
در سال 2016 ابزار های جدید مبتنی بر وب طراحان بروزرسانی شده است که به راحتی برروی مرورگر ها اجرا می شوند و از این طریق کار طراحان را ساده کرده است. این روزها دائما ابزارهای جدید طراحی در حال معرفی شدن هستند و خبر خوب برای طراحان سایت،توسعه دهندگان وب و … این است که بسیاری از آن ها رایگان هستند. در این مقاله با 7 ابزارهای جدید مبتنی بر وب طراحان آشنا می شوید و به این ترتیب می توانید با گام های استوارتری پادر دنیای طراحی بگذارید.
اگر موبایل،لپ تاپ،تبلت یا رایانه شخصی شما پر شده است از برنامه های متفاوت طراحی،می توانید برنامه های طراحی مبتنی بر مرورگر را مد نظر قرار دهید. نکته مورد توجه این است که بسیاری از قدرتمندترین ابزارهای جدید به صورت مبتنی بر مرورگر ارائه می شوند. در این مقاله به 7 ابزار جدید مبتنی بر وب (browser-based) برای طراحان در سال 2016 خواهیم پرداخت.
1.Gravit

پس از کنار گذاشته شدن Adobe Fireworks،ابزارهای تصویرسازی و طراحی UI چندین برابر شدند و استفاده از این ابزار ها نیز افزایش چشم گیری در میان طراحان داشته است در میان این کشمکش ها برای جلب توجه طراحان،اکنون Gravit که یکی از ابزار های جدید مبتنی بر وب طراحان می باشد این خدمات را در مرورگر شما ارائه می دهد. Gravit ست ابزار کاملی از جمله ، auto-shapes، فیلترهای live و path editing modes را در اختیار طراحان قرار می دهد.
استفاده از ابزار مبتنی بر مرورگر این امکان را به شما می دهد که پروژه شما از قابلیت Sync بهره مند باشد. سوی دیگر این قابلیت عدم توانایی شما در استفاده از ابزار در زمان هایی است که به اینترنت دسترسی ندارید.
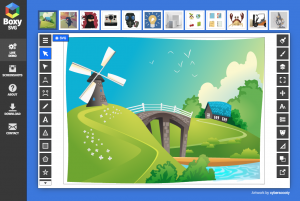
2.Boxy SVG

Boxy SVG یکی دیگر از vector graphics editor هایی است که با هدف ایجاد ابزاری جایگزین برای تصویر سازی و طرح اولیه ایجاد شده است.این ابزار برای مروگر کروم ساخته شده است و امکان باز کردن و ذخیره سازی فرمت های SVG و SVGZرا به شما می دهد. Boxy SVG بیش از صد فرمان با قابلیت استفاده از کلید های میانبر را دارا می باشد. این ابزار امکان import کردن بیت مپ ها و فونت های گوگل را در اختیار شما قرار می دهد و همانند Gravit ابزاری رایگان است.
3.Figma

Figma یکی از ابزار های جدید مبتنی بر وب طراحان می باشد که در راستای رقابت با نرم افزار دسکتاپ Adobe ساخته شده است و مبتنی بر مرورگر های تحت وب ساخته شده است. (توجه داشته باشید که نرم افزار Adobe Creative Cloud به صورت کامل بر مبنای Cloud نیست و به دانلود نیاز دارد). Figma بر پایه همکاری تیمی بنیان گذاری شده و امید دارد که به عنوان Github برای طراحان شناخته شود و این امکان را برای طراحان فراهم کند تا بتوانند همانند توسعه دهندگان وب که که کدهای خود را به صورت متن باز در Github به اشتراک می گذارند،داشته های خود را به اشتراک بگذارند. Figma به تازگی ارائه شده است و هنوز به صورت کامل نیز ارائه نشده است. با این وجود شما می توانید با ورود به سایت،در سایت عضو شوید و از نسخه ی پیش نمایش بهره ببرید. انتظار می رود نسخه نهایی Figma تا پایان سال جاری ارائه شود.

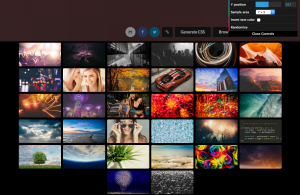
این ابزار مبتنی بر مرورگر به شما کمک می کند تا تصاویر پس زمینه blur ایجاد کنید که به سادگی در پروژه های مختلف قابل استفاده باشد. اساس کار این ابزار جدید مبتنی بر وب به این شیوه است که در ابتدا قسمتی از یک تصویر ذخیره شده بیرون کشیده می شود و مقیاس آن به 100 درصد افزایش داده می شود و سپس با استفاده از الگوریتم های image smoothing پس زمینه ی blur ایجاد می شود. برای استفاده از این تصویر blur به عنوان پس زمینه در HTML،بر روی Generate CSS کلیک کنید. توجه داشته باشید که تصاویر مورد استفاده تصاویر Public بوده و دغدغه ای بابت قوانین کپی رایت نداشته باشید.
5.Modelo

به اشتراک گذاشتن طراحی برای پرینت سه بعدی مخصوصا زمانی که مشتری شما نرم افزار سه بعدی مناسب را در اختیار ندارد یا طرز استفاده از آن را بلد نیست کاری دشوار است. Modelo یک ابزار مبتنی بر مرورگر است که این مشکل شما را حل می کند. با استفاده از قدرت JavaScript API WebGL، Modelo شما را قادر به مشاهده،مرور و دستکاری کردن مدل سه بعدیتان بر روی مرورگر ،بدون نیاز به هیچ نرم افزار دیگری، می کند.

امروزه یک از بزرگ ترین مشکلات پیش روی طراحی وب،مسئله حجم صفحه است،مسئله ای که تاثیر زیادی بر سئو،نرخ تبدیل،نگه داری سایت و … می گذارد. از طرف دیگر بر روی مخاطبان شما که سرعت اینترنت پایینی دارند تاثیری منفی می گذارد. Browser Calories راهی آسان و سریع برای زیر نظر داشتن حجم صفات وب سایت در اختیار شما می گذارد.
با نصب این افزونه بر روی مرورگرتان یک آیکون به شکل دونات در کنار آدرس بار ظاهر می شود.هر بار که بر روی آن کلیک کنید performance budget را برای تبی که در مرورگرتان روی آن قرار دارید محاسبه می کند.شما می توانید برای Browser Calories رقبایتان را تعریف کنید و نتایج را با نتایج رقبایتان مقایسه کنید.افزونه Browser Calories برای مرورگر های کروم، فایرفاکس و اپرا ارائه شده است.
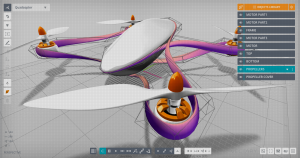
7.Vectary

می خواهید طراحی سه بعدی انجام دهید؟ Vectary ابزار های جدید مبتنی بر وب طراحان است که این امکان را برای مبتدی ها و هم برای حرفه ای ها فراهم می کند تا طراحی سه بعدی انجام دهند. شما می توانید با استفاده از اسلایدرها و ابزار مدلسازی استاندارد به طراحی سه بعدی بپردازید که برای دسترسی و استفاده آسان به طور خودکار در cloud ذخیره سازی می شود. نسخه ی کامل Vectary هنوز ارائه نشده است اما شما می توانید با عضویت در سایت آن از نسخه بتا استفاده نمایید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





5 تا از ابزارهای رو ندیده بودم عالی بود ممنون
خواهش میکنم دوست عزیز، موفق باشید
با سلام ابزار ها بسیار عالی و مفید بود
ولی فک کنم بیشتر شبیه فتوشاپ بودن .