
تغییر رنگ آدرس بار مرورگر در موبایل
امروز قصد داریم یکی از تکنیک های ساده ولی چشم نواز در طراحی سایت را به شما آموزش دهیم. اگر گوشی اندروید داشته باشید و با آن وب گردی کنید متوجه خواهید شد که رنگ مرورگر شما و نوار آدرس آن در برخی سایت ها تغییر کرده و متناسب با رنگ سایت به شما نمایش داده میشود، چنین قابلیتی ابتدا در سایت های بزرگی مانند فیسبوک و بی بی سی به چشم خورد ولی در ادامه سایت های بسیاری از این تکنیک ساده در طراحی سایت خود استفاده کردند.
شایان ذکر است که قابلیت تغییر رنگ آدرس بار تنها در مرورگر گوگل کروم (مرورگر پیش فرض گوشی های اندروید) کارایی داشته و از نسخه 39 به بعد به گوگل کروم اضافه شده است. این قابلیت با اضافه کردن یک خط کد به هدر سایت انجام شده و بر روی هر نوع وبسایت قابل انجام است، در نتیجه مهم نیست سایت شما php باشد یا ASP یا حتی بصورت استاتیک.
چرا رنگ آدرس بار مرورگر را تغییر میکند؟
در چند سال اخیر با گسترش تکنیک هایی مانند طراحی ریسپانیو دسترسی به سایت های اینترنتی از طریق تلفن همراه بسیار ساده شده است و نمونه های بسیاری میتوان ذکر کرد که نسخه موبایل آنها بی شباهت به نرم افزارهای پیشرفته موبایل نیستند. کاربر با ورود به این سایت ها میتواند به راحتی مطالب مورد نظر خود را پیدا کرده و مطالعه کند. در چنین شرایطی با تغییر رنگ مرورگر کاربران حس بهتری از هماهنگی رنگ ها و تغییر محیط به آنها داد.
کاربران با ورود به سایت شما متوجه هماهنگی رنگی بین مرورگر و طراحی سایت شما میشوند و احساس میکنند که در حال استفاده از یک نرم افزار موبایل هستند.
چگونه رنگ مرورگر را در موبایل کاربران تعیین کنیم؟
اگر ذره ای کدنویسی و HTML بلد باشید این کار را به راحتی انجام خواهید داد اما اگر بلد نیستید به آموزش ارائه شده در این بخش دقت کنید زیرا بسیار ساده است.
برای شروع شما باید به کدهای سایت یا وبلاگ خود دسترسی داشته باشید، هر صفحه HTML در اینترنت از دو بخش اصلی head و body تشکیل شده است. کدهایی که در head قرار میگیرند تنها برای ربات های خزنده و مرورگرها استفاده میشوند و کدهایی که در body قرار میگیرند به کاربران سایت نمایش داده میشود. برای تغییر رنگ مرورگر شما باید یک خط کد ساده در head صفحه خود قرار دهید که عبارت است از:

در تصویر بالا یک کد 6 رقمی قرار دارد که تعین میکند مرورگر شما باید با چه رنگی در موبایل کاربران نمایش داده شود، برای اینکه بتواند کد 6 رقمی مورد نظر خود را پیدا کنید میتوانید از نرم افزارهای گرافیکی مانند فتوشاپ یا paint استفاده کنید ولی ما به شما می آموزیم که چگونه این کار را با مرورگر کروم خود انجام دهید.
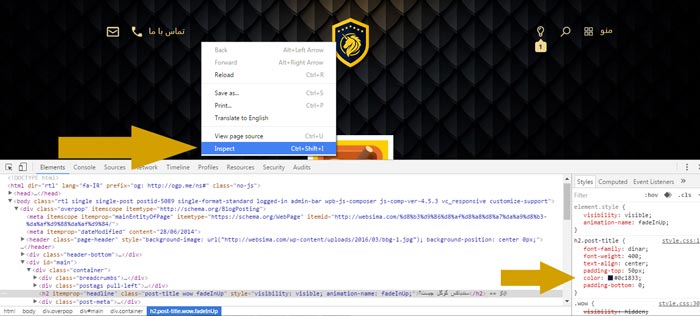
برای این کار ابتدا بر روی صفحه راست کلیک کرده و گزینه “Inspect” را انتخاب نمایید. برای اینکه سریعتر به نتیجه برسید بهتر است بر روی یک متن در صفحه این کار را انجام دهید. با اینکار پنجره ای به شکل زیر در مرورگر شما باز میشود:

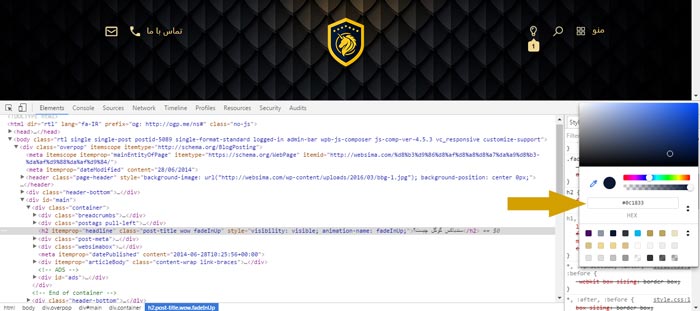
همانطور که در تصویر مشاهده میکنید فلش کوچکتر یک خط کد CSS را نمایش میدهد که نمایانگر رنگ نوشته می باشد و یک کد 6 رقمی در مقابل آن نوشته شده است. با کلیک بر روی مربع کوچک رنگی یک باکس انتخاب رنگ مطابق تصویر زیر برای شما باز میشود.

در این باکس یک پالت رنگی کامل قرار گرفته که به شما اجازه میدهد به راحتی رنگ مورد نظر خود را انتخاب کرده و کد 6 رقمی آن را در کادر زیرین دریافت کنید. حالا میتوانید با قرار دادن این کد 6 رقمی در نمونه کد بالا و در نهایت قرار گیری آن در هدر سایت خود جلوه ی بهتری از طراحی سایت خود را به کاربران موبایل نمایش دهید.
به نظر شما تغییر رنگ مرورگر کاربران هنگام ورود به سایت شما جلب توجه میکند؟ خود شما وقتی برای اولین بار آن را مشاهده کردید چه تصوری داشتید؟
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





تا حالا این سایت رو دیدین؟؟؟
***
آدم شک میکنه کی از کی کپی کرده :))
شما اینارو دیدی، ما تقریبا ماهی یدونه می بینیم. ولی خب مسلما با این روش نمیتونن نتیجه بگیرن کسی که هویت خودش رو از روی دیگری کپی میکنه پیشرفت نمیکنه. وگرنه که کپی کردن صفحه اول گوگل و اپل خیلی راحت تر انجام میشه تا سایتی مثل وبسیما
خیلی جالب بود ولی چرا خود وبسیما از این گزینه استفاده نمیکنه?
سوال دوم اینکه من یه مطلبی و قبلا از طریق remove url وبمستر حذف کردم ولی بعد یکی دو روز بهم کراول ارور 404 میده ممنون میشم راهنمایی کنید
توی نسخه جدید به احتمال زیاد استفاده خواهیم کرد.
مطلب رو حذف کردید و لینک مطلب رو از صفحات دیگر سایت حذف نکردید متن ارورها رو مطالعه کنید بهتون دقیق گفته که از کجا لینک شده
واقعا مطلب مفیدی بود ، سپاسگذارم
بسیار عالی .. بینظیرین 3>