تکنیک دکمه نامرئی در طراحی سایت
از اغاز سال 2014 تا به امروز طراحی سایت در دنیا توجه ویژه ای به سادگی و ظرافت در المان های بکار رفته در صفحات وب داشته که در این میان دکمه ها نیز از این قاعده مستثنی نبوده اند. تکنیک دکمه های نامرئی در طراحی سایت یکی از همین نمونه هاست. این روش را میتوان معمولا در طراحی فلت و در سایت هایی با هدر بزرگ یا همان hero header مشاهده کرد.
دکمه نامرئی یا Ghost Button در طراحی سایت، یک المان شفاف و قابل کلیک است که میتواند در هرکجا از صفحه بکار گرفته شود ولی عموما برای جلب توجه کاربران و راهنمایی آنها به بخش های اصلی سایت مورد استفاده قرار میگیرد.
در طراحی دکمه های نامرئی عموما از اشکال هندسی ساده شامل مربع، مستطیل، دایره و یا شش وجهی بصورت توخالی استفاده میشود که همانند شیشه شفاف و ناپیدا بنظر میرسند. این دکمه ها معمولا بزرگ تر از دکمه هایی که به سبک سنتی در طراحی سایت استفاده میشوند بوده و اغلب در مکان هایی برجسته و قابل دید قرار می گیرند.

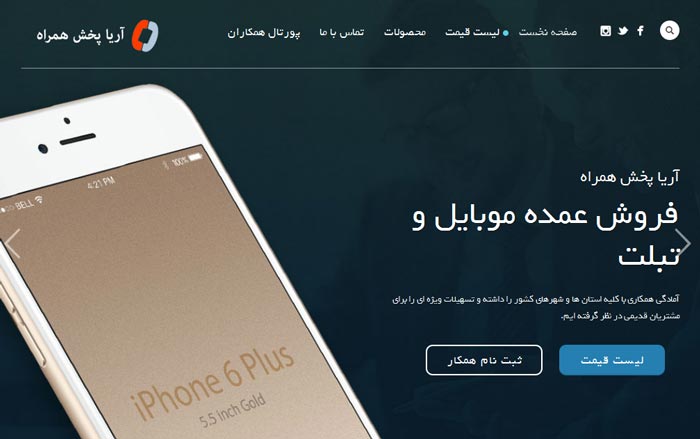
دکمه های نامرئی می توانند در انواع سایت ها و برنامه های موبایل به کار گرفته شوند. این سبک از دکمه را در طراحی سایت هایی که از تصاویر hero header یا full screen استفاده می کنند، بیشتر مشاهده میکنیم چرا که وجود دکمه های نامرئی تداخلی در نمایش تصویر ایجاد نمی کند. آیا تا به حال به دکمه ی نامرئی که اطراف صفحه نمایش iphone است دقت کرده اید.
دکمه های نامرئی تقریبا همزمان با تکنیک hero header و در جهت بهبود کارایی آن مورد توجه قرار گرفتند. ساخت دکمه های نامرئی در هنگام طراحی سایت این شانس را می دهد که درعین وجود دکمه، تمرکز افراد روی تصاویر از بین نرود.
عناصر طراحی دکمه های نامرئی
استفاده از تکنیک دکمه های نامرئی در طراحی سایت با قوانین و اصول مشخصی همراه است. البته ممکن است همه ی قوانین بازگو شده در زیر هنگام طراحی این دکمه ها مورد استفاده قرار نگیرند ولی بسیاری از این خصوصیات هنگام ساخت یک دکمه نامرئی در طراحی سایت لحاظ می شوند.

- دکمه مورد نظر توخالی است.
- اطراف آن یک شکل هندسی ساده با خطی ضخیم است.
- حاوی یک متن ساده است.
- رنگ آن اغلب سفید و یا مشکی است.
- دکمه های نامرئی نسبت به سایر دکمه های سایت، بزرگ تر هستند.
- این دکمه ها معمولا در محیطی قابل دید و برجسته قرار میگیرند.
- دکمه نامرئی می تواند به صورت منفرد و یا همراه با مجموعه ای از دکمه های کوچک طراحی شود.
- این دکمه ها در انواع طراحی های flat استفاده می شوند.
- آیکن های هندسی و کوچک می توانند در کنار دکمه های نامرئی قرار بگیرند، اما می بایست در استفاده از این آیکن ها صرفه جویی کرد.
ویژگی های مثبت تکنیک دکمه نامرئی در طراحی سایت
- طبیعت ساده دکمه های نامرئی باعث می شود که طرح زمینه ی سایت بهتر خود را نشان دهد و در سایت هایی با تصاویر بزرگ بسیار زیبا به نظر می رسد.
- دکمه های نامرئی را میتوان با هر تکنیک طراحی سایت دیگری همگن ساخت، چرا که شفاف بوده و حالتی نامرئی دارند و دکمه اجازه دارد که طرح خود را از فضای اطرافش بگیرد.
- دکمه های نامرئی در ادامه ی ظهور طراحی flat به وجود آمده اند و در مسیر پیشرفت طراحی قرار دارند، زیرا با تکنیک های جدید طراحی سایت سازگاری بالایی دارند.
- ساخت و طراحی دکمه های نامرئی کاری آسان است، به خاطر داشته باشید که این دکمه ها باید ساده باشند. دکمه های نامرئی می بایست اثری نامحسوس داشته باشند نه اینکه جلب توجه کنند.
- دکمه های نامرئی برای پیشنهادات خاص مثل :”هم اکنون سفارش دهید” ، ” با ما تماس بگیرید” و یا” اینجا را کلیک کنید” استفاده می شوند. در برخی از نمونه های طراحی سایت، دکمه های نامرئی تنها المان بزرگی است که در صفحه نمایش قرار دارد و به همین دلیل توجه کاربران را جلب می کند تا روی آن کلیک کنند و این دقیقا همان ویژگی ای است که یک رابط کاربری قوی به آن نیاز دارد.
- دکمه های نامرئی باعث می شوند که طراحی سایت حرفه ای تر به نظربرسد. سادگی در طراحی همیشه حرف اول را می زند.
نکات منفی در استفاده از دکمه نامرئی
- همانگونه که ایجاد دکمه های نامرئی در هنگام طراحی سایت نکات مثبتی دارد، دارای یک سری نکات منفی نیز می باشد که لازم است قبل از استفاده در طراحی سایت به آنها توجه کنید:
- در برخی موارد دکمه های نامرئی ممکن است خیلی شبیه به زمینه شوند و کاربر را گیج کنند.همه ی کاربران درباره ی این نوع از طراحی مطلع نیستند و ممکن است برای تشخیص اینگونه دکمه ها و چگونگی استفاده از آن دچار مشکل شوند.
- دکمه های نامرئی را باید درجایگاه و اندازه مناسب قرار داد. به خاطر داشته باشید مکانی را برای آن در نظر بگیرید که هم دید خوبی داشته باشد و هم بر روی نکته کلیدی تصویر شما قرارنگرفته باشد.
- دکمه های نامرئی گاه جذابیت بیشتری نسبت به تصویر دارند و همین امر موجب نادیده ماندن بخش های مهمی از تصاویر شما میشود.
- برخی از متن ها و عباراتی که بعنوان متن دکمه انتخاب میشوند بسیار پیچیده هستند. متنی که در این دکمه استفاده می شود باید واضح و قابل درک باشد.
- قبل ازاینکه شهرت و زیبایی این دکمه ها را در نظر بگیرید، مطمئن شوید که این دکمه در طراحی سایت شما کاربرد داشته و همخوانی لازم با سایر المان های سایت را دارد.
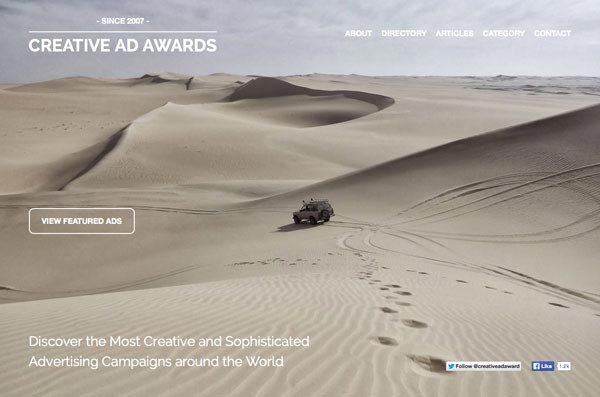
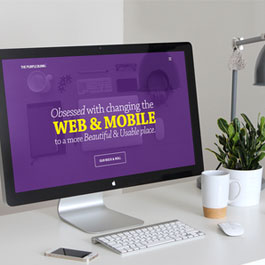
نمونه های از کاربرد دکمه های نامرئی







سلام واقعا از زحماتی که میکشید سپاسگزاری میکنم ، کاراتون خیلی زیبا و شکیل هستند.
لطفا آموزشهای بیشتری بزارید ممنونم…
سلام، خواهش میکنم دوست عزیز، حتما مطالب بهتری هم آماده خواهیم کرد.
من دیوونه ی مطالب شما شدم …. دمتون گرررررررررم … انقدر خوب توضیح میدین که نگووووو
ممنون دوست عزیز
این تکنیک خوبی هست اما خوب من تا حالا ازش تو سایت هام استفاده نکردم ممنون از مطلبتون موفق باشید
کد ها حذف شدن…
تصویری از متن مورد نظر پست قبلی :
http://upload7.ir/uploads//b82d6c287873dc9c292e0e1e4584b2d154e05f49.png
تشکر
بله همین درسته فقط inline style نذارید، بهتره که بهشون کلاس بدید و استایل ها رو توی فایل CSS تعریف کنید. و البته پیشنهادم اینه که بخش اول رو توی span نذارید چون این تگ یه مقدار بار ارزشی کلمات رو کم میکنه برای گوگل.
واقعا ! کم می کنه؟؟
نکته جالبیه یه مطلب بزنید از این نکات ریز رو توش بیان کنید
بله، مگر اینکه بخوبی نشانه گذاری شده باشه
مثل همیشه عالی ,
و یک نکته هم من اضافه کنم ,
برای قرار دادن این دکمه ها بخصوص در سایت های واکنش گرا , بهتره محل قرارگیری دکمه در رزولوشن های مختلف بررسی بشه , بطور مثال در نمونه ای که وبسیمای عزیز قرار دادن و عکس زمینه اون صحرا است , ممکنه با دیدن اون در رزولوشن متفاوت و دیوایس ها دیگه با جابجا شدن دکمه و جابجا شدن و تغییر اندازه زمینه , دکمه روی قسمت های روشن تر شن ها قرار بگیره که با در نظر گرفتن رنگ سفیدش تا حدودی خواندن متن دکمه سخت بشه.
و
لطفا راهنمایی کنین:
میخوام دو خط متن رو تو یک تگ h1 قرار بدم , طوری که بتونم برای هر خط استایلی خاص تعریف کنم , به نظر شما به این صورت درسته؟
Velvet Trim Skater Dress
Skater Dresses – Black
و اینکه استایل دادن به تگ ها بخصوص تغییر سایزشون از نظر سئو مشکلی نداره؟ به نظر شما بهتر نیست که برای هر یک class تعریف کنم؟
بسیار تشکر
ممنون از شما دوست عزیز
پیشنهادتون کاملا به جا و درست بود.
برای استایل دادن به تگ ها باید بگم که تا زمانیکه خوانا باشند و از زمینه سایت قابل تشخیص باشند مشکلی نداره و تاثیری بر سئو نخواهد داشت. بنظرم خط اول رو بصورت عادی قرار بدید و خط دوم رو بصورت یک span با کلاس مشخص در دل همون تگ h1 اینجوری میتونید دیزاین های متفاوت بهشون بدید و مشکلی هم پیش نمیاد.
مرسی مرسی خیلی خوب بود من از این دکمه های نامرئی خیلی خوشم میاد ولی اسمشو نمیدونستم
خواهش میکنم دوست عزیز، با اسم Ghost Buttons هم شناخته میشن