
طراحی روان یا Liquid Design
انتخاب روش طراحی سایت و تکنیک شما در میان طراحی روان، ثابت یا Responsive بستگی زیادی به نوع فعالیت سایت، بودجه شما و میزان توجه به کاربران دارد. در این مقاله قصد داریم به معرفی تکنیک Liquid Design یا همان طراحی سایت روان پرداخته و معایب و مزایای آن را بررسی کنیم. در مقاله با عنوان طراحی سایت Responsive مزایا و کاربردهای این تکنیک روز بررسی و معرفی شده که پیشنهاد میکنیم آن را نیز مطالعه کنید.
زمانیکه یک سایت را برای طیف وسیعی از کاربران طراحی میکنید باید تفاوت های احتمالی میان بازدیدکنندگان را در نظر داشته باشید که شامل موارد زیر می باشد:
- رزولوشن صفحه نمایش
- نوع مرورگر شامل فایرفاکس، کروم، اینترنت اکسپلورر و…
- تولبارهای اضافی نصب شده بر روی مرورگر کاربران مانند تولبار الکسا
- سیستم عامل کامپیوتر کاربران
توجه به موارد بالا ممکن است کار یک طراح سایت را تا حد زیادی مشکل کند ولی در نقطه مقابل میتواند تاثیر بالایی در کارایی سایت و رضایت کاربران بهمراه داشته باشد. تکنیک طراحی سایت Liquid به این بخش توجه ویژه ای دارد.
طراحی سایت Liquid چیست؟
عبارت Liquid یا روان بیانگر آن است که سایت شما ظاهر خود را متناسب با فضایی که در مرورگر کاربران دارد تغییر داده و در هر شرایطی دسترسی به محتوای موجود در آن برای کاربران ممکن است. در حالت عادی اگر رزولوشن صفحه نمایش کاربر بالا باشد ممکن است مجبور به تغییر بزرگنمایی یا Zoom مرورگر خود شود.
تفاوت طراحی سایت روان و ثابت
ممکن است اطلاعات این بخش برای طراحان حرفه ای سایت پیش پا افتاده و بدیهی به نظر برسد ولی در این قسمت سعی داریم نگاهی عمیق تر به طراحی Liquid و Fix داشته و تفاوت های ظاهری آنها را برای کاربران با مثال بررسی کنیم.
Fixed Website Layout
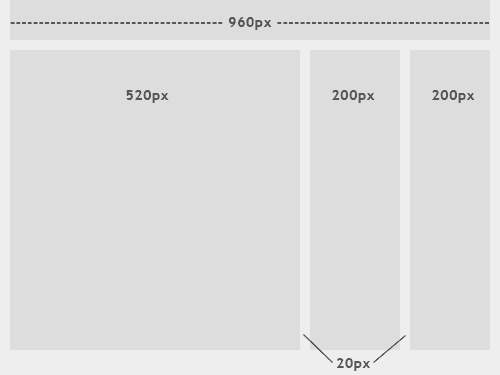
در یک طراحی سایت ثابت، بخش های اصلی ابعادی مشخص و تعیین شده براساس پیکسل دارند. محتوای موجود در هر یک از این بخش ها ممکن است متغیر یا روان باشند ولی مهمترین نکته آن است که فضای کلی سایت ابعادی مشخص و ثابت داشته و با تغییر صفحه نمایش کاربر اندازه خود را حفظ میکند.
تصویر بالا یک نمونه از طراحی سایت ثابت است که پهنای کلی صفحه بر روی 960 پیکسل تنظیم شده و به سه بخش اصلی به پهنای 520، 200 و 200 پیکسل تقسیم شده است. عدد 960 یک استاندارد رایج در این روش است زیرا عموم کاربران با رزولوشن 1024*768 پیکسل از صفحات اینترنتی بازدید می کنند.
Fluid Website Layout
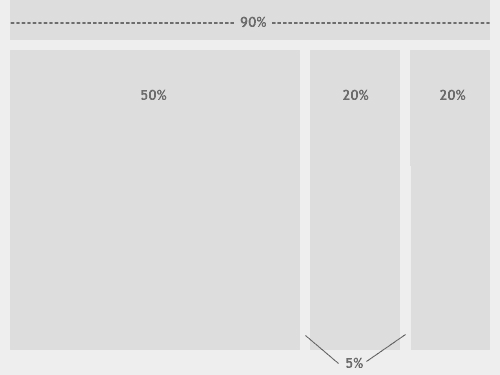
درتکنیک Fluid یا Liquid بخش های اصلی صفحه و پهنای کلی آن براساس درصد تعریف شده و پیکسل آنها با عرض صفحه نمایش کاربر تعیین میشود. تصویر پایین یک نمونه طراحی سایت روان را نمایش میدهد و همانطور که مشاهده میکنید پهنای بخش های مختلف براساس عرض صفحه نمایش یا رزولوشن تصویر کاربر تعیین میشود. حتی برای تعیین فاصله بین دو بخش نیز میتوان از درصد استفاده کرد تا جایگیری المان های سایت در هر شرایطی یکسان باشد.

مزایای طراحی سایت روان
- سایت طراحی شده کارایی بهتری دارد زیرا با توجه به تنظیمات کاربران خود را تغییر میدهد.
- فضای بین بخش های اصلی تناسب خود را حفظ کرده و نمایش سایت شما در هر شرایطی یکسان خواهد بود.
- با رعایت اصول این روش شما هرگز در صفحه خود با اسکرول افقی مواجه نخواهید شد و در هر شرایطی تمام محتوا نمایش داده خواهد شد.
معایب طراحی سایت روان
- طراح سایت کنترل کمتری بر نمایش محتوا دارد زیرا همه چیز را براساس رزولوشن خود چیدمان کرده و ممکن است برخی از شرایط را در نظر نگرفته باشد.
- تصویر، ویدئو و محتوایی که باید ابعاد مشخصی داشته باشد نمیتواند با تغییر ابعاد صفحه خود را هماهنگ کند.
- در صفحه نمایش های خیلی بزرگ فاصله میان المان ها بیش از حد شده و این فضای خالی ممکن است سایت شما را کم محتوا جلوه دهد.
ممکن است بکارگیری تکنیک طراحی سایت روان برای شما مشکلات زیادی را بهمراه داشته و زمان طراحی و رفع عیب را تا حد زیادی افزایش دهد. ولی میتوانید با ترکیب این دو روش فضای کاربری مناسبی برای سایت خود ایجاد کنید بعنوان مثال با استفاده از تکنیک طراحی روان در هدر و فوتر سایت و تکنیک سایت ثابت برای محتوای میان آنها شما بیشتر معایب این دو روش را بکار گرفته اید. میتوانید با تغییر رزولوشن صفحه نمایش یا بزرگنمایی مرورگر خود نحوه نمایش آن را در شرایط مختلف بررسی کرده و ایرادات احتمالی را شناسایی و رفع کنید. در اکثر مرورگرها با نگه داشته دکمه “Ctrl” و فشردن کلیدهای “+” یا “-” میتوانید بزرگنمایی تصویر را تغییر دهید.
آموزش های CSS موجود در سایت W3schools میتواند راهنمای مناسبی برای استفاده از این دستورات در طراحی سایت روان باشد.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.






ممنون از مقاله خوبتون
خسته نباشید.
خواهش میکنم دوست عزیز. موفق باشید
مفید بود .ممنون