به عرض آیکونی که بیشترین عرض را دارد و به ارتفاع مجموع ارتفاع آیکون ها بعلاوه 10 پیکسل (به تعداد عکس ها) میسازیم و آیکون ها را بصورت چپ چین از بالا و به فاصله یک پیکسل بین آنها در تصویر قرار میدهیم.
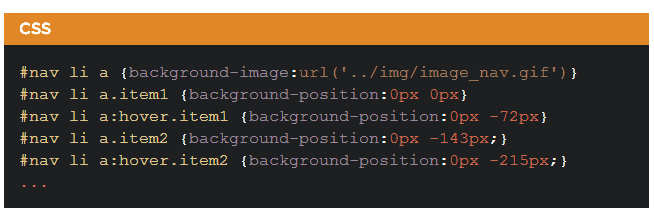
حالا کد CSS جدید را به شکل زیر میسازیم، همانطور که میبینید تنها یک تصویر زمینه قرار دارد و بقیه دستورها با جابجایی این تصویر با استفاده از مختصات X و Y آیکون ها را به نمایش میگذارند.

کد CSS بعد از تغییر
با استفاده از CSS Sprite در این مثال ساده تعداد فراخوان HTTP 9 عدد کاهش یافته و حجم تصویر 5/6 کیلوبایت کمتر شد حالا تصور کنید که تا چه حد میتواند در افزایش سرعت سایت موثر باشد.
آیکون ها بعد از تکنیک CSS Sprite
در ادامه به آموزش تکنیک CSS Sprite میپردازیم.
CSS Sprite به نظر زحمت زیادی داره
بیاد داشته باشید که موفقیت های بزرگ با تلاش زیاد بدست میان، انجام مراحل CSS Sprite زمان و دانش زیادی رو طلب میکنه ولی خوشبختانه سرویس رایگانی وجود دارد که ساختن CSS Sprite را برای شما خیلی راحت و سریع انجام میدهد. بهترین نرم افزار در این زمینه SprieMe است.
استفاده از Sprite Me
SpriteMe برای انجام تکنیک CSS Sprite روش ساده ای دارد، شما با قرار دادن آن در bookmark مرورگر خود میتوانید براحتی به هر سایتی رفته و برروی آن کلیک کنید. با این کار بخشی را در کنار صفحه برای شما نشان میدهد. در اینجا همین روش را برای نمونه روی سایت وبسیما انجام میدهیم.
آموزش استفاده از SpriteMe
باکس سفید بالایی تمام تصاویر موجود در صفحه که مناسب استفاده در تکنیک CSS Sprite هستند را به شما نشان میدهد و در باکس پایانی تصاویر نامناسب و دلیل آن را به نمایش میگذارد. اگر بخواهید میتوانید هر کدام از عکس ها را به باکس بالایی منتقل کنید. پس از قرار دادن تمامی عکس های مورد نظرتان در باکس بالایی با فشردن دکمه Make Sprite همه تصاویر با چیدمان مناسب در یک تصویر گنجانده میشوند که به شما نمایش داده میشود. شما این تصویر را دانلود کرده و در آدرس مشخصی از هاست خود قرار میدهید.
استفاده ازSpriteMe برای وبسیما
همچنین با export کردن CSS به شما نشان میدهد که کدام بخش از فایل CSS خود را با چه کدی جایگزین کنید تا برای استفاده از تصویر جدید آماده شود.
چه تصاویری برای CSS Sprite مناسب نیست؟
CSS Sprite برای تصاویری که در سایت شما ثابت هستند و تغییر زیادی در طول زمان نمیکنند مناسب است، آیکون ها نمونه مناسب برای استفاده از تکنیک CSS Sprite هستند. با توجه به اینکه تمام این تصاویر باید در یک تصویر گنجانده شوند چیدمان آنها نقش زیادی در حجم تصویر کلی دارد پس تصاویری که از نظر ابعادی همخوانی مناسب ندارند برای روش CSS Sprite در یک تصویر کلی مناسب نیستند. شما میتوانید مجموعه تصاویر را در 2 یا 3 تصویر اصلی بگنجانید.
در پایان چند نمونه استفاده شده از تکنیک CSS Sprite در سایت های سرشناس را نشان داده ایم.
گوگل ریدر
Ask.com
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





مدت ها بود که اینو جاهای مختلف میدیدم ولی نمیفهدم که چی هست! این مطلب خیلی کمک کرد. مرسی
فقط اون بخشی گه توضیح دادید چجوری اینکارو انجام بدیم میتونست کامل تر باشه.
چشم سعی میکنیم کاملترش کنیم. اگر جای خاصی سوال دارید همینجا مطرح کنید راهنمایی کنم
ببخشید سرعت لود سایتم خیلی پایینه ورنکینگشم اصلا خوب نیست و سیستم هم جوملا است
واقعا ممنون میشم کمک کنید
سلام دوست عزیز،
میتونید مقالات بهینه سازی رو مطالعه کنید. پیشنهاد میکنم از مقاله افزایش سرعت سایت شروع کنید.
این روش خیل یجالبه
ولی هیف که ای ایی 6 رو پشتیبانی نمی کنه
کلا مطلب جالبی بود دستت درد نکنه
IE6 دیگه تقریبا کاربردی نداره و کاربرهای کمی از اون استفاده میکنن ولی تاثیر این روش میتونه خیلی روی سرعت سایت شما زیاد باشه. اگر هم خیلی حساسید میتونید با CSS مشکل کاربرای اینترنت اکسپلورر رو هم رفع کنید
خیلی عالی و تحلیلی بود .گرچه من از این تکنیک در سایت خودم استفاده کردم ولی اسمش رو نمی دونستم.
مرسی مطلب مفیدی بود.
لطفا اون بخشی که css رو exportمی کنه رو بیشتر توضیح بدید هرچی گشتم اون قسمت رو پیدا نکرم
با تشکر
برای اینکه گزینه export فعال بشه باید گزینه ای برای sprite کردن پیدا کنه. ممکنه تصاویر مناسبی برای این کار توی صفحه شما موجود نباشه.
من قبلا از این تکنیک استفاده کردم ولی الان هر کار میکنم نمیشه
من میخوام قسمت لایک و دیس لایک رو که دو تیکه است یک تیکه کنم
با همین روش اول دو تا عکس رو مارک میکنم و بعد میخوام export CSS کنم وارد سایت میزبان ( spriteme) نمیشه
چرا این طوری شده؟
اگر فقط همین دوتا عکس هست و کمی کدنویسی بلد هستید خودتون میتونید کار رو انجام بدید. این نرم افزار بیشتر زمانی بدردی میخوره که شما پتانسیل های ممکن برای استفاده از CSS Sprite رو شناسایی نکرده باشید.
سلام
اول ممنون بخاطر این آموزش جامع و واضحی که گذاشتید.دوم اینکه من یه مشکل کوچک دارم. بعد از اصلاح کد css اگه تگ no-repeat رو بعد لینک آدرس عکس قرار ندم در نمایش به تعداد زیاد عکس رو تکرار میکنه. اما اگه قرار بدم دیگه اصلا نمایش نمیده!!
راهنماییم میکنید مشکل کار کجاست؟! اصلا استفاده از این تگ درسته؟!
سلام دوست عزیز. استفاده از این دستور یعنی عکس بصورت موزاییکی تکرار نشه و برای تصاویری که از اندازه فضای div کوچکتر هستن کاربرد داره. وقتی از no-repeat استفاده میکنید بهتره که از Background-position هم برای تعیین جای دقیق تصویر استفاده کنید در غیر اینصورت براساس پیش فرض خودش جا رو تعیین میکنه. البته اگر دقیقا میدونستم که کجا استفاده کردید میشد راهنمایی بهتری کرد
البته از دستور Background-position هم استفاده کردم اما بازهم مشکل داره. یه نمونه از کد تغییر داده شده:
.post-cat {
background-image: url(images/spriteme1.png) no-repeat;
background-position: 116px -36px;
padding-right : 14px;
}
با این کد بدون no-repeat به تعداد زیاد تکرار میشه و با قرار دادن no-repeat اصلا نمایش داده نمیشه!!
بجای دستور background-image از دستور background استفاده کنید فکر میکنم مشکل حل بشه
آقا واقعا ممنون. 2 تا مشکل داشت یک همونی که شما فرمودید و دوم اینکه padding-right باید قبل دستور background قرار میگرفت.
بازهم تشکر از شما
خواهش میکنم. موفق باشید
سلام
میشه یه سایت (یا نرم افزار) در همین رابطه معرفی کنید که رایگان باشه اما بتوان عکس های مورد نظر را خودمان آپلود (یا import) کنیم
با تشکر
سلام دوست عزیز، همین سایت sprite me که توی مقاله معرفی شده خیلی خوبه و سایت شما را آنلاین تحلیل میکنه کدها و تصاویر جدید رو بهتون میده
درود بر شما !
واقعا نمیشد این مقاله رو خوند و تشکر نکرد !
واقعا که خیلی مفید بوده و هست، خسته نباشید !
موفق باشید !
سلام دوست عزیز، خوشحالیم که مورد استفاده شما قرار گرفته و ممنون از نظر خوبتون
سلام و عرض خسته نباشید . میخواستم بدونم چجوری میشه یه کار کرد که وقتی موس رو روی یک عکس میاریم شکل اون عکس عوض بشه و یه صفحه زیرش باز شه که درونش چندین عنوان برای انتخاب باشه . ممنون میشم اگه جوابم رو بدید
سلام شما باید از ترکیب HTML و CSS استفاده کنید. توی این فضا نمیتونم خیلی توضیحات تکمیلی بدم ولی دستور CSS باید hover باشه.
مثلا
img:hover h2{display}h2{display:none}
ایند کدها یعنی که در حالت عادی تگ h2 نمایش داده نشه ولی وقتی که روی موس روی تصویر رفت این تگ نمایش داده بشه.
با سلام خسته نباشید مطلب جالب بود فقط طریقه استفاده از این یرویس بیشتر توضیح بدید ممنون میشم
سلام خواهش میکنم. کدوم قسمت کار رو مشکل دارید؟ البته پیشنهاد میکنم که پروسه رو بصورت دستی انجام بدید تا روی کار مسلط باشید
با سلام اگه اشکالی نداره می تونید سایت یه باز رسی بکنید ببیند جریان چیه که خیلی سرعت لودم پایینه
سیستم وردپرسی
(اگه لازم هست یوزر پس براتون ارسال کنم)
سلام، مهمترین کاری که باید بکنید فعال سازی gzipاست و البته بهینه سازی تصاویر موجود در سایت
با سلام وبا تشکر از شما مهندس عزیز
هم افزونه رو بصورت دستی هم به صورت افزونه نصب کرده ام
اگه زحمتی نیست در مورد بهینه سازی تصاویر داخل سایت مطلب بزارید
همراه همیشگی سایت بسیار عالی شما
با سلام،
میتونید به مقاله 4 نکته اساسی در بهینه سازی تصاویر در مقالات وبسیما مراجعه کنید.
سلام من ده تا آیکون به صورت یک sprite درست کردم و نیز یک عکس تیک برای علامت زدن نیز دارم میخوام وقتی روی چند تا از اون آیکونها کلیک میکنم علامت تیک انتخاب بر روی اون ایکونها قرار بگیره اما وقتی قرار میگیره آیکون زیر اون پاک میشه.در ضمن عکس تیک رو هم به صورت یک عکس جدا قرار دادم اما باز مشکل حل نشد.
اگه میشه با jquery و css مشکل منو حل کنین.
ممنون
سلام دوست عزیز
فکر میکنم این سوال رو باید در انجمن های تخصصی HTML و CSS مطرح کنید. امکان رفع مشکلات از این دست رو نداریم.
سلام .
اشتباهی از یک صفحه به این صفحه لینک دادید.
تو قسمت ***
در قسمت 15 نکته اساسی برای افزایش سرعت سایت .
بله ممنون که اطلاع دادید،درستش کردیم
سلام بعضی از نکات آموزشی ناقص است الان من سایت رو که باز کردم چگونه باید در بوک مارک قرار بدهم و اینکه وقتی اینکارو میکنم و وسایت خودم رو باز میکنم و در بوت مارک سایت اسرپایس رو که میزنم میره به سایت اسپراس و مثل عکسی که قرار دادید نمیشه
سلام دوست عزیز
این سرویس فکر کنم مدتیه که به درستی کار نمیکنه و خودتون باید بصورت دستی این فایل رو ایجاد کنید.
ممنون،من دنبال اسم این تکنیک بودم
سلام. چطوری میشه از تکنیک CSS Sprite برای افزونه هایی مثل مگامنو در وردپرس استفاده کرد. من در منوی سایتم 100 تا آیکن کوچک زیر 1 کیلوبایتی دارم و با توجه به این مطلب به نظرم اگر آیکنها در یک تصویر قرار بگیرند سرعت سایت خیلی بهتر میشه اما این آیکنها توسط بخش مدیریت افزونه برای هر بخش انتخاب میشه. آیا راهی براش هست؟
سلام
باید کدنویسی انجام بشه و آیکون ها رو بدون استفاده از افزونه به سایت اضافه کنید
باسلام
هرچند این سوال ارتباط کمی با تاپیک داره اما فکر میکنم میتونه راهگشای خیلی از دوستان باشه .
استفاده از child theme باعث کاهش سرعت سایت و تاثیر منفی در سئو میشه یانه؟ ( باتوجه ب اینکه تعداد فراخوانی ها و فایهای درخواستی نسبتت به تغییرات در قالب بیشتر است)اگر با لینک معتبر یا تحلیلی پاسخ بدید ممنون میشم
سلام دوست عزیز
استفاده از child theme نمیتونه دلیل تاثیر منفی بر سئو باشه بلکه استفاده نادرست از اون میتونه. کلا هر چقدر سایت شما سریعتر و سبک تر باشه برای کاربر بهتر و برای سئو کارآمدتر خواهد بود. حالا این سرعت و بهینه سازی اگر به خاطر child theme از دست رفته باید براش فکری بکنید. ولی ممکنه یک کدنویس خوب بتونه سایت رو در این شرایط هم به خوبی بهینه سازی کنه
سلام
آدرس سایتم رو گذاشتم که ببینید.. در هدر سایت آیکونهای شبکه های اجتماعی درج شده.. در ابتدا این آیکونها همه عکس بودند که در سایت gtmetrix توصیه شده بود از css sprites استفاده بشه… من فکر کردم بهتره از font awesome استفاده کنم که طبیعتا حجمش از css sprites هم کمتر میشه… همه آیکونها رو از طریق سایز فونت و padding یک اندازه یعنی 24*24 تعیین کردم.. حتی از صفحه پرینت-اسکرین گرفتم و در فتوشاپ هم چک کردم که همه آیکونها سایز یکسان داشته باشند…. حالا مشکل این هست که وقتی سایت رو در یک کامپیوتر دیگه که طبیعتا رزولوشنش با کامپیوتر خودم فرق داره نگاه می کنم، می بینم که سایز آیکونها یکسان نیست… تو هر دو تا کامپیوتر و براوزر هزار بار ctrl+F5 زدم ولی واقعا متفاوته. جالبه که اینم بگم وقتی تو کامپیوتر خودم از ابزار view responsive layouts استفاده می کنم تو همه دیوایس ها درست نشون داده میشه ولی روی کامپیوتر دیگه سایزها متفاوته.. اصلا این تفاوت رو درک نمی کنم. به نظر شما مشکل چی هست و چرا تو دو تا کامپیوتر متفاوت این اتفاق میفته؟
سلام دوست عزیز
من بررسی کردم در چند مرورگر ایرادی ندیدم توی کار، در سایز درست نمایش داده میشه
یعنی تو کامپیوتر دیگه که ارتفاع بکگراند یکی رو بیشتر نشون میده و یکی عرضش رو بیشتر، در نظر نگیرم؟ با چشم غیر مسلح (:دی) هم کاملا مشخصه حتی…. می خواید براتون ایمیل کنم دو تا عکس رو؟ یکی با کامپیوتر خودم و دیگری با یه کامپیوتر دیگه…. واقعا همینجوریه ها. اصلا نمی فهمم چرا !!!
خب توی همون کامپیوتر css هارو بررسی و تصحیح کنید
کل سوال من این بود که چرا تو دو تا کامپیوتر متفاوت نشون داده میشه وگرنه این که تو یکی درست کنم اون یکی دوباره به هم میریزه، راه حل منطقی و درستی نیست!!!
من نگفتم توی اون درست کنید. گفتم توی اون یکی بررسی کنید ببینید چه تفاوتی داره. به طور کلی کامپیوتر نمیتونه بر نحوه نمایش تاثیر داشته باشه. سایز صفحه نمایش و نوع مرورگر میتونن تاثیرگذار باشن.
“سایز صفحه نمایش و نوع مرورگر میتونن تاثیرگذار باشن.” این که مشخصه…
جمله من در سوال اولم: “حالا مشکل این هست که وقتی سایت رو در یک کامپیوتر دیگه که طبیعتا رزولوشنش با کامپیوتر خودم فرق داره نگاه می کنم، می بینم که سایز آیکونها یکسان نیست…”
به هر حال سپاسگزارم از اینکه وقت گذاشتید 🙂
درستش اینه که توی هر کامپیوتر و شرایطی تجربه کاربری یکسانی داشته بشیم که البته کار دشواری هست
سلام مقاله مفیدی بود ممنون ، یک غلط املایی هم داشتید لطفا تصحیح شود
“شما با استفاده از تکنیک CSS Sprite میتوانید سرعت سایت خود را تا حد زیادی اقزایش دهید”
سلام دوست عزیز
خوشحالیم که برای شما مفید بوده. از تذکر به جای شما بی نهایت سپاس گزاریم. این مورد برطرف شد
سلام ، ایا شما استفاده از افزونه های وردپرس مانند ” CSS Sprite for Google PageSpeed” را برای استفاده از این تکنیک توصیه میکنید ؟
سلام دوست عزیز
من با افزونه ای که نام بردید کار نکردم و دقیقا نمیدونم که تا چه حد میتونه نیازهای سایت های مختلف رو برطرف کنه. با توجه به اینکه پیاده سازی این تکنیک پیچیده نیست پیشنهاد میکنم به جای استفاده از افزونه متناسب با نیاز سایت شما پیاده سازی شود.