Website Design
طراحی وبسایت
یک وبسایت حرفهای، چهره دیجیتال کسبوکار شماست. اگر میخواهید در فضای آنلاین بدرخشید، به سایتی نیاز دارید که هم زیبا باشد و هم عملکردی بینقص داشته باشد. ما در وبسیما با طراحی سایتهای مدرن، سریع و کاربرپسند، تجربهای متفاوت برای شما و مشتریانتان خلق میکنیم. فرقی نمیکند که به دنبال یک سایت شرکتی، فروشگاهی یا شخصی باشید، تیم ما با استفاده از جدیدترین تکنولوژیها و اصول بهینهسازی، سایتی حرفهای و مطابق با نیازهای شما میسازد. آمادهاید که حضورتان را در دنیای دیجیتال قدرتمندتر کنید؟
-
+700
پروژه موفق با همراهی معتبرترین برندهای کشور
-
+80
ماژول اختصاصی هماهنگ، پایدار و امن
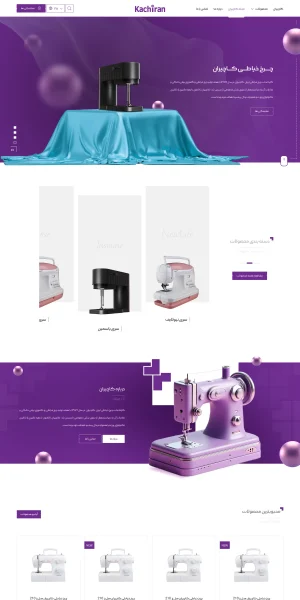
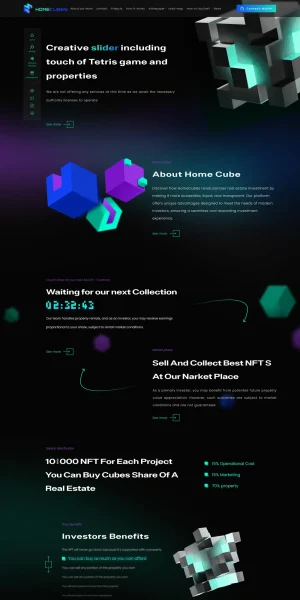
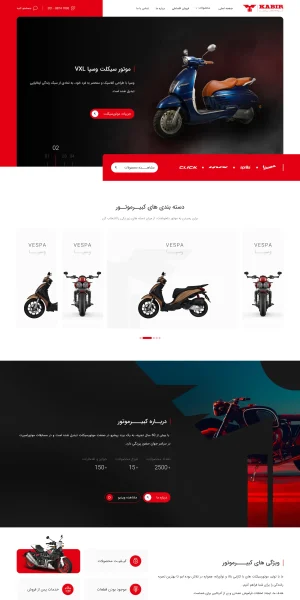
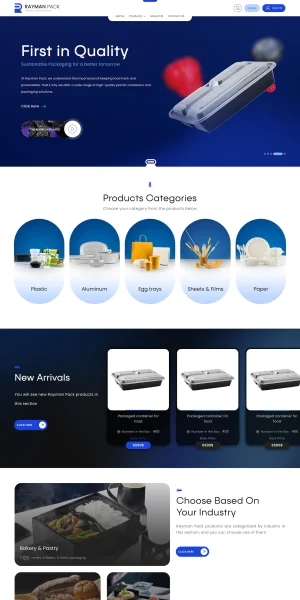
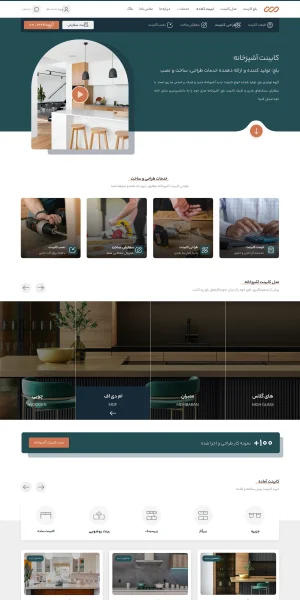
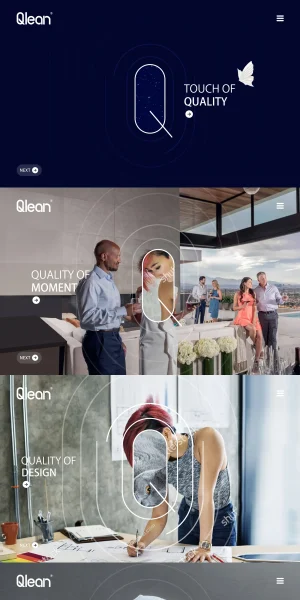
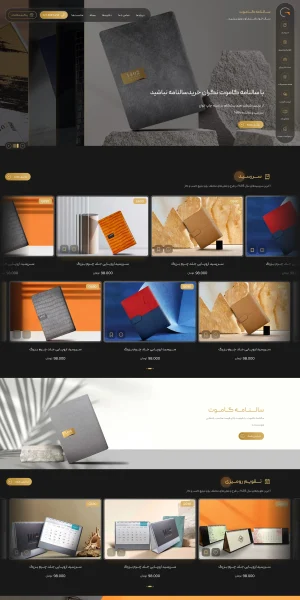
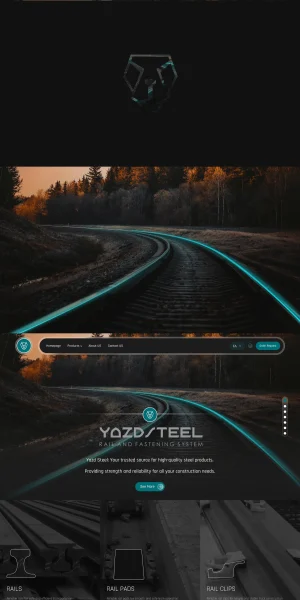
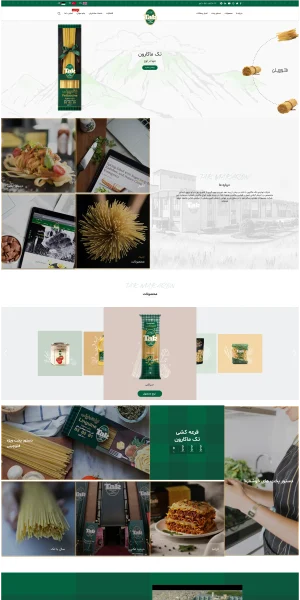
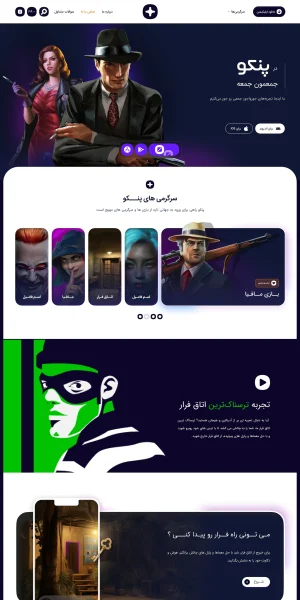
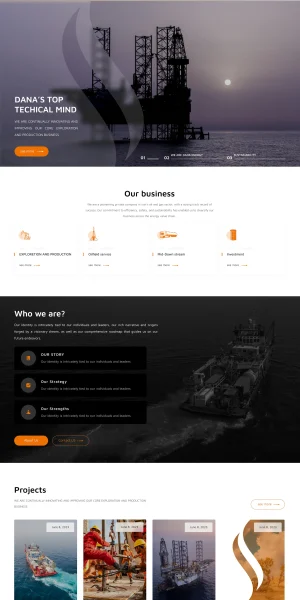
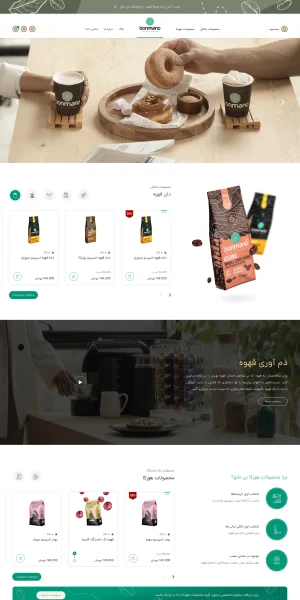
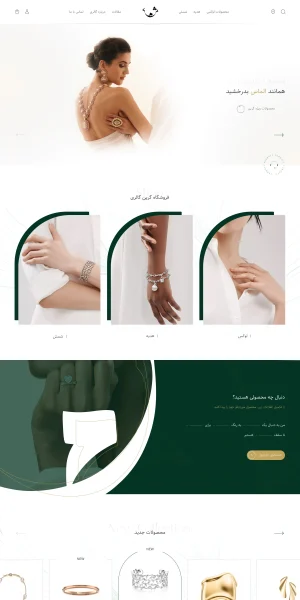
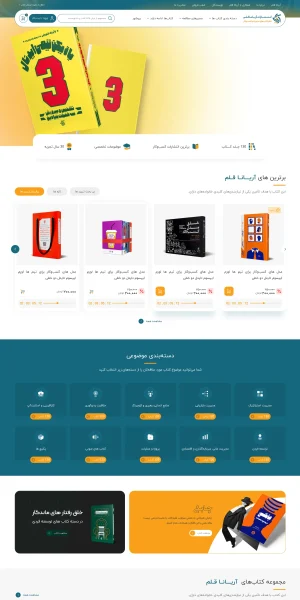
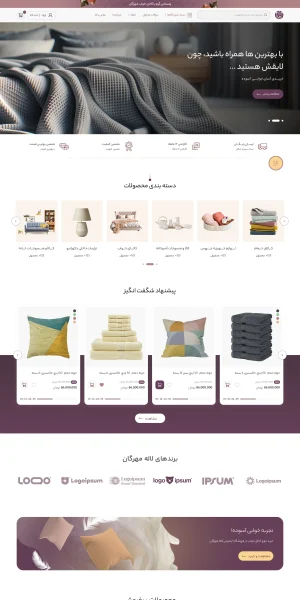
نمونهکارهای طراحی وبسایت وبسیما
برای ما نتیجه مهم است! و همه نتایج برای ما افتخارآفرینند، همه تجربهها، همه موفقیتها


طراحی سایت شرکتی
وبسایت شرکتی، ویترین آنلاین کسبوکار شماست و اولین تأثیر را بر مشتریان و شرکای تجاری میگذارد. ما در وبسیما با طراحی سایتهای شرکتی حرفهای، به شما کمک میکنیم تا برندتان را با هویتی قوی، طراحی مدرن و عملکردی بهینه در فضای دیجیتال معرفی کنید. سایتهای ما علاوه بر زیبایی بصری، کاملاً واکنشگرا، سریع و مطابق با استانداردهای سئو هستند تا مخاطبان شما بهراحتی اطلاعات موردنیاز خود را پیدا کنند و با شما ارتباط بگیرند. اگر به دنبال ایجاد اعتماد و گسترش حضور دیجیتال خود هستید، طراحی یک سایت شرکتی حرفهای اولین گام شما خواهد بود.

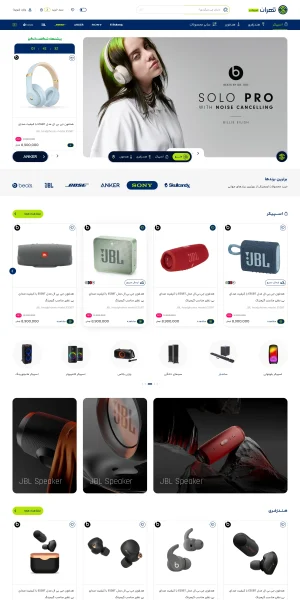
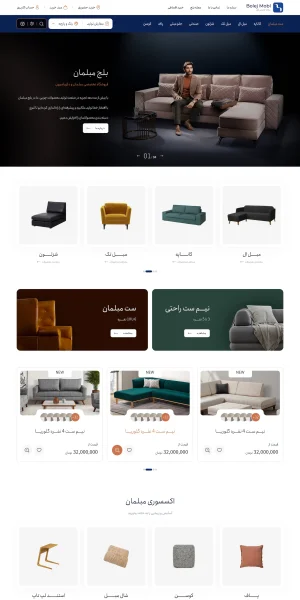
طراحی فروشگاه اینترنتی
یک فروشگاه اینترنتی موفق باید علاوه بر طراحی جذاب، فرآیند خریدی آسان و روان برای مشتریان فراهم کند. ما در وبسیما با طراحی فروشگاههای اینترنتی مدرن، سریع و بهینه، بستری ایجاد میکنیم که کاربران بهسادگی محصولات را جستجو کنند، جزئیات را ببینند و خرید خود را نهایی کنند. امنیت بالا، سرعت بارگذاری بهینه و تجربه کاربری حرفهای، از ویژگیهای اصلی فروشگاههای طراحیشده توسط ماست. اگر به دنبال افزایش فروش آنلاین و رشد پایدار هستید، یک فروشگاه اینترنتی حرفهای بهترین سرمایهگذاری شما خواهد بود.

طراحی رابط کاربری (UI)
رابط کاربری زیبا و اصولی، تأثیر مستقیم بر تجربه کاربران و نرخ تبدیل دارد. ما در وبسیما با طراحی رابط کاربری مدرن، خلاقانه و متناسب با نیاز مخاطبان، تعامل کاربران را بهبود میبخشیم. طراحی ما بر پایه اصول زیباییشناسی، روانشناسی رنگها و کاربردپذیری انجام میشود تا کاربران بدون سردرگمی، به هدف خود در سایت یا اپلیکیشن برسند. اگر به دنبال ایجاد تجربهای منحصربهفرد و لذتبخش برای کاربران خود هستید، طراحی رابط کاربری حرفهای یکی از مهمترین گامها خواهد بود.
مسیر موفقیت، با یک انتخاب درست آغاز میشود!
یک وبسایت عالی فقط یک ویترین دیجیتال نیست، بلکه یک ابزار قدرتمند برای رشد کسبوکار شماست. شما به تیمی نیاز دارید که فراتر از طراحی، به رشد و موفقیت کسبوکارتان فکر کند.

وبسیما وردپرس را به سطحی فراتر از یک سیستم مدیریت محتوا تبدیل میکند. با کدنویسی اختصاصی و بهینهسازی حرفهای، وبسایتهایی سریع، امن و منحصربهفرد طراحی میکنیم که کاملاً با نیازها و اهداف کسبوکار شما هماهنگ باشند.

هر کسبوکار اهداف و نیازهای منحصربهفرد خود را دارد، و ما این را بهخوبی درک میکنیم. در وبسیما، پروپوزالهای اختصاصی طراحی میکنیم که دقیقاً با اهداف و اولویتهای شما همسو هستند.

با اختصاص یک اکانت منیجر به پروژه شما، تمامی مراحل از آغاز تا تحویل نهایی به دقت و نظم پیش میرود. اکانت منیجر اختصاصی، پل ارتباطی مستقیم شما با تیم اجرایی است که نیازها، دغدغهها و اهداف شما را بهخوبی درک و پیادهسازی میکند.

پشتیبان اختصاصی شما در وبسیما، فردی است که تمام جزئیات پروژه را میداند و آماده پاسخگویی به هر سؤال یا دغدغهای است. با این رویکرد، شما در هر مرحله از پروژه احساس اطمینان و آرامش خواهید داشت.

کاربران شما تجربهای روان و لذتبخش از تعامل با سایت خواهند داشت. از ورود به سایت تا ارتباط با خدمات، تمامی جزئیات با دقت طراحی شدهاند تا کاربران بهراحتی اطلاعات مورد نیاز خود را پیدا کنند.

ما همواره از پیشرفتهترین فناوریها و ابزارها بهرهگیری میکنیم تا سایت شما نهتنها از نظر فنی بینقص باشد، بلکه قابلیت گسترش و تطبیق با نیازهای آینده را نیز داشته باشد. شما به سایتی دسترسی خواهید داشت که از بالاترین استانداردهای امنیت، سرعت و کارایی برخوردار است.

وبسیما تنها یک ارائهدهنده خدمات نیست، بلکه شریک بلندمدت شما در مسیر موفقیت آنلاین است. تیم ما با ارائه پشتیبانی حرفهای و پاسخگویی سریع، تمامی نیازهای شما را در حوزه دیجیتال برطرف میکند و همواره در کنار شماست تا به اهداف بلندمدت خود دست یابید.

ما نیازها، چالشها و اهداف کسبوکار شما را بهخوبی درک میکنیم. هر سایتی که طراحی میکنیم، با دقت بالا و بهطور اختصاصی برای پاسخ به نیازهای خاص مجموعه شما و ارتقای تعامل با مخاطبانتان ساخته میشود.
ما ترکیب مطلوبی از خلاقیت و تکنولوژی را برای توسعه کسبوکارهای دیجیتال خلق کردهایم.

پرسشهای پرتکرار
در این بخش، به پرتکرارترین پرسشها پاسخ دادهایم تا همه چیز برای تصمیمگیری و شروع همکاری شفاف و روشن باشد. اگر سوال دیگری دارید، با ما در ارتباط باشید!
در طراحی وبسایت از چه زبان و تکنولوژیهایی استفاده میشود؟
چرا وردپرس را برای طراحی وبسایت انتخاب میکنید؟
وردپرس یکی از قدرتمندترین و محبوبترین سیستمهای مدیریت محتوا (CMS) در جهان است که بیش از ۴۰٪ از وبسایتهای اینترنت با آن ساخته شدهاند. با وردپرس به دلایل انعطافپذیری بالا، ساختار بهینه برای سئو، امنیت و پایداری، مدیریت آسان و مقیاسپذیری شما یک وبسایت حرفهای، امن و آماده برای رشد خواهید داشت.
هزینه طراحی سایت چگونه محاسبه میشود؟
با توجه به اینکه استودیو کسب وکار وبسیما عضو رسمی نظام صنفی رایانهای کشور است، تمامی تعرفه ها بر اساس تعرفه استاندارد اعلام شده توسط این مرکز محاسبه و به مشتری اعلام میگردد. جهت بررسی بیشتر میتوانید با مراجعه به سایت نظام صنفی رایانه ای کشور تعرفه رسمی را دانلود نموده و مطالعه فرمایید. برای دریافت مشاوره و استعلام قیمت، میتوانید با تیم ما در ارتباط باشید.
مدت زمان طراحی یک وبسایت چقدر است؟
مدت زمان طراحی سایت بستگی به پیچیدگی پروژه دارد. بهطور معمول، طراحی سایتهای شرکتی بین ۴ تا ۸ هفته و فروشگاههای اینترنتی بین ۶ تا ۱۰ هفته زمان میبرد. اگر سایت سفارشیتری نیاز داشته باشید، این زمان ممکن است بیشتر شود.
آیا سایت بر اساس استانداردهای سئو طراحی شده است؟
بله، تمامی سایتهای ما بر اساس استانداردهای سئو طراحی میشوند. این شامل سرعت بارگذاری بهینه، کدنویسی استاندارد، ساختار URL مناسب و رعایت اصول فنی سئو است. همچنین، در صورت نیاز، خدمات سئوی حرفهای نیز ارائه میدهیم.
مدت زمان پشتیبانی وبسیما چقدر است و شامل چه مواردی است؟
تمامی وبسایتهای طراحیشده توسط وبسیما شامل یک سال پشتیبانی فنی رایگان هستند. در این مدت، ما در کنار شما هستیم تا عملکرد سایت را بهینه کنیم و هرگونه مشکل فنی را برطرف کنیم.
پشتیبانی ما شامل موارد زیر است:
رفع مشکلات فنی و بررسی باگهای احتمالی
بهروزرسانیهای امنیتی و سازگاری با نسخههای جدید وردپرس
راهنمایی و آموزش استفاده از بخشهای مختلف سایت
بهینهسازی سرعت و بررسی عملکرد سایت
پس از یک سال، میتوانید با انتخاب یکی از پلنهای پشتیبانی، همچنان از خدمات حرفهای ما بهرهمند شوید.