
خطای 404 چیست؟
خطای ۴۰۴ از رایج ترین خطاها هنگام مشاهده وبسایت توسط کاربران بوده و یکی از استانداردهای اولیه در طراحی سایت محسوب میشود. با ورود به هر صفحه اینترنتی مرورگر شما درخواست را به سرور ارسال میکند در صورتی که سرور صفحه مرورد نظر را پیدا نکرد خطای 404 نمایش داده میشود تا کاربر از عدم وجود صفحه مطلع شود. دلایل بسیاری وجود دارند که موجب میشوند کاربران با مراجعه به سایت شما خطای 404 دریافت کنند. مهمترین آنها عبارتند از:
- حذف صفحات از روی سایت و باقی ماندن لینک آنها در سایر صفحات سایت
- دریافت بک لینک از سایت های دیگر (اشتباه تایپی نویسنده) به صفحاتی که در سایت وجود ندارند
- اشتباه در کدنویسی سایت و ایجاد لینک های نادرست
چرا خطای 404 را جدی بگیریم؟
گوگل توجه ویژه ای به صفحه 404 در سایت ها میکند و طراحی و وجود آن را نکته ای مثبت برای افزایش رضایت کاربران میداند. تا جاییکه در پنل گوگل وبمستر بخش ویژه ای به Crawl Errors اختصاص داده است، یکی از مهمترین اطلاعاتی که در این بخش ارائه میشود صفحاتی هستند که کاربران به آنها مراجعه کرده و خطای 404 دریافت میکنند.
از طرف دیگر زمانیکه کاربر به این قبیل صفحات ارجاع داده میشود احتمال اینکه بطور کلی سایت شما را ترک کند بالا خواهد رفت، حال اگر اطلاعات مناسبی را در اختیار او قرار دهیم شانس خود را برای جذب رضایت یک کاربر افزایش داده ایم. اصولا در ایران به طراحی صفحات ۴۰۴ کمتر توجه می شود و آخرین صفحه ای که یک طراح سایت برای آن وقت میگذارد همین صفحه است. در صورتی که اگر به طراحی این صفحه و پیام های خطا دقت کنیم می توانیم ذهنیت منفی که از باز نشدن یک صفحه به کاربر می دهد را کاهش دهیم و در نتیجه مانع از ترک کاربر از صفحه و خروج از سایت خواهیم شد.
در ادامه به عناصر کاربردی در طراحی صفحات مربوط به خطای ۴۰۴ می پردازیم و با بررسی سایت های موفق ایرانی نحوه استفاده از هر کدام از این تکنیک ها را شرح می دهیم.
برای مشاهده صفحات 404 در سایت های دیگر کافیست در انتهای آدرس سایت عبارت 404 یا عباراتی بی معنا را وارد نمایید تا خطای عدم وجود صفحه را مشاهده نمایید.
نوشتن متن مناسب جهت مطلع شدن کاربر از خطای رخ داده شده
متن پیغام خطای ۴۰۴ از اهمیت خاصی برخوردار است نوشتن پیغام عذر خواهی در حالتی که صفحه مورد نظر کاربر در دسترس نمی باشد و ارایه چند لینک مفید و مناسب به سایت می تواند عامل دلگرمی برای کاربر باشد. بهتر است علت بروز خطا را در یک جمله ساده و کوتاه به کاربر اعلام کنید؛ به عنوان مثال، لینک درخواستی شما اشتباه است و یا صفحه مورد نظر شما یافت نشد.
خطای 404 سایت ورزش 3
سایت ورزش 3 را میتوان به حق محبوب ترین و پربازدیدترین سایت ایرانی دانست و از نظر وبسیما دلیل کسب چنین موفقیت هایی توجه به جزئیات برای کسب رضایت بیشتر کاربران است. در شکل زیر طراحی خلاقانه ی خطای ۴۰۴ را برای سایت ورزش ۳ میبینید که شامل موارد زیر است:

- از یک تصویر متحرک و مرتبط با محتوای سایت(ورزش) برای نمایش پیغام خطا استفاده کرده است.
- در بالای تصویر پیغام خطای داده شده به کاربر را میبینید که کاملا گویا و قابل فهم است.
- برای بهبود سایت لینکی ارایه شده که از کاربر خواسته شده در صورتی که مشکلی در لینک های داخلی وجود دارد به مدیریت سایت جهت انجام اصلاحات منتقل کند.
- لینک هایی به صفحات اصلی وب سایت و صفحاتی که بازدید کننده بالایی دارند وجود دارد تا کاربر به راحتی و با تنها یک کلیک به صفحات مورد نظر وارد شود.
خطای 404 سایت دیوار
در صفحه ۴۰۴ سایت دیوار همان طور که میبینید با پیغام “اینجا خبری نیست سعی دارد” تا با یک جمله ساده که بار منفی کمی دارد به کاربر نشان دهد صفحه جستجو شده قابل دسترس نیست؛ ولی توضیحات بیشتر و دسترسی های ساده تری برای کاربر ایجاد نشده است. با اینکه منوی سایت همچنان در این صفحه مشاهده میشود ولی برخی کاربران ممکن است تصویر کنند که این سایت غیرفعال شده یا در این لحظه دچار مشکل است.

صفحه 404 در سایت دیجی کالا
در شکل زیر صفحه ۴۰۴ برای سایت دیجی کالا نمایش داده شده است، در این سایت با استفاده از طراحی گرافیکی در صفحه۴۰۴ به شما می فهماند که به صفحه اشتباهی وارد شده اید با گرافیک مناسب این صفحه کاربران تجربه بدی در روبه رو شدن با این خطا نخواهند داشت ولی لینک ها و توضیحات تکمیلی در آن به چشم نمیخورد، درست است که اگر هر کجای صفحه کلیک کنید به سایت اصلی دی جی کالا ارجاع خواهید شد ولی هیچ متن و پیامی برای ترغیب کاربر به کلیک کردن درج نشده است. همچنین منوی اصلی سایت در دسترس کاربر نیست تا بتواند مستقیما به بخش مورد نظر خود وارد شود.

امکان جستجو در صفحه پیام ۴۰۴
قرار دادن باکس جستجو یکی دیگر از تکنیک های پیشنهادی برای بهبود رابط کاربری در صفحات 404 است. با این کار کاربر میتواند عبارت یا موضوعی که به دنبال آن وارد سایت شما شده را جستجو کرده و مستقیما مطالب مورد نظر خود را بیابد. این روش عموما برای سایت های خبری و سایت هایی که تعداد بخش ها و صفحات بسیار زیادی دارند پیشنهاد میشود. اگر سایت شما صفحات محدود و مهمی دارد میتوانید لیستی از مهمترین صفحات سایت را به جای قابلیت جستجو در اختیار کاربران خود قرار دهید.
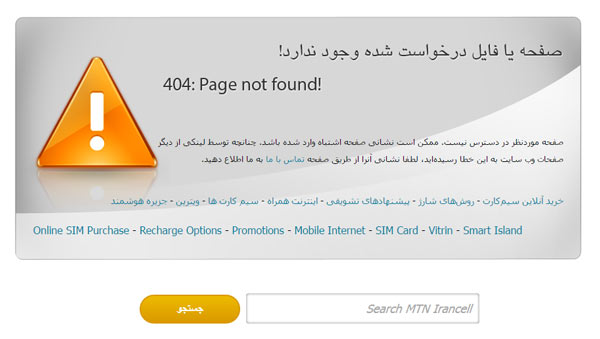
نمونه باکس جستجو در سایت ایرانسل
در طراحی صفحه ۴۰۴ از وب سایت ایرانسل، کاربر به سمت صفحه های پربازدید هدایت می شود. با این روش کاربران ترغیب می شوند که از طریق این لینک ها در سایت باقی مانده و آن را ترک نکنند. همچنین اگر هیچ یک از این لینک ها مورد استفاده کاربر نباشد میتواند از باکس جستجو برای دستیابی به هدف خود استفاده کند.

تنها مشکل ایرانسل در نمایش خطای 404، طراحی نامناسب و استفاده از مثلث نارنجی با یک علامت تعجب بزرگ است که حس خوبی در مخاطب ایجاد نمیکند و تصور میکند که این سایت با مشکل اساسی روبرو شده.
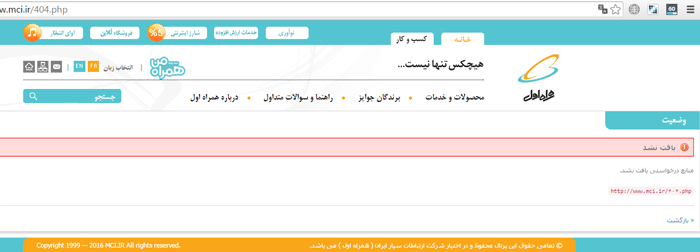
ارایه لیستی از گروه بندی مطالب ارایه شده در وب سایت
برای بازگشت سریعتر کاربر به صفحه اصلی و یا صفحه دلخواه مجموعه ای از گروه های اصلی محتوای وب سایت را قرار می دهیم. برای این کار پر بازدید ترین و محبوب ترین صفحات را بصورت لینک بر روی صفحه ۴۰۴ معرفی می کنیم. بسیاری از سایت ها سعی میکنند که با نمایش منوی اصلی و هدر خود در این صفحه کاربر را به صفحات اصلی سایت ارجاع دهند ولی باید حتما به کاربر یادآور شوید که این یک صفحه مهم از سایت شما نیست و در جای نامناسبی وارد شده است.

در وب سایت همراه اول همان طور که مشاهده میکنید گروه های اصلی محتوای وب سایت قرار داده شده است و به این صورت کاربر به راحتی می تواند انتخاب خود را در بین این گزینه ها انجام دهد. تنها نکته منفی در این صفحه نمایش پیام خطا در قالب یک جمله نامفهوم و پیچیده است: “منابع درخواستی یافت نشد.”!!!
در ادامه سایت های بزرگی مانند تابناک، عصر ایران و برترین ها را نیز بررسی کردیم، با اینکه این سایت ها تعداد صفحات بسیار زیادی دارند و امکان بروز خطا در آنها خیلی بیشتر است، هیچ کدام برنامه خاصی برای صفحه 404 خود نداشتند.
پیشنهاد میکنیم که صفحه 404 وبسیما را نیز مشاهده کرده و نظرات خود را در مورد کارایی آن اعلام نمایید. اگر نمونه جالبی از طراحی صفحه 404 برای سایت های ایرانی مشاهده کردید میتوانید در بخش نظرات همین صفحه با ما و خوانندگان وبسیما به اشتراک بگذارید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.





با سلام.
من می خواهم ساختار لینک سایت وردپرسی ام را تغییر بدهم. مشکل اصلی من ایندکس های ثبت شده در گوگل است. آیا راه حلی برای برای ایجاد یک مبدل وجود دارد که اگر کاربر روی لینک قبلی زد با افزونه یا چیزی شبیه به اون به ساختار جدید منتقل بشه؟ اگر بازدیدکننده از طریق ساختار قبلی url وارد سایت بشه وارد صفحه 404 میشه.
سلام
بستگی داره که چجوری ساختار رو تغییر بدید، از چی به چی تبدیل میشه؟
سلام و خسته نباشید. خدا خیرتان بده با این سایت عالی تون. من یک سوال داشتم. توی سایت مون چند هزار تا پست داریم. تصمیم داریم ساختار یا فرمت لینک ها رو تغییر بدیم. الان روی حالت “نام نوشته” هستش. میخوایم بصورت عددی باشه. آیا فرمت لینک پست های قبلی هم تغییر میکنه ؟ و اگه تغییر میکنه ، صفحات 404 تولید میشه؟
( چون عنوان اگهی ها تقریبا شبیه بهمدیگه هستند ، خیلی اذیت میشیم برای اسم گذاری لینک ها . برا همین گفتیم عددی بشه بهتره) . خوشحال میشم نظرتون رو بدونم. تشکر
سلام دوست عزیز
خود وردپرس اگر تکراری باشه آدرس یه شماره به انتهاش اضافه میکنه پس نباید خیلی سخت باشه کار شما.
برای اینکار مطمئن بشید که هر صفحه ای با آدرس قبلی باز میشه مستقیما ریدایرکت بشه به آدرس جدید خودش اونوقت مشکلی نخواهید داشت.
سلام وقت بخیر خوب هستید؟
برای یک سایت آگهی که با منقضی شدن آگهی ،صفحه 404 درست میشه چه باید کرد ؟
تشکر
سلام دوست عزیز
در این شرایط یا باید آگهی را ریدایرکت 301 کنید به صفحه دسته بندی مرتبط با آن و یا به جای حذف آن به حالت منقضی شده تغییر داده و صفحه را noindex کنید.