
تایپوگرافی در طراحی سایت
افزایش رزولوشن دستگاه ها،افزایش سرعت اینترنت و دسترسی طراحان به ابزارهایی برای تایپ در وب مانند Google Fonts و Adobe Typekitو … ، باعث شده تا این عصر به عصر طلایی تایپوگرافی تبدیل شود.تایپوگرافی هنری است که در آن طراح می کوشد با تغییر عناصر متن ، مثل اندازه ، فاصله حروف ، شکل حروف ، فاصله خطوط ، پاراگراف بندی و مواردی از این دست زبان بصری برای تایپ به وجود آورد.
فواید تایپوگرافی:
- پیشرفت تکنولوژی و استفاده ی کاربران از نمایشگرهای با رزولوشن بالا (مانند رتینای اپل)،گزینه های بیشتری را برای تایپوگرافی فراهم کرده است.
- فراهم کردن فرصت برای نمایش هویت برند
- ارتقا و بهبود کیفیت محتوای متنی
- ابزاری برای ایجاد سلسله مراتب بصری (به طور خاص در زمینه CTAها کاربردی است)

6 نکته طلایی تایپوگرافی در طراحی سایت
1.مهمترین عامل؛ خوانایی
هیچگاه خوانایی را فدای یک فونت بهتر نکنید،طرح تایپوگرافیکی که قابل خواندن نباشد به کار کسی نمی آید.
2.ساده اما تاثیرگذار
یک تایپوگرافی ساده،خواندنش راحت تر و لود شدن آن کمتر زمان می برد اما این به معنی تاکید بر استفاده از سبک های مینیمالیستی در طراحی تایپوگرافی نیست.
نکات زیر را هنگام طراحی و استفاده از تایپوگرافی در طراحی سایت در نظر داشته باشید:
- افزایش اندازه فونت
- استفاده از رنگ های متضاد با محیط در تایپوگرافی برای ایجاد contrast
- استفاده از حالت bold فونت ها
تایپوگرافی تاثیرگذار را با تایپوگرافی زرق و برق دار اشتباه نگیرید،فونت های ساده حس اعتماد و شفافیت را القا می کنند.
3.Serif vs. Sans Serif
سریف (Serif) به خطوط کوچک یا زائدههایی گفته میشود که در نقاط پایانی یک حرف، رقم یا نماد افزوده میشود. فونتهایی که دارای این خطوط کوچک هستند را فونتهای سریف مینامند.فونتهای سنزسریف (Sans-serif) نیز به فونتهایی گفته میشود که دارای این زوائد نیستند. (sans به معنای “بدونِ …” میباشد و کلمه ای فرانسوی است)
هیچ شواهد قطعی وجود ندارد که نشان دهد یکی از آن ها خواناتر از دیگری است.تفاوت این دو فونت در استایل آن ها است،سریف متن را غنی تر و رسمی تر نشان می دهد در حالیکه سنزسریف سادگی بیشتری دارد.
چند نمونه از فونت های سریف محبوب:
- Caslon
- Garamond
- Freight Text
- Minion
- FF Meta Serif
چند نمونه از فونت های سنزسریف محبوب:
- Proxima Nova
- Futura
- Avenir
- Open Sans
- Helvetica Neue
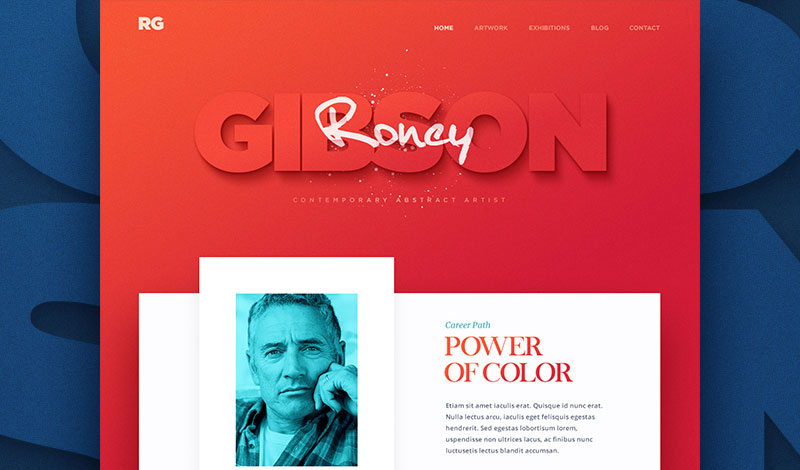
4.سبک دست نوشته بر روی لایه عکس
یکی از مکمل های خوب برای استفاده در کنار سبک به کاربردن نقاشی در طراحی سایت ها،دست نوشته ها می باشند.برای اینکه خوانایی دست نوشته ها می تواند مشکل ساز باشد،سعی کنید استفاده از آن را به تیتر های بزرگ بر روی لایه عکس ها محدود کنید.در creativeblog 48 فونت دست نوشته انگلیسی معرفی شده است.

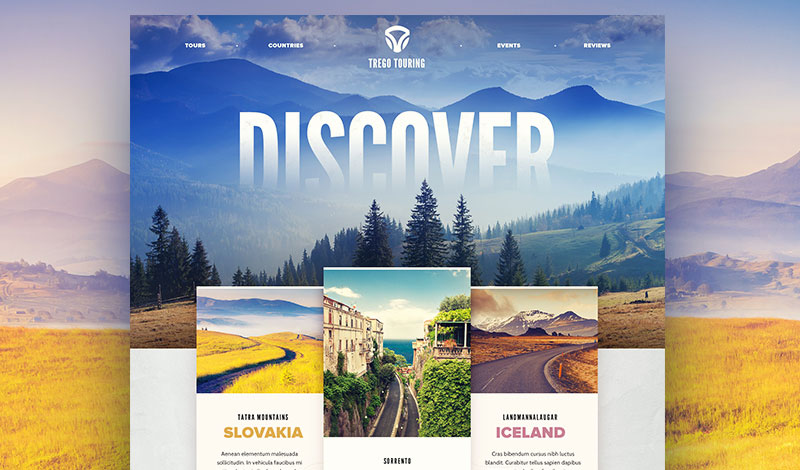
5.Superimposed/Shared Space
یکی از بهترین روش هایی که می توان نوشته را بهتر در معرض دید قرار داد و توجه را به نوشته جلب کرد،قرار دادن لایه نوشته(یا حتی بخشی از آن) بر روی سایر لایه ها به طوری که هر دو لایه قابل تشخیص باشند است(superimposing). یکی از روش های دیگری که امروزه مورد توجه است خارج شدن متن از فضای خود و ورود آن به فضای سایر بخش ها است.برای مثال بخشی از کلمه بر روی عکس قرار می گیرد و بخشی دیگر از آن خارج از عکس.در این روش کل صفحه در هم ترکیب می شود و باعث افزایش برجستگی نوشته می شود.
6.عدم استفاده از چندین خانواده فونت
در اکثر مواقع،شما برای هر سایت به بیش از دو خانواده فونت نیازی ندارید.برای ایجاد تنوع سعی کنید از سایزها و شکل های مختلف همان خانواده فونت استفاده کنید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





مفید واقع شد …
سلام. میشه بفرمایید فونت سایت وب سیما اسمش چیه. ممنون
سلام
این فونت توسط وبسیما تهیه شده و اسم تجاری اون Rohan است ولی هنوز در فضای وب فارسی منتشر نشده است. به زودی این مجموعه فونت را منتشر خواهیم کرد تا همه امکان استفاده از آن را داشته باشند