
تکنیک hero header در طراحی سایت حرفه ای
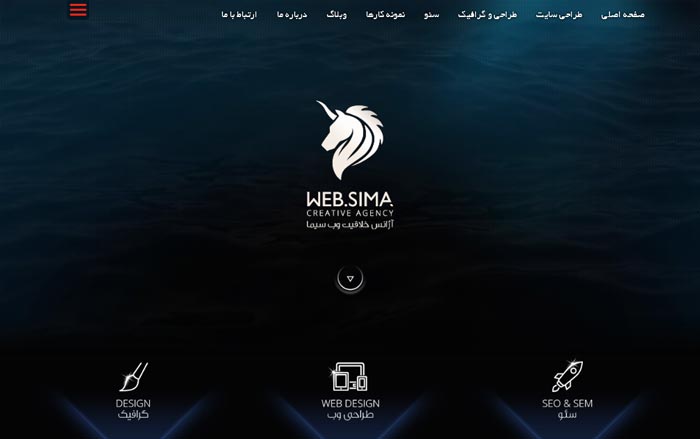
یکی از بروزترین و محبوب ترین تکنیک های طراحی سایت در حال حاضر استفاده از تصاویر بزرگ در بخش بالایی سایت می باشد، اما نه فقط یک تصویر بزرگ معمولی. در حقیقت از تصویری جذاب و تاثیرگذار به همراه مقدار کمی متن استفاده می شود که به اندازه صفحه نمایش به نظر برسد. وقتی از چنین تصاویری در بالا ترین بخش صفحه استفاده شود به آن تکنیک hero header در طراحی سایت می گویند. همانند هدر صفحه اصلی سایت وبسیما، هنگام ورود به صفحه اصلی اولین چیزی که دیده می شود یک هدر بزرگ است که به اندازه کل صفحه نمایش بوده و با پایین آوردن اسکرول می توان بخش های بعدی سایت را مشاهده کرد.
حال چگونه می توان از تکنیک hero header در طراحی سایت نهایت استفاده را برد؟ به چه ابزاری برای شروع نیاز است؟
در اینجا به چند راهنمایی برای استفاده از هدر بزرگ که می توانید از آنها در طراحی سایت خود استفاده کنید، پرداخته ایم.
تکنیک Hero header در طراحی سایت چیست؟
Hero header استفاده از تصاویر بزرگ و متن هایی است که در بالای صفحه اصلی سایت و یا همه ی صفحات سایت نمایش داده می شود. hero header به صورت های متنوعی می تواند تهیه شود، تصاویر بزرگ، تصاویری توام با متن ، تصاویر اسلایدری، تصاویر ثابت و یا متحرک و ویدئو از جمله مواردی هستند که در تهیه ی hero header می توان از آنها استفاده کرد.
تصاویر hero اولین چیزی است که در سایت دیده می شود و طراحی آن باعث می شود که کاربر به مشاهده سایت علاقه مند شود، بنابراین باید تمرکز زیادی روی آن گذاشته شود.
تکنیک Hero header در طراحی سایت معمولا تکیه بر مسائلی چون فونت نوشته ها، استفاده از رنگ های محدود والمان های گرافیکی ساده دارد. بقیه ی المانها در اطراف تصاویر قرار می گیرند، می توان لوگو، نام تجاری و ابزارها را در لبه های صفحه نمایش ، چپ یا راست قرار داد تا تمرکز روی تصویراز بین نرود. Hero header را در انواع زیادی از سایت ها با هر سبک طراحی ای می توان به کار برد.

ایجاد یک روند بصری مطلوب درhero header بستگی به یک نکته کلیدی دارد و آن هم استفاده از یک عکس جالب است.
نکاتی برای استفاده از hero header در طراحی سایت
زمانی که تصمیم گرفتید در طراحی سایت از hero header استفاده کنید چندین مورد است را باید در نظر داشته باشید، طراحی باید مرتب باشد و نوشته هانباید در داخل تصویر و یا ویدئو قرار بگیرند.ایجاد عناصر جدا از هم در این تکنیک طراحی اهمیت بسیاری دارد. در اینجا به چند مورد که هنگام طراحی hero header باید به آن توجه داشت اشاره شده است.
- نام تجاری خود را در هنگام طراحی hero header لحاظ کنید، بالای صفحه سمت چپ و یا مرکز تصویر فضای مناسبی برای این کار هستند. برای لوگوی خود می توانید رنگ سفید و یا مشکی را انتخاب کنید، دقت کنید که بخوبی از تصویر زمینه قابل شناسایی باشد و از استفاده از رنگ های مختلف برای این کار اجتناب کنید.
- عناوین را پررنگ کنید ، طرز استفاده از فونت و تصاویر می تواند برای کاربر بسیار جالب توجه باشد.
- در انتخاب رنگ ها دقت کنید، اگر شما از یک تصویر رنگی استفاده می کنید بقیه موارد اطراف آن را سفید و یا سیاه کنید. اگر تصویر سیاه و سفید است از یک پلت تک رنگ برای متن هدر استفاده کنید.
- متن خود را در جایی قرار دهید که مانع از دیده شدن تصاویر نشود.
- از حروفی با سایز بزرگ و فونتی ظریف استفاده کنید این کار خوانایی متن را بالا می برد.
- به قرار دادن یک دکمه شفاف و با طراحی تخت در هدر خود فکر کنید.
- از منوی ثابت استفاده کنید، با این روش کار را برای کاربران راحت کنید تا با استفاده از اسکرول به بخش های دیگر صفحه راه یابند. منو را در هدر سایت و خارج از تصاویر جای دهید. تکنیک hero header در طراحی سایت بدون استفاده از منوی ثابت ممکن است دسترسی به بخش های مختلف سایت را برای کاربران مشکل سازد.
- از سایه و رنگ محو برای متمایزکردن نوشته ها از تصاویر استفاده کنید، همه نوشته ها برای موثر واقع شدن می بایست خوانا باشند.
- هدری ایجاد کنید که responsive بوده و در موبایل و تبلت نیز بخوبی کار کند، به این موضوع هم فکر کنید که در صفحات نمایش کوچک تر چگونه ارائه می شود و چه تصویر و متنی نمایش می دهد.
مثال های الهام بخش در طراحی سایت
در زیر مثال هایی از hero header را می بینید. این مثال ها از وب سایت هایی مشغول به کار بعد از طراحی آنها توسط آژانس خلاقیت وبسیما هستند.
طراحی سایت دکتر فرزانه فرزین با تکنیک hero header:

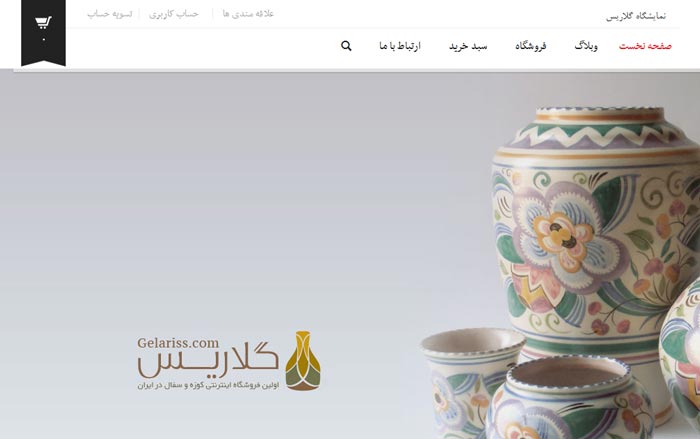
طراحی فروشگاه اینترنتی گلاریس با تکنیک hero header:

سخن پایانی
Hero header یکی از بهترین و زیباترین طرح های بصری است که در طراحی سایت می توان به کاربرد. برتری این تکنیک در آن است که هرگونه سبکی را اعم از طراحی flat و یا minimal می توان همراه با آن به کار برد. این مقاله توسط بهاره سادات حسینی و با بهره گیری از چند منبع خارجی جهت ارائه در وبسیما تهیه شده است.
آیا شما نیز در پروژه های خود از hero header استفاده می کنید؟ آیا نمونه هایی از بکارگیری تکنیک hero header در طراحی سایت های خارجی و شناخته شده مشاهده کرده اید؟
در بخش دیدگاه تجربیات خود را با ما درمیان بگذارید، دیدن پروژه هایی که شما در آن کار می کنید برای ما جالب توجه است.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





سلام
ممکنه برای نام تجاری و لوگو به غیر از رنگهای سیاه و سفید ، در hero header از رنگهای دیگر هم ( مانند مثال های وبسیما ) از رنگ دیگری هم استفاده کرد؟
به نظر شما در سایت من از تکنیک hero header استفاده شده است ؟
سلام
بله میتونید استفاده کنید به شرطی که همخوانی مناسب و تفاوت رنگ کافی رو با زمینه داشته باشه. سایتی که معرفی کردید نمونه ی استفاده از hero header نیست. باید یک تصویر بزرگ باشه که تمام فضای دید اولیه کاربر رو بگیره.
سلام به نظرمن هر چی ساده تر باشه یک هدر سایتبهتر است تا این همه تویحاتیکهشما دادید
1- فقط شامل اسم سایت باشه
2 یکعکس یا لوگو سایت
3- تویضحی مخنصر از خدمات سایت
سلام دوست عزیز
بستگی به سایت هم داره خب، بطور کلی نمیشه یک نسخه برای هر سایتی استفاده کرد، در اینجا سعی کردیم یکی از تکنیک های رایج رو معرفی کنیم ولی مسلما این روش برای همه سایت ها مناسب نیست.
سلام
با توجه به مواردی که تو مقاله سئوی منفی چیست؟ گفتید ، به نظرم علت افت رتبه سایتم لینکی است که در قسمت دیدگاههای مقاله ( تکنیک hero header در طراحی سایت ) قرار داده ام باشد . در صورت تایید لطفا لینک مربوطه را حذف نمایید.
سپاسگزارم
سلام
یک لینک اون هم در بخش نظرات سایت که نوفالو است نمی تواند موجب جریمه یا افت بازدید سایت شما شود، باید برگردید و دلیل اصلی رو پیدا کنید. با این حال اگر به این مسئله شک دارید براتون حذفش میکنم
با احترام
سلام
سپاسگزارم . در چند روز گذشته Bounce Rate سایتم افزایش یافته بود.با وجود نوفالو بودن لینک ، آیا وجود لینک در بخش نظرات باعث افزایش Bounce Rate می شود و در رتبه سایت تاثیر گذار است ؟
سلام دوست عزیز
Bounce Rate هیچ ارتباطی به لینک ها و فالو یا نوفالو بودن آنها ندارد، پیشنهاد میکنم مقاله Bounce Rate چیست را مطالعه نمایید.
سلام
مقاله Bounce Rate چیست را مطالعه کردم. بنا بر متن مقاله و فرمایشات شما در کامنتهای همان مقاله، اگر شخصی از سایتی بازدید کنه و بدون اینکه صفحات بعدی سایت رو ببینه از سایت خارج بشه نرخ خروج از سایت یا Bounce Rate سایت افزایش می یابد. تو سایت الکسا هم نشان میده که سایت من از این صفحه وبسیما لینک ورودی گرفته است. دوستان وارد صفحه اصلی میشدند که ببینند با تکنیک hero header طراحی شده یا نه و بلافاصله خارج میشن.با اینکه لینک نوفالو است اما در این صورت احتمالا در افزایش نرخ خروج تاثیر داره. ممنون میشم در صورت صحت، تایید و در غیر اینصورت راهنمایی نمایید.
سلام دوست عزیز
بله چنین امکانی وجود دارد، بطور کلی اگر تنها یک صفحه از سایت شما بازدید شود ضریب خروج بالا میرود، البته تعداد ورودی از وبسیما به سایت شما نباید اونقدر بالا باشد که در کل تاثیر زیادی بر این ضریب داشته باشد مگر آنکه تعداد بازدیدهای روزانه سایت شما پایین باشد.
سلام دوست عزیز من این سوالو چند روز پیش هم توی همین صفحه پرسیدم که احتمالا برای شما نیومد.
من داشتم توی سایتتون یه دوری میزدم ک عنوان این صفحه نظر منو به خودش جلب کرد: “در طراحی سایت حرفه ایhero header تکنیک”
خوب صد در صد متوجه منظور من شدید من هم دقیقا توی سایتم همین مشکلو دارم و عنوان هایی که توش از کلمات فارسی و انگلیسی استفاده میکنم بهم ریخته میشن.
سایت من قبلا HTML بود و توانسته بودم با اضافه کردن یه کد چند کاراکتری به اول عنوان این مشکلو برطرف کنم ولی الان سایتمو بردم روی ورد پرس و موندم که چجوری این مشکلو برطرف کنم. ممنون میشم اگه راهی پیدا کنید که هم خودتون هم خیلی از دوستانی که این مشکلو دارن بتونن مشکلشونو برطرف کنند.
با تشکر
خدانگهدار.
سلام دوست عزیز
این مشکل مربوط یه ضعف مرورگرها در نمایش همزمان فارسی و انگلیسی میشه. عنوان درسته ولی عبارت ها جابجا هستند و راه حلی هم نداره. اگر عبارات رو پس و پیش کنید معنی واقعی خودشون رو از دست میدن.
سلام شما اگه این کدرو به اول عنوان اضافه کنی عنوان صفحه مرتب میشه
خوب اینجوری که خیلی بده، حالا بنظرتون بهتر نیست که از کلمات انگلیسی توی عنوان استفاده نشه؟؟؟
اگر بتونید از ترکیبات انگلیسی یا فقط فارسی استفاده کنید که مسلما بهتره ولی در کل عامل تاثیرگذاری نیست. چون فقط در نوار مرورگر این مشکل وجود دارد.
کدی که ارسال کردید اتوماتیک از نظرات حذف شده. آدرس یا تصویر ازش بدید
سلام من نحوه استفادشو توی این عکس نشون دادم
http://8pic.ir/images/7rx7ygwn8imx9tpd0sfn.jpg
ممنون از شما
سلام امید که خوب باشید میخواستم بدونم شما با چه تکنیکی استفاده میکنید وقتی موس اسکرول میشه صفحه عوض میشه (منظورم صفحه اصلی سایت میباشد)
سلام،
این کار از طری دستورات jquery انجام میشه. کاری میکنه که هر بخش همواره ارتفاع کامل صفحه رو داشته باشه و ورق بخوره.