
استفاده از حافظه کش مرورگر
حافظه کش مرورگر چیست؟
افزایش سرعت بارگزاری صفحات بوسیله ذخیره فایلهای پر استفاده بر روی مرورگر کاربران را حافظه کش مرورگر Browser Caching مینامیم. هر بار که مرورگر شما صفحهای را لود میکند تمامی فایلهای موجود در آن صفحه را نیز دانلود میکند که شامل فایلهای CSS، HTML، javascript و تصاویر میشود. بعضی از صفحات فایلهای کمی در خود دارند و حجم آنها از چندیدن کیلوبایت تجاوز نمیکند، ولی صفحاتی هستند که با توجه به محتوای خود فایلهای زیادی را شامل میشوند و ممکن است تا چندیدن مگابایت از پهنای باند را مصرف کنند، بطور مثال حجم سایت Twitter.com بیش از 2 مگابایت است. استفاده از حافظه کش مرورگر راهی برای مقابله با این مشکل است.
دو نکته در اینجا مورد توجه است:
1- بعضی از این فایلها زمان زیادی برای دانلود نیاز دارند و برای سرعتهای پایین اینترنت عذاب آور هستند.
2-هر فایل برای دانلود یک درخواست جداگانه به سرور ارسال میکند که موجب فشار بیشتر به سرور و کاهش سرعت سایت شما میشود.
با استفاده از حافظه کش مرورگر میتوانید بعضی از این فایلها را بر روی مرورگر کاربران ذخیره کنید. اولین بازدید کاربران از سایت شما به اندازه واقعی از آنها زمان میگیرد ولی زمانیکه برای بار دوم به سایت شما مراجعه میکنند یا از صفحهای به صفحه دیگر میروند بخش زیادی از فایلها را در حافظه کش مرورگر خود دارند. در نتیجه حجم فایلهای دانلودی توسط مرورگر و تعداد درخواستهای ارسالی به سرور شما کاهش مییابد که موجب افزایش سرعت بارگذاری سایت شما میگردد.
چرا استفاده از حافظه کش مرورگر اهمیت دارد؟
دلیل اصلی استفاده از این ابزار کاهش سرعت بارگذاری صفحات سایت و جلب رضایت بازدیدکنندگان است. علاوه بر این استفاده از حافظه کش مرورگر امتیاز بیشتری برای شما در سایتهایی مانند Google page speed و GTmetrix به همراه خواهد داشت. امروزه سرعت بارگذاری صفحات سایت فاکتور مهمی در سئو محسوب شده و گوگل رتبههای بهتری را در صفحه نتایج جستجوی خود به سایتهای سبکتر خواهد داد.
چگونه از حافظه کش مرورگر استفاده کنیم؟
برای فعال کردن حافظه کش مرورگر باید فایلهای هدر HTTP خود را تغییر داده و برای فایلهای خود تاریخ انقضا تعریف کنید.
فایل htaccess. خود را در ریشه اصلیهاست پیدا کنید، شما میتوانید آن را به وسیله نوت پد یا هر ویرایشگر متن دیگری تغییر دهید. در این فایل پارامترها را بگونهای معرفی میکنیم که مرورگر تشخیص دهد چه فایلهایی را و تا چه مدت در حافظه کش خود نگه دارد. (منبع کد)
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
## EXPIRES CACHING ##
با توجه به نوع فایل و زمان تغییر در آن میتوانید تاریخ انقضا را مشخص کنید، برای فایلهایی که بیشتر آپدیت و تغییر دارند تاریخ انقضای کمتری در نظر بگیرید.
پیشنهاد میشود که تاریخ تعیین شده را بیشتر از یک سال و کمتر از یک ماه قرار ندهید، مگر برای فایلهای خاص با تغییرات هفتگی.
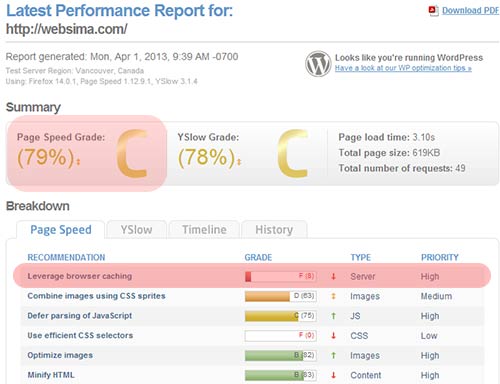
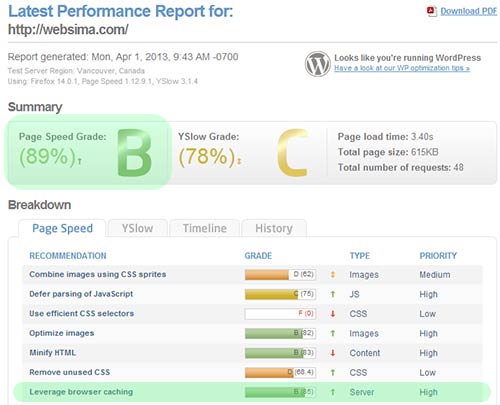
برای درک بهتر تاثیر استفاده از حافظه کش مرورگر و این چند خط کد ساده، گزارش سایت GTmetrix از وبسیما را برای دو حالت قبل و بعد از بکارگیری حافظه کش مرورگر را در اینجا قرار میدهیم. همانطور که مشاهده میشود تاثیر این کار بر سرعت سایت بسیار زیاد است.

گزارش قبل از استفاده حافظه کش مرورگر

گزارش بعد از استفاده حافظه کش مرورگر
تجربیات خود را در این زمینه با ما در میان بگذارید، اگر با استفاده از حافظه کش مرورگر عملکرد سایت شما بهتر شده و یا در مراحل اجرای استفاده از حافظه کش مرورگر سوالی دارید در همین صفحه مطرح کنید تا درحد توان به شما کمک کنیم.
بیشتر بخوانید: اهمیت نسبت متن به کد در سئو
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





سلام و وقت بخیر خدمت شما دوست عزیز
از شما بخاطر این مطلب مفید تشکر میکنم
سوالی داشتم خدمت شما
کد بالا در کدوم بند از htaccess. باید کپی بشه و اینکه کد باید بدون تغییر در این بخش قرار بگیرد ؟
ممنون میشم در این زمینه کمک کنیم
خواهش میکنم، شما میتونید کد رو در انتهای فایل و بعد از آخرین خط اضافه کنید و نیاز به تغییر خاصی نداره. شما کد رو اضافه کنید و توی gtmetrix تست کنید اگر حافظه کش مرورگر فعال نشد برای راهنمایی بیشتر همینجا مطرح کنید.
با سلام
کد مربوطه رو اضافه کردم ولی این ارور اومده بود و سایت اصلا لود نشد
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
کد رو از فایل حذف کنید از طریق هاست و فایل رو ذخیره کنید مشکل حل میشه. واین کد رو جایگزین کنید:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
## EXPIRES CACHING ##
این کد در حال حاضر برای سایت خودمون استفاده میشه و حافظه کش مرورگر رو فعال کرده.
با سلام. چرا کد مذکور رو باید به صورت ## EXPIRES CACHING ## نمایش بدیم؟ اگر بجاش به این شکل EXPIRES CACHING # بگذاریم مشکلی پیش میاد؟
سلام
علامت # یعنی که این خط فقط توضیحات است و اجرا نمیشه، بقیه کدهاست که کار فعال کردن کش رو انجام میده
سلام
با تشکر از شما کد موردنظر رو قرار دادم , فقط وقتی میخوام تو gtmetrix چک کنم بعد اینکه کمی آنالیز کرده ارور میده
Analysis Error
Internal GTmetrix Error
خوشحالیم که درست شد، من هم دیروز سایتتون رو چک کردم واسه بررسی حافظه کش مرورگر ارور داد gtmetrix! احتمالا شما افزونه یا کدی توی سایتتون دارید که عملکرد آنالیزور اونارو مختل میکنه چون برای بقیه مشکلی نداشت.
سلام
تنها افزونه نصب شده رو سایت افزونه جستجوی پیشرفته است .
آنالیرگری بغیر این نیست تا وضعبت سایت رو چک کرد ؟
با تشکر از شما
سایت pingdom میتونه سایت شمارو آنالیز کنه، بعد از آنالیز روی تب performance grade کلیک کنید، اولین چیزی که نشون میده استفاده از حافظه کش مرورگر هست که سایت شما به 85 درصد رسیده الان و مناسبه کاملا.
بله درست میگین
خیلی ممنون از کمک شما
با آرزوی موفقیت برای شما دوست عزیز
مطلب فوق العاده مفیدی بود ، ممنون
با سلام.
ممنونم از وب سايت بسيار عاليتون.
ما سايتمون در GTmetrix تست كرديم. واقعا خوب بود.
متشكرم بابت معرفي اين سايت.
ياعلي
سلام، خواهش میکنم.
شاید خیلی در نگاه اول به چشم نیاد ولی در درازمدت حافظه کش مرورگر تاثیر زیادی بر سرعت سایت و پهنای باند مصرفی سایت خواهد داشت.
سلام
ممنونم من نمی دونستم مفید بود
سلام
ممنون از مطلب مفیدتون
من از وردپرس و افزونه wp super cache استفاده می کنم ، باز هم نیاز هست این کد رو توی ,htaccess قرار بدم ، شایان ذکر است کلی کد هم افزونه نام برده بعد از تنظیم توی این فایل قرار داده است.
با تشکر از شما
سلام دوست عزیز، شما یک گزارش از سایت gtmetrix بگیرید اگر بخش مربوط به حافظه کش مرورگر فعال بود و امتیاز بالایی داشت لازم نیست. البته به احتمال زیاد خود این افزونه کار رو برای شما انجام داده.
سلام من از نیوک استفاده میکنم و من از چیزی استفاده نکردم ولی این قسمت سایتم تو gtmatrix عالی بود
نمیدونم این چیزهایی که گفتید همون Gzip هست یا نه ولی من مشکلی ندارم تو این قسمت
اگه میشه شما هم تست کنید و بگید بیشتر تو کدوم بخش gtmatrix کار کنم تا رتبه بهتری بگیرم؟
و اگه میشه نحوه افزایش سرعت با استفاده از سایت gtmatrix رو هم بزارید که خیلی مهمه
مرسی از سایت خوبتون
حافظه کش مرورگر برای شما بخوبی فعال هست و اکثر نکات رو رعایت کردید تنها مشکلی که دارید و مهم هم هست اینه که سایز عکس ها توی صفحه اصلی توسط کدهای HTML تعریف نشده و خود مرورگر باید اون رو تعیین کنه. شما سایزها رو با CSS تعیین کردید ولی متاسفانه inline هستند و از فایل جداگانه فراخوان نمیشن. بزرگترین مشکل سایت فعلا همینه و با اضافه کردن یک کد کوچیک حل میشه.
شما توی صفحات داخلی تگ h1 دارید ولی هیچ کجا به کاربران نشون داده نمیشه و به نظر میاد که مخفی شده! این کار برای سئو سایت شما مناسب نیست
در مورد نکته اولی که گفتید در مورد عکسها
من از نیوک استفاده میکنم و معمولا تو ادیتور مربوط بهشون اندازه میدم
و در کل تو فتوشاپ همه عکسها رو به عرض 400 تبدیل میکنم (طول هم اتوماتیک تبدیل میشه خودش) و وقتی عکس رو تو ادیتور قرار میدم ادیتور میگه عکس شما مثلا 400*500 هست و من اوکی میکنم
کلا نیوک تو این زمینه انگار مشکل داره که تو سایت اعمال نمیشه
در مورد قسمت دوم در مورد css رو من متوجه نشدم
میشه تغییر و کدی که میگید بگید چیه و چکاری باید انجام بدم؟
چون کلا کدنویسی بلد نیستم
در مورد تگ ها من دارم دیوونه میشم از هر سئو کاری میپرسی حرف خودشو میزنه
اگه تو سایتم رفته باشید و سورسشو بررسی کرده باشید متوجه میشید که تگ h1 واسه اسم سایتمه و تگ h2 واسه موضوع سایتم
که به یکی از سئو کاران گفتم که گفت h1 h2 خوبه
و گفتم h3 h4 رو تو مطالب سایت اعمال کنم؟؟؟ مثلا چند تا h3 چند تا h4 میگفت لازم نیست
من واقعا سر در گم شدم که چیکار کنم
اگر کدنویسی بلد نیستید که نمیشه کاری برای اون انجام داد و باید فایل های قالب و جاییکه عمس مطالب رو در صفحه اصلی فراخوان میکنه تغییر بدید.
برای تگ ها یک مطلبی توی وبسیما و بخش سئو مطالب هست که کامل در این زمینه توضیح دادیم. تگ های HTML برای هر صفحه از سایت جداگانه میتونه تعریف بشه و تاثیر زیادی بر سئو همون صفحه داره. چیزی که شما میگید برای صفحه اصلی سایت مناسبه ولی برای صفحات داخلی نیز باید متناسب با محتوای همون صفحه رعایت بشه. در حال حاضر h1 صفحات داخلی تعریف شده و مشکلی نداره ولی هیچ کجای صفحه به کاربر نشون داده نمیشه. چیزی که توی کد هست ولی کابر اجازه دیدنش رو نداره میتونه روبات های گوگل رو به سایت شما مشکوک کنه.
به نظر شما الان قالبم طوریه که کد h1 رو به عنوان اسم سایت میزاره و در ابتدا تو کدهاش هست نمیتونه مفید باشه؟
الان تو سورس “صفحه اول ” سایتم h1 واسه اسم سایته
پارسی موزیک
و h2 واسه عنوان که به این صورته
دانلود آهنگ جدید امین فیاض به نام تورو نمیخوام
و تو صفحه ادامه مطلبم این h1 تغییر میکنه و پس از عنوان سایت عنوان مطلب هم بعدش قرار میگیره و این صورت میشه
پارسی موزیک – دانلود آهنگ جدید امین فیاض به نام تورو نمیخوام
و h2 هم
دانلود آهنگ جدید امین فیاض به نام تورو نمیخوام
الان با این حال بازم مشکل داره
حتی اگه بخواد تو گوگل ایندکس بشه به صورت
ارسی موزیک – دانلود آهنگ جدید امین فیاض به نام تورو نمیخوام
چون مطمئنا گوگل ادامه مطالبو ایندکس میکنه و نه صفحه اول
نظرتون چیه
اگه میشه کامل توضیح بدید
مرسی
نوع h1 گذاری شما مشکلی نداره ولی بهتره که h1 و h2 اینقدر به هم شبیه نباشن و البته تگ H1 شما هیچ کجای صفحه داخلی نمایش داده نمیشه! دلیلش چیه؟
بالاخره باید یک جایی این عنوان به کاربرهم نشون داده بشه، مثلا در بالای صفحه یا شروع نوشته. اینکه عنوان و تگ h1 برای صفحات داخلی و صفحه اصلی متفاوت باشه خوبه و مشکلی نداره.
البته من به صورت کد تو سایت شما گذاشتم که به صورت لینک تبدیل شده
h1 تو سایت من توسط قالب اعمال میشه و من توش هیچ دستی ندارم و همه چیز توسط قالب سایت اعمال میشه
که به قول شما تو سایت نشون داده نمیشه و فقط h2 تو سایت هست
الان با این حال میتونه یه مشکل باشه
اگه میشید خدتون برید و سایتم و سورسشو بررسی کنید
ممنون
سلام.خسته نباشید.
ببخشید من کد اضافه کردم کار کرد ولی وقتی مطالب جدید میزارم در صفحه اول نمیاد
وقتی پاک کردم مطالبم اومد….
چیکار کنم تا درستشه؟
مطالب اضافه میشه چون این کد تاثیری روی عملکرد سایت و نحوه نمایش مطالب نداره، ولی از حافظه کش مرورگر داره صفحه رو به شما نشون میده احتمالا اکر رفرش کنید مطالب جدید هم میاد
سلام.اگر از افزونه gzip,والا درست اسم افزونه یادم نیست.
اگر از افزونه بالا استفاده کنم بهتره یا از کد؟؟؟؟؟؟؟؟؟
کدوم سرعت بیشتر میکنه؟
در زمینه حافظه کش مرورگر تفاوتی نمیکنه افرونه ها هم همین کد رو اضافه میکنن ولی بعضی از انها امکانات دیگه مثل gzip رو هم فعال میکنن
سلام. کدی رو که گفتین در خط اخر htaccess قرار دادم تغییری نکرد توی سایت GTmetrix .بعد کد رو توی برنامه نودپد++ گذاشتم و با فرمت php سیو کردم گذاشتم توی هاست خواستم بدونم مسیر رو درست رفتم یا نه ؟چون بازم تغییر نکرد ؟
بخش حافظه کش مرورگر (leverage Browser chaching) شما در سایت gtmetrix از 100 امتیاز 91 گرفته! منظورتون از تغییری نکرد چیه؟ حتما قبلا فعال بوده
فکر می کردم خودشو توی امتیاز سایت نشون میده چون توی مثال شما بعد از تغییر امتیاز شما از C به B رسیده بود .
منتم انتضار داشتم که امتیاز سایتم تغییر کنه .در قسمت Summary
تاثیر که داره هرچقدر به A نزدیک بشید امتیاز گرفتن سخت تر میشه. البته ممکنه قبلا برای شما فعال بوده باشه
سپاس .
سلام و واقعا ممنون از زحماتتون
من اجرا کردم اما بازم خیلی کنده!
تو gtmetrix بررسی کردم به خیلی چیزها اشکال گرفته!
مثلا به اینکه عکس ها سایز ندارند،در حالی که یک باز سایز عکس ها رو به صورت inline دادم و الان هم تو فایل css گذاشتم!
اما باز هم همون عکس ها رو میگه سایزشون رو مشخص نکردی؟!
عکس هایی مثل http://mashhad-ketab.ir/design/asgarie.jpg
سلام، خواهش میکنم دوست عزیز
تعریف ابعاد تصویر فقط از طریق CSS کافی نیست و Inline بودنش هم تفاوتی نمیکنه، بلکه باید از دستورات HTML در تعریف یک تصویر استفاده کنید مثلا بجای:
img class=”ershad” src=”…” title
بنویسید:
img class=”ershad” width=”109″ height=”90″ src=”…” title
اینجوری هم از نظر معیارهای سرعت سایت و هم از نظر استاندارهای کدنویسی مشکلی نخواهید داشت.
خیلی خیلی ممنون
خواهش میکنم
سلام . من ازاین روش استفاده کردم . هیچ تغییری نکرده !!! هیچ ! بدتر هم شده !
http://gtmetrix.com/reports/guard3d.com/ZROFiGy3
http://gtmetrix.com/reports/guard3d.com/PyrNwzw5
http://guard3d.com
اگر ممکنه راهنمایی کنید .
مطمئن شید که کد وارد شده دقیقا همون چیزی هست که توی سایت میبینید. شاید دستورات HTML بهمراهش کپی شده باشه و کد رو بی استفاده کرده. در بخش نظرات همین مقاله کد دیگری هم قرار داده شده و میتونید از اون هم استفاده کنید. مشخصا کش مرورگر هنوز روی سایت شما فعال نشده
حتی چند بار ارور زیر و گرفتم :
Analysis Error
An error occurred fetching the page: read timeout
Your site or GTmetrix may be having connectivity issues. Please login or sign up to try testing from another test location or try again.
Please contact us if you have a URL that isn’t working.
این خطا در زمان ارتباط بین سایت gtmetrix و سایت شما ایجاد شده. اگر رفع شده مشکل مهمی نیست
سلام خسته نباشید من وقتی کد را وارد میکنم ارور 500 میدهد
بار اول با FTP امتحان کردم ارور داد
باردوم فایل را دانلود کرد تغیرات را اعمال کردم سپس آپلود کردم ولی بازم ارور 500 را میدهد
سلام دوست عزیز، کدها را ابتدا در یک فایل متنی کپی کنید و مطمئن شوید که چیز اضافه ای همراه آن نباشد! ممکن است هنگام کپی متن از روی سایت تگ های HTML نیز بهمراه آن کپی شده باشند.
من در سایتم برای بکگراند صفحه اصلی یه عکس گذاشتم، هر چندوقت یکبار هم این عکس رو تغییر میدم اما مشکل اینجاست این عکس cache شده.حالا چطور به مرورگر بگم که این عکس تغییر کرده و دوباره این عکس رو لود کن و عکس جدید رو cache کن؟
پسوند اون فایل رو از لیست پسوندهایی که مرورگر کش میکنه خارج کنید واگر تصاویر زیادی روی سایت شما رو شامل میشه میتونید تاریخ انقضا رو تغییر بدید و کوتاهتر کنید
مطالب مفید بود . متشکرم. سرعت سایت ما بسیار بالاست .
خواهش میکنم دوست عزیز، پیروز باشید
سلام
من از افزونه wp super cache استفاده میکنم به نظرتون از این کد استفاده کنم؟!!!!!!!1
لطفا سریع جواب کامنت رو بدین
سلام
گزارش gtmetrix رو چک کردید؟ به احتمال زیاد فعال هست و دیگه نیاز به این کد ندارید. اگر فعال نبود کد رو استفاده کنید.
ببخشید کدوم ارور رو باید چک کنم؟!
اگر امکانش هست خودتون چک کنید ؟! (شرمنده اا)
لینک سایت : http://www.alikonkoori.ir
در ضمن تو نظرات یکی از مطالب سایتتون با سایت http://www.cloudflare.com
این اشنا شدم و از سرویس cdn رایگان اون استفاده میکنم
میخواستم بدونم از کجا بفهمم تنظیمات رو درست انجام دادم؟!
با تشکر یا حق
حافظه کش مرورگر که فعال نیست توی سایت شما. پس از این کدها در فایل htaccess استفاده کنید. دقت کنید که عینا همین کدها باشه و کدهای اچ تی ام ال همراهش کپی نشه.
نصب اون افزونه خودش کارش رو انجام میده و خیلی تنظیمات پیچیده ای نداره. من نمیتونم بدون دسترسی چک کنم.
اگر امکانش هست ایمیلتون رو بدین
تا یوزر و پسورد سایت cloudflare رو بهتون بدم
همچنین یوزر و پسورد وردپرس و هاست رو بهتون بدم تا تنظیمات افزونه رو هم واسم چک کنید (من طبق مطالبی که تو اینترنت بود این تنظیمات رو انجام دادم ولی فعال نیست )
با تشکر و ارزوی موفقیت
لطفا از طریق فرم تماس موجود در فوتر سایت ارسال کنید.
ممنون
سلام
با اینکه از بوت استرپ استفاده می کنید ، رسپانسیو نیستید، چرا؟! البته منظورم همین صفحست
سلام
در سایت جدید وبسیما از تکنیک adaptive استفاده شده که کمی جدیدتر و پیچیده تره. رسپانسیو در برخی شرایط محدودیت هایی ایجاد میکنه که به شکل کلی سایت ما نمیخورد.
سلام من انجام می دم متاسفانه فعال نمیشه و 0 درصد می مونه لطفا کمک و بررسی کنید
سلام
دقیقا چه مسیری رو طی میکنید؟ چه کدی رو در چه فایلی کپی کردید؟
سلام
من این کد به فایل اضافه کردم و هیچ تغییری حاصل نشد!
Grade C – 72%
بعد از کمی جستجو در برخی سایت ها اشاره شده بود که باید اسم فایل از
htaccess.txt
به
htaccess.
تغییر کنه. با انجام این نکته مشکل حل شد. و نتیجه شد
Grade A – 90%
اما چند موردی که باعث کاهش سرعت سایتم هست چی هستن و چطور می تونم رفعشون کنم؟ اسم سایتم :
http://www.bestmarker.com
این نتیجه حاصل از سایت جی تی متریکس هست :
http://gtmetrix.com/reports/www.bestmarker.com/4l13FfLJ
از شش مورد به جز بهینه ساری تصاویر از بقیه اش سر در نیاوردم!
سلام
مهمترینش این بود که سایز تصاویر تعیین نشده، شما برای رفع اون نیاز به کدنویسی دارید و باید در تگ های تصاویر از صفات width و height استفاده کنید.
همچنین تصاویر شما برای سایت بهینه سازی نشدند و حجم آنها زیاد است، میتونید مقاله بهینه سازی تصاویر رو مطالعه کنید.
این مورد هم اضافه کنم که در سایت
pingdom
این مورد باعث کاهش سرعت سایتم بود
Serve static content from a cookieless domain
اگه ممکنه به طور کامل و واضح در مورد این مشکلات توضیح بدید!
سپاسگذارم
با سلام
در واقع رفع این مورد با استفاده از همون CDN برای شما ممکن میشه، یعنی فراخوان فایل های ثابت از دامنه ها و سرورهایی که کوکی روی آنها فعال نشده باشه. این مسئله سرعت پاسخ سرور رو بالا میبره
سلام، ببخشید منکه سایتم در واقع وبلاگ هست، و دسترسی ندارم باید چکار کنم؟
می تونم تک به تک به عکسا کدُ بدم؟
اگر می شه می تونید نمونه برام بذارید 🙁
مثلا این مال قالبم هست که ایراد گرفته:
سلام
متاسفانه راهی نداره و باید خود میهن بلاگ این مشکل رو برطرف کنه. از دست شما کاری بر نمیاد
ممنونم، ببخشید یک مشکل در این بخش هست
Specify a character set early
این هم پیغام خطا هست
The following resources have no character set specified in their HTTP headers. Specifying a character set in HTTP headers can speed up browser rendering.
این یعنی اینکه کد اضافه ای دارم که باید پاکش کنم؟
ببخشید اشتباه نوشتم، البته در اون پیام قبلی هم یکی از خطاها هست
منظورم این خطا هست:
Avoid a character set in the meta tag
…
The following resources have a character set specified in a meta tag. Specifying a character set in a meta tag disables the lookahead downloader in IE8. To improve resource download parallelization, move the character set to the HTTP Content-Type response header.
آین مشکل رو شما نمیتونید برطرف کنید اگر اون خط که utf8 داره توش رو از هدر بردارید باید توی htaccess یه کدی رو اضافه کنید که فکر کنم شما به اون فایل دسترسی ندارید.
اونقدری هم مهم و تاثیرگذار نیست این مسئله
با سلام
من سایتم در کلود ثبت هست آیا نیاز به این کار هست ؟
اگر امکانش هست سایت بنده با ببرسی کنید و اطلاع دهید
سلام
بررسی کردم و در حال حاضر بر روی سایت شما فعال نیست، نیازی به تغییر چیزی ندارید
سلام
بعد از قرار دادن کد بالا درون فایل با ارور ۵۰۰ روبرو می شیم ؟! لطفا راهنمای کنید
سلام
احتمالا کد رو کپی میکنید و وقتی که به اونور منتقل میکنید ” به مشکل میخوره. یا کد رو کلا بازنویسی کنید یا حداقل ” هارو خودتون تایپ کنید.
من کد زیر رو اضافه کردم ولی هنوز هم در سایت جی تی میتریکس که بررسی می کنم عنوان می کنه که غیر فعال هست ؟!
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault “access plus 1 month”
# My favicon
ExpiresByType image/x-icon “access plus 1 year”
# Images
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
# CSS
ExpiresByType text/css “access plus 1 month”
# Javascript
ExpiresByType application/javascript “access plus 1 year”
این کد با کدی که ماگذاشتیم متفاوت است. مطمئنید جای درستی قرار دادید کد رو؟ در فایل htaccess؟
لطفا راهنمایی کنید – مطابق موارد عنوان شده کد رو در فایل قرار دادم ولی هیچ تغییری در تست سایت جی تی متریکس صورت نگرفته !!
سلام
قبل از گذاشتن کدها leverage browser caching فعال نبود؟ ممکن است از قبل فعال بوده باشد. کدها رو مستقیما کپی نکنید چون ممکن است تغییر کند.
سلام و احترام
راحت می تونم بگم تمام نظرات این پست شما رو خوندم ، و راحت هم می تونم میگم 90 در صد افراد نتونستن از آموزش درست استفاده کنند و اکثرا به مشکل خورده بودند چون شما فقط تاثیرات مثبت کش داشتن سایت رو گفتید و انالیز با استفاده از سایت gtmetrix ولی این کافی نبود اگر شما اموزش خیلی کاملی رو در آینده در پستی جداگانه برای کش کردن وب سایت بزارید عالی میشه نه توضیحاتی بر مزایای آن
سلام
تا اونجاییکه من میدونم بیشتر افراد از این آموزش استفاده کردن و مشکلشون در همین بخش نظرات برطرف شده. فعال کردن کش کار پیچیده ای نیست. کافیه که همین کدهارو در فایل htaccess قرار بدید.
سلام. ممنون از شما. کاری که گفتید دقیقا انجام دادم و نتیجه A-96 شد. واقعا ممنون
اینم نتیجه https://gtmetrix.com/reports/www.molkaneh.com/QotvoUvW
اما یه چیزی که برام عجیبه گزینه Specify image dimensions هستش که برای من صفر هستش ولی برای سایت شما A-100 هست.
البته گزینه های Remove query strings from static resources و Defer parsing of JavaScript هم خیلی پایین هستش
میشه یه راهنمایی کنید
آدرس سایت : http:// molkaneh.com
واقعا ممنون
سلام
خواهش میکنم دوست عزیز
اون گزینه اول یعنی که شما ابعاد تصاویر رو توی کدهای HTML تعیین نکردید. صفت های width و height رو برای تگ های img به درستی استفاده کنید تا مشکل برطرف بشه
سلام
اگه ممکن باشه می خواتم بدونم استفاده از سرویس Google PageSpeed برای ایران به صورت رایگان امکان پذیره؟ اگه آره چقدر برای سرعت سایت مفیده
ببخشید صفحه مربوط رو پیدا نکردم
با تشکر
سلام
سرویس خاصی که نداره فقط به شما گزارش میده که سرعت سایتتون توی چه حدی هست و اینکه آیا استانداردها رو رعایت کردید یا خیر.
سلام
توی cpanel من یه قسمت مربوط به حافظه کش وجود داره که حدود 500 مگ از حجم سرورمو گرفته. می خواستم بدونم دلیل بوجود اومدنش چیه و اگه پاکش کنم مشکلی بوجود می آد؟
در ضمن از تمام جوابایی که تا حالا سر حوصله بهم دادین واقعا ممنون
سلام
اون به حافظه کش مربوط نمیشه، حافظه کش روی مرورگر کاربر ذخیره میشه. اون فایل ها کش کلی سایت شما روی سرور هستند و موجب افزایش سرعت سایت میشوند چون هردفعه لازم نیست که محتویات صفحه از دیتابیس فراخوان بشه. احتمالا افزونه ای دارید که این کار رو انجام میده. با پاک کردن این فولدر کش شما پاک میشه و احتمالا بعد از مدتی دوباره ایجاد میشه.
بله . احتمالا مربوط به افزونه autoptimize میشه . ولی خب بدلیل اینکه حجم سرور من پر کرده بعضی از افزونه های گالریم درست کار نمیکنه و اصلا لود نمیشه. مطلب جدیدم که نمیتونم اضافه کنم. به نظرتون اگه حجم سرورو ببرم بالا، دوباره حجم اون قسمتم اون قدر زیاد میشه که سرورو پر میکنه؟ یا بهتره بدون اینکه حجم سرورو ببرم بالا هر چند وقت یه بار اون قسمتو پاکش کنم؟
با تشکر
بنظرم باید تنظیمات افزونه رو بررسی کنید. این حجم منطقی نیست. ممکنه نسخه های قدیمی تر از هر صفحه رو هم نگهداری کرده باشه و اینجوری شما حجم کش سایت رو چند برابر ذخیره میکنید. شاید بتونید بدون هیچ مشکلی حجم را کاهش دهید.
با سلام
ییخشید فایل htaccess برای هاست ویندوز به این نام وجود ندارد لطفا راهنمایی کنید
با تشکر
سلام دوست عزیز
شما باید فایل web.config را ویرایش کنید البته دقت کنید که این کدها برای اون فایل مناسب نیست و با یک جستجوی ساده میتونید کدهای مربوطه رو پیدا کنید
با سلام
ممکن منبع را جهت تنظیمات web.config معرفی کنید
ممنون
سلام
اینجا توضیحات خوبی در مورد Browser caching در ویندوز سرور داده شده
با سلام و تشکر از مطالب خوبتون من کد رو گذاشتم سرعتم خیلی خوب شد فقط مونده این چند تا اینا رو چطور برطرف کنم
/fonts/SYekan.woff (expiration not specified)
nassim-regular.woff (expiration not specified)
fonts/thm.woff (expiration not specified)
includes/js/wp-emoji-release.min.js (expiration not specified)
برای اینها نمیتونید کاری انجام بدید و بهتره که تغییرشون ندید
تشکر بابت پاسختون فقط ایا راهی برای حذف این ccs هست این برای پنله اما تو قالب هم نمایش داده میشه و باعث کندی وب تو موبایل میشه اگه نمیشه حذفش کرد چه راهی هست که کند نکنه سرعت رو؟
سلام دوست عزیز
بله میتونید به راحتی یک کد به فایل functions.php اضافه کنید تا حذف بشه از سایت. به این آموزش برای حذف فایل dashicons مراجعه کنید اولین جواب درسته.
این css منظورمه
dashicons.min.css’
سلام وبسیمای عزیز
یه چیزی که درک نمی کنم اینه که چرا وقتی سرعتم روی 94 هست، اصلا سرعت لدوم بالا نمی ره! زیر 6 ثانیه نمیاد، بیشتر روی 9 ثانیه تا 13 ثانیه نوسان داره! میشه بررسی کنید دلیلشو بهم بگید
سلام
توی دریافت یک سری از تصاویر مشکل داره و خیلی طول میکشه. روی بخش waterfall کلیک کنید و ببینید که چه فایل هایی زمان زیادی برای دانلود میگیرن.
سلام و ادب
خیلی سایت خوبی دارین و من شیفته ش شدم
من از سوپر کش استفاده کردم و امتیاز جیتی متریکسم به 92 رسید اما: تصاویر در بعضی از صفحات باز نمیشد
حالا از نینجا اسپید استفاده میکنم با امتیاز 80
کشی که در حافظه هاست ایجاد شده رو میتونم پاک کنم؟
یا راهی هست که از سوپر کش استفاده کنم و تصاویرم اونجوری نشه
ممنون از شما
سلام دوست عزیز
چرا از کدها بصورت مستقیم استفاده نمی کنید؟ سایت شما با چی درست شده؟
برای سایت من باعث شد نتیجه جی تی متریکس 5 درصد بهبود پیدا کنه. ممنونم
خواهش میکنم دوست عزیز، موفق باشید
سلام – استفاده از حافظه کش مرورگر هنوز معتبر هست و میشه از کد در سایت استفاده کرد؟
سلام
بله هنوز هم کاربرد داره
سلام این کد رو دقیقا کجای فایل htaccess قرار بدیم؟
سلام
فرق نمیکنه، انتهای فایل بذارید
سلام
حالا اگر کسی به دلایلی بخواد که یک فرمت خاص اصلا کش نشه و روی مروگر کاربر ذخیره نشه تو این کدها چه تغییری باید اعمال کنیم
سلام
عدد هارو بیارید پایین و عمر کش رو خیلی کوتاه کنید
سلام وقت به خیر و ممنون از مطالب بسیار خوبتون
ببخشید برای فعال کردن این قابلیت توی سایت هایی که بر بستر دات نت هستند چجوری میتونیم اقدام کنیم
من پی گیری کردم سرویس دهنده عنوان میکنند که فقط خودشون میتونند این دسترسی رو ایجاد کنند و با کد و .. شدنی نیست چون حافظه و منابع سرور رو اشغال میکنه باید اختصاصی با احتساب هزینه این کار براتون انجام بشه
آیا واقعا راه حل همینه؟
سلام دوست عزیز
احتمالا منظور شما رو متوجه نشدن چون این قابلیت نه تنها منابع سرور رو اشغال نمیکنه بلکه از فشار روی سرور کم میکنه! نمیدونم توی دات نت چه کدهایی باید استفاده بشه ولی پاسخی که به شما دادن درست نیست
من توی یک وبسایتی از این کد برای کش کردن استفاده کردم ولی توی آنالیز وبسایت بازم نشون داد که از کش مرورگر استفاده نمی کنی.
لطفا راهنمایی کنید. تشکر
با پشتیبانی هاست تماس بگیرید و این موضوع رو باهاشون مطرح کنید ممکن است این قابلیت بر روی سرور سایت شما غیرفعال شده باشد
سلام.. کد و وارد کردم ولی باز تو انالیز نشون داد از کش استفاده نمیکنم..فک کنم از هاست غیر فعال کردن.. سایت من برای دانلود آهنگه و هر روز مطالب جدید میذارم .. میخواستم بدونم اگه کش و فعال کنم کل صفحه سایت ذخیره میشه یا فقط عکس ها ذخیره میشه؟؟ اخه یه بار دوستم فعال کرده بود سایتش کلا کش میشد و هر وقت سایتشو باز میکرد مطالب قدیمیو نشون میداد و باید کش مرور گر و پاک میکردی تا مطالب جدید و نشون بده
سلام دوست عزیز
احتمالا از طرف سرور غیرفعال شده، بهشون بگید درست میکنند.
این دستور فقط تصاویر و فایل های css و js رو برای کاربر کش میکنه و به محتوای صفحه مربوط نمیشه
اگه ممکنه یه کوچولو هم در مورد Configure entity tags (ETags) توضیح بدین ممنون میشم..تو گوگل سرچ کردم نوشته بود افزونه W3 Total Cache را نصب کنید نصب کردم ولی هیچ تاثیری نذاشت.. etags سایتم و الان صفر درصد نشون میده که فکر کنم خیلی بده و هر کاری میکنم درست نمیشه
سلام دوست عزیز
این قابلیت رو خیلی راحت با چند خط کد در htaccess میتونید فعال کنید.
پیشنهاد میکنم از کدهای زیر استفاده کنید. البته کپی نکنید ممکنه خراب بشه، بهتره که بازنویسیش کنید:
نمونه کد فعال سازی Etag
سلام..به کمک راهنمایی های شما کش هاست درست شد.. من از سرور مجازی هم استفاده میکنم و عکس هایی که تو سایتم میزارم از سرور مجازی هست و کش نمیشن .. میخواستم بدونم برای فعال کردن کش سرور مجازی چیکار باید بکنم
سلام دوست عزیز
دقیقا همین کار رو روی اون سرور هم انجام بدید، اگر از اونجا فعال بشه روی سایت شما هم همون تاثیر رو داره
سلام وقت بخیر
برای فعال سازی کش در هاست ویندوز که امکان استفاده از فایل Htacces وجود نداره چه باید کرد؟
سلام دوست عزیز
یک سری دستورات مشخص داره که در فایل web.config باید قرار بگیره
سلام من این مشکلو دارم
کدهارو تو htaccess گذاشتم
اما کار نمیکنه
با هاستم صحبت کردم میگه یه افزونه ای نصب کردی که نمیزاره کدها کار کنه من لیست افزونه های نصب شدمو مینویسم لطفا شما بگید که کدوم نمیزاره
Advanced Floating Content ، Duplicator ، Google XML Sitemaps ، Insert Headers and Footers Persian Fonts ، Regenerate Thumbnails، SiteOrigin Widgets by CodeLights ، Slider Revolution، Ultimate Addons for Visual Composer، UpSolution Header Builder، WP-Persian، بسته وردپرس پارسی،
WPBakery Visual Composer
گرویتی فرم
گرویتی فرم پارسی
من اینارو نصب کردم وچند تا هم غیر فعال دارم
این افزونه ها تاثیر گذاشته ؟؟؟؟
لطفا جواب بدید ممنون از لطفتون
سلام دوست عزیز
اینا هیچ کدوم نباید تاثیر داشته باشن ولی بهترین راه حل این هست که دونه دونه غیرفعال و تست کنید تا مشکل اصلی را پیدا کنید.
این افزونرو پاک کردم درست شد
Insert Headers and Footers
توش کدهای گوگل آنالیزو گزاشته بودم که دیگه با تحریممون بدرد نمی خوره
سرعت سایت اومد بالا اما تا با پاک شدن اون کد ایرادهای دیگه ای از سایتم گرفت
مثل ایرادای جاوا اسکریپتو سی اس اس
ممنون که نتیجه رو اعلام کردید دوست عزیز. بقیه هم میتونن از تجربه شما استفاده کنند
سلام ببخشید برای افزایش سرعت سایت شما کدام روش را پیشنهاد میکنید، این کد را در htacsess قردار دهیم یا اینکه از افزونه هایی مانند super chash یا w3total cash یا wp roket استفاده کنیم ؟ نمیدانم شاید خیال باشد اما من احساس میکنم هر زمانی از این افزونه های کش استفاده کردیم در گوگل رتبه ما کاهش داشته است ایا اچنین موردی امکان پذیر است ؟ حتی نسخه اصلی wp roket را از سایت خودش خریداری کردیم اما متاسفانه به نظر باعث کاهش رتبه سایت شد و غیرفعالش کردم، در حال حاضر هیچ افزونه ای برای کش سایت نداریم. پیشنهاد شما چیست؟ استفاده از این فایل برای کش یا استفاده از افزونه ها برای کش؟ ایا شما برای استفاده از این افزونه های کش اموزشی در وب سیما یا فروشگاه آنلاین قرار داده اید ؟
سلام دوست عزیز
راه حل ساده و سریع استفاده از افزونه های کش است که در بسیاری از سایت های اینترنی نیز رایج است. این افزونه ها معمولا تاثیر منفی بر رتبه و جایگاه سایت شما ندارند و موجب افزایش سرعت آن میشوند. ولی راه حل اصولی بهینه سازی قالب سایت و رعایت نکات بهینه سازی در کدنویسی آن است که بیشترین تاثیر و نتیجه را خواهد داشت.
در حال حاضر آموزشی در این حوزه بر روی سایت وبسیما نداریم
سلام و درود تشکر از سایت و محتوای عالی و ارزشمند شما
به نظر شما رتبه ای که gtmetrix بر اساس درصد بیان میکند درست است ؟ به نظر من برای سرورهای موجود در ایران این اعداد بسیار پرت است درست میگویم؟
برای سرورهای در ایران بهترین استفاده از جی تی متریکس برطرف کردن مشکلات مطرح شده می باشد، ایا من درست متوجه شده ام ؟
سلام دوست عزیز
اطلاعات و فاکتورهای مورد نظر gtmetrix برای سایت های ایرانی نیز قابل استناد است. اگر شما در این سایت عضو باشید میتوانید سرعت اینترنت و نوع مرورگر را نیز انتخاب کنید و در این صورت اطلاعاتی که دریافت می کنید دقیق تر خواهد بود.
درود به وبسیما ، من این کد را قرار دادم چگونه مطمئن شوم کد را در جای درست قرار داده ام و این کدها به درستی کار میکنند؟( چون من کد را کپی کردم)
با استفاده از ابزار gtmetrix.com اگر گزینه مربوط به leverage browser caching نمره بالایی دریافت کرده باشد یعنی کدها به درستی عمل میکنند.
سلام
من کد ها رو در فایل .htaccess قرار دادم
ولی بعدش سایتم ارور 500 میده
مشکل از کجاس ؟
سلام دوست عزیز
در ورود اطلاعات احتمالا خطایی رخ داده. حتی اگر یک کاراکتر درست نباشد با مشکل مواجه میشوید. پیشنهاد میکنم این مورد را از طریق پشتیبانی هاست خود پیگیری کنید