
بهینه سازی تصاویر سایت
در هر طراحی سایت یا پورتال بهره گیری از تصاویر نقش مهمی بر زیبایی محیط داخلی و افزایش کارایی خواهد داشت. با این حال بسیاری از سایت ها توجه کمی به بهینه سازی تصاویر میکنند. رعایت اصول بهینه سازی تصاویر سایت نه تنها سرعت بارگذاری صفحات را افزایش میدهد، بلکه میتواند جایگاه شما را در بخش جستجوی تصاویر گوگل نیز بهبود بخشد. در ادامه چهار نکته اساسی برای بهینه سازی تصاویر سایت را به شما یادآوری میکنیم:
۱. بهینه سازی توضیحات تصاویر سایت
سه روش اصلی برای توضیح یک تصویر در کدهای HTML وجود دارد که امکان شناسایی و بهینه سازی تصاویر سایت را برای موتورهای جستجو فراهم میکند، که عبارتند از: نام فایل، تگ عنوان (Title tag) و متن جایگزین (Alt tag).
۱- نام فایل تصاویر سایت
نام فایل تصاویر کمک زیادی به موتورهای جستجو در شناسایی و درک موضوع آنها میکند. برای بهینه سازی تصاویر بهتر است که نام آنها را متناسب با موضوع عکس انتخاب کرده و در نام گذاری از خط تیره ( – ) بجای خط زیر ( _ ) استفاده کنید.
۲- متن جایگزین یا همان Alt tag تصاویر سایت
متن جایگزین یا همان Alt tag، در صورت لود نشدن تصویر به کاربر نمایش داده میشود. این اتفاق زمانی میافتد که کاربر اجازه لود شدن تصویر در مروگر خود را نداده باشد و یا با توجه به سرعت پایین اینترنت زمان زیادی برای نمایش صحیح تصاویر سایت نیاز باشد. همچنین زمانیکه نشانگر موس را بر روی عکس قرار میدهیم متن جایگزین نمایش داده میشود. برای بهینه سازی تصاویر سایت استفاده از متن جایگزین اهمیت ویژه ای دارد زیرا موتور جستجوی گوگل توجه ویژه ای به آن در شناسایی تصاویر میکند.
۳- تگ عنوان یا همان Title tag تصاویر سایت
تگ عنوان یا همان Title tag برای زمانیکه تصویر شما به صفحه مشخصی لینک شده باشد، استفاده میگردد و در صورت تعریف آن با حرکت موس بر روی تصاویر بجای متن جایگزین عنوان عکس نمایش داده خواهد شد. برای بهینه سازی تصاویر سایت، تگ عنوان بهتر است که با متن جایگزین تفاوت داشته باشد و حاوی اطلاعاتی از صفحه لینک شده به تصویر باشد. توجه موتور جستجو به این تگ کمتر از بقیه بوده ولی تعریف صحیح آن میتواند به کاربران برای درک بهتر موضوع تصویر کمک کند.
۲. بهینه سازی تصاویر سایت با استفاده از ابعاد مشخص
یکی از مهمترین فاکتورها در بهینه سازی تصاویر بارگذاری آنها با ابعادی است که در سایت نمایش داده خواهند شد. مشخص نمودن طول و عرض تصویر و یکسان بودن آن با چیزی که به کاربر نمایش داده میشود، سرعت صفحات سایت شما را افزایش میدهد. اکثر سیستم های مدیریت محتوا تصاویر شما را در ابعاد مشخصی بازسازی و ذخیره میکنند تا در مکانهای مختلف از آن استفاده کنند، ولی در بعضی از سیستم ها اینکار توسط کدهای HTML صورت میگیرد که گزینه مناسبی برای بهینه سازی تصاویر سایت نمی باشد. شاید بهترین انتخاب آن است که تصاویر را از ابتدا در ابعاد مورد استفاده در سایت ذخیره و بارگذاری کنید.

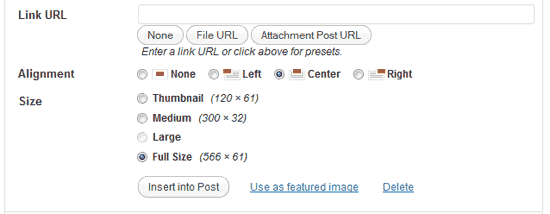
تعیین سایز تصاویر در وردپرس
برای فروشگاه های اینترنتی ممکن است تصویر محصول در صفحات مختلف سایت با ابعاد متفاوتی نمایش داده شود، برای بهینه سازی تصاویر سایت خود از چند عکس با سایزبندی استفاده کرده و هر کدام را در بخش مناسب آن فراخوانی کنید.
۳. بهینه سازی تصاویر سایت با انتخاب پسوند مناسب
پسوندها و فرمت های زیادی برای ذخیره و نمایش تصاویر وجود دارد که پرکاربردترین آنها JPG و PNG هستند. انتخاب پسوند مناسب برای هر تصویر میتواند در بهینه سازی تصاویر سایت و کاهش حجم فایل نقش مهمی داشته باشد. بطور مثال برای عکس هایی به تعداد رنگ بالا و سایز بزرگ پسوند JPG مناسب بوده و برای تصاویر کوچکتر یا تعداد رنگ پایین پسوند PNG توصیه میشود. برای اطمینان از بهینه سازی تصاویر میتوانید حجم فایل با پسوند PNG و JPG را مقایسه کرده و هرکدام مناسب تر بود را بکار ببرید.
۴. بهینه سازی تصاویر سایت با کاهش حجم
پس از انتخاب پسوند فایل هنوز میتوانید به روشهای دیگری حجم آن را کاهش داده و بهینه سازی تصاویر را بهبود بخشید. مهمترین مرحله زمان ذخیره یک تصویر است که نرم افزارهای گرافیکی انتخاب های متنوعی را در اختیار شما قرار میدهند. برای بهینه سازی تصاویر معمولا با کاهش حجم تا 80 درصد سایز اولیه آن تغییر ایجاد شده قابل تشخیص برای چشم انسان نخواهد بود، ولی همین کار بخصوص در صفحات گالری یا فروشگاهی میتواند تا حد زیادی موجب افزایش سرعت بارگذاری شود.

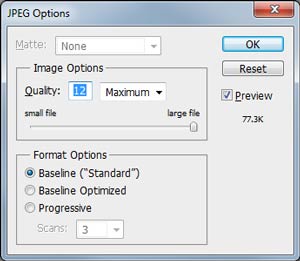
تنضیمات عمومی ذخیره و بهینه سازی تصاویر در فتوشاپ
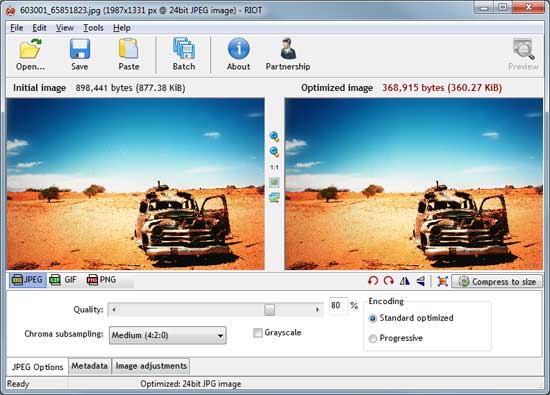
نرم افزار فتوشاپ گزینه ای با عنوان “Save for Web Devices” در نظر گرفته است که به شما امکان کاهش حجم فایل و مقایسه همزمان کیفیت تصویر اولیه با نمونه بهینه سازی شده را میدهد. در صورت عدم دسترسی به آن میتوانید برای بهینه سازی تصاویر خود از نرم افزار RIOT که رایگان بوده و به همین منظور طراحی شده است استفاده کنید. این نرم افزار تمام امکانات مربوط به بهینه سازی تصاویر را در اختیار شما قرار میدهد.

بهینه سازی تصاویر با استفاده از نرم افزار RIOT
پس از رعایت نکات بالا، کاهش حجم و بهینه سازی تصاویر سایت و تاثیر آن بر سرعت لود شدن صفحه را میتوانید با استفاده از ابزار رایگان GTmetrix سنجیده و امتیاز سایت خود را قبل و بعد از انجام این کار مقایسه کنید.
پاسخگوی سوالات شما هستیم
سوالات شما توسط کارشناسان وبسیما پاسخ داده میشود.




عالی بود. مرسی
راهنمایی می خواستم ؛ اینکه تصاویر نمونه کار وقتی سئو بشن در صفحه اول گوگل هم نمایش داده میشن؟
با توجه به کلمه کلیدی که بهینه سازی تصاویر رو براش انجام میدید بله. واین امر برای بعضی از کارها مثل طراحی لوگو، بنر یا بیلبورد میتونه خیلی موثر باشه چون نمونه کارهای شما توی نتایج اولیه جستجوی تصاویر گوگل دیده میشه و بسیاری از مشتریان از همین بخش استفاده میکنن.
سلام خسته نباشید. من در مورد گزینه دو که تعیین ابعاد تصاویر هست ی سوال دارم.
می خواستم ببینم در لینکی که گذاشتم آیا این ویژگی رعایت شده یا نه؟ به نظر خودم رعایت نشده چون وقتی عکس رو سیو می کنم با اندازه اصلی و حجم اصلی دانلودش می کنه، با اینکه توی بعضی مطالب کوچیک تر نشونش می ده.
ممنون 🙂
من الان توسط یک سایتی که سئو تصاویر رو بررسی می کنه دیدم که این ارور رو بم می ده:
This image has no dimensions (height/width)!
ظاهرا که رعایت نشده. حالا من باید به طراح سایتم دقیقا چیو بگم درست کنه؟
برای مشخص کردن ابعاد تصویر دو راه هست. یکی از طریق کدهای HTML و دومی بوسیله CSS. پیشنهاد میکنم که از طریق کدهای اصلی سایت این کار انجام بشه و کار خیلی پیچیده ای هم نیست. ولی اگر از CSS برای بهینه سازی تصاویر و تعیین ابعاد استفاده کنید کارتون خیلی راحت تر میشه.
سلام خیلی ممنونم بابت راهنمایی. شما دو راه گفتید هست. HTML و CSS .
“پیشنهاد میکنم که از طریق کدهای اصلی سایت این کار انجام بشه و کار خیلی پیچیده ای هم نیست.”
یعنی راه اچ تی ام ال؟ آخه تو خود مطلب گفته که گزینه مناسبی برای بهینه سازی تصاویر نمی باشد.
۱- کدومش استانداردتر و بهتره؟
بعد ببخشید دو تا سوال دیگه هم واسم ایجاد شد.
۲- یکی اینکه الان تو ادیتوری که من تو سایتم مطلب می نویسم، این امکان هست که مثل ورد، گوشه عکس رو بگیرم، کوچیک و بزرگش کنم. اگه dimension تعریف شه واسه سایتم، اون وقت دیگه این قابلیت رو ندارم؟ یا اصلا ربطی نداره؟ چون من تو بلاگر که می نوشتم قبلا، عکس رو فقط توی ۳ سایز کوچیک و متوسط و بزرگ می شد تعریف کرد، نمی شد گوشه عکس رو گرفت بزرگ کوچیکش کرد.
۳- بعد قالب سایتم ریسپانسیو هست. می خواستم ببینم وقتی dimension تعریف شه مشکلی نیست که؟
ممنون از وقتتون و ببخشید که انقدر سوال می پرسم.
نمیشه گفت که دقیقا کدوم روش استانداردتر هست ولی هرکدوم قابلیت های خودشون رو دارند.
وقتی که در 3 سایز مشخص تعریف شده یعنی که ابعاد بصورت تعریف شده و مشخص هستن ولی سایت شما به نظر میاد که بصورت اتوماتیک این کار رو انجام نمیده.
نمیدونم که دقیقا سیستم سایت شما به چه شکل عمل میکنه و چقدر به بهینه سازی مطالب توجه میکنه.. پیشنهاد من برای شما اینه که زمان بارگذاری عکس ها یک ابعاد مشخصی رو در ذهن داشته باشید و روی کامپیوتر عکس رو با همون ابعاد آماده کرده و آپلود کنید. برای صفحه اصلی سایت هم با استفاده از CSS همین ابعاد رو معرفی کنید. مهمترین صفحه ای که باید نکات بهینه سازی تصاویر رو براش رعایت کنید صفحه اول سایت است.
برای ریسپانسیو بودنش هم میتونید از طریق CSS کدها رو متناسب با هر دستگاهی که کاربر استفاده میکنه تغییر بدید. اگر این کار رو هم نکنید مشکل خاصی پیش نمیاد احتمال زیاد..
بله درسته بهینه سازی تصاویر رعایت نشده و مشخص نیست که عکس در اون قسمت با چه سایزی قراره نمایش داده بشه
سلام بنظرتون گذاشتن تایتل هم برای عکس و هم برای لینک کار درستی هست مثل این موردی که گذاشتم؟منظورم عکسایی هستش که لینک دارن.چون به صورت عادی نمیشه برای عکس تایتل گذاشت باید کدش رو اضافه کرد.تو سایت chkme.com عکسهای لینک داری که توشون برای لینک و عکس به صورت جدا تایتل گذاشته شده رو صحیح میدونه همچنین سایت validator.w3.org هیچ مشکلی با این قضیه نداره.اما گذاشتن 1 تایتل رو در یک عکس لینکدار اشتباه خطاب میکنه…!
اون سایت chkme که بسیار ضعیفه و اصلا توصیه نمیکنم که کارتون رو با اون بسنجید. اصلا برای تگ img ما نیازی نداریم طبق اصول از title استفاده کنیم! و برای تصاویر alt کار همون title لینک رو میکنه. شما میتونید مقاله “4 نکته اساسی در بهینه سازی تصاویر” رو مطالعه کنید. title برای یک تصویر تنها بصورت tooltip وقتیکه با موس روش میرید دیده میشه حالا اگر همزمان اون عکس لینک هم باشه و title لینک هم داشته باشه tooltip باید کدوم تایتل رو نشون بده؟!
اونجا گفتیم که وقتی یک عکس لینک هم باشه از نظر موتورهای جستجو title لینک اهمیت بیشتری داشته و alt خیلی دیده نمیشه ولی برای یک عکس تنها مهم ترین چیز برای سئو alt تصویر است.
سلام من از ادمین سایت میخوام پست بذارم وقتی عکس یک پست رو آپلود میکنم ۴ تا عکس از همون عکس با سایز های مختلف تو هاست ذخیره میشه که فضای الکی اشغال میکنه و هر دفعه مجبورم برم اون ۴ تا عکس اضافه رو به صورت دستی پاک کنم . راهی برای رفع این مشکل هست؟
ممنون میشم جواب بدید
با تشکر
سلام دوست عزیز، شما احتمالا از وردپرس استفاده میکنید. باید از طریق فانکشن های وردپرس این امکانات رو غیرفعال کنید و برای همه تصاویراعمال میشه. اگر درست حدس زدم که وردپرس بوده پیشنهاد میکنم سوالتون رو توی سایت wpschool.ir مطرح کنید و حتما پاسخ مناسبی دریافت میکنید.
بله یادم رفت بگم که از وردپرس استفاده میکنم 😀
اتفاقا یه نفر دیگه هم به من گفت میتونم از طریق فانکشن این مشکل رو رفع کنم ولی چون خیلی تو برنامه نویسی ماهر نیستم نمیتونم
در هر صورت مرسی از کمکتون
خواهش میکنم دوست عزیز، از مدیر اون سایت بپرسید حتما جواب کاملی میدن به شما
یه سوال دیگه هم داشتم 😀
من عکسای مطالبمو به جای پوشه wp-content تو پوشه images که خودم ساختم آپلود میکنم و میذارم تو سایت . یعنی مسیر عکسام میشه
yoursite.com/images/92/11/pic01.jpg
میخواستم بدونم این کار مشکلی تو سایت ایجاد میکنه ؟ یا مثلا باعث میشه سایت تو گوگل پیشرفت نکنه ؟
یا مشکلی نیست
نه هیچ مشکلی ایجاد نمیکنه و برای گوگل تفاوتی نداره
بدنبود
همون طور که میدونید یکی از نکات مهم بهینه سازی تصاویر، ابعاد گذاری برای عکس هاست!
اما واقعا در سیستم وردپرس چه طور این کار امکان پذیره؟! ببینید، وقتی عکسی ابعاد 180*180 داره، این عکس بعد از آپلود شدن در وردپرس اتوماتیک ابعاد گذاری میشه!
تصویر رو ملاحظه کنید: http://www.nikaweb-co.ir/wp-content/uploads/2014/10/abade-ax.jpg
پس چرا سایت gtmetrix گیر داده این عکس ابعاد گذاری نشده؟!
پس معنای دقیق ابعاد گذاری چی هست؟!؟!
ممنون میشم راهنمایی بفرمایید.
سلام دوست عزیز
ابعاد تصویر باید با فضایی که تصویر در آن فراخوانی میشود همخوانی داشته باشد. شما میتوانید از یک تصویر با سایز مشخص در فضاهای گوناگونی مانند اسلایدر، تصویر شاخص مقاله و … استفاده کنید ولی اگر ابعاد تصویر با ابعاد فضایی که توش قرار میگیره یکسان نباشه امتیاز gtmetrix شما پایین میاد.
همچنین این ابعاد باید در تگ img نیز قرار داده بشه تا مرورگرها بتونن به راحتی تشخیص بدن.
عذر میخوام خوب متوجه نشدم!
تگ img ، دقیقاً یعنی کجا؟!
تصاویر در HTML براساس تگ img ساخته میشن، اگر ویرایشگر خودتون رو از حالت دیداری به حالت متنی تبدیل کنید میتونید کدها رو مشاهده و ویرایش کنید
سلام
در خصوص تصاویر سایت یه سوال داشتم اینکه تا اخر این هفته قالب سایت من آماده میشه قالبی که بر اساس نیاز سفارش داده شده برای طراحی، از همون اول تصاویر در یک چهار چوب ابعادی و حجمی استاندارد روی سایت قرار می گرفت یعنی اینکه عرض عکس بیشتر از 420 پیکسل نشه و حجم هم بیشتر از 50 کیلوبایت ، ولی الان قالب که برای من اماده شده این قابلیت در تصاویر وجود داره تا پیشنمایش قبل و بعد رو کاربر بتونه ببینه نمونه این لینک
http://adinadesign.ir/before-after/sbav-preview.gif چون سایت در خصوص آموزش گرافیکی هست حتما باید ازین فرمت استفاده شه با وجود اینکه روی سایت نزدیک به 100 مطلب وجود داره و در قالب جدید هم باید تغییرات اعمال شه برای این تصاویر ، اجبار نیست ولی فرمت سایت اینجوری طراحی شده و دوست دارم همه چیز استاندار باشه و دوست ندارم یک پست طراحی کاور عکسش با پست دیگه فرق کنه ایا راهی وجود داره بشه تصاویر رو ویرایش کرد؟ یعمی تصویر فعلی برداشته شه و بر اساس قالب جدید تصاویر قرار داده بشن؟ با توجه به این نکته که تمام تصاویر من ایندکس شدن و حتی ورودی هم از گوگل ایمیج دارم حالا زیاد نیست ورودی ایمیج ولی همونایی هم که ازین طریق وارد میشن 100% ورودی هدفمند رو به سایت دارن ، میشه لطفا راهنمایی کنید که با این مشکل چیکار کنم ؟ جدا ازینکه برای پست ها تصاویر قرار داده شده در صفحه اصلی هم تصاویر شاخص هم طراحی شدن که روشون لیبل رایگان یا ویژه خورده که 100% باید اینام تغییر کنه چون تو قالب اصلی ابعاد تصویر در صفحه اصلی این ابعاد نیست ایا اگر من تمام تصاویر رو پاک کنم و از نو تصاویر رو با ساختار جدید سایت اپلود کنم مشکلی بوجود میاد؟ ببخشید کمی طولانی شد ، اثرات مربوط به خوندن مقاله 10 روش برای کامنتتون بود که روم اثر گذاشت :دی
لینک سایت http://www.parsisite.ir
سلام دوست عزیز
البته شما که از همراهان قدیمی وبسیما هستید، گوگل برای درک تصاویر شما به آدرس اونها و متن جایگزین توجه میکنه، اگر شما تصاویر جدید رو دقیقا با همون نام و متن جایگزین قبلی برای هر پست قرار بدید بعید میدونم به مشکل خاصی یا افت بازدید برخورد کنید.
البته ممکنه کاملا شرایط سایت جدید رو درک نکرده باشم! این تصاویر جدید هم با همون فرمت قبلی هستند یا بصورت gif خواهند بود؟
البته این کار سختیه که بخواید دقیقا تصاویر رو جایگزین قبلی ها کنید چون وردپرس در چند سایز تصاویر رو نگهداری میکنه، اگر هم بطور کلی تصاویر رو تغییر بدید مادامی که تصاویر قبلی رو از روی سرور پاک نکردید گوگل به اونها دسترسی داره و بعنوان خطاهای 404 شناخته نمیشن، شما فقط متن های جایگزین رو هم رعایت کنید به مشکل خاصی نمیخورید.
ممنون از شما ، تصاویر توسط پلاگینی قرار میگیره که خریداری شده برای اینکار و فرمت گیف نیست این پیشنمایش چگونگی نمایش عکس توسط این پلاگین هست که باید 2 تا عکس قبل و بعد در هر پست گذاشته شه میتونید نمونش رو تو این سایت ببینید
http://tuts.deviantcolor.com/%D8%AA%D8%BA%DB%8C%DB%8C%D8%B1-%D8%B1%D9%86%DA%AF-%DA%86%D8%B4%D9%85-%D8%A8%D9%87-%D8%B5%D9%88%D8%B1%D8%AA-%D8%B7%D8%A8%DB%8C%D8%B9%DB%8C-%D8%AF%D8%B1-%D9%81%D8%AA%D9%88%D8%B4%D8%A7%D9%BE/
یا این سایت که حرفه ای تر کار کرده فقط باید ویدئو هیدن شه
http://www.fx-ray.com/tutorials/digitalcartoon/
الان منظور شما اینه من تصاویر جدید رو با اسم تصاویر قبلیم بزارم؟
بهتر که فکر کردم به این نتیجه رسیدم که کار خاصی نمیخواد بکنید، عکس های جدید رو با قبلی ها جایگزین کنید. اون وقت و انرژی که میخواید برای حفظ عکس های قبلی بذارید رو صرف مطالب و محتوای جدید بکنید.
تا زمانیکه اون عکس ها روی هاست شما موجود هستند احتمالا با افت رتبه و کاهش بازدید هم مواجه نمیشید.
ممنون از راهنماییتون ایشالا قالب که اماده شد حتما نظرتون رو در خصوص قالب میپرسم البته من چند ماه پیش با جناب اسماعیلی اگه اشتباه نکنم چندباری صحبت کردیم و مشاوره گرفتم و خیلی هم کمک کرد بهم حالا نمیدونم خودتون هستید یا همکارتون بودن
با سلام
افزونه ای میخواستم که بتونم تمامی 8000 هزار تصویر در هاستم رو بهینه و کم حجم کنم !!
لطفا راهنمایی کنید .
البته از افزونه های زیادی استفاده کردم مثل : smushit که در نهایت بعد از چند دقیقه تایم اوت میزنه و …
باتشکر
با سلام
این کار یک کار رایج نیست که کسی براش افزونه نوشته باشه، شما باید یک افزونه براش بنویسید یا یک روش ابتکاری برای انجام این فرآیند پیدا کنید، کلا چرا قصد دارید این کارو انجام بدید؟ بهتره که از این به بعد رعایت کنید و تمرکز و زمان رو روی آینده بذارید.
سلام ایا افزونه هایی مانند smushit یا افزونه ای که wp roket پیشنهاد میدهد ، یا افزونه tiny png برای بهینه سازی تصاویر سایت و کاهش حجم تصاویر به صورت انبوه مناسب نیست ؟ شما این روش را توصیه نمیکنید ؟
سلام دوست عزیز
توصیه می کنیم که تصاویر پیش از بارگذاری متناسب با فضایی که نمایش داده میشود تولید شده و با استانداردهای وب فشرده سازی شود. این افزونه ها مدیریت شما بر روی منابع را محدود میکند و در درازمدت ممکن است مشکلاتی ایجاد کند. هرچقدر وابستگی سایت شما به افزونه های جانبی کمتر باشد مشکلات کمتری برای حفظ امنیت و پایداری سایت در آینده خواهید داشت.
1_راستش بنده اگر قدرت و خلاقیت نوشتن افزونه را داشتم حتما این کاررو انجام میدادم !!
2 _خب معلومه که دلیل بهینه کردن و کم حجم کردن تصاویر سایت دلیلش چیه !!!
دلیلش لوود شدن سریعتر سایت و …
لطفا بجز افزونه ای که نام بردم افزونه ای سراغ دارید بگید امتحان کنم .
ممنونم ازشما دوست عزیز
همونطور که اشاره کردم افزونه ای برای این کار نمیشناسم، بنظرم صفحه های اصلی سایت رو تصاویرش رو درست کنید و از این به بعد رعایت کنید.
سلام. اگر سایتم را ملاحظه بفرمایید، فقط تیتر اول هر بخش یک عکس داره! که بعد از هر آپدیت، دیگه این عکسها نمایش داده نمیشه! حالا اگه در مدیریت وردپرس، تام عکسهایی که تاکنون آپلود شدند رو حذف کنم هیچ آسیبی به جایی نمیرسه؟
تشکر
سلام، متوجه سوالتون نشدم میشه یکم دقیقتر توضیح بدید؟
سلام. خواهش میکنم. تصویر شاخص که برای پست آپلود میکنم، در کنار تیتر نمایش داده میشه! ولی بعد از بروزکردن سایت، تصویر جدید جایگزین تصویر قبلی میشه (اگه به سایت مراجعه کنید میبینید که تیترهای دوم به بعد تصویر ندارند) آیا تصاویر شاخص که طی ماههای گذشته آپلود کردم رو میتونم از طریق بخش رسانهها حذف کنم؟؟
سلام دوست عزیز
بله میتونید تصاویر قبلی رو حذف کنید البته اگر در صفحه مربوط به هر نوشته نمایش داده نمیشوند.
این جایگزینی رو خودتون برنامه ریزی کردید یا به دلیل مشکل قالب این اتفاق میافته؟
سلام. بله تصاویر در صفحه مربوط به هر نوشته نمایش داده نمیشوند. و این جایگزینی رو خودم برنامه ریزی کردم. از راهنمایی شما سپاسگزارم.
خواهش میکنم دوست عزیز، موفق باشید. پس مشکلی پیش نمیاد
سلام. اگه از سیپنل هاست، تمام فایلهای آپلودشده که شامل تصاویر هست رو حذف کنم، عواقبی خواهدداشت؟ چه عواقبی؟ تشکر
سلام
بله تمامی آدرس های ایندکس شده تصاویر به خطای 404 تبدیل خواهند شد.
با سلام و خسته نباشيد، مطلب مفيدي بود، فقط من يه سوالي دارم كه اميدوارم بتونيد جوابي بهم بديد: من رتبه سايتم 1000 ايرانه و خيلي از مطالبم تو صفحه اول گوگل و حتي اولين و دومين يافته گوگل مياد … در سايتم از تصاوير هم خيلي استفاده ميكنم و نكاتي كه گفتيد رو هم رعايت ميكنم ولي تصاويرم در گوگل ايميج خيلي پايين مياد… يعني به عنوان مثال يه مطلب در مورد مد كه پايه اش رو تصويره ، وقتي در گوگل سرچ ميزني اولين مورد مياد ولي وقتي در گوگل ايميج ميزني خيلي پايينه؟ اين برام جاي سواله كه كجاي كارم ميلنگه… ممنون ميشم جواب بدين….
سلام دوست عزیز
چون نمونه ای نفرستادید خیلی نمیتونم نظر بدم ولی مهمترین نکته متن جایگزین تصاویر است. مثلا متن جایگزین یکی از تصویرهارو جستجو کنید ببینید توی نتایج تصویر گوگل نمایش داده میشه یا نه. البته این عبارت اگه خیلی کوتاه و عمومی باشه ممکنه شانسی نداشته باشید.
درود به شما ، من دیگه وقت نکردم نظرات دوستان رو بخونم
در صفحات بیرونی مطالب تصاویر رو به پست لینک کردم
آیا در صفحات داخلی مطلب نیز تصاویر رو به خود مطلب لینک کنم خوبه یا توصیه نمیشه ؟
از سیستم مدیریت محتوا جوملا
تشکر
سلام
نه این کار رو انجام ندید، لزومی نداره که یک صفحه به خودش لینک باشه
سلام و خسته نباشید.
تصاویر من بصورت *** ایندکس میشن ولی گوگل not found اعلام میکنه.
وقتی هم به این آدرس میرم داخل پست رو نشون میده ولی بدون مطالب ، و فقط عکس دیده میشه.
البته تو لینک اصلیشون هم تو (wp-content) وجود دارن. ممنون میشم راهنماییم کنید تا مشکلو برطرف کنم
سلام
کلا بهتره که شما صفحه مجزا برای یک تصویر روی سایتتون نداشته باشید و این رو میتونید توی وردپرس غیرفعال کنید. تصاویر مستقیما با آدرس خودشون توی گوگل ایندکس خواهند شد.
سلام.
منم این مشکلو دارم. از کجای وردپرس غیرفعال میشه؟
سلام
اگر پلاگین وردپرس سئو yoast رو داشته باشید در بخش تنظیمات عنوان ها و متا ها پیداش میکنید.
سلام
منظورتون اینه که تصویر دارای لینکی نباشه که اونو به صفحه مجزا انتقال بده و اون صفحه خودش بصورت پست سایت باشه که فقط اسم تصویر رو در تیترش و خود تصویر رو در پستش نمایش بده؟
یا منظورتون اینه که کلا تصاویر به صفحه همون پست وصل بشن و بطورمثال تو یک سایت والپیپر اگر کسی روی تصویر کلیک کرد اونو تو صفحه خود مرورگر بصورت full نشون میده تغییر کنه و به خود پست وصل بشه؟ این مورد دوم تو اکثر سایتای بازی و فیلم که اسکرین شات میذارن بعد کلیک میره تو صفحه مرورگر که فول نشون میدن,ضرر داره یا منظورتون به اینگونه لینک ها نیست؟
سلام
بله منظورم اینه که تصویر خودش به تنهایی شامل آدرس مجزایی نباشه. همون جمله اول شما درسته
بسیار مفید و کاربردی..باتشکر
سلام. با تشکر از مطلب مفیدتون. اینکه گفتید برای تصاویر صفحه جداگانه نداشته باشیم و «اگر پلاگین وردپرس سئو yoast رو داشته باشید در بخش تنظیمات عنوان ها و متا ها پیداش میکنید.» منظورتون کدوم قسمت هست؟ بخش رسانه در تنظیمات عنوان ها و متاها؟ باید چیکارش بکنم؟ ممنونم از راهنمایی تون
سلام
خواهش میکنم. به بخش پیشرفته مراجعه کنید و روی تب پیوندهای یکتا کلیک کنید. دومین گزینه این کار رو انجام میده براتون.
ممنونم
درود به شما
یه لطفی بفرمایید یه نگاهی به صفحه اول سایت بندازید !
من در نمایش بلاگ عکس هر مطلب رو به صفحه مطلب لینک کردم
رو هر تصویر هر مطلب که کلیک کنیم انگار رو ادامه مطلب کلیک کردیم !
این کار خوبه یا توصیه نمیشه ؟
سلام
این کار هیچ مشکلی نداره و البته کار رو برای کاربران سایت راحت تر میکنه
سلام
طبق گفته سایت gtmetrix باید سایز تصاویر شاخص و همچنین تصاویر اسلایدر صفحه اول سایتو مشخص کنم میخواستم بدونم باید از طریق تگ IMG این کارو بکنم اگه آره ویرایشگر متنی این دو تا رو از کجای سایت می تونم پیدا کنم؟
با تشکر از وقتتون
سلام
جواب پرسش اول شما بله است ولی پرسش دوم رو براش جوابی ندارم، این به نحوه کدنویسی سایت شما و فراخوان اطلاعات بستگی داره. باید از طراح قالب یا یک کدنویس تقاضای کمک کنید.
ممنون
سلام.
ببخشید شما بعد از اینکه طراحی سایت را انجام میدهید آیا توضیح مختصری و با وارد کردن حداقل یه تعدادی از محصولات آموزش میدین یا اینکه بعد از طراحی سایت باید خودمان بلد باشیم و انجام دهیم.
سلام
بله پس از تحویل سایت جلسه آموزشی به همراه ارائه فیلم های آموزشی خواهیم داشت. کلیه بخش های سایت به صورت کامل به مشتریان آموزش داده میشود.
سلام. ضمنتشکراز مطالب مفیدتون. بنده تصاویر برند در محصولات رو به این صورت تنظم کردم: ?http:site.com/img/mannu.jpg درواقع ادرس عکس بدون علامت سوال انتهای آن، لود نمی شود. این از نظر گوگل مشکلی نداره؟؟
سلام
چرا به این صورت آدرس دهی کردید؟ الان گوگل خیلی در در ک ؟ قویتر شده ولی به هر حال کاری که انجام دادید به هیچ وجه اصولی و استاندارد نیست و ممکنه که تصاویر رو ایندکس نکنه
ممنون بسیار عالی و مفید بود
سلام.ممنون از مطالب عالی و کاربردی شما.
نام گذاری تصاویر محصولات در یک سایت فروشگاهی باید چه گونه باشد؟به طور مثال محصولی داریم به نام کفش آینام.برای این محصول در صفحه محصول 4 عکس در نظر گرفته ایم.نام گذاری این 4 عکس چگونه باید انجام گیرد؟مثلا یکی از عکس ها را “کفش آینام مشکی” نام گذاری می کنیم،در سایت (وردپرسی-ووکامرس) لینک تصویر بدین صورت می شود:product/کفش-آینام/کفش-آینام-مشکی/.البته لینک محصول هم بدین صورت است:product/کفش-آینام/
آیا از لحاظ گوگل چنین چیزی تکرار به حساب نمی آید؟لطفا در صورت امکان مرا راهنمایی کنید.اگر امکان دارد 4 نام برای 4 عکس محصول پیشنهاد دهید.
با تشکر
سلام دوست عزیز
بهتره که تصاویر آدرس جدا نداشته باشند و ریدایرکت بشن روی صفحه محصول ولی نام و متن جایگزین اونها میتونه توی سئو محصول تاثیر داشته باشه. مثلا اینا میتونه انتخاب های خوبی باشه:
کفش آینام مشکی
خرید اینترنتی کفش آینام
کفش مشکی مدل آینام
خرید کفش مشکلی آینام
ممنون از سایت خوبتون.یه سوال. موقعی که یه عکسو توی وردپرس آپلود میکنم 4 تا کادر وجود داره برای توضیحات عکس(Title)(Caption)(Alt Text)(Description) به اینا نام فایل هم اضافه میشه یعنی واسه یه عکس باید 5 نوع توضیح بنویسیم؟شما alt و title رو توضیح دادین میشه 2 تای دیگه رو هم توضیح بدین که به چه دردی میخوره؟و یه خواهش مثلا یه عکس از گوشی الجی V10 آپلود کردم برای مقاله ای با عنوان{ویژگی های گوشی الجی V10} و اسم فایل عکس رو {lg-v10} گذاشتم میشه برای 4 تا توضیح دیگه هم مثال بزنید؟خیلی ممنونم
سلام دوست عزیز
موارد دیگه برای نمایش در سایت مورد استفاده قرار میگیرند و بصورت توضیحات زیر عکس نمایش داده میشن. برای گوگل مهم عنوان فایل و متن جایگزین است. توضیحات میتونه بصورت کپشن یا متن اطراف تصویر باشه.
اگر فقط یک عکس داره این مقاله همون عنوان رو براش بذارید. برای عکس های بعدی هم میتونید از عباراتی مثل “معرفی گوشی ال جی وی 10” “مشخصات گوشی V10 ال جی” و … استفاده کنید
سلام
ما داریم بعد از سه ماه کل پست های سایتمون رو ادیت میکنیم از جمله متا و سئو …
می خواستم بدون ایرادی نداره که عکس های پست ها رو حذف و دوباره بار گذاری کنیم (بدلیل مشکل نشانی موجود در عکسها)
آیا این اتفاق در کش گوگل مشکلی ایجاد نمیکنه؟!!!
با تشکر از سایت خوبتون
سلام دوست عزیز
نه مورد خاصی پیش نمیاد
سلام
یه سوال داشتم از شما درباره تگ alt .برای انجمن های ویبولتین که آیکن های زیادی دارن آیا نیاز هست که تگ alt قرار داد یا نه؟اگه نیاز هست چگونه؟
چون در برخی از سایت دید شده گه ایکن های سایت به این سبک تگ alt قرار می دن
به جای
ممنون
سلام دوست عزیز
هر تصویری در صفحه نیازمند تگ alt است. برای حالاتی که تصاویر کوچک و زیاد هستند عموما از تکنیک CSS Sprite یا فونت آیکون استفاد میشود.
سلام
چند هفته قبل سایتم در دو روز کلی بیننده داشت و حالا شده روزی دو سه تا مشکل چیه؟
من تمام عکسها رو alt قرار دادم ولی از 25 عکس موجود فقط 3 تا alt قرار داره و دیگر اینکه کلمات کلیدی من هم مشکل دار نشون داده شده . این امار رو از woorank دارم میگم
من هم از این نظر میگم که درست قرار دادم چون افزونه yoast استفاده میکنم . کلمات کلیدی تا چند روز پیش حالت سبز داشت نمیدونم چرا حالا اینطوری شده
ببخشید که سوأل رو اینگونه مطرح کردم. ممنون میشم که راهنماییم کنید. با تشکر از شما عزیزان
سلام دوست عزیز
اینکه سایت شما در مدت کوتاهی بازدید زیادی داشته باشه میتونه از نشانه های حمله یا هک باشه. بنظرم باید سلامت سایت هم از نظر امنیتی و هم از نظر سئو بررسی بشه. اگر اکانت گوگل وبمستر دارید یه سر به بخش security issues بزنید حتما
سلام رفتم نوشته بود در حال حاضر، ما هیچ گونه مسائل امنیتی با محتوای سایت شما تشخیص داده نشد و تا اخر
Currently, we haven’t detected any security issues with your site’s content. If you want to learn more about security issues and how they could affect your site, review our resources for hacked sites.
However, if you see a malware warning in the browser when navigating to your site, it’s likely that your site is referencing code or content from another domain that has malware. Read up on cross-site malware and learn how to address it.
اون حالت alt و کیورد مشکلش چیه
سلام دوست عزیز
اینجا داره میگه که سایت شما مشکلی از نظر امنیتی نداره. مشکل تصاویر مربوط میشه با کدنویسی و قالب شما که باید بررسی بشه
سلام
وقت بخیر
اگر در یک صفحه بخواهید دفترچههای کنکور 15 سال اخیر را قرار بدهید چگونه باید alt تصاویر اینها را گذاشت؟ مثلا اینطور درست است؟
دفترچه سوالات ارشد کامپیوتر سال 96
دفترچه سوالات ارشد کامپیوتر سال 95
دفترچه سوالات ارشد کامپیوتر سال 95
آیا این شیوه درست هست؟ اگر نیست به چه شکل باید عمل کنیم؟
برای عنوان تصاویر هم لطف کنید همین سوال را پاسخ دهید
برای نمونه یک صفحه که به این شکل هست را برایتان ارسال میکنم
سلام دوست عزیز
بله درست هست ولی میتونه خیلی بهتر باشه. سعی کنید از ترکیب های مختلف برای عنوان ها استفاده کنید. چیزهایی مثل “سوالات کنکور ارشد کامپیوتر سال 95” یا “دفترچه کنکور کامپیوتر ارشد 95”
سلام علیکم
بازم مثل همیشه آموزش ها عالی بود، به نظر من بهترین سایت آموزشی برای وبمستر ها سایت شماست و جای تقدیر و تشکر دارد و خود بنده با آموزش های که از وبسیما مطالعه کردم سایت پیشرفت داشته.
چند تا سوال:
آیا وجود تصاویر در مطلب فقط بخاطر نمایش در جستجوی تصاویر گوگل تاثیر دارد یا اینکه گوگل به سایت های که در مطالبشان تصویر دارند یک امتیاز مثبت محسوب می کند و سئو بهتری خواهد داشت؟
سوال دوم اینکه سایت بنده تمامی مطالب تصویر شاخص دارند ولی مطالب تصویر ندارند، آیا از نظر سئو با وجود تصویر شاخص نیاز به وجود تصویر در مطلب است؟
سوال سوم: آیا تکراری بودن تصاویر شاخص تاثیر منفی دارد؟
با تشکر
سلام دوست عزیز، از توجه و لطف شما سپاس گزارم
1- بله، گوگل توجه زیادی به تصاویر و به خصوص تصاویر اختصاصی میکند. وجود تصویر در محتوا شانس کسب جایگاه شما را افزایش میدهد.
2- وجود تصویر در محتوا تاثیر مثبت دارد ولی دقت کنید که تصویر مرتبط با مطلب بوده و برای کاربر هم کاربردی باشد.
3- بله بهتر است از تصاویر اختصاصی برای هر مطلب استفاده کنید
با سلام، هنگامی تصویر را اول مطلب میگذارم افزونه سئو ایراد میگرد که کلمه کلیدی در سطر اول وجود ندارد و وقتی که تصویر را میان مطلب میبرم این اخطار از بین می رود به همین خاطر میخواستم بدونم گذاشتن تصویر در اول مطلب یا در میان مطلب از نظر سئو تفاوتی دارد؟
سلام دوست عزیز
پیشنهاد شده که ابتدا متن شما با یک پاراگراف حاوی کلمه کلیدی آغاز شود ولی این افزونه در برخی موارد قادر به تشخیص درست نیست و فقط الگوریتم ها را بررسی میکند. وجود یک تصویر به معنی ضعف در سئو نیست. در کل اگر با تصویر شروع نشود بهتر است ولی اگر بشود هم تاثیر منفی زیادی نخواهد داشت.
ممنون از وبسیما خیلی از سوالات من را پاسخ دادید…
خیلی ممنون
کاربردی بود
درود بر شما
من میخواستم بدونم میتونم برای هر محصولم در فروشگاه حدودا 30 تا عکس لا به لای توضیحاتم بزارم؟ و این از نظر سئو مشکلی ایجاد نمیکنه؟
و دوم اینکه خب حالا برای این عکسها که عنوان و متن جایگزین یا همون alt یکی دارن من میتونم برای همشون عناوین تکراری بزارم؟
و سوم اینکه اگه عنوان و alt رو بصورت فارسی بنویسم مشکلی بوجود میاره از نظر سئو؟
ممنون میشم راهنمایی بفرمایید.
سایتم با با وردپرس طراحی شده است
لینک نمونه صفحه ای که عرض کردم در زیر آمده است
***
سلام دوست عزیز
تعداد زیاد تصاویر تاثیر منفی در سئوی سایت شما ندارد ولی این تعداد تصاویر حجم صفحه را بالا میبرد و برای کاربر آزار دهنده خواهد بود.
برای هر تصویر باید یک متن جایگزین خاص و متفاوت با بقیه تصاویر انتخاب کنید. بهتر است این متن فارسی بوده و شامل کلمه کلیدی شما باشد ولی از عبارات کوتاه یا تکراری پرهیز کنید.
سلام . وقت بخیر
داخل این مطلب گفته شده برای مشخص کردن ابعاد تصویر دو راه هست، یکی از طریق کدهای HTML و دیگری بوسیله CSS.
داخل سایتم یک سری از تصاویر دارم که در ابعاد مختلف و صفحات مختلفی نمایش داده می شوند که سایز آنها را از طریق CSS مشخص کردم، ولی وقتی داخل جی تی متریکس سایتم رو چک می کنم میزنه برای بهبود سرعت سایت باید تصایوریتون ابعاد داشته باشند. علتش چی هست؟
آیا ممکنه گوگل سی اس اس رو نخونه ؟
و آوردن ابعاد در در اچ تی ام ال بهتر از سی اس اس باشه؟
یا آور
سلام دوست عزیز
شما میتونید از طریق CSS به تصاویر ابعاد بدید ولی این ابعاد دقیق عکس نیست. برای اینکه مرورگر بتواند ابعاد دقیق تصویر را تشخیص دهد بهتر است در تگ html آنها را قرار دهید. حتی اگر در html ابعاد بدهید باز هم در css امکان تغییر آن را دارید ولی این دو کارایی متفاوتی دارند.
سلام
برای نامگذاری عکس ها اگر نام عکسها
1. در یک پست
2. در پست ها مختلف
3. در بخش نام/ alt .. یک عکس در وردپرس یکی باشه
مشکلی پیش میاد؟
به هر حال عکسها در سایت زیاده په کار میشه کرد؟
من وقتی یک مطلبم را سرچ می کنم عکس هایش هم که ایندکس شده نشان میده زیرش (غیر از بخش نتایج image) روش کلیک می کنی میره توی سایت و فقط همان عکس را نشان میدهد.
چه کار کنم این مشکل حل بشه؟ و فقط خود مطلب اصلی را نشان بدهد؟
سلام دوست عزیز
بهتر است که نام عکس مرتبط با موضوع آن باشد. البته مهمتر از نام متن جایگزین تصاویر است که بهتر است برای هر تصویر اختصاصی و توصیفی از محتوای موجود در آن باشد.
در تنظیمات افزونه Yoast این امکان وجود دارد که شما صفحات مربوط به تصاویر را غیرفعال کنید. با این کار صفحه تصویر به صفحه مقاله مرتبط با آن ریدایرکت میشود.
سلام با توجه به فرمایش شما :
در تنظیمات افزونه Yoast این امکان وجود دارد که شما صفحات مربوط به تصاویر را غیرفعال کنید. با این کار صفحه تصویر به صفحه مقاله مرتبط با آن ریدایرکت میشود.
شما میفرمایید این قابلیت در یواست سئو به طور پیش فرض فعال است و بهتره غیر فعالش کنم ؟ ایا من از پاسخ را درست متوجه شدم ؟ امکانش هست راهنمایی بفرمایید از کدوم قسمت این اقدام را انجام دهیم ؟
سلام دوست عزیز
این قابلیت به صورت پیش فرض فعال است و بهتر است که فعال باشد. این کار موجب میشود که از تولید صفحات کم ارزش و بدون محتوا به ازای هر تصویر جلوگیری شود. تنظیمات مربوط به این بخش در زیرمنو “عنوان ها و متاها” قابل مشاهده است.
سلام
خیلی ممنون از مقاله خوبتون
سوالی از حضورتون دارم.
هر تصویر در وردپرس : عنوان و کپشن و alt و توضیحات داره
آیا پر کردن تمام این موارد در زمان بارگزاری تصاویر ، برای سئو مفیده ؟
و اینکه این توضیحات در زمان بارگزاری گالری های تصاویر وردپرس، زیر هر تصویر نمایش پیدا میکنن ، اگر عنوان صحفه که کلمه کلیدی ماست در این توضیحات تکرار بشه ، ممکنه باعث بالا رفتن چگالی کلمه کلیدی در کلیت پست بشه ؟
ممنون میشم راهنمایی بفرمایید.
ممنون
سلام دوست عزیز
برای تصاویر تنها نیاز به تکمیل بخش متن جایگزین داریم. عبارتی که در متن جایگزین قرار میگیرد میتواند بر چگالی کلمات کلیدی صفحه تاثیر مثبت داشته باشد.
خیلی ممنونم از راهنمایی شما.
یک ابهام هنوز دارم.
در سئو کردن یک مقاله ، بر اساس تعداد تکرار کلمه کلیدی ، چگالی رو مورد سنجش قرار میدم.
تعداد تکرار کلمه کلیدی داخل متن جایگزین تصاویر رو در نظر نمیگیرم.
اشتباهه ؟
سلام
حضور کلمات در متن جایگزین تصاویر هم بر چگالی کلمه کلیدی از نظر گوگل تاثیر گذار است. البته مفهوم چگالی نسبت به گذشته تغییرات بسیاری داشته و گوگل در حال حاضر قدرت درک کلمات هم معنی، هم خانواده و عبارات توصیفی را نیز دارد.
سلام این طور که برداشت کردم ، کوچک کردن عکس با استفاده از دادن ابعداد در html درست نمی باشد، ایا من درست متوجه شدم ؟ این موضوع روی بهینه سازی عکس تاثیر دارد یا باعث افزایش نسبت کد / متن می شود که این مورد طبق مقاله های قبلی شما برای سئو اثر منفی دارد.
سلام دوست عزیز
بله کوچک کردن تصویر با دستورات HTML یا CSS موجب میشود که یک تصویر بزرگ با حجم بالا در فضایی کوچک نمایش داده شود. این کار باعث میشود حجم صفحه به جهت افزایش یافته و زمان لود کامل آن طولانی شود. بالا بودن حجم صفحه هم برای کاربر آزاردهنده است و هم بر سئو سایت شما تاثیر منفی خواهد داشت ولی بر نسبت کد به متن تاثیری ندارد.
سلام برای بهینه سازی تصاویر نظر شما در مورد افزونه seo image friendly چیست ؟تا به صورت خودکار به تصاویر بر اساس عنوان مقاله Alt قرار دهد؟
سلام
هر سیستمی که به صورت خودکار عمل میکند نظارت شما بر روی محتوا و کیفیت آن را از بین میبرد. پیشنهاد میکنم برای هر تصویر یک متن جایگزین اختصاصی و دقیق درج کنید.
سلام.
در جایی خوندم که تصاویر استفاده شده در سایت حتما باید اختصاصی باشه. و تصاویر غیر اختصاصی روی سئو تاثیر داره.
همونطور که میدونید تقریبا 90 درصد سایت های تولید محتوا در ایران تصویر اختصاصی ندارن.
اگه بخوام در مورد سایت خودمون بگم، مطالب سایت ما 100 در صد دست اول و با کیفیت هست. مطالبی که تقریبا قبل از اون هیچ سایتی نزده. اما تصاویرمون رو از سایت های دیگه و یا منابع زبان اصلی که ترجمه کردیم میگیریم. چون نمیتونیم تصویر اختصاصی تهیه کنیم.
برای سایتمون هم خیلی وقت و هزینه صرف میکنیم.
نظرتون در این باره چیه؟ آیا حتما باید تصویر اختصاصی تولید کنیم؟ آیا اگه تصویر اختصاصی تولید نشه روی سئو تاثیر منفی داره؟
سلام دوست عزیز
تصاویر اختصاصی شانس شما را برای کسب جایگاه و رقابت با دیگران به شدت بالا میبرد. شما میتوانید با تغییر سایز، متن نویسی روی تصویر و یا ترکیب چند تصویر برای خود تصاویر اختصاصی ایجاد نمایید.
سلام مجدد.
ما تمامیه تصاویر مورد استفاده خودمون که از منابع خارجی میگیریم رو به سایز مورد نیاز خودموت کراپ میکنیم و روی تمامی اونها لوگو میزنیم.
آیا این تصاویر از نظر گوگل اختصاصی محسوب میشه؟
سلام دوست عزیز
خیر این تصویر اختصاصی محسوب نمیشه
ممنون از آموزش های خوبتون
اگه بخواهیم به تصویر یک صفحه که قرار نیست تصویر به صفحه مشخصی لینک داده بشه، تگ title اضافه کنیم برای سئو تاثیری دارد؟ ( یا فقط اگه خواستیم برای تصویری که قراره به صفحه مشخصی لینک بدیم از تگ title استفاده کنیم؟)
سلام دوست عزیز
برای تصویر شما فقط به متن جایگزین نیاز دارید. ویژگی title معمولا بر روی تگ a که تصویر را لینک کرده است استفاده میشود.
آفرین به شما برای سایتتون من که لذت بردم و شدین جز مراجعی که همیشه سراغش میام
از لطف شما سپاس گزاریم
سلام مطالب سایتتون اینقدر خوب و شیرین بود که با این که خیلی خسته هستم اما باز هم دارم میخونم و لذت می برم راهنمایی های داخل متن واقعا فوق العادست منظم به ترتیب و منحصر به فرد با نحوه بیان بسیار خوب
یه سوال دارم اگه تو یه سایتی تعدادی زیادی عکس بزاریم مثلا 70 تا عکس. برای تغییر اسم عکسمون باید تک تک تغییر اسمشون رو تغییر بدیم و دوباره از نو آپلود و درجایگاهشون بزاریم؟
سلام دوست عزیز
از اینکه محتوای سایت وبسیما مورد توجه و استفاده شما قرار گرفته است بی نهایت خرسندیم.
برای تصاویری که توسط گوگل بررسی و ایندکس شده اند بهتر است این کار را انجام ندهید زیرا باید مجدد همه آنها را شناسایی و ایندکس کند. پیشنهاد میکنیم از این به بعد هنگام آپلود تصاویر جدید به نکات ارائه شده در این مقاله دقت کنید.
سلام . وقت بخیر
سلام . وقت بخیر
سایتم رو در ابزار PageSpeed Insights تست کردم یک اروری مربوط تصاویر می دهد به اسم Offscreen Images که یو آر ال تعداد زیادی از تصاویر داخل صفحه رو آورده، لطفا درباره این ارور نحوه رفع آن اگر ممکنه توضیحاتی بفرمائید .
سلام دوست عزیز
این موارد مربوط به تصاویری میشود که در صفحه لود شده ولی به کاربر نمایش داده نمیشود باید ساختار صفحه را بررسی کنید و تصاویری که چنین خاصیتی دارند شناسایی کنید.
سلام . ممنون از مطالب مفیدتون.
1- میشه از خودِ هاست اسم عکسو تغییر داد؟؟؟ من تغییر دادم اما دیگه عکسو نشون نمیداد( ازین مسیر wp-content/uploads).
2- اسم فایل عکسو فارسی نوشتم بعد دانلوش کردم. توی صفحه محصول اندازه همه عکسای گالری بزرگ شده هم اندازه عکس اصلی، فقط وقتی تعداد عکسای گالریو 4تا میکنم عکسا کوچیک میشه. اونوقت یه مشکل دیگه داره. (آدرس سایتم *** ) آخرین محصول فروشگاهو ببینید وقتی اشاره گرو تصویر محصول قرار میگیره تصویر بعدی که توی گالری هستو نشون نمیده.
سلام دوست عزیز
آدرس تصاویر در دیتابیس سایت ذخیره شده و تغییر آنها به صورت دستی موجب میشود که تصویر در صفحه نمایش داده نشود زیر مقادیر ذخیره شده در دیتابیس تغییر نمیکند.
مشکلاتی که در سایت خود مشاهده میکنید به دلیل قالبی ست که از آن استفاده کردید برای رفع آنها به یک متخصص سئو مراجعه کنید یا قالب بهتری انتخاب کنید.
سلام. ممنون از پاسخگویتون.
چطور میتونم مشکل هزینه ارسال توی پیش فاکتورو برای گرفتن نمادالکترونیک حل کنم. (ایراد گرفتن که هزینه ارسال باید در پیش فاکتور قید شود. برای خرید هایی که هزینه ارسال آنها رایگان است مبلغ آن 0 یا رایگان قید شود). الان افزونه حمل و نقل ووکامرس نصبه. کلا 2 حالت ارسال ثابت و رایگان تعریف کردم براش. سفارشای کمتر از 150تومن با هزینه ثابت 10تومن هست، بیشتر از 150 تومن رایگانه. وقتی کمتر از 150 تومنه درسته و فقط نرخ ثابتو نشون میده. اما وقتی سبد خرید بیشتر از 150 میشه هم گزینه رایگان فعاله هم نرخ ثابت و نرخ ثابت تیک خوره و اگه مشتری حواسش نباشه همونجور میره به بانک.( ژاکت یه افزونه صدور فاکتور حرفه ای ifact داره با نصبش این مشکل حل میشه؟؟ جز نصب این افزونه راه حل دیگه ای هم داره؟؟
شرمنده سوالمو اینجا نوشتم، گشتم تو سایتتون مطلبی مرتبط پیدا نکردم
سلام دوست عزیز
پیشنهاد میکنم سوال خود را در سایت هایی که در زمینه وردپرس یا افزونه های مرتبط با آن فعالیت میکنند مطرح نمایید. اگر افزونه را از سایتی خریداری کرده اید میتوانید با استفاده از بخش پشتیبانی این مشکلات را به راحتی برطرف نمایید.
سلام. در خصوص نام عکس برای بارگزاری در سایت، فرقی داره فارسی باشه یا انگلیسی؟ تو یه مطلبی خوندم که گفته بود اسم عکس رو انگلیسی بزارید. اگه برای سئو و سرچ گوگل خوبه فارسی باشه که بهتره. اینطور نیست؟
سلام دوست عزیز
فارسی یا انگلیسی بودن نام تصویر هیچ تفاوتی نمیکند. نکته مهم استفاده از کلمات معنادار برای توصیف محتوای تصویر است. با توجه به اینکه لینک های فارسی معمولا نمایش مناسبی در نوار مرورگر ندارند استفاده از عبارت انگلیسی بیشتر پیشنهاد میشود.
باسلام و درود فراوان
بهترین اندازه عکس از نظر ابعاد برای تصویر شاخص چقدر هس؟ عکس کوچک هم اندازه عکس شاخص همین صفحه بهتره یا اینکه بزرگ باشه؟
سلام دوست عزیز
پیشنهاد میشود تصویر شاخص شما مربعی بوده و ابعاد آن بیش از 300 پیکسل باشد. ابعاد تصویر شاخص در این مقاله معیار خوبی برای الگوبرداری نیست.
سلام وقتتون بخیر
من سایتم رو در Gtmetrix بررسی کردم امتیاز PageSpeed Score:77 بود و Serve scaled images اخطار داده و میگه سایز تصاویرتو باید از ۸۰۰*۵۰۰ به ۲۲۰*۱۰۰ تغییر بدی.
حالا با توجه به اینکه سایتم استایل مجله خبریه و بعضی از بلوک هاش تصویر بزرگ و با کیفیت باید باشه نمی تونم انقدر سایز و بیارم پایین که بی کیفیت شه. ممنون میشم راهنمایی بفرمایید چه کاری انجام بدم.
سایز تصویر هم بهینه هست و save for web کردم
تشکر
سلام دوست عزیز
احتمالا در قالب شما بخشی وجود دارد (مثلا آخرین مقالات در سایدبار) که تصاویر شاخص مقالات را در فضایی کوچک ولی با ابعاد اصلی نمایش میدهد. وردپرس قابلیتی دارد که میتوان با استفاده از آن تصاویر را متناسب با فضای نمایش برش زده و از بارگذاری آنها با سایز بزرگ جلوگیری کرد. این مشکل را باید با اصطلاح کدنویسی در قالب خود برطرف کنید.