
اهمیت سئو در صفحات بی پایان
استفاده از تکنیک صفحات بی پایان یا infinite scrolling مزایا و معایب خاص خودش را دارد که در مقاله ای از بلاگسیما تحت عنوان تکنیک طراحی سایت Infinite Scrolling به بررسی آنها پرداختیم. در این مقاله قصد داریم نکاتی را در مورد سئوی صفحات بی پایان و تفاوت های آن با صفحات عادی به شما معرفی کنیم.

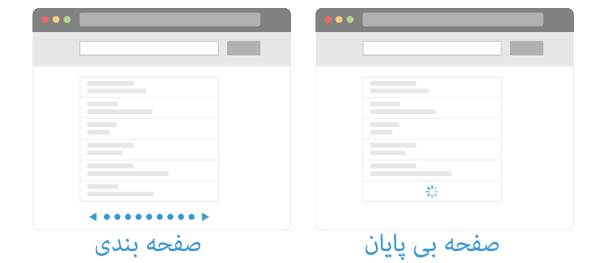
تفاوت صفحات بی پایان و صفحه بندی مطالب
استفاده از تکنیک infinite scrolling جذابیت و زیبایی سایت شما را دوچندان خواهد کرد، این روش در سایت های بزرگ و شناخته شده ای مانند پینترست و فیسبوک نیز بکار گرفته میشود. ولی آیا روبات های گوگل نیز قدرت درک محتویات این صفحات را بخوبی دارند؟
در صفحات بی پایان با رسیدن کاربر به پایین صفحه، مطالب بیشتر یا بصورت اتوماتیک و یا با فشردن یک دکمه نمایش داده میشوند ولی در بسیاری موارد روبات های گوگل قابلیت درک آن را نداشته واگر گوگل نتواند محتویات صفحه شما را درک کند شانس شما در جذب بازدیدکننده و حضور در نتایج جستجو کاهش خواهد یافت. نکات ارائه شده در این مقاله برگرفته از آموزش جان مولر بعنوان یکی از مدیران گوگل در مورد سئو صفحات بی پایان می باشد. جان مولر پیشنهاد میدهد که صفحات بی پایان سایت شما باید دارای سیستم کدنویسی مشخصی باشند که در عمل مطالب شما را بصورت صفحه بندی شده و با ظاهر صفحات بی پایان نمایش دهد.
نکات سئو برای صفحات بی پایان
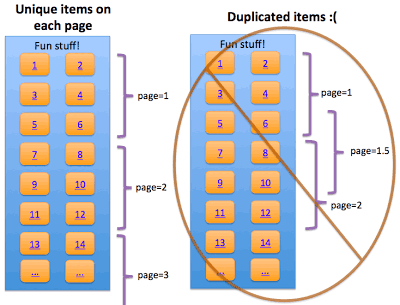
در این روش کلیه صفحات باید بصورت مجزا قابلیت دسترسی داشته باشند و در غیر اینصورت روبات های گوگل تنها نتایج نخست را مشاهده خواهند کرد. همچنین یک نوشته یا مطلب تنها باید در یکی از صفحات شما وجود داشته باشد و تکرار مطلب آخر یک صفحه بعنوان مطلب نخست صفحه بعدی امری اشتباه است.
1- استراتژی ارائه مطالب
- نحوه کدنویسی سایت شما باید بگونه ای باشد که در صورت عدم استفاده از جاوا اسکریپت توسط کاربر و یا لود نشدن صحیح آن، مطالب شما بصورت صفحه بندی شده نمایش داده شوند.
- تعیین کنید که در ابتدای ورود کاربر به صفحه چه تعداد از مطالب شما نمایش داده شود، این تعداد بستگی مستقیم به فضای اشغال شده توسط هر مطلب در صفحه داشته وباید به گونه ای انتخاب شود که کاربران نیازی به اسکرول زیاد تا رسیدن به آخرین مطلب نداشته باشند و همچنین با توجه به تصاویر به کار رفته در مطالب سرعت بارگذاری صفحه بالا باشد.
- بعنوان مثال اگر مقالات شما متنی هستند یا از تصاویر کوچکی در آنها استفاده شده است 10 مطلب اخیر انتخاب خوبی خواهد بود ولی اگر هر مطلب سایت شما با یک تصویر شاخص نسبتا بزرگ همراه است، بهتر است که این تعداد به 6 یا 5 عدد کاهش یابد.
- مطالب را به گونه ای صفحه بندی کنید که یک مطلب در دو صفحه مجزا قرار نگرفته باشد تا از ایجاد محتوای تکراری جلوگیری شود.

هر مطلب باید تنها در یک صفحه قرار گرفته باشد
2- آدرس دهی صحیح صفحات
نحوه آدرس دهی هر مطلب در صفحه باید به گونه ای باشد که اطلاعات اساسی و ضروری را شامل شود و با گذشت زمان این نحوه آدرس دهی تغییر نکند. بعنوان مثال استفاده از تاریخ در آدرس به گونه ای مانند لینک زیر صحیح نمی باشد:
example.com/category/page.php?name=fun-items&days-ago=3
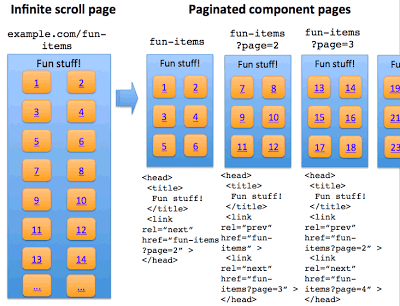
هر بخش از صفحه باید بصورت مجزا نیز قابل دسترسی باشد، یعنی اگر کاربر مستقیما آدرس صفحه دوم مطالب شما در مرورگر وارد نمود به مطالب موجود در آن راهنمایی گردد. نحوه آدرس دهی مناسب صفحات و مطالب در تکنیک صفحات بی پایان میتواند به شکل های زیر باشد:
• example.com/category?name=fun-items&page=1
• example.com/fun-items?lastid=567
صفحه بندی صفحات باید با استفاده از تگ های rel=next و rel=prev و در بخش < head> تعریف گردد، استفاده از این تگ ها در< body> برای کاربران مشکلی ایجاد نخواهد کرد ولی روبات های گوگل قابلیت درک صفحه بندی شما را نخواهند داشت. زیرا فرض را براین خواهند گذاشت که این تگ ها میتوانند توسط کاربران در صفحه شما ایجاد شده باشند ولی بخش < head> تنها توسط مدیر سایت قابل دسترسی است.

نحوه صحیح آدرس دهی صفحات بی پایان
3- سایت خود را بررسی و بازبینی کنید
بعنوان یک کاربر وارد صفحه بی پایان خود شوید و کاربری آن را مورد بررسی قرار دهید، آیا کاربران سایت شما میتوانند به راحتی مطالب مورد نظر خود را پیدا کنند؟
مطمئن شوید که صفحات ایجاد نشده خطای 404 را بدرستی ارسال میکنند، بعنوان مثال اگر آدرسی مانند example.com/category?name=fun-items&page=999 که نمایانگر صفحه شماره 999 است توسط کاربر فراخوان شد با خطای 404 مواجه گردد.
استفاده از سیستم صفحات بی پایان یا infinite scrolling در بسیاری از سایت ها و سیستم های مدیریت محتوا به راحتی قابل اجرا و استفاده است ولی قبل از هرچیز باید از نحوه کدنویسی آن مطمئن شوید. اگر شما هم این تکنیک را در سایت خود استفاده کرده اید موارد ذکر شده در بالا را بررسی کرده و نتایج آن را با ما در میان بگذارید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





اطلاعات جالب و مفیدی بود
خیلی ممنون از مطالب خوبتون
منون بابت مقاله خوب و مفیدتون
یک سئوالی داشتم البته مرتبط با موضوع این پست نیست ولی ممنون میشم پاسخ بدید
لینک فالو خزنده ها وارد سایت لینک داده شده میشن ولی در نو فالو چطور ؟ خزنده ها وارد نمیشن ؟ تاثیری داره ؟ چرا در الکسا و سایر سرویس های مشابه بعضی از لینک های نو فالو رو مفید میزنه ؟
سلام دوست عزیز، لینک نوفالو هم خزنده ها رو به سایت منتقل میکنه ولی تاثیری بر پیج رنک و جایگاه سایت مقصد در نتایج گوگل نداره. لینک های فالو و نوفالو باید دارای تعادل منطقی باشن از نظر تعداد.
ولی خب لینک های نوفالو در سایت های پربازدید درسته که پیج رنک شما رو بالا نمیبره ولی میتونه بازدیدکننده برای شما جذب کنه
سلام و تشکر بابت مطالب خوبتون .
یه سوال داشتم … من سایتم توی وبمستر306 لینک submit شده داره ولی فقط 6 تا از اونها ایندکس شدن … هیچ اروری هم توی وبمستر نیست … و من از یک xml استفاده میکنم که شاخه ای هست : http://ar5.ir/sitemap_index.xml
ممنون میشم بگید مشکل از کجاست …
سلام دوست عزیز،
چند وقته که نقشه سایت رو معرفی کردید، البته معرفی این فایل به تنهایی کافی نیست و فقط فایل های نقشه سایت شما رو شامل میشه نه آدرس صفحات سایت رو. شما باید هرکدام از لینک های موجود در این صفحه رو هم بصورت جداگانه بعنوان نقشه سایت در وبمستر معرفی کنید
سلام.واقعا خسته نباشید
شما مقاله ای در مورد Printability و Dublin Core فک نمیکنم داشته باشید جستجو کردم تو اینترنت واضح توضیح ندادن.اگر میشه تو یه مقاله شیوه استفاده از اینها رو کامل بگید.همیشه تو سایت های چک کننده این 2 رو از سایتم ارور میشناسه
We could not find a Print-Friendly CSS
This page does not take advantage of Dublin Core
هر سایتی هم که چک کردم این ارور ها رو داشته انگار هیشکی از اینها استفاده نمیکنه.ولی اگه وقت کردین یه مقاله کوتاه بی زحمت در موردش بنویسین
تشکر…
سلام دوست عزیز، به نکته خوبی اشاره کردید، حتما توی مقالات آینده به این موارد توجه خواهیم کرد
خدا حفظتون کنه بهترین هستید
ممنون از شما، موفق باشید
مطلب بسیار مفیدی بود . به نظر من برای این گونه صفحات بر روی سایت استفاده از صفحه بندی و تگ های rel=previous و rel=next بسیار خوب و مطمئن هست
بازم مرسی
صفحه بندی مطالب شاید نکته کوچکی باشه اما واقعا تاثیر گذاره.
از مطلبتون ممنونم.
با سلام و احترام
از مطالب مفید و خوبتون ممنونم.
لطفا به این رویه ادامه بدید و بیشتر مطالب بذارید.
تشکر
سلام
ممنون از توجه شما، بله ادامه میدیم. پیشنهاد میکنم مجله زرافه رو هم مطالعه کنید.
ممنون دوست عزیز.پست مفیدی بود.ازش استفاده کردم وسایت خیلی جالبی داری
به وب سایت ما هم سر بزنید. تشکر
سلام
دو سوال :
برای صفحه آخر pagination فقط prev را خواهیم داشت و next نداریم درسته ؟ (مثلا 100 آخرین صفحه از پیجینیشن است و تگ متا میشود : )
link rel=”prev” href=”fun-items?page=99
(تگش نکردم چون میدونم اتوماتیک پاک میشه)
=====================================
مطالب تحت چه آدرسی در گوگل ایندکس میشوند ؟
من تاحالا تست نکردم اما سوال مهم اینه که مثلا فرض کنید تو صفحه 50 یک مطلبی را گوگل ایندکس کرده حالا این ایندکس را برای صفحه 50 (لینک صفحه 50 با پارامتر مربوطه fun-items?page=50 ) انجام میدهد یا برای آدرس اصلی محتوا (fun-items) ؟
یعنی اگر مطلب صفحه ی 50 شامل “طراحی وب” باشد و در گوگل سرچ کنم “طراحی وب” و روی لینک سرچ شده کلیک کنم به آدرس fun-items?page=50 وارد میشود یا fun-items ؟
سلام
معمولا از صفحه بندی ها در گوگل پیشنهادی ارائه نمیشود و اگر چنین پیشنهادی از سایت شما داشته باشد مستقیما به صفحه خود مطلب ارجاع داده میشود. این روش در صفحه بندی موجب میشود که گوگل زمان خود را صرف بازبینی صفحات قبلی نکند.
در مورد سایت مپ چطور؟ اگر من صفحات پیجینیشن شده را از روش canonical کردن و یا next و prev تعریف بکنم نیازی هست که به جز لینک صفحه اول باقی صفحات پیجینیشن را در سایت مپ هم لینک آنها را بگذارم یا خوده خزنده با مراجعه به صفحه اول پیجینیشن باقی صفحات را از روی لینک های داخلی پیدا خواهد کرد ؟
خیر دیگه نیازی به این کار نیست و خودش به راحتی صفحات رو شناسایی میکنه.
فرق این روش با canonical کردن صفحات pagination به صفحه اول چیست ؟
معمولا برای صفحه بندی های عادی از canonical استفاده نمیشه و این روش زمانی کاربرد داره که دو صفحه عینا مشابه باشند. برای این حالت از تگ های متفاوتی استفاده میشود.