
AMP یا Accelerated Mobile Pages چیست؟
گوگل به تازگی یکی از ابزار ها جدید خود، به نام AMP را در اوایل سال 2016 منتشر کرده است. با توجه به افزایش استفاده از تلفن همراه بسیاری از افراد برای دست یابی به اطلاعات دنیای وب از تلفن همراه خود استفاده می کنند و آمار استفاده از موبایل روند صعودی خود را می پیماید. در نتیجه سرعت لود صفحات در موبایل از اهمیت ویژه ای برخوردار است. گوگل به تازگی از فرم ورک AMP رو نمایی کرده است و هدف از ارائه این ابزار بهبود عملکرد صفحات وب حاوی متن, تصویر، فیلم، انیمیشن و…. در موبایل می باشد. هدف از این فناوری گوگل ارائه راهکاری سریع و بهینه برای کاربران می باشد تا به راحتی بتوانند, محتوای صفحات وب, خصوصا سایت هایی که دارای متن زیادی می باشند( مانند سایت های خبری) را به راحتی مشاهده کنند.
فریم ورک AMP چیست؟
AMP یا Accelerated Mobile Page به معنی افزایش سرعت لود شدن صفحات در موبایل می باشد. پروژه AMP یک فریم ورک جدید و متن باز است که به طور کامل از فناوری های موجود در وب ساخته شده است. این پروژه که به وسیله گوگل و توییتر انجام شده است، به برنامه نویسان کمک می کند صفحات HTML با حجم کم ایجاد کنند. این کد ها به راحتی در صفحات موبایل لود می شوند، تا با لود سریع محتوای صفحات وب به راحتی برای کاربران قابل مشاهده باشد.
شرکت های مختلفی از جمله WordPress.com، Pinterest، APPLE، LinkedIn و دیگر شرکت هایی که در فناوری های وب فعالیت می کنند در این پروژه شرکت کرده اند تا همگام با این فناوری گوگل در جهت سهولت کاربران گام بردارند.
چرا AMP موجب افزایش سرعت لود صفحات موبایل می شود؟
همان طور که گفته شد AMP یک فریم ورک متن باز است که موجب بهینه سازی کد های HTML می شود. کد های AMP سرعت لود بسیار بالایی دارند و باعث بار گذاری سریع صفحات وب می شوند و خواندن صفحات وب را برای کاربران تسهیل می بخشند.
شما به عنوان یک برنامه نویس فقط تگ های خاصی از HTML را می توانید استفاده کنید و مجاز به استفاده از همه تگ ها نیستید. همچنین شما فقط می توانید کد های ساده CSS و آن هایی که دارای کاربرد بسیار هستند را استفاده کنید. استفاده از کد های جاوا اسکریپ نیز در همه جا مجاز نمی باشد. در واقع AMP استایل خاصی را برای کد های شما در نظر می گیرند و کد های CSS شما را نادیده می گیرد و آن کد هایی که حجم صفحات شما را افزایش می دهد را به عنوان عامل غیر مجاز در نظر می گیرد.

بنابراین کل پلت فرم AMP با هدف افزایش خوانایی و سرعت بارگذاری صفحات وب در موبایل پایه گذاری شده است.
چگونگی نمایش AMP در نتایج جستجو
حال که با AMP آشنا شده ایم به چگونگی نمایش این صفحات در موتور های جستجو می پردازیم. در حال حاضر AMP روی تلفن همراه هدف گذاری کرده است و بنا بر دمو نشان داده شده در سایت رسمی گوگل سایت هایی که توسط فریم ورک AMP نوشته شده اند دارای لینک آبی می باشند. با انتخاب لینک به راحتی به صفحه مورد نظر می روید و جابجایی در صفحات و مطالعه محتوای صفحه به راحتی صورت می گیرد. به طور قطع گوگل در نسخه رسمی در سال 2016 طراحی مناسبی برای صفحاتی که با AMP نوشته شده اند در نظر میگیرد.
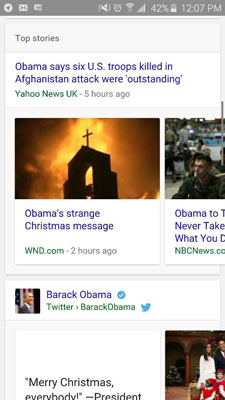
با توجه به اینکه سایت های خبری مانند CNN و BBC هم اکنون به این سیستم مجهز شده اند کافیست عبارت iran را بوسیله موبایل خود در گوگل جستجو کنید تا در بخش Top Stories نمونه هایی از نحوه نمایش AMP را مشاهده نمایید. در این بخش یک اسلایدر قرار داده شده که اطلاعات خود را مستقیما از صفحاتی با ساختار کدنویسی AMP دریافت میکند.
چگونه سایت خود را بر مبنای استاندارد های AMP استاندارد کنیم؟
در مرحله اول شما باید صفحات AMP سایت خود را بسازید و صفحه سایت خود را بر اساس استاندارد های AMP طراحی کنید. شما به راحتی می توانید با ابزار developer tools گوگل کروم از استاندارد کدهای خود بر اساس فریم ورک AMP آگاه شوید. پلاگین های وردپرس که برای ایجاد صفحات AMP نوشته شده اند به شما کمک می کنند به راحتی صفحات داینامیکی بر مبنای استاندارد های AMP بسازید.
شما با مراجعه به وب سایت رسمی AMP یا صفحه رسمی AMP بر روی Github می توانید در راستای بهینه سازی صفحات سایت خود بر مبنای این فریم ورک گام بردارید.
به طور قطع گوگل هدف های والایی را از ایجاد فریم ورک AMP دنبال می کند و ممکن است این فریم ورک با وجود نداشتن دیزاین پیچیده و بهره گیری از طراحی ساده جایگزین تکنیک های طراحی رسپانسیو و نسخه موبایل سایت شود. نظر شما چیست؟
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.






لطفا درباره flexbox در css صحبت کنید .
flexboxfroggy.com به زبان فارسی هم ترجمه شده بدنیست به کاربران معرفی کنید ….
ممنون بابت مطلب خوبتون !
بله، ممنون از پشنهاد شما
فکر میکنم AMP جایگزین مناسبی برای طراحی های رسپانسیو باشه البته با توجه به اینکه گوگل معرف این فریم ورکه نباید از تاثیر سئو بهتر AMP با توجه به سرعت لود بالا چشم پوشی کرد
سپاس بابت مقاله
بله درست میفرمایید. ممنون از شما
سلام وقت بخیر
لطفا چند نمونه از پلاگین AMP برای وردپرس معرفی کنید
سلام
یه افزونه هست که خود وردپرس معرفی کرده. توی گوگل جستجو کنید wordpress amp plugin اولین نتیجه رو کلیک کنید
سلام وقت بخیر
من پلاگین amp رو نصب کردم به نظرم تغییری در سرعت لود سایت انجام نشد
این پلاگین قسمتی به نام تنظیمات نداره و فقط ویرایش دارد؟
ایا امکان دارد ان پلاگین رو نصب و بررسی کنید؟
با تشکر
سلام دوست عزیز
این پلاگین هیچ ارتباطی به سرعت سایت شما نداره. این برای شما یک نسخه از سایت با فرمت AMP میسازه که از طریق آدرس های مشخصی در دسترس هست.
مطلبتون جالب بود ممنون
با سلام و خسته نباشید خدمت شما و ممنون از مطالب خوبتون
یه سوال داشتم ممنو میشم جواب بدید
این دوتا فایل که توی سورس سایت وردپرسی بارگذاری میشن چه کاری انجام میدن و ایا میشه کاری کرد تو قالب بارگذاری نشن چون حجم جاوای سایت رو بالا بردن
wp-includes-js/query/jquery.js
wp-includes/js/jquery/jquery-migrate.min.js
سلام دوست عزیز
اینها فایل های مربوط به jquery هستند و اگر نباشند ممکنه سایر فایل های شما که به این دوتا وابسته هستند به درستی کار نکنند. اگر خودتون نسخه دیگری از فایل jQuery را فعال کردید میتونید اینها رو غیرفعال کنید و مشکلی پیش نمیاد
سلام وب سیمای عزیز. سوال دارم:
پس استفاده از این نوع از کدنویسی چه فرقی با استفاده از Microdata هایی نظیر Schema و json-ld داره؟ ممنون میشم تفاوت این دو نوع رو مختصراً توضیح بدید برام.
سلام دوست عزیز
هیچ تفاوتی با هم ندارند. مثل این میمونه که شما سایت رو با php بنویسید یا ASP. با هر کدوم که باشه اگر مسلط باشید و خوب پیاده سازی کنید نتیجه مثبت خواهد بود. البته خود گوگل پیشنهاد میده که از microdata استفاده کنید بهتره.
وب سیما جان، ظاهراً سوال من رو متوجه نشدید. البته جواب یه چیزی بهم یاد داد ولی سوالم اون نبود. منظور اینکه استفاده از میکرودیتا ها بهتر یا این ای ام پی؟یا هردو رو باید استفاده کنیم؟
شما قضاوت کن، یه cms دارم شونصد هزار صفحه شده. چه طور همه این ها رو روش اعمال کنم اخه؟ هم AMP هم میکرودیتا! هر روز یه فریم ورد اضافه میشه! عجبا!
چه کنیم به نظر شما؟
اجباری برای استفاده وجود نداره، اگر از cms استفاده میکنید یعنی محتوای صفحات بصورت داینامیک تولید میشه و یعنی که تعداد صفحه تاثیری نداره روی میزان کاری که باید انجام بدید. اگر شما میکرودیتا یا AMP رو برای یکی از این صفحه ها درست کنید بقیه هم از قالب مشابهی استفاده میکنند. فکر نمیکنم مشکلی از این بابت داشته باشید.
درست می فرمائید. محتوا به صورت داینامیک هست اما در چند شاخه و دسته بندی که مثلاً بخشی صرفاً مطلب خبری است برخی محتوای معرفی و محصول. همونطور که میدونید استفاده میکرو دیتا ها در هر یک از این مطالب تفاوت داره. پیاده سازی میکرو دیتا برای این سیستم چه طور میتونه باشه؟شما یک سر نخ بدید ممنون میشم. این نمونه که میگم مدیریت محتواش وردپرس هست.
حالا یه سوال دیگه که فکر می کنم توی مطلب هم اشاره بشه بدک نباشه. با توجه به اینکه AMP نسخه دیگه از مطلب در قالب این فریم وردک هست مشکل محتوای تکراری ایجاد نمیکنه؟ یا اینکه میشه amp رو طوری نوشت که داخل همون قالب اصلی لود بشه؟
ممنون از اینکه پیگیر نظرات هستید.
سلام دوست عزیز
سرنخ اینه که باید دستورالعمل گوگل رو بذارید جلوتون و مطابق همون توی کدهای سایت خودتون پیاده سازی کنید. مثلا گفته عنوان مطلب اجباریه و باید کلاس propertyname داشته باشه. این کلاس رو به تگ html سایت که داره عنوان رو نمایش میده اضافه میکنید.
گوگل متوجه میشه که AMP نسخه بهینه سازی شده همون صفحه ست و محتوای تکراری برای شما محسوب نمیشه
سلام در وبمستر در تنظیمات زیر نمودار قرمز رنگ به حالت صعودی بالا میرود مشکل از کجاست ؟
Accelerated Mobile Pages > Prohibited or invalid use of HTML Tag
Remove prohibited HTML tags, or fix attributes or values not supported by the AMP standard. AMP pages with prohibited or invalidly used HTML tags may appear in Google search results without AMP-specific display features. Learn more.
سلام
صفحاتی که برای آنها AMP فعال نیست نمایش میدهد. آیا در سایت شما چنین امکانی فراهم شده؟
سلام.
خیلی مفید و کاربردی بود.
ممنون
با سلام و ممنون بابت مقاله خوبتان
ما یک سایت بانک مشاغل داریم که میخواهیم برای اون یک اپلیکیشن موبایل بسازیم.سوالم این هست میشه سایت رو با amp بهینه کرد و درون یک وب ویو اندروید نمایش بدهیم.آیا کارایی نسخه native را خواهد داشت.
ارتباط amp با pwa چیست؟
با اینکه توو ایران میگن روی بازدید تاثیری نمیذاره ولی دقیقا بعد از پیام گوگل ورودی گوگل من نصف شد:
Search results on mobile devices have begun to direct users to the equivalent AMP page, in preference to the equivalent app or web page. This might result in a decrease of traffic to your app pages when an equivalent AMP page exists.
سلام
متوجه نشدم. بعد از راه اندازی AMP بازدید شما نصف شد؟
قالب من ریسپانسیو هست ولی چطور می تونم به amp تبدیل کنم؟
سلام دوست خوبم
این دو مورد کاملا مستقل از هم هستند. برای AMP شما نیاز به کدنویسی های جانبی دارید و باید ساختار اون رو به سایت خودتون اضافه کنید. اگر از وردپرس استفاده میکنید براش افزونه هست ولی برای سیستم های دیگه میتونید از آموزش های ampproject.org استفاده کنید.
ممنون که جواب دادید.بله دقیقا از شهریور پارسال که وقتی اپدیت های گوگل رو بررسی کردم همون زمان بوده که گوگل این پیام رو داده که بازدید شما کاهش پیدا می کنه و کسانیکه با موبایل وارد میشن رو به صفحات amp می فرستیم
این پیام رو ارسال کرده که بدونید دلیل کاهش بازدید شما در گوگل آنالیتیکز چیست. ولی در عمل این کاربران همچنان به سایت و محتوای شما دسترسی دارند. استفاده از AMP میتواند در جایگاه شما تاثیر مثبت داشته باشد ولی در عین حال بازدیدکننده مستقیم سایت شما را کاهش خواهد داد.
بسیار مفید و قابل استفاده بود
میشه از این فریم ورد در کنار فرم ورد کدیگنایتر هم استفاده کرد؟
سلام دوست عزیز
بله این یک فریم ورک برای frontend هست و با هر سیستمی میتونه سازگار بشه
سلام
بنده برای وب سایتم یه تم دارم آیا لازمه یه تم دیگه برای amp هم طراحی کنم یا نمیخواد — چون من کدای amp رو چک کردم یکیش برای مثال img رو تبدیل کرده بود به amp-imgو مقادیر خودش رو هم داده بود — بعد مسئله بعدی اینکه چطور ما ریسپاسیو رو بهش اعمال کنیم ؟
تشکر
سلام دوست عزیز
برای استفاده از AMP باید اصول کدنویسی آن را بشناسید و یک قالب مشخص برای هر صفحه ایجاد نمایید. در واقع سایت شما دو نسخه برای هر صفحه خواهد داشت یکی نسخه اصلی و دیگری AMP. این فریم ورک کاملا ریسپانسیو است و در صورتی که دستورات را به درستی استفاده کنید نیازی به CSS نخواهید داشت.
سلام
از کجا باید سایت های amp را تشخیص بدم
و اینکه میتونید سایت های ایرانی و یا خارجی را معرفی کنید که از amp استفاده کردند ؟
سلام
زمانیکه با موبایل توی گوگل جستجو میکنید سایت هایی که AMP دارند در کنار نتایج آنها یک علامت شبیه به رعد و برق (لوگوی AMP) نمایش داده میشود. بعنوان مثال سایت وبسیما از AMP استفاده میکند.
سلام
با توجه به اینکه استفاده از گوگل AMP باعث میشه نرخ پرش سایت زیاد بشه چون مقالات مرتبط و .. را نمایش نمیده بازهم توصیه می کنید که از این ویژگی استفاه بشه یا خیر؟ لطفا با دلیل.
سوال دوم اینکه اگ از گوگل AMP استفاده کردیم و بعد از یکسال بدلایلی خواستیم غیرفعال کنیم آیا مطالبی که با آن حالت ایندکس شده اند به حالت اولیه بر می گردند یا خیر؟
با تشکر
سلام دوست عزیز
1- برای سایت هایی که در زمینه ارایه خدمات و فروش محصولات فعالیت میکنند توصیه میکنیم چون شانس دیده شدن شما را افزایش میدهد. ولی برای سایت هایی که با ارایه محتوا و درآمد زایی از بازدید و تبلیغات فعالیت میکنند پیشنهاد نمیشود. زیرا نرخ بازدید صفحات و تاثیر بر رتبه الکسا را از بین میبرد.
البته شما در نسخه AMP هم میتوانید مطالب مرتبط و اطلاعات جانبی صفحه را قرار دهید ولی اگر از پلاگین های آماده استفاده میکنید و چنین امکانی به شما نمیدهند بهتر است استفاده نکنید.
2- بله بعد از غیرفعال کردن AMP گوگل مجدد صفحات اصلی را جایگزین نسخه AMP خواهد کرد.
روی سایت بنده amp توسط افزونه وردپرس فعال است الان در url یا آدرس بار amp اضافه شده و بصورت site.ir/amp/id/addres/ است در صورتی اکثر سایت ها مثل شما amp آخر آدرس بار است در این صورت اگر یک روز نخوام استفاده کنم و افزونه را غیرفعال کنم آیا همه صفحات 404 خواهد شد؟
سلام دوست عزیز
بله این صفحات 404 میشوند ولی اگر ریدایرکت 301 به آدرس اصلی صفحه شوند مشکلی برای شما ایجاد نخواهد کرد.
سلام
من سایت شما را داخل تست apm گوگل زدم ولی میگه که سایت مورد نظر شما amp نیست
شما حذفش کردید ؟ و دلیلتون چی بوده؟
آیا استفاده از amp برای سایت های خبری یا محتوایی مناسب هست ؟
سلام دوست عزیز
ما نسخه AMP سایت رو حذف کردیم زیرا المان های مرتبط با برندینگ و مارکتینگ مورد نظر ما در سایت را نداشت. در نتیجه کاربر پس از ورود به صفحه مسیر مورد نظر ما را طی نمیکرد. این سیستم میتواند برای سایت های خبری و مجله های اینترنتی مناسب باشد ولی برای یک سایت تجاری یا شرکتی مانند وبسیما کارایی لازم را ندارد.
سلام خسته نباشید من سایت وردپرسی خودم رو به سمت amp بردم. میخواستم ببینم چقدر زمان میبره تا توی search console گوگل قسمت amp برام فعال بشه؟
سلام دوست عزیز
اگر خطایی در نسخه amp شما نباشه معمولا بعد از اینکه صفحه مجدد ایندکس شود نسخه amp فعال میشود برای برخی صفحات کمتر از یک هفته و برای برخی شاید تا یک ماه
نسخه amp فعال شده و به خوبی کار می کنه (توی serp هم آیکون amp به خوبی نمایان هست) اما توی سرچ کنسول گوگل هنوز قسمت Accelerated Mobile Pages برام فعال نشده میخواستم ببینم کاری باید انجام بدم که داخل سرچ کنسول هم قسمت amp برام فعال شه؟
سلام دوست عزیز
باید منتظر بمونید تا گوگل اطلاعات را جمع آوری کرده و در این بخش به شما نمایش دهد. نیاز به کار دیگری نیست.
سلام این مقالرو سال 2015 قرار دادین لطفا نمونه کارهایی رو که از سال 2015 تا الان (اواخر 2018) دارید که amp رو هم لحاظ کردید بفرمایید.تشکر
سلام دوست عزیز
در حال حاضر در کمتر از 5 درصد سایت ها از فریم ورک AMP استفاده میکنیم. برای سایت های شرکتی و به ویژه فروشگاه های اینترنتی استفاده از AMP توصیه نمیشود زیرا محدودیت های بسیاری را در طراحی ظاهری و دسترسی کاربر ایجاد میکند.
من یک سری سایت های خبری را سراغ دارم مثل تسنیم که در موبایل amp دارند ولی در گوگل پیش فرض amp نمیاد و در صفحات amp کد کنونیکال را صفحات بدون ادرس amp معرفی کردند و داخل نتایج گوگل یه صفحه عادی میاد
پس اگر به این صورت باشه صفحات amp برای چی باید گذاشته بشه ؟؟
و مگر از شما به صورت aئح در نتایج میومد که حذف کردید ؟
سلام دوست عزیز
استفاده از AMP نیازمند رعایت استانداردها و قواعد مربوط به این فریم ورک است. صرف داشتن صفحه AMP به معنی نمایش آن در نتایج جستجو نیست باید این آدرس ها را بررسی کنید که مشکلی در ساختار و کدنویسی آنها (مطابق با استانداردهای گوگل) وجود نداشته باشد. برای بررسی وضعیت یک صفحه میتوانید از ابزار AMP Test استفاده کنید.
سلام خسته نباشید ایا سایت شما هم دارای amp می باشد؟
سلام دوست عزیز
برای مدتی از AMP استفاده میکردیم ولی با توجه به نرخ پایین مشارکت کاربران پس از مشاهده صفحات AMP تصمیم به حذف آن گرفتیم.
بسیار سپاسگزارم بابت توضیحاتی که دادین ولی همچنان یک سری سوال برام گنگه ممنون میشم پاسخ بدید.
1-مثلا بنده حدود یک سال از amp استفاده میکنم ولی بنا به دلایلی دیگه لازمش ندارم، و تو این مدت حدود 200 پست به شکل amp در اومده حالا با حذف این فریم ورک تمام لینک ها 404 میشن؟ و خب اگه 404 بشن و 200 تا لینک رو بخوایم ریدایرکت کنیم به صفحه اصلی که از لحاظ سئو خیلی کاره اشتباهیه.
2-سایت بنده در حال حاظر سرعت 96 درصد از جی تی متریکس رو داره و سرعت لود صفحات زیر 1.5 ثانیست، آیا الان لازمه از amp استفاده کنم؟
3-آیا amp در حال گسترش هست ؟ چون در حال حاظر دست برنامه نویسو خیلی کوتاه کرده چون به یک سری از قابلیت ها مثل مطالب مرتبط و …. نمیتونیم دسترسی داشته باشیم.
سلام دوست عزیز
1- پس از حذف AMP آدرس نسخه amp هر صفحه را به نسخه اصلی همان صفحه ریدایرکت 301 کنید.
2- استفاده از AMP ارتباطی با سرعت صفحات سایت یا ریسپانسیو بودن آنها ندارد. هدف ما از AMP دسترسی سریع کاربران به محتوای صفحه و درک بهتر گوگل از محتوای آن است.
3- این فریم ورک در حال توسعه و گسترش است ولی همانطور که خودتان اشاره کردید محدودیت هایی را در طراحی و اجرا برای برنامه نویسان ایجاد میکند.
سلام وقت بخیر
افزونه amp رو نصب کردم اما این خطا رو میده:
پلاگین AMP قادر به مقداردهی اولیه نیست.
پسوند پی اچ پی زیر گم شده است: iconv . برای پایان نصب باید با میزبان خود تماس بگیرید.
میشه راهنماییم کنید؟
سپاس از لطف شما
سلام دوست عزیز
همانطور که در متن خطا مشخص شده است بهترین کار تماس با شرکت ارائه دهنده هاست و پیگیری از طرف ایشان است. به نظر میرسد محدودیت هایی از طرف ایشان در نظر گرفته شده باشد.
سلام
وقتی با موبایل عنوان سایتم را جستجو میکنم و روی نتایج جستجو کلیک میکنم
نسخه amp نمایش داده می شود
اما وقتی با همان موبایل آدرس سایتم رو مستقیم وارد مرورگر میکنم نسخه amp را نمایش نمی دهد
لطفا راهنمایی بفرمایید
سلام دوست عزیز
نسخه AMP در صفحه نتایج جستجو و با هدف سریع تر شدن دسترسی به محتوا به کاربر پیشنهاد میشود. ولی زمانیکه کاربر مستقیما آدرس سایت را باز میکند دلیلی برای نمایش آن وجود ندارد. اگر از افزونه های وردپرس برای ساخت amp استفاده کرده اید کافیست تا /amp را در انتهای آدرس صفحه وارد کنید تا نسخه مربوط به آن را مشاهده کنید.
سلام وقت بخیر.ممنون میشم به سوالم در رابطه با amp پایخ بدین.
سایتی که روی سئوش کار میکنم کاملا ریسپانسیوه و نسخه موبایلش مشکلی نداره ولی در کنارش amp هم فعاله،حالا سوالم اینه که طبق الگویتم mobile first index ،صفحه های سایتمون بر اساس نسخه amp ایندکس میشن یا نسخه ریسپانسیو موبایل؟
AMP and non-AMP: Your site has both AMP and non-AMP versions of a page. Users see two different URLs. Google prefers the mobile version of the non-AMP URL for indexing. If your non-AMP mobile version uses dynamic serving or separate URLs, follow our best practices.
راهنمایی خود گوگل اینه.متوجه نشدم منظورش از اینکه هر دو ورژنو داره یا نه.دقیقا چیه
سلام دوست عزیز
این الگوریتم صفحات شما را براساس محتوای قرار گرفته در نسخه موبایل بررسی میکند و AMP معیار گوگل برای تعیین موضوع و کیفیت صفحه نیست.
سلام. سایت من فروشگاهی هست و با وردپرس نوشته شده.
برای همچین سایتی amp رو توصیحه میکنید؟ممنون
سلام دوست عزیز
استفاده از AMP برای سایت های فروشگاهی را توصیه نمیکنیم. به خصوص اگر که با استفاده از افزونه های رایگان قصد راه اندازی آن را داشته باشید.
ممنون. داخل گوگل وبمستر، بخش speed (experimental) ، تعداد زیادی ارور دارم.
FCP issue: longer than 3s (mobile)
که ظاهرا میگه که نسخه ی موبایلم سرعت خوبی نداره. اگه amp نزنم چکار کنم برای حل این مشکل؟
سلام دوست عزیز
اطلاعات قرار گرفته در این بخش هنوز به صورت قطعی قابل استناد نیست و معیارهای گوگل برای تعیین سرعت کمی سخت گیرانه است. برای کاهش این زمان فاکتورهای مهمی مانند حجم تصاویر، منابع جانبی صفحه (CSS و JS)، سرعت پاسخ گویی سرور و … تاثیرگذار هستند که بهینه سازی هرکدام از آنها نیازمند ارائه آموزش هایی دقیق و متفاوت است.
فرآیند بهینه سازی سرعت سایت را در کارگاه تخصصی سئو تکنیکال به صورت کامل ارائه میکنیم.