
یکی از شیوه های طراحی که در سال 2016 طراحان وبسایت برای استفاده از آن در طراحی سایت ها نسبت به آن تمایل و گرایش نشان داده اند استفاد از کارت در طراحی سایت می باشد. فواید و کارآمدی کارت ها خارج از دنیای دیجیتال (مانند بیزنس کارت،کارت های بازی و …) برای ما شناخته شده است. ایده استفاده از کارت به این منظور بوده که اطلاعات مرتبط درمورد یک موضوع در یک ظرف گنجانده شود.
در طراحی دیجیتال، فیس بوک، پین ترست و توییتر جز اولین هایی بودند که توانستند به خوبی از کارت ها استفاده کنند و در پی آن امروزه بسیاری از سایت ها و شبکه های اجتماعی از کارت در طراحی دیجیتال استفاده می کنند.

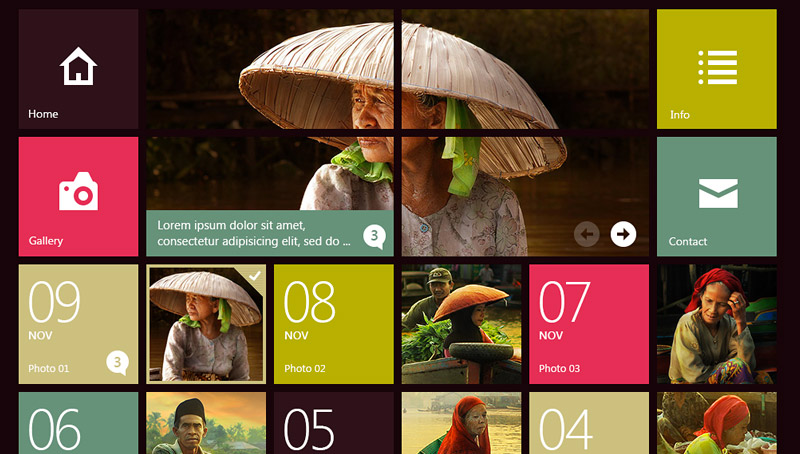
مایکروسافت نیز در طراحی ویندوز 8 و همچنین در ادامه ی آن،ویندوز 10، به طور چشم گیری از کارت ها و نمایش کارتی در طراحی استفاده کرد که همه این ها نشان دهنده ی ایجاد یک تمایل و روند جهانی به سمت استفاده از کارت در طراحی دیجیتال است.
فواید استفاده از کارت در طراحی دیجیتال
- ایجاد قابلیت خودآموزی و یادگیری آسان و بدون توضیح برای کاربر
- برای سایت ها این قابلیت را ایجاد می کند که حجم زیادی از محتوا را به قطعات قابل هضم تبدیل کنند.به خصوص برای سایت هایی که تولید محتوا توسط کاربر انجام می شود مانند شبکه های اجتماعی، بسیار کاربردی است.
- آسان تر کردن اشتراک گذاری مطالب در شبکه های اجتماعی
- ایده آل برای طراحی ریسپانسیو. طرح بندی کارتی این قابلیت را دارد که به خوبی خودش را با breakpoint های مختلف وفق دهد.
روش های کارآمد برای استفاده از کارت در طراحی سایت
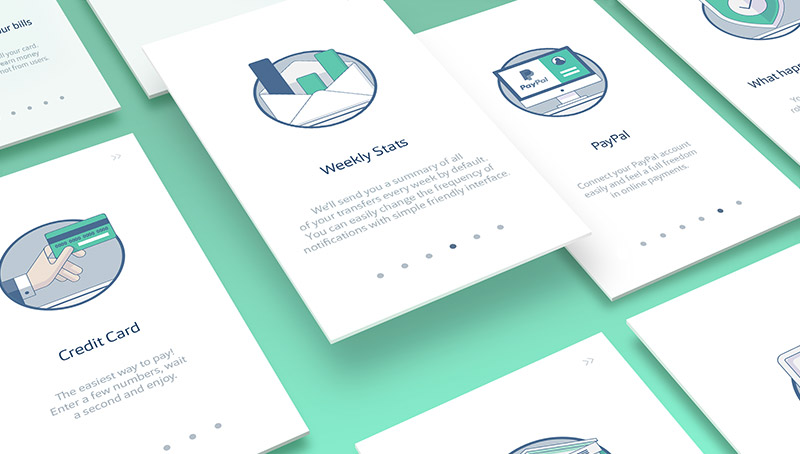
1.یکتایی: یک کارت، یک مفهوم، یک کلیک
یکی از فواید استفاده از کارت در طراحی،سازمان دهی ایده های متعدد در یک فرمت جامع می باشد،اما هر کارت باید تنها یک ایده را نشان دهد.همانطور که در سایت compliments که برنده ی بهترین صفحه اول در awwwards نیز شده است،تمام محتوای یک کارت باید یک ایده را در نظر داشته باشد.برای مثال یک ویدئو را همراه با یک مقاله در یک کارت قرار ندهید، حتی اگر موضوع یکسانی داشته باشند.

2.استفاده از بلوک های رنگی
برای ایجاد جذابیت های بصری و همچنین متمایز کردن بخش ها با موضوعات متفاوت می توان از تکنیک استفاده از بلوک های رنگی استفاده نمود.
از پالت رنگ خاموش و بر اساس نظریه رنگ ها و روانشناسی رنگ ها رنگ کارت ها را انتخاب کنید و برای کارت های متفاوت رنگ متفاوت در نظر بگیرید. اگر می خواهید از هاور انیمیشن استفاده کنید،تنها یک رنگ هاور در نظر بگیرید تا توازن بهتری ایجاد کند.
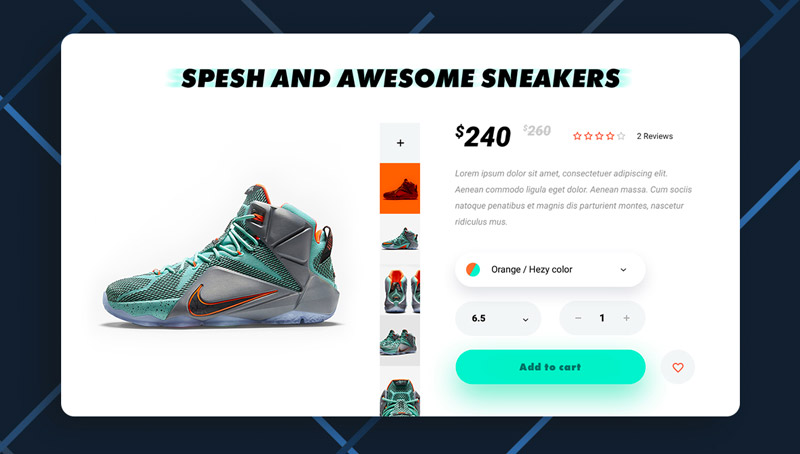
3.تمامی سطح کارت را قابل کلیک کردن تعریف کنید.
طبق قانون فیتز،به کاربران و بازدیدکنندکان این اجازه را بدهید که بتوانند بر تمام قسمت های کارت کلیک کنند،نه فقط بر روی متن یا تصویر استفاده شده در کارت.

4.Grids vs. Masonry
استفاده از ستون ها و ردیف های استاندارد و هم اندازه در طراحی کارت ها باعث راحت تر دیده شدن و تشخیص راحت تر و همچنین جستجوی آسان تر می شود و از سوی دیگر استفاده از کارت های نامتقارن و غیر هم اندازه باعث ارتقا تعامل کاربر (user engagement) می شود.
هیچکدام از این دو انتخاب بر دیگری برتری ندارد،هر دو روش را آزمایش کنید و به کمک بازخورد کاربران یکی را انتخاب کنید.
5.Split-screen Style
امروزه یکی از شیوه های محبوب و مورد استقبال در طراحی سایت با استایل Split-screen،به خصوص برای صفحات اول سایت،می باشد. Split-screen Styleدر واقع همان کارت های بسیار بزرگ می باشند و از اصل یکتایی و بلوک های رنگی نیز پیروی می کنند.سادگی یکی از نکاتی است که در این شیوه باید به آن بسیار توجه داشت و عدم توجه به آن باعث به هم ریختگی UI سایت می شود.
در طراحی صفحه اول سایت وبسیما هم از همین روش طراحی استفاده شده است.





پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.